在 Xamarin.iOS 中自定义表的外观
更改表的外观的最简单方法是使用不同的单元格样式。 可以在 UITableViewSource 的 GetCell 方法中更改创建每个单元格时使用的单元格样式。
单元格样式
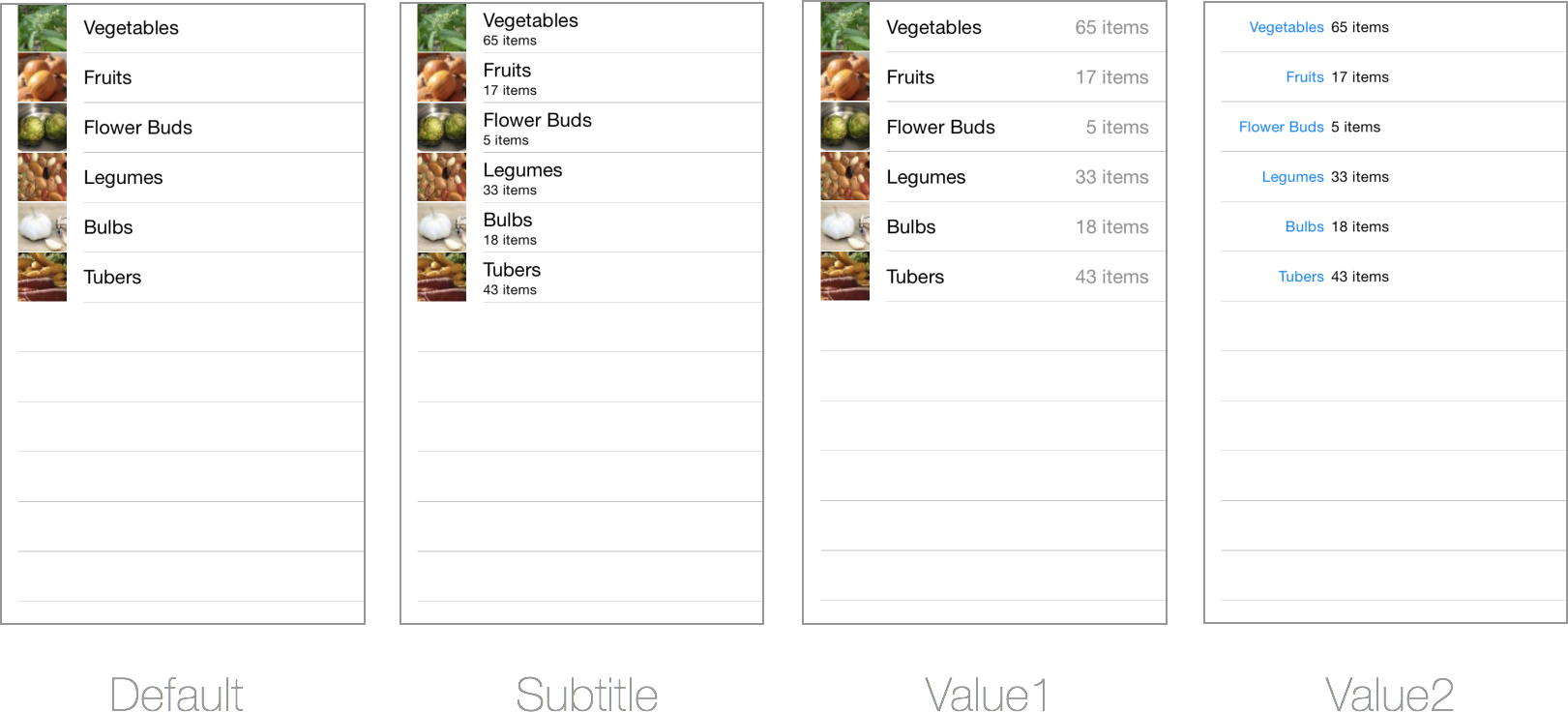
有四种内置样式:
- 默认 – 支持
UIImageView。 - 副标题 - 支持
UIImageView和副标题。 - Value1 – 右对齐副标题,支持
UIImageView。 - Value2 – 标题右对齐,副标题左对齐(但没有图像)。
以下屏幕截图显示了每个样式的显示方式:
示例 CellDefaultTable 包含用于生成这些屏幕的代码。 单元格样式在 UITableViewCell 构造函数中设置,如下所示:
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
然后可以设置单元格样式支持的属性:
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
Accessories
单元可以将以下附件添加到视图右侧:
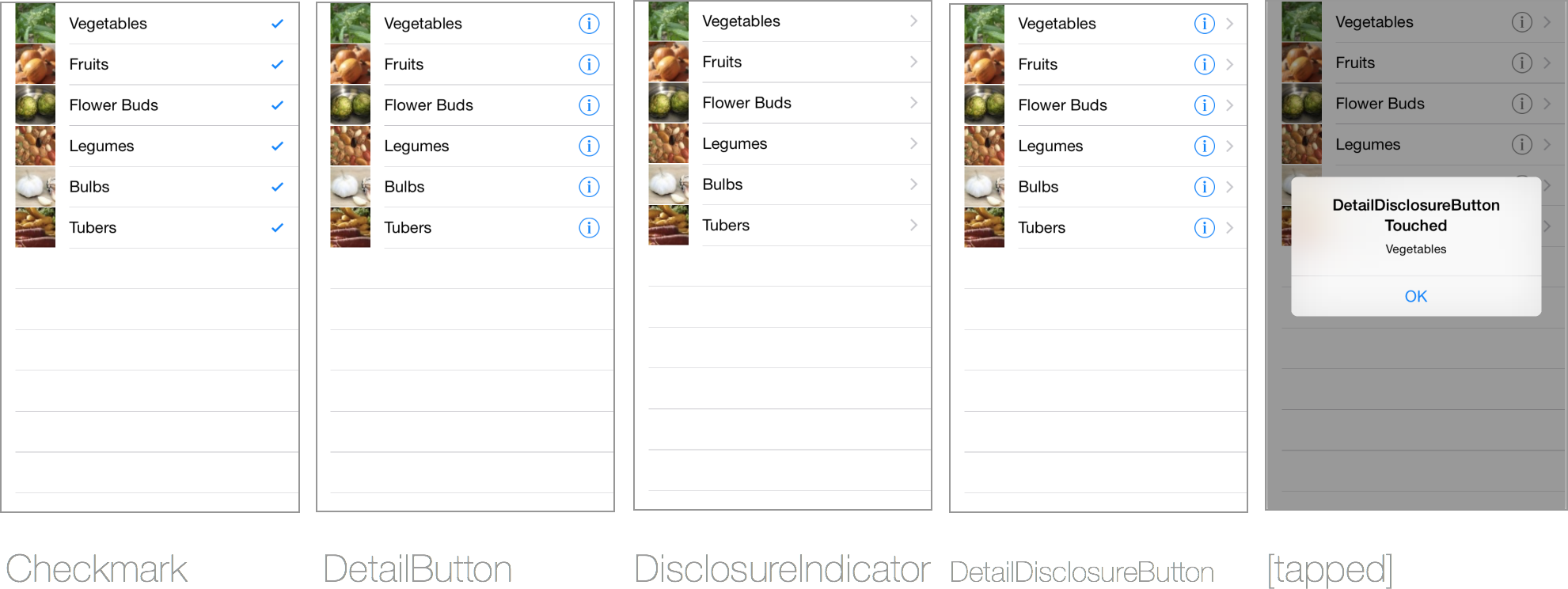
- 复选标记 – 可用于指示表中的多选。
- DetailButton – 独立于单元格的其余部分响应触摸,使其能够执行与触摸单元格本身不同的功能(例如打开不属于
UINavigationController堆栈的弹出窗口或新窗口)。 - DisclosureIndicator – 通常用于指示触摸单元格将打开另一个视图。
- DetailDisclosureButton –
DetailButton和DisclosureIndicator的组合。
这就是它们的外观:
若要显示下列附件之一,可以在 GetCell 方法中设置 Accessory 属性:
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
显示 DetailButton 或 DetailDisclosureButton 时,还应重写 AccessoryButtonTapped 在触摸时执行某些操作。
