从右到左本地化
从右到左本地化为 Xamarin.Forms 应用程序添加了对从右到左流方向的支持。
注意
从右到左本地化需要使用 iOS 9 或更高版本,或者 Android 版 API 17 或更高版本。
流方向是指页面 UI 元素的浏览方向。 某些语言(例如阿拉伯语和希伯来语)需要按从右到左流动方向对 UI 元素进行布局。 这也可以通过设置 VisualElement.FlowDirection 属性来实现。 此属性获取或设置 UI 元素在控制其布局的任何父元素中的流动方向,并且此属性应设置为一个 FlowDirection 枚举值:
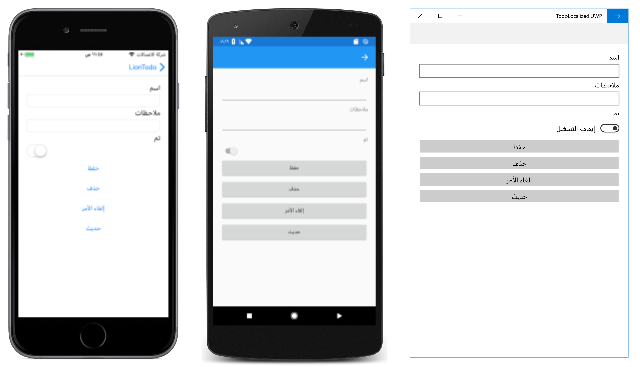
在一个元素上将 FlowDirection 属性设置为 RightToLeft 通常会将对齐方式设置为向右,阅读顺序设置为从右到左,控件布局设置为从右到左流动:
提示
在初始布局上,应该只设置 FlowDirection 属性。 运行时更改此值会导致影响性能的成本高昂的布局过程。
无父级的元素的默认 FlowDirection 属性值是 LeftToRight,有父级的元素的默认 FlowDirection 为 MatchParent。 因此,元素从可视化树中的其父级处继承 FlowDirection 属性值,并且任何元素都可以替代该元素从其父级处获取的值。
提示
本地化采用从右到左语言的应用时,设置页或根布局上的 FlowDirection 属性。 这导致页或根布局包含的所有元素对流方向作出相应响应。
遵循设备流方向
遵循基于所选语言和区域的设备流动方向是开发人员的选择,不会自动发生。 可以通过将页或根布局上的 FlowDirection 属性设置为 static Device.FlowDirection 值来实现:
<ContentPage ... FlowDirection="{x:Static Device.FlowDirection}"> />
this.FlowDirection = Device.FlowDirection;
页或根布局的所有子元素会默认继承 Device.FlowDirection 值。
平台设置
启用从右到左的区域设置需要特定平台设置。
iOS
所需的从右向左的区域设置应作为支持语言添加到 Info.plist 中的 CFBundleLocalizations 键的数组项。 下面的示例显示阿拉伯语已添加到 CFBundleLocalizations 键的数组:
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>ar</string>
</array>

有关详细信息,请参阅 iOS 中的本地化基础知识。
然后可以通过将设备/模拟器上的语言和区域更改为 Info.plist 中指定的从右向左的区域设置,以测试从右到左的本地化。
警告
请注意,在 iOS 上将语言和区域更改为从右向左的区域设置时,如果未包括区域设置所需资源,任何 DatePicker 视图都将引发异常。 例如,测试具有 DatePicker 的阿拉伯语应用时,请确保选中“iOS 生成”窗格的“国际化”部分中的“中东”。
Android
应更新应用的“AndroidManifest.xml”文件,使 <uses-sdk> 节点将 android:minSdkVersion 属性设置为 17,<application> 节点将 android:supportsRtl 属性设置为 true:
<?xml version="1.0" encoding="utf-8"?>
<manifest ... >
<uses-sdk android:minSdkVersion="17" ... />
<application ... android:supportsRtl="true">
</application>
</manifest>
通过将设备/模拟器更改为使用从右到左的语言,或者通过启用“设置”>“开发人员选项”中的“强制执行 RTL 布局方向”,可以测试从右向左的本地化。
通用 Windows 平台 (UWP)
应在“Package.appxmanifest”文件的 <Resources> 节点中指定所需语言资源。 下面的示例显示阿拉伯语已添加到 <Resources> 节点中:
<Resources>
<Resource Language="x-generate"/>
<Resource Language="en" />
<Resource Language="ar" />
</Resources>
