Xamarin.Mac 中的工具栏
本文介绍如何在 Xamarin.Mac 应用程序中使用工具栏。 它介绍如何在 Xcode 和 Interface Builder 中创建和维护工具栏,将其公开给代码,并通过编程方式使用这些工具栏。
使用 Visual Studio for Mac 的 Xamarin.Mac 开发人员可以访问使用 Xcode 的 macOS 开发人员可用的相同 UI 控件,包括工具栏控件。 由于 Xamarin.Mac 直接与 Xcode 集成,因此可以使用 Xcode 的 Interface Builder 创建和维护工具栏项。 还可以在 C# 中创建这些工具栏项。
macOS 中的工具栏将添加到窗口的顶部,并提供对与其功能相关的命令的轻松访问。 工具栏可由应用程序的用户隐藏、显示或自定义,并且可以以各种方式呈现工具栏项。
本文介绍在 Xamarin.Mac 应用程序中使用工具栏和工具栏项的基础知识。
在继续阅读之前,请阅读 Hello、Mac 文章(特别是 Xcode 和 Interface Builder 和 Outlets 和 Actions 部分简介),因为它涵盖了将在整个本指南中使用的关键概念和技术。
另请查看 Xamarin.Mac 内部文档部分Objective-C的“公开 C# 类/方法”。 其中介绍了用于将 C# 类连接到 Objective-C 类的 Register 和 Export 属性。
工具栏简介
macOS 应用程序中的任何窗口都可以包括工具栏:

工具栏为应用程序的用户提供了一种简单的方式来快速访问重要或常用功能。 例如,文档编辑应用程序可能提供工具栏项来设置文本颜色、更改字体或打印当前文档。
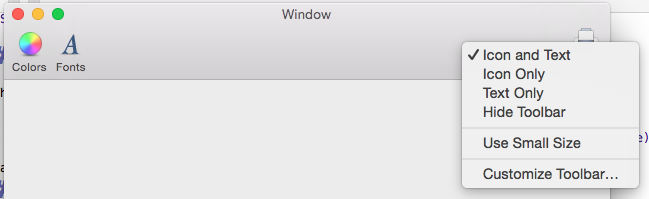
工具栏可以通过三种方式显示项:
图标和文本

仅图标

仅文本

右键单击工具栏并从上下文菜单中选择显示模式,在这些模式之间进行切换:

使用相同的菜单以较小的大小显示工具栏:

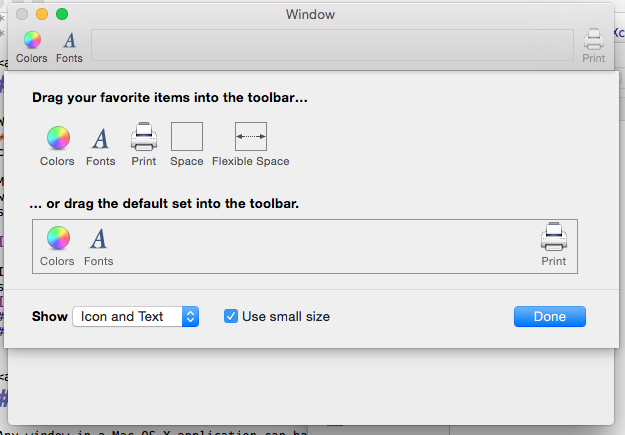
该菜单还允许自定义工具栏:

在 Xcode 的 Interface Builder 中设置工具栏时,开发人员可以提供不属于其默认配置的一部分的额外工具栏项。 然后,应用程序的用户可以自定义工具栏,根据需要添加和删除这些预定义的项。 当然,工具栏可以重置为其默认配置。
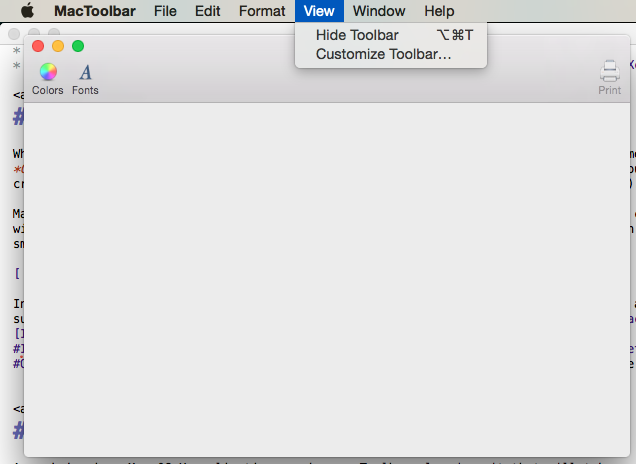
工具栏会自动连接到“视图”菜单,允许用户隐藏、显示和自定义它:

有关更多详细信息,请参阅内置菜单功能文档。
此外,如果在 Interface Builder 中正确配置了工具栏,应用程序将在应用程序的多个启动之间自动保留工具栏自定义项。
本指南的后续部分介绍如何使用 Xcode 的 Interface Builder 创建和维护工具栏,以及如何在代码中使用这些工具栏。
设置自定义主窗口控制器
若要通过出口和操作向 C# 代码公开 UI 元素,Xamarin.Mac 应用必须使用自定义窗口控制器:
在 Xcode 的 Interface Builder 中打开应用的情节提要。
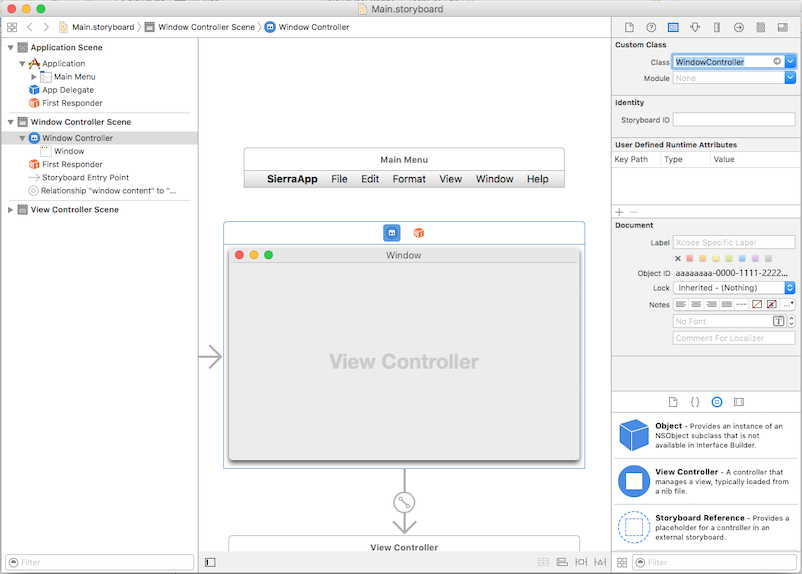
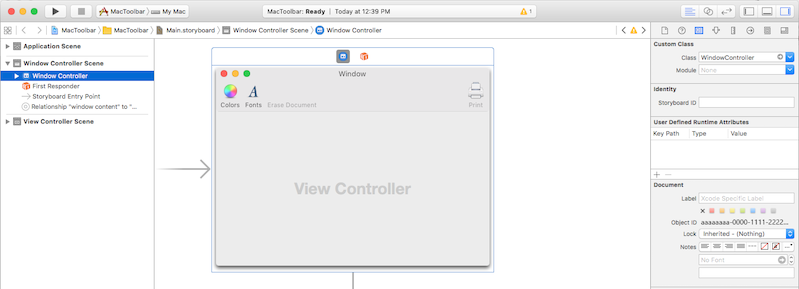
选择设计图面上的窗口控制器。
切换到“标识检查器”并输入“WindowController”作为“类名称”:
保存更改并返回到 Visual Studio for Mac 以同步。
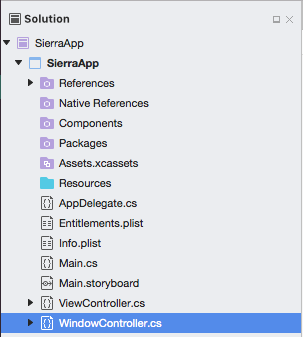
WindowController.cs 文件将添加到 Visual Studio for Mac 的 Solution Pad 中的项目中:

在 Xcode 的 Interface Builder 中重新打开情节提要。
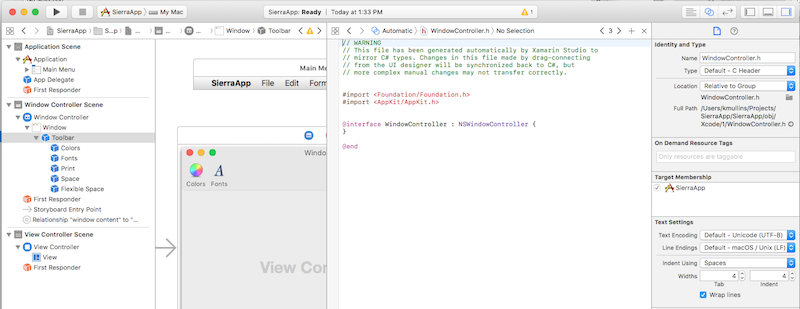
WindowController.h 文件将可供使用:
在 Xcode 中创建和维护工具栏
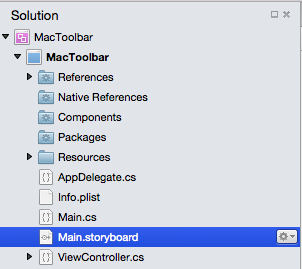
工具栏是使用 Xcode 的 Interface Builder 创建的和维护的。 若要向应用程序添加工具栏,请在 Solution Pad 中双击应用的主要情节提要(在本例中为 Main.storyboard),对其进行编辑:

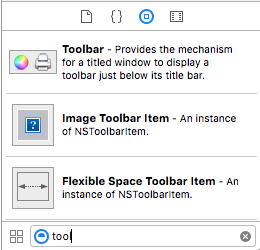
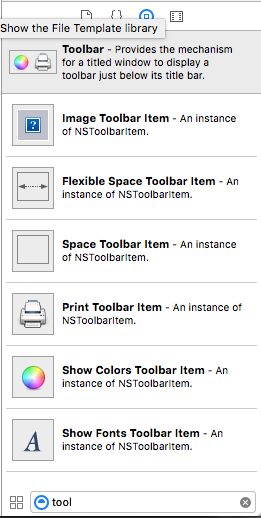
在“库检查器”中,在“搜索框”中输入“工具”,以便更轻松地查看所有可用的工具栏项:

