Xamarin.iOS 中的文本输入
对于单行输入,可使用 UITextField 接受用户文本输入,对于多行可编辑文本,可使用 UITextView 来完成。 可以将其中任一控件拖动到屏幕上,然后双击该控件即可设置初始文本。
下面的屏幕截图显示了这些控件的图标,这些控件位于 Visual Studio for Mac 的工具箱板中:
命名输出口并保存情节提要文件后,Visual Studio for Mac 将更新 .designer.cs 分部类,并且可以将引用控件的 C# 代码添加到类文件中。 每个控件都有自己的唯一属性和事件,可在 C# 代码中访问。
UITextField
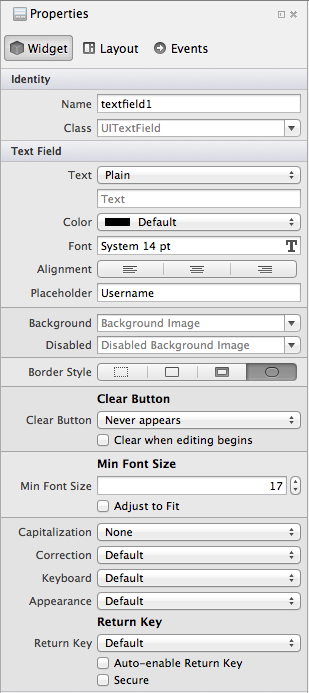
UITextField 控件通常用于接受单行文本输入,例如用户名或密码。 此处显示了可用于自定义控件的一些选项:
下面介绍了这些控件:
- 占位符 - 此控件是可选的。 如果设置,此控件会在文本字段为空时显示,通常是为了向用户解释预期的输入。
- 清除按钮 - 此控件控制何时在文本字段中显示标准清除按钮(带有 (X) 的灰色圆圈),这是用户快速清除文本的一种方式。 它可以永久隐藏、永久可见或显示,具体取决于是否正在编辑字段。
- “最小字号”和“调整为合适大小”- 允许自动调整字号以适应较长的文本并防止截断,但限制为不小于指定的大小。
- 大写 - 是否自动大写单词、句子或所有输入。
- 更正 - 是否启用拼写检查和建议。
- 键盘 - 控制输入时显示的键盘样式,以及键盘上可用的键。 这包括数字键盘、电话键盘、电子邮件、URL 以及其他选项。
- 外观 - 控制键盘的外观样式,可以是深色或浅色主题。
- 返回键 – 更改返回键上的标签,以更好地反映将要执行的操作。 支持的值包括“前往”、“加入”、“下一个”、“路线”、“完成”和“搜索”。
- 安全 – 识别输入是否为掩码形式(如密码输入)。
如果已使用设计器将名为 textfield1 的 UITextField 添加到屏幕,则可以在 C# 中设置或更改其属性,如下所示:
textfield1.Placeholder = "type email here...";
textfield1.KeyboardType = UIKeyboardType.EmailAddress;
textfield1.ReturnKeyType = UIReturnKeyType.Send;
textfield1.MinimumFontSize = 17f;
textfield1.AdjustsFontSizeToFitWidth = true;
Xamarin.iOS 在适当的情况下提供枚举,以便轻松选择所需的设置,例如上述代码片段中的 UIKeyboardType 和 UIReturnKeyType。
以编程方式显示文本
如果不想使用设计器设计屏幕,或者希望在运行时动态添加某些文本,则可以在视图控制器的 ViewDidLoad 方法中以编程方式创建和显示 UITextField,如下所示:
var frame = new CGRect(10, 10, 300, 40);
textfield1 = new UITextField(frame);
View.Add(textfield1);
UITextView
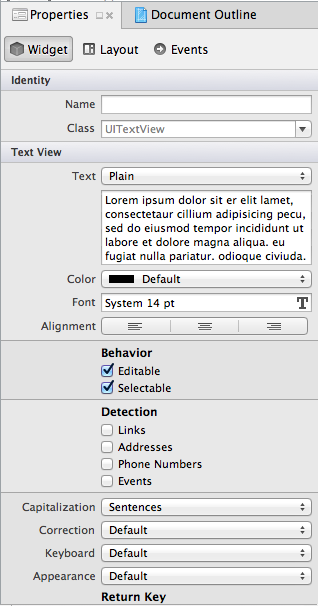
UITextView 控件可用于显示只读文本或接受多行文本输入。 它有许多与 UITextField 相同的选项(例如大写、更正等)。
特定属性包括:
- 行为 - 文本是可编辑还是只读。
- 检测 - 检测输入的数据并将其转换为可点击的元素,例如可以触发呼叫的电话号码、成为指向地图的链接的地址、在 Safari 中打开的 URL 或日历中成为事件的日期和时间。
如果已使用设计器将 UITextView 添加到屏幕,则可以按如下所示设置或更改其属性:
textview1.Text = "Lorem ipsum..."; // lots of text can go here
textview1.Editable = true;
textview1.DataDetectorTypes = UIDataDetectorType.PhoneNumber | UIDataDetectorType.Link;