此外,UWP 要求在 .NET Standard 库中显式定义应用的默认区域性。 这可以通过将 AssemblyInfo.cs 或另一个类中的 NeutralResourcesLanguage 属性设置为默认区域性来实现:
using System.Resources;
[assembly: NeutralResourcesLanguage("en")]
然后可以通过将设备上的语言和区域更改为适当的从右向左的区域设置,测试从右到左的本地化。
限制
Xamarin.Forms 从右到左本地化当前有许多限制:
NavigationPage按钮位置、工具栏项的位置和转换动画都是由设备区域设置控制,而不是由FlowDirection属性控制。CarouselPage轻扫方向不翻转。Image可视内容不翻转。WebView内容不遵从FlowDirection属性。- 需要添加
TextDirection属性以控制文本对齐方式。
iOS
Stepper方向由设备区域设置控制,而不是由FlowDirection属性控制。EntryCell文本对齐方式由设备区域设置控制,而不是由FlowDirection属性控制。- 不逆转
ContextActions笔势和对齐方式。
Android
SearchBar方向由设备区域设置控制,而不是由FlowDirection属性控制。ContextActions放置由设备区域设置控制,而不是由FlowDirection属性控制。
UWP
Editor文本对齐方式由设备区域设置控制,而不是由FlowDirection属性控制。FlyoutPage子级不继承FlowDirection属性。ContextActions文本对齐方式由设备区域设置控制,而不是由FlowDirection属性控制。
强制使用从右到左的布局
通过修改相应的平台项目,可以强制 Xamarin.iOS 和 Xamarin.Android 应用程序始终使用从右到左的布局,而不考虑设备设置。
iOS
通过修改 AppDelegate 类,可以强制 Xamarin iOS 应用程序始终使用从右到左的布局,如下所示:
将
IntPtr_objc_msgSend函数声明为AppDelegate类中的第一行:[System.Runtime.InteropServices.DllImport(ObjCRuntime.Constants.ObjectiveCLibrary, EntryPoint = "objc_msgSend")] internal extern static IntPtr IntPtr_objc_msgSend(IntPtr receiver, IntPtr selector, UISemanticContentAttribute arg1);从
FinshedLaunching方法返回之前,从FinishedLaunching方法调用IntPtr_objc_msgSend函数:bool result = base.FinishedLaunching(app, options); ObjCRuntime.Selector selector = new ObjCRuntime.Selector("setSemanticContentAttribute:"); IntPtr_objc_msgSend(UIView.Appearance.Handle, selector.Handle, UISemanticContentAttribute.ForceRightToLeft); return result;
如果应用程序始终需要从右到左的布局,则此方法非常有用,而且无需设置 FlowDirection 属性。
有关 IntrPtr_objc_msgSend 方法的详细信息,请参阅 Xamarin.iOS 中的 Objective-C 选择器。
Android
要强制 Xamarin Android 应用程序始终使用从右到左的布局,可修改 MainActivity 类,使其包含以下行:
Window.DecorView.LayoutDirection = LayoutDirection.Rtl;
注意
此方法要求将应用程序设置为支持从右到左布局。 有关更多信息,请参阅 Android 平台设置。
如果应用程序始终需要从右到左的布局,则此方法非常有用,而且无需为大多数控件设置 FlowDirection 属性。 但是,某些控件(例如 CollectionView)不采用 LayoutDirection 属性,且仍然要求设置 FlowDirection 属性。
Xamarin.University 的从右至左的语言支持
Xamarin.Forms 3.0 从右到左支持视频