Xamarin.iOS 中的搜索栏
UISearchBar 用于在值列表中进行搜索。
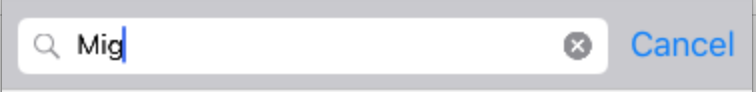
它包含三个主要组件:
- 用于输入文本的字段。 用户可以利用它来输入搜索词。
- “清除”按钮,用于删除搜索字段中的任何文本。
- “取消”按钮,用于退出搜索功能。

实现搜索栏
若要从实例化新搜索栏开始实现搜索栏:
searchBar = new UISearchBar();
然后放置它。 下面的示例展示了如何将其放置在导航栏或表的 HeaderView 中:
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
在搜索栏上设置属性:
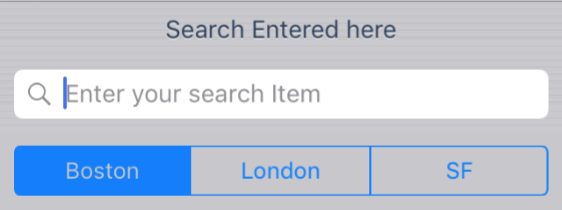
searchBar = new UISearchBar(){
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

按下搜索按钮时引发 SearchButtonClicked 事件。 这将调用搜索逻辑:
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
有关管理搜索栏和搜索结果呈现方式的信息,请参阅搜索控制器方案。
在设计器中使用搜索栏
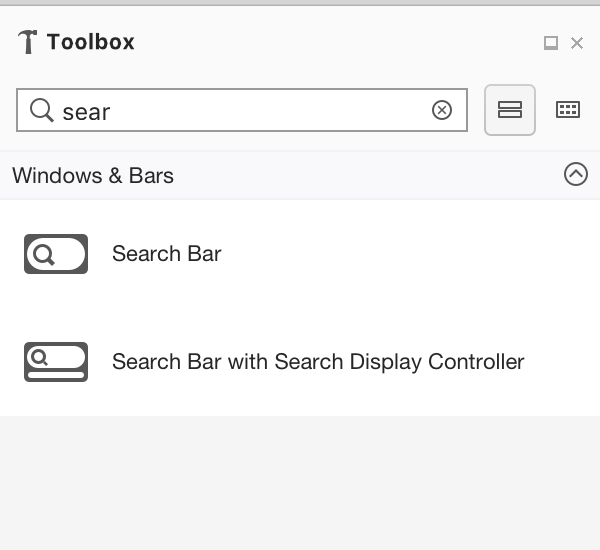
设计器为在设计器中实现搜索栏提供了两个选项
- 搜索栏
- 带搜索显示控制器的搜索栏(已弃用)

