MonoTouch.Dialog Json 标记
本页介绍 MonoTouch.Dialog 的 JsonElement 接受的 Json 标记
让我们从一个示例开始。 下面是可以传入 JsonElement 的完整 Json 文件。
{
"title": "Json Sample",
"sections": [
{
"header": "Booleans",
"footer": "Slider or image-based",
"id": "first-section",
"elements": [
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
}, {
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}, {
"type": "root",
"title": "Tap for nested controller",
"sections": [
{
"header": "Nested view!",
"elements": [
{
"type": "boolean",
"caption": "Just a boolean",
"id": "the-boolean",
"value": false
}, {
"type": "string",
"caption": "Welcome to the nested controller"
}
]
}
]
}
]
}, {
"header": "Entries",
"elements" : [
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}
]
}
]
}
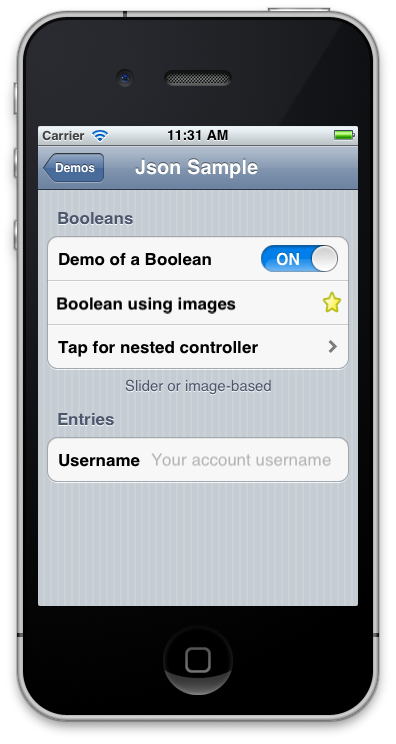
上述标记生成以下 UI:
树中的每个元素都可以包含属性 "id"。 可以在运行时使用 JsonElement 索引器引用各个部分或元素。 类似于下面这样:
var jsonElement = JsonElement.FromFile ("demo.json");
var firstSection = jsonElement ["first-section"] as Section;
var theBoolean = jsonElement ["the-boolean"] as BooleanElement;
根元素语法
根元素包含以下值:
titlesections(可选)
根元素可以作为用于创建嵌套控制器的元素出现在部分内。 在这种情况下,附加属性 "type" 必须设置为 "root"
url
如果设置了 "url" 属性,则当用户点击此 RootElement 时,代码将从指定的 URL 请求文件,并使内容成为显示的新信息。 可以使用此属性根据用户点击的内容从服务器创建和扩展用户界面。
group
如果已设置,则会设置根元素的组名称。 组名称用于从元素中的嵌套元素之一中选取显示为根元素值的摘要。 这是复选框的值或单选按钮的值。
radioselected
标识在嵌套元素中选择的单选项
title
如果存在,它将是用于 RootElement 的标题
type
当它出现在部分中时必须设置为 "root"(用于嵌套控制器)。
节
这是一个包含各个部分的 Json 数组
部分语法
部分包含:
header(可选)footer(可选)elements数组
头文件
如果存在,头部文本将显示为该部分的标题。
页脚
如果存在,脚部将显示在部分的底部。
元素
这是一个元素数组。 每个元素必须至少包含一个键,即用于标识要创建的元素类型的 "type" 键。
某些元素具有一些共同的属性,例如 "caption" 和 "value"。 下面是受支持元素的列表:
string元素(带样式和不带样式)entry行(常规或密码)boolean值(使用开关或图像)
字符串元素可以用作按钮,方法是提供一种在用户点击单元格或附件时调用的方法,
呈现元素
呈现元素基于 C# StringElement 和 StyledStringElement,它们能够以各种方式呈现信息,并且能够以各种方式呈现这些元素。 可以如下所示创建最简单的元素:
{
"type": "string",
"caption": "Json Serializer"
}
这会显示一个带有所有默认值的简单字符串:字体、背景、文本颜色和修饰。 通过设置 "ontap" 属性或 "onaccessorytap" 属性,可以将操作与这些元素挂钩,并使它们的行为类似于按钮:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos"
}
