watchOS 故障排除
此页面包含可能会遇到的问题的其他信息和解决方法。
已知问题
常规
早期版本的 Visual Studio for Mac 会错误地将其中一个 AppleCompanionSettings 图标显示为 88x88 像素;如果尝试提交到 App Store,则会导致“缺少图标错误”。 此图标应为 87x87 像素(针对 @3x Retina 屏幕,应为 29 个单位)。 无法在 Visual Studio for Mac 中修复此问题 - 在 Xcode 中编辑图像资产或手动编辑 Contents.json 文件。
如果 Watch 扩展项目的“Info.plist”>“WKApp 捆绑 ID”未正确设置为与 Watch 应用的捆绑 ID 匹配,那么调试器将无法连接,Visual Studio for Mac 将显示“等待调试器连接”消息并等待。
通知模式支持调试,但可能不可靠。 重试有时会起作用。 确认监视应用的 Info.plist
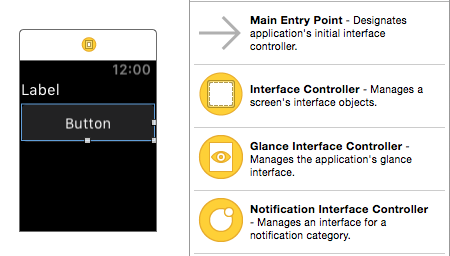
WKCompanionAppBundleIdentifier设置为匹配 iOS 父/容器应用的捆绑标识符(即 iPhone 上运行的包标识符)。iOS 设计器不显示“概览”或“通知”接口控制器的入口点箭头。
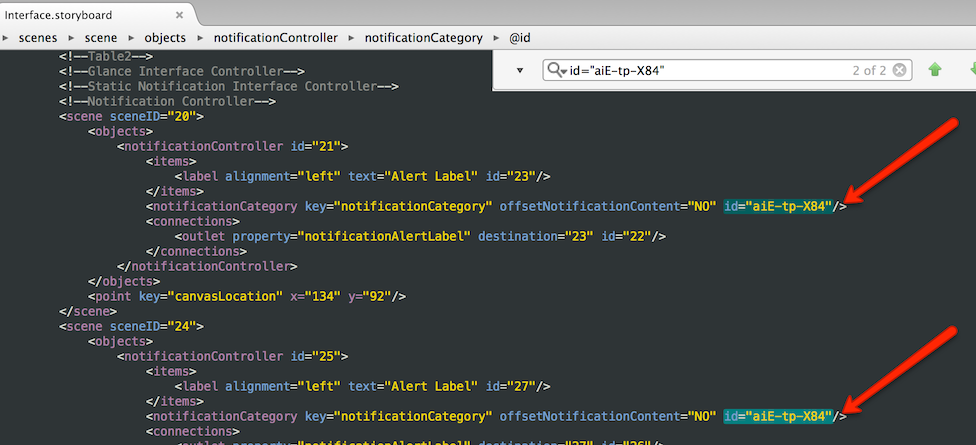
不能在一个情节提要中添加两个
WKNotificationControllers。 解决方法:情节提要 XML 中的notificationCategory元素始终插入相同的id。 若要解决此问题,可以添加两个(或更多)通知控制器,在文本编辑器中打开情节提要文件,然后手动将id元素更改为唯一值。尝试启动应用时,可能会出现错误“应用程序尚未生成”。 当启动项目设置为 Watch 扩展项目时,清理之后会出现此错误。 解决方法是选择“生成”>“全部重新生成”,然后重新启动应用。
从图标图像中删除 Alpha 通道
图标不应包含 alpha 通道(alpha 通道定义图像的透明区域),否则应用在 App Store 提交时会被拒绝,并出现如下错误:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
在 Mac OS X 上使用预览应用可轻松删除 alpha 通道:
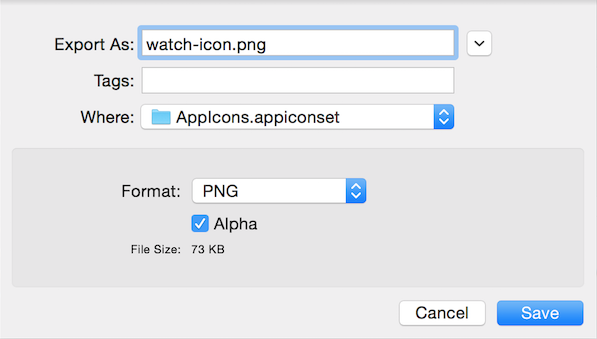
在预览中打开图标图像,然后选择“文件”>“导出”。
如果存在 alpha 通道,出现的对话框将包含 Alpha 复选框。