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
示例 CellAccessoryTable 显示使用附件的示例。
单元格分割线
单元格分割线是用于分隔表的表单元格。 属性在表上设置。
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
还可以向分割线添加模糊或活力效果:
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
分割线还可以有一个内嵌:
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
创建自定义单元格布局
若要更改表的视觉样式,需要提供自定义单元格以供显示。 自定义单元格可以具有不同的颜色和控件布局。
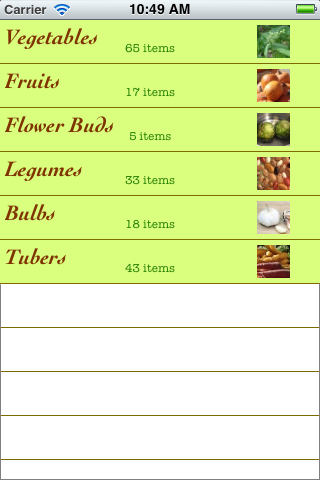
CellCustomTable 示例实现了一个 UITableViewCell 子类,该子类定义了 UILabel 的自定义布局以及具有不同字体和颜色的 UIImage。 生成的单元格如下所示:
自定义单元格类仅包含三种方法:
- Constructor – 创建 UI 控件并设置自定义样式属性(例如字体、大小和颜色)。
- UpdateCell –
UITableView.GetCell用于设置单元格属性的方法。 - LayoutSubviews – 设置 UI 控件的位置。 在示例中,每个单元格都具有相同的布局,但更复杂的单元格(特别是具有不同大小的单元格)可能需要不同的布局位置,具体取决于要显示的内容。
“CellCustomTable”>“CustomVegeCell.cs”中的完整示例代码如下所示:
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
需要修改 UITableViewSource 的 GetCell 方法才能创建自定义单元格:
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}