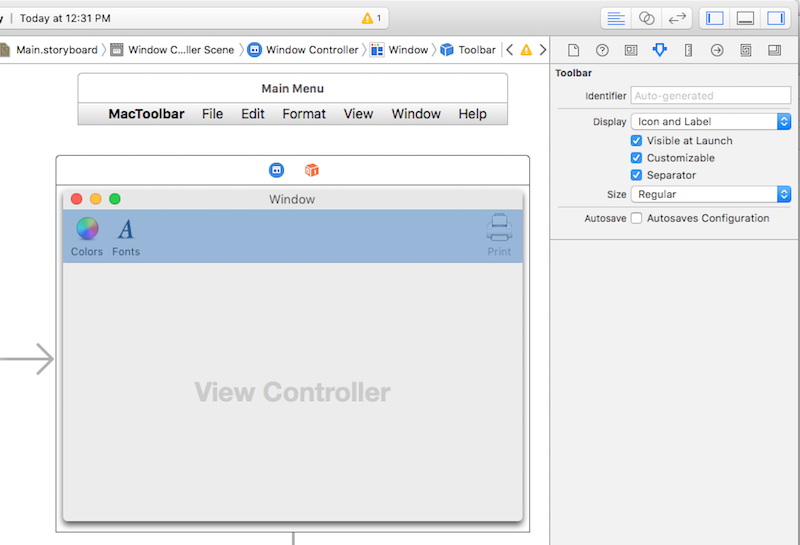
将工具栏拖到“接口编辑器”的窗口中。 选中工具栏后,通过在“属性检查器”中设置属性来配置其行为:

以下属性可用:
- 显示 - 控制工具栏是显示图标、文本还是同时显示两者
- 在启动时可见 - 如果选择此项,则工具栏默认可见。
- 可自定义 - 如果选择此项,用户可以编辑和自定义工具栏。
- 分隔符 - 如果选择此项,则细横线将工具栏与窗口的内容分隔开来。
- 大小 - 设置工具栏的大小
- 自动保存 - 如果选择此项,应用程序将在应用程序启动时保留用户的工具栏配置更改。
选择“自动保存”选项,并将所有其他属性保留在其默认设置中。
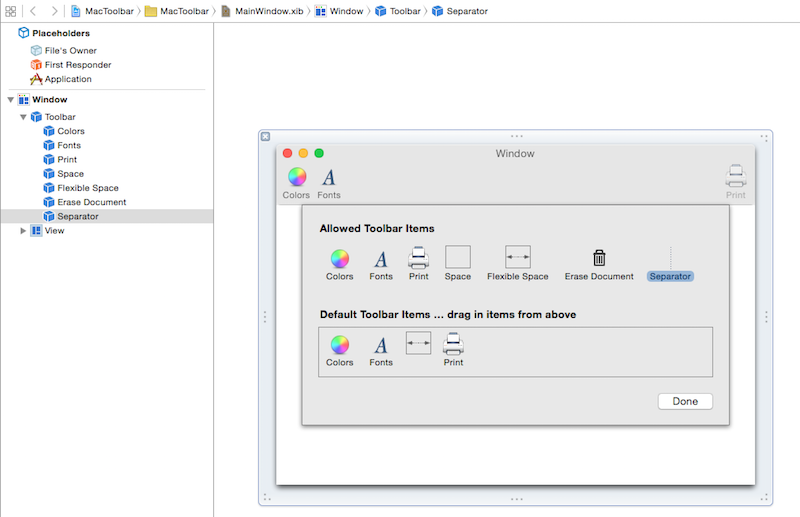
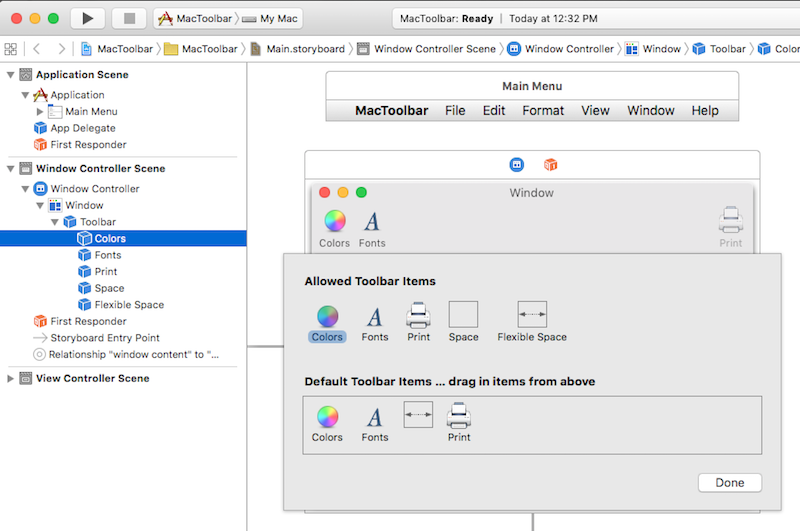
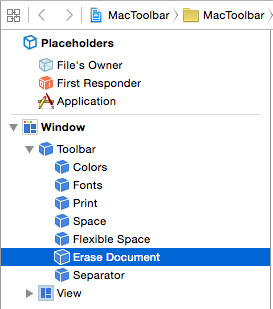
在“接口层次结构”中打开工具栏后,通过选择工具栏项来显示自定义对话框:

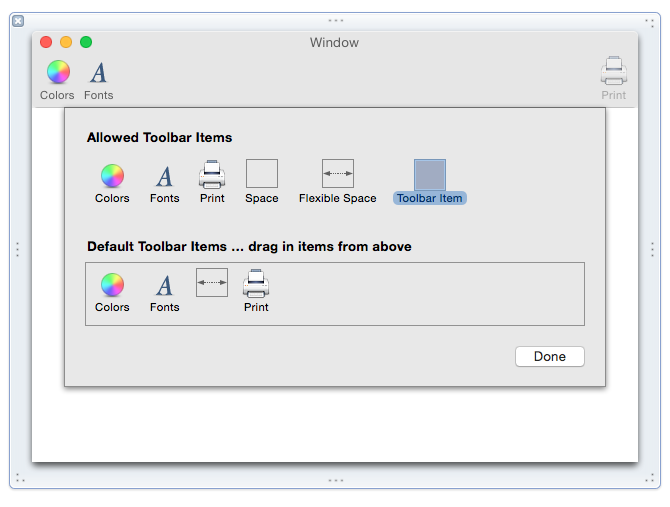
使用此对话框可设置已属于工具栏的项的属性,为应用程序设计默认工具栏,并为自定义工具栏时用户提供额外的工具栏项。 若要将项添加到工具栏,请从“库检查器”中拖动它们:

可以添加以下工具栏项:
图像工具栏项 - 将自定义图像作为图标的工具栏项。
灵活空间工具栏项 - 用于证明后续工具栏项的合理性灵活空间。 例如,一个或多个工具栏项后跟一个灵活的空间工具栏项,另一个工具栏项会将最后一个项目固定到工具栏右侧。
空格工具栏项 - 修复了工具栏上项之间的空间
分隔符工具栏项 - 两个或多个工具栏项之间的可见分隔符,用于分组
自定义工具栏项 - 允许用户自定义工具栏
打印工具栏项 - 允许用户打印打开的文档
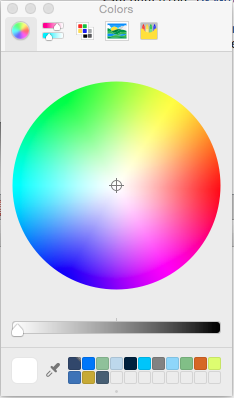
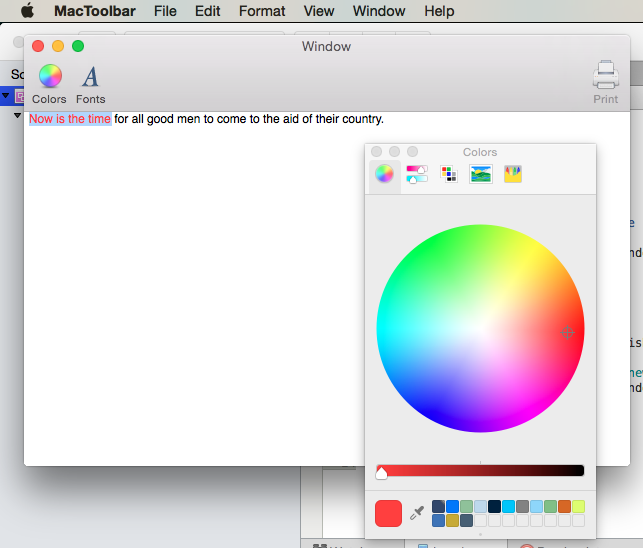
显示颜色工具栏项 - 显示标准系统颜色选取器:

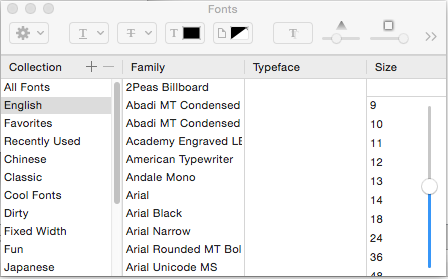
显示字体工具栏项 - 显示标准系统字体对话框:

重要
如稍后所示,许多标准 Cocoa UI 控件(如搜索字段、分段控件和水平滑块)也可以添加到工具栏中。
将项添加到工具栏
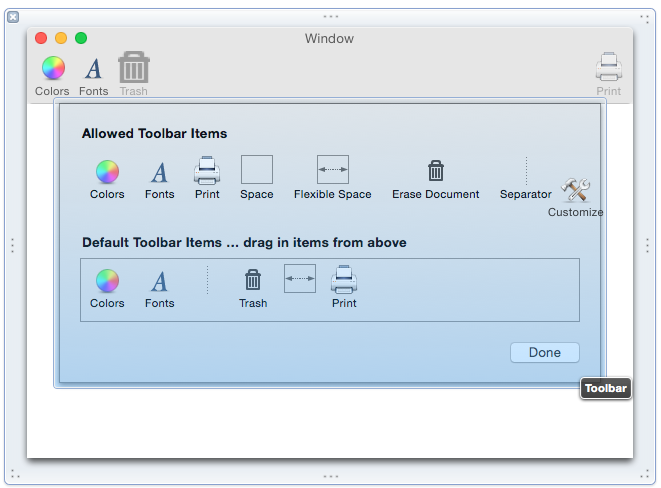
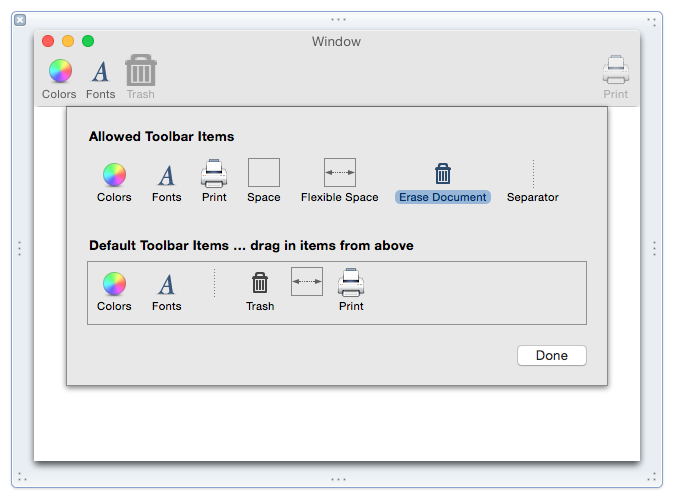
若要将项添加到工具栏,请选择“接口层次结构”中的工具栏,然后单击其中一项,导致自定义对话框出现。 接下来,将新项从“库检查器”拖动到“允许工具栏项”区域:

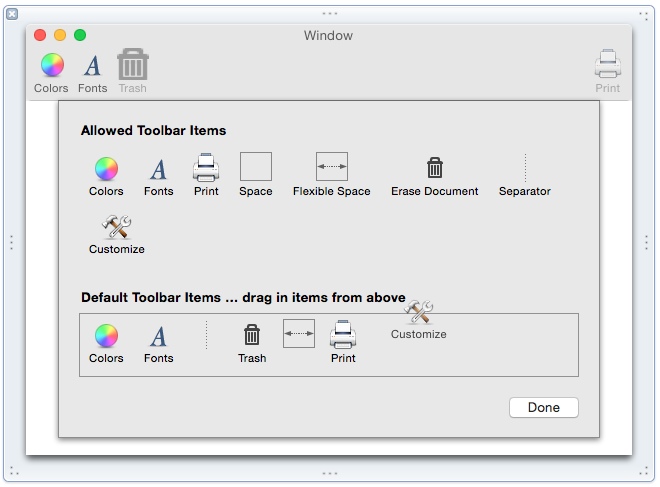
若要确保新项是默认工具栏的一部分,请将其拖动到“默认工具栏项区域:

若要对默认工具栏项重新排序,请将其向左或向右拖动。
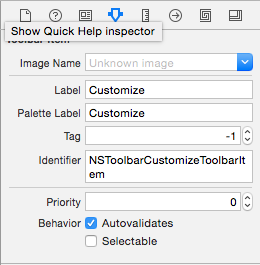
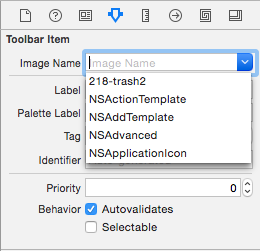
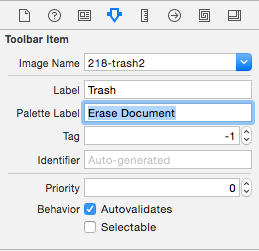
接下来,使用“属性检查器”设置项的默认属性:

以下属性可用:
- 图像名称 - 用作项图标的图像
- 标签 - 要为工具栏中的项显示的文本
- 调色板标签 - 要为“允许的工具栏项”区域中的项目显示的文本
- 标记 - 一个可选的唯一标识符,可帮助标识代码中的项。
- 标识符 - 定义工具栏项类型。 自定义值可用于在代码中选择工具栏项。
- 可选 - 如果选中,该项将像打开/关闭按钮一样。
重要
将项目添加到“允许的工具栏项”区域,但不将默认工具栏添加到用户提供自定义选项。
将其他 UI 控件添加到工具栏
还可以将多个 Cocoa UI 元素(如搜索字段和分段控件)添加到工具栏。
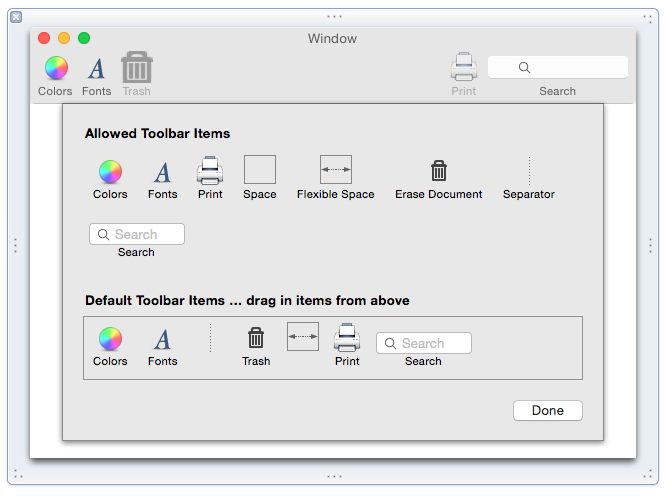
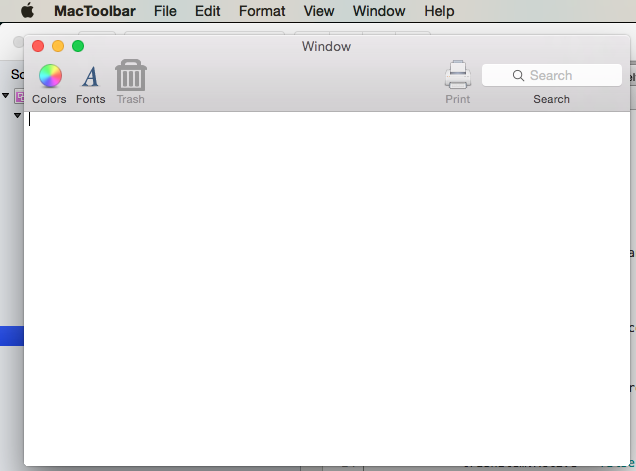
若要尝试此操作,请在“接口层次结构”中打开工具栏,然后选择一个工具栏项以打开自定义对话框。 将“搜索字段”从“库检查器”拖到“允许的工具栏项”区域:

在此处,使用 Interface Builder 配置搜索字段,并通过操作或出口将其公开给代码。
内置工具栏项支持
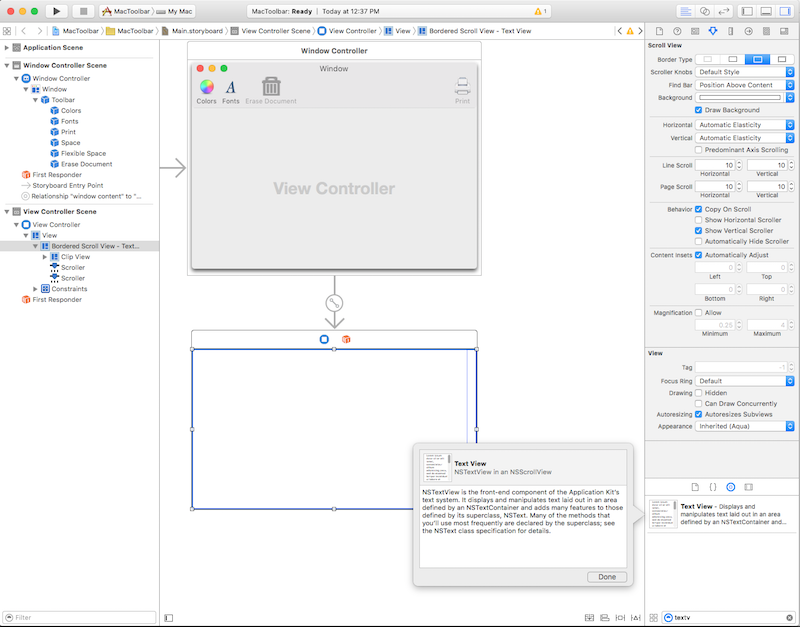
默认情况下,多个 Cocoa UI 元素与标准工具栏项交互。 例如,将“文本视图”拖到应用程序的窗口中,并将其定位为填充内容区域:
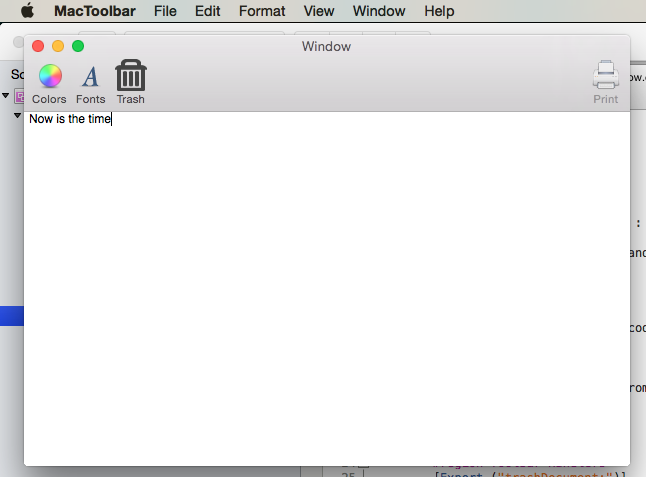
保存文档,返回到 Visual Studio for Mac 以与 Xcode 同步,运行应用程序,输入一些文本,选择它,然后单击“颜色”工具栏项。 请注意,文本视图自动与颜色选取器一起使用:

将图像与工具栏项配合使用
使用“图像工具栏项”,添加到 Resources 文件夹的任何位图图像(并且给定捆绑资源的生成操作)都可以在工具栏上显示为图标:
在 Visual Studio for Mac 的 Solution Pad中,右键单击“资源”文件夹,然后选择“添加”>“文件”。
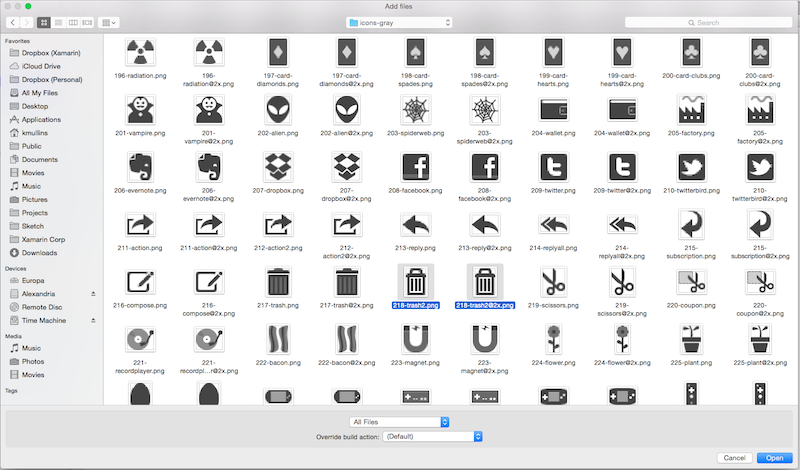
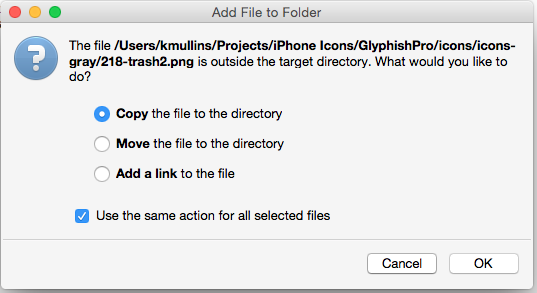
在“添加文件”对话框中,导航到所需的图像,选择它们并单击“打开”按钮:
选择“复制”,选中“对所有所选文件使用相同的操作”,然后单击“确定”:

在 Solution Pad 中,双击 MainWindow.xib 以在 Xcode 中打开它。
选择“接口层次结构”中的工具栏,然后单击其中一个项以打开自定义对话框。
将“图像工具栏项”从“库检查器”拖到工具栏的“允许工具栏项”区域:

在“属性检查器”中,选择刚刚添加到 Visual Studio for Mac 中的图像:

将“标签”设置为“回收站”,将“调色板标签”设置为“擦除文档”:

将“库检查器”中的分隔符工具栏项拖到工具栏的“允许工具栏项”区域:
将分隔符项和“垃圾桶”项拖动到“默认工具栏项”区域,并将工具栏项的顺序从左到右设置如下(颜色、字体、分隔符、垃圾桶、灵活空间、打印):

保存更改并返回到 Visual Studio for Mac 以与 Xcode 同步。
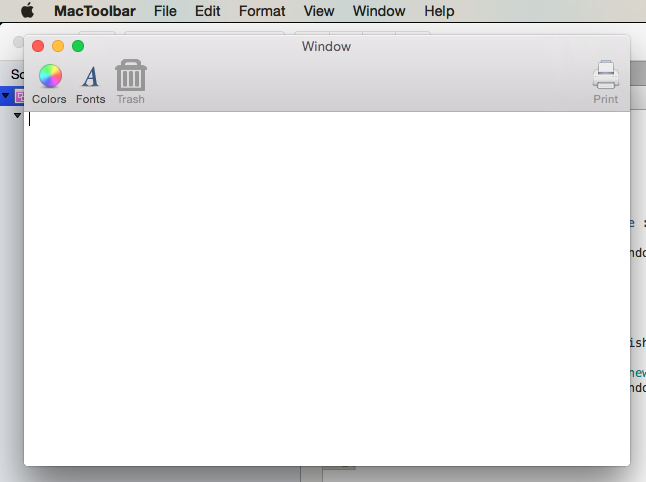
运行应用程序以验证默认是否显示新工具栏:

使用出口和操作公开工具栏项
若要在代码中访问工具栏或工具栏项,必须将其附加到出口或操作:
在 Solution Pad 中,双击“Main.storyboard”以在 Xcode 中打开它。
确保已将自定义类“WindowController”分配到标识检查器中的主窗口控制器:
接下来,选择接口层次结构中的工具栏项:

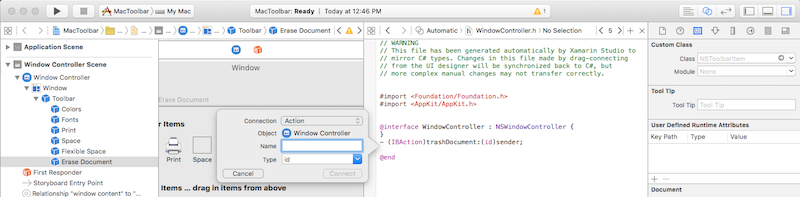
打开“助手视图”,选择 WindowController.h 文件,并将控件拖动从工具栏项拖动到 WindowController.h 文件。
将“连接”类型设置为“操作”,输入“trashDocument”作为名称,然后单击“连接”按钮:
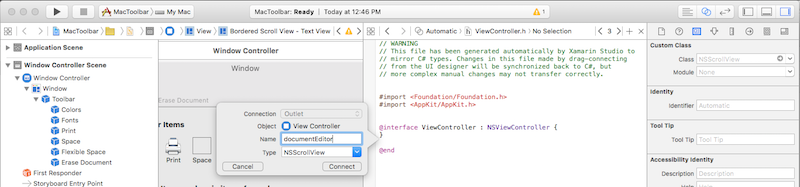
在 ViewController.h 文件中将“文本视图”公开为名为“documentEditor”的出口:
保存更改并返回到 Visual Studio for Mac 以与 Xcode 同步。
在 Visual Studio for Mac 中,编辑 ViewController.cs 文件并添加以下代码:
public void EraseDocument() {
documentEditor.Value = "";
}
接下来,编辑 WindowController.cs 文件,并将以下代码添加到 WindowController 类的底部:
[Export ("trashDocument:")]
void TrashDocument (NSObject sender) {
var controller = ContentViewController as ViewController;
controller.EraseDocument ();
}
运行应用程序时,“回收站”工具栏项将处于活动状态:

请注意,“回收站”工具栏项现在可用于删除文本。
禁用工具栏项
若要禁用工具栏上的项,请创建自定义 NSToolbarItem 类并重写 Validate 方法。 然后,在 Interface Builder 中,将自定义类型分配给要启用/禁用的项。
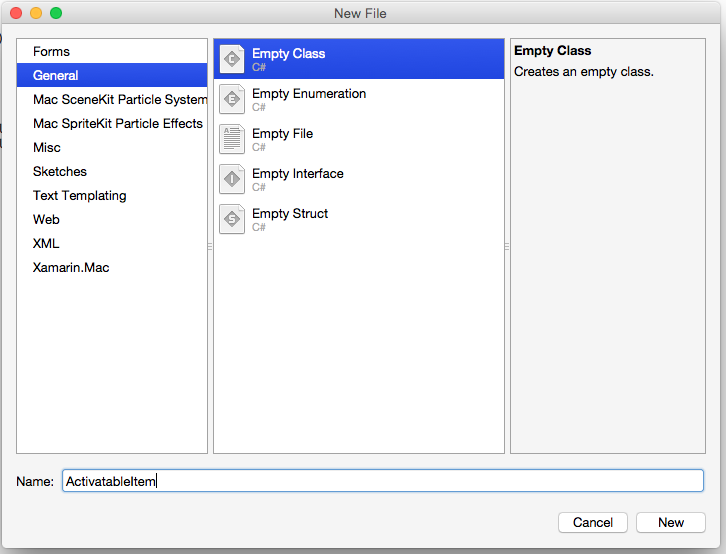
若要创建自定义 NSToolbarItem 类,请右键单击项目并选择“添加”>“新建文件...”。选择“常规”>“空类”,为“名称”输入“ActivatableItem”,然后单击“新建”按钮:

接下来,编辑 ActivatableItem.cs 文件,如下所示:
using System;
using Foundation;
using AppKit;
namespace MacToolbar
{
[Register("ActivatableItem")]
public class ActivatableItem : NSToolbarItem
{
public bool Active { get; set;} = true;
public ActivatableItem ()
{
}
public ActivatableItem (IntPtr handle) : base (handle)
{
}
public ActivatableItem (NSObjectFlag t) : base (t)
{
}
public ActivatableItem (string title) : base (title)
{
}
public override void Validate ()
{
base.Validate ();
Enabled = Active;
}
}
}
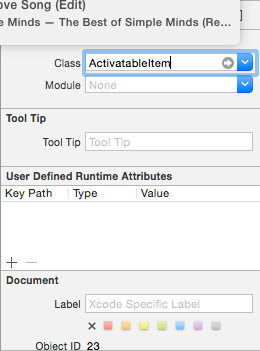
双击 Main.storyboard 以在 Xcode 中打开它。 选择上面创建的“回收站”工具栏项,并将其类更改为标识检查器中的“ActivatableItem”:

为“回收站”工具栏项创建一个名为 trashItem 的出口。 保存更改并返回到 Visual Studio for Mac 以与 Xcode 同步。 最后,打开 MainWindow.cs 并更新 AwakeFromNib 方法,如下所示:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Disable trash
trashItem.Active = false;
}
运行应用程序,并注意“回收站”项目现在已在工具栏中禁用:

总结
本文详细介绍了如何使用 Xamarin.Mac 应用程序中的工具栏和工具栏项。 其中介绍了如何在 Xcode 的 Interface Builder 中创建和维护工具栏、如何通过某些 UI 控件自动处理工具栏项、如何在 C# 代码中使用工具栏,以及如何启用和禁用工具栏项。