上面的代码将调用“Acme.PhotoLibrary”类中的“ShowPhotos”方法。 "onaccessorytap" 与此类似,但仅当用户点击附件而不是点击单元格时才会调用它。 若要启用此功能,还必须设置附件:
{
"type": "string",
"caption": "View Photos",
"ontap": "Acme.PhotoLibrary.ShowPhotos",
"accessory": "detail-disclosure",
"onaccessorytap": "Acme.PhotoLibrary.ShowStats"
}
呈现元素可以同时显示两个字符串,一个是标题,另一个是值。 这些字符串的呈现方式取决于样式,你可以使用 "style" 属性进行设置。 默认情况下,标题显示在左侧,值显示在右侧。 如需更多详细信息,请参阅有关样式的部分。 颜色使用“#”符号进行编码,后接代表红色、绿色、蓝色以及可能的 Alpha 值的十六进制数字。 内容可以采用表示 RGB 或 RGBA 值的短格式(3 或 4 个十六进制数字)进行编码。 或者采用表示 RGB 或 RGBA 值的长格式(6 或 8 位)。 短版本是两次写入同一个十六进制数字的简写。 因此,“#1bc”常量解释为红色=0x11、绿色=0xbb 和蓝色=0xcc。 如果 Alpha 值不存在,则颜色是不透明的。 以下是一些示例:
"background": "#f00"
"background": "#fa08f880"
accessory
确定要在呈现元素中显示的附件类型,可能的值为:
checkmarkdetail-disclosuredisclosure-indicator
如果该值不存在,则不显示附件
background
背景属性设置单元格的背景色。 该值可以是图像的 URL(在这种情况下,将调用异步图像下载器,下载图像后背景将更新),也可以是使用颜色语法指定的颜色。
caption
要在呈现元素上显示的主字符串。 可以通过设置 "textcolor" 和 "font" 属性来自定义字体和颜色。 呈现样式由 "style" 属性确定。
color 和 detailcolor
用于主文本或详细文本的颜色。
detailfont 和 font
用于标题或详细信息文本的字体。 字体规范的格式是字体名称后接可选的短划线和点大小。 下面是有效的字体规范:
- "Helvetica"
- "Helvetica-14"
linebreak
确定行的分解方式。 可能的值为:
character-wrapcliphead-truncationmiddle-truncationtail-truncationword-wrap
character-wrap 和 word-wrap 都可与设置为零的 "lines" 属性一起使用,以将呈现元素转换为多行元素。
ontap 和 onaccessorytap
这些属性必须指向应用程序中采用对象作为参数的静态方法名称。 使用 JsonDialog.FromFile 或 JsonDialog.FromJson 方法创建层次结构时,可以传递可选的对象值。 然后将此对象值传递给方法。 可以使用它来将一些上下文传递给静态方法。 例如:
class Foo {
Foo ()
{
root = JsonDialog.FromJson (myJson, this);
}
static void Callback (object obj)
{
Foo myFoo = (Foo) obj;
obj.Callback ();
}
}
lines
如果将其设置为零,它将使元素根据所包含字符串的内容自动调整大小。 为此,还必须将 "linebreak" 属性设置为 "character-wrap" 或 "word-wrap"。
style
样式决定了用于呈现内容的单元格样式的类型,并且它们对应于 UITableViewCellStyle 枚举值。 可能的值为:
"default""value1""value2""subtitle":带副标题的文本。
subtitle
用于副标题的值。 这是将样式设置为 "subtitle" 并将 "value" 属性设置为字符串的快捷方式。
使用单个条目就能实现这两种目的。
textcolor
用于文本的颜色。
value
要在呈现元素上显示的辅助值。 其布局受 "style" 设置影响。 可以通过设置 "detailfont" 和 "detailcolor" 来自定义字体和颜色。
布尔元素
布尔元素应将类型设置为 "bool",可以包含要显示的 "caption",并将 "value" 设置为 true 或 false。 如果设置了 "on" 和 "off" 属性,则假设它们是图像。 图像相对于应用程序中的当前工作目录进行解析。 如果你要引用捆绑包相关文件,可以使用 "~" 作为表示应用程序捆绑包目录的快捷方式。 例如,"~/favorite.png" 将是捆绑包文件中包含的 favorite.png。 例如:
{
"type": "boolean",
"caption": "Demo of a Boolean",
"value": true
},
{
"type": "boolean",
"caption": "Boolean using images",
"value": false,
"on": "favorite.png",
"off": "~/favorited.png"
}
type
类型可以设置为 "boolean" 或 "checkbox"。 如果设置为布尔值,它将使用 UISlider 或图像(如果同时设置了 "on" 和 "off")。 如果设置为 checkbox,它将使用复选框。 "group" 属性可用于将布尔元素标记为属于特定组。 如果包含根也具有 "group" 属性,则这种做法非常有用,因为根将使用属于同一组的所有布尔值(或复选框)的计数来汇总结果。
输入元素
使用输入元素来允许用户输入数据。 输入元素的类型为 "entry" 或 "password"。 "caption" 属性设置为要在右侧显示的文本,而 "value" 设置为要将条目设置成的初始值。 "placeholder" 用于向用户显示空条目的提示(灰色显示)。 以下是一些示例:
{
"type": "entry",
"caption": "Username",
"value": "",
"placeholder": "Your account username"
}, {
"type": "password",
"caption": "Password",
"value": "",
"placeholder": "You password"
}, {
"type": "entry",
"caption": "Zip Code",
"value": "01010",
"placeholder": "your zip code",
"keyboard": "numbers"
}, {
"type": "entry",
"return-key": "route",
"caption": "Entry with 'route'",
"placeholder": "captialization all + no corrections",
"capitalization": "all",
"autocorrect": "no"
}
自动更正
确定用于条目的自动更正样式。 可能的值为 true 或 false(或字符串 "yes" 和 "no")。
大小写
用于条目的大写样式。 可能的值为:
allnonesentenceswords
caption
用于条目的标题
keyboard
用于数据条目的键盘类型。 可能的值为:
asciidecimaldefaultemailnamenumbersnumbers-and-punctuationtwitterurl
占位符
当条目包含空值时显示的提示文本。
return-key
用于回车键的标签。 可能的值为:
defaultdoneemergencycallgogooglejoinnextroutesearchsendyahoo
value
条目的初始值
单选按钮元素
单选按钮元素的类型为 "radio"。 选定项由其包含根元素上的 radioselected 属性选取。
此外,如果为 "group" 属性设置了值,则此单选按钮属于该组。
日期和时间元素
元素类型 "datetime"、"date" 和 "time" 用于呈现带有时间的日期、日期或时间。 这些元素将标题和值用作参数。 可以采用 .NET DateTime.Parse 函数支持的任何格式写入该值。 示例:
"header": "Dates and Times",
"elements": [
{
"type": "datetime",
"caption": "Date and Time",
"value": "Sat, 01 Nov 2008 19:35:00 GMT"
}, {
"type": "date",
"caption": "Date",
"value": "10/10"
}, {
"type": "time",
"caption": "Time",
"value": "11:23"
}
]
Html/Web 元素
可以创建一个单元格,点击该单元格时将嵌入一个 UIWebView,该 UIWebView 使用 "html" 类型呈现本地或远程指定的 URL 的内容。 此元素仅有的两个属性是 "caption" 和 "url":
{
"type": "html",
"caption": "Miguel's blog",
"url": "https://tirania.org/blog"
}