取消勾选 Alpha 复选框,并将文件保存到正确的位置。
现在,图标图像应能通过 Apple 的验证检查。
手动添加接口控制器文件
重要
Xamarin 的 WatchKit 支持包括在 iOS 设计器中设计 Watch 情节提要(在 Visual Studio for Mac 和 Visual Studio 中都可以),而无需执行下面概述的步骤。 只需在 Visual Studio for Mac Properties Pad 中为接口控制器提供类名,即可自动创建 C# 代码文件。
如果使用 Xcode Interface Builder,请按照以下步骤为 Watch 应用创建新的接口控制器,并启用与 Xcode 的同步,以便能够在 C# 中使用这些输出口和操作:
在 Xcode Interface Builder 中打开 Watch 应用的 Interface.storyboard。

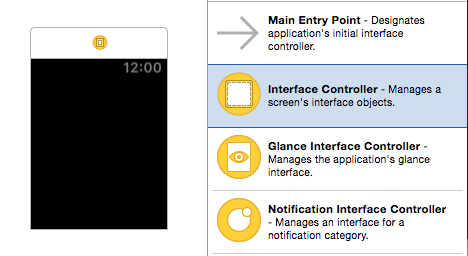
将新的
InterfaceController拖到情节提要上:
现在可以将控件拖到接口控制器(例如标签和按钮)上,但还不能创建输出口或操作,因为没有 .h 头文件。 以下步骤将创建所需的 .h 头文件。

关闭情节提要并返回到 Visual Studio for Mac。 在 Watch 应用扩展项目(而不是情节提要所在的 Watch 应用本身)中创建新的 C# 文件“MyInterfaceController.cs”(或任何你喜欢的名称)。 添加以下代码(更新命名空间、类名和构造函数名称):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }在 Watch 应用扩展项目中再创建一个新的 C# 文件“MyInterfaceController.designer.cs”,并添加以下代码。 请务必更新命名空间、类名和
Register属性:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }提示
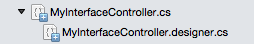
可以(选择性地)将该文件作为第一个文件的子节点,方法是在 Visual Studio for Mac Solution Pad 中将该文件拖动到其他 C# 文件。 然后,它将如下所示:

选择“生成”>“全部生成”,以便 Xcode 同步能够识别我们所使用的新类(通过
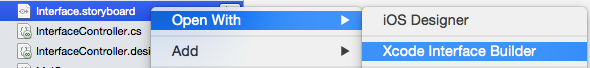
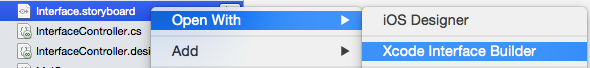
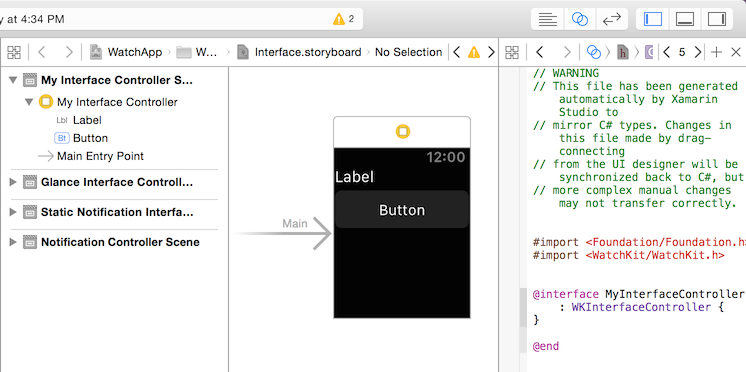
Register属性)。右键单击 Watch 应用情节提要文件并选择“打开方式”>“Xcode Interface Builder”,重新打开情节提要:

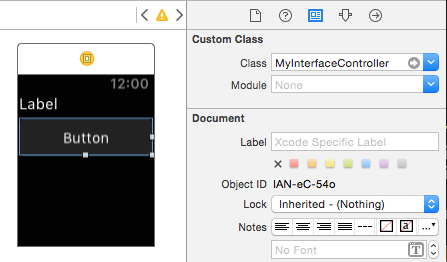
选择新的接口控制器,并为其指定上面定义的类名,例如,
MyInterfaceController。 如果一切正常,它应该会自动显示在“类:”下拉列表中,你可以从中选择。
在 Xcode 中选择“助理编辑器”视图(带有两个重叠圆的图标),这样就可以并排查看情节提要和代码:

焦点位于代码窗格中时,请确保查看 .h 头文件,如果没有,请右键单击地址栏并选择正确的文件 (MyInterfaceController.h)

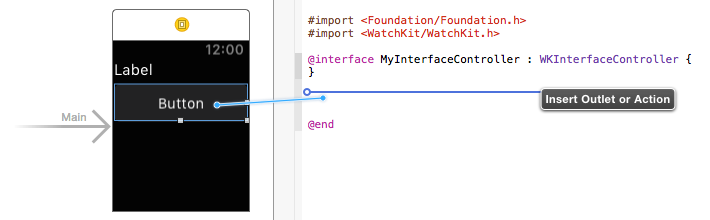
现在,可以按 Ctrl 并从情节提要拖动到 .h 头文件来创建输出口和操作。

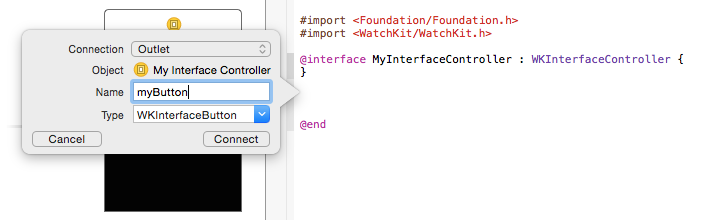
释放拖动时,系统会提示你选择是创建输出口还是操作,并选择其名称:

保存对情节提要所做的更改并关闭 Xcode 后,返回到 Visual Studio for Mac。 它将检测对头文件进行的更改,并自动将代码添加到 .designer.cs 文件:
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
现在可以在 C# 中引用该控件(或实现相应操作)了!
从命令行启动 Watch 应用
重要
在 Visual Studio for Mac 和 Visual Studio 中使用自定义执行参数,可以默认在普通应用模式下启动 Watch 应用,也可以在“概览”或“通知”模式下启动。
还可以使用命令行来控制 iOS 模拟器。 用于启动 Watch 应用的命令行工具是 mtouch。
下面是一个完整的示例(在终端中以单行的形式执行):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
需要更新以反映应用的参数为 launchsimwatch:
--launchsimwatch
包含 Watch 应用和扩展的 iOS 应用的主应用程序包的完整路径。
注意
需要提供的路径是 iPhone 应用程序 .app 文件的路径,即将部署到 iOS 模拟器且包含 Watch 扩展和 Watch 应用的文件的路径。
示例:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
通知模式
若要测试应用的通知模式,请将 watchlaunchmode 参数设置为 Notification,并提供包含测试通知有效负载的 JSON 文件的路径。
通知模式需要有效负载参数。
例如,将这些参数添加到 mtouch 命令:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
其他参数
其余参数如下所述:
--sdkroot
必需。 指定 Xcode 的路径(6.2 或更高版本)。
示例:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--device
要执行的模拟器设备。 此参数可以通过两种方式指定,一种是使用特定设备的 udid,另一种是使用运行时和设备类型的组合。
确切值因计算机而异,可以使用 Apple 的 simctl 工具进行查询:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
示例:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
运行时和设备类型
示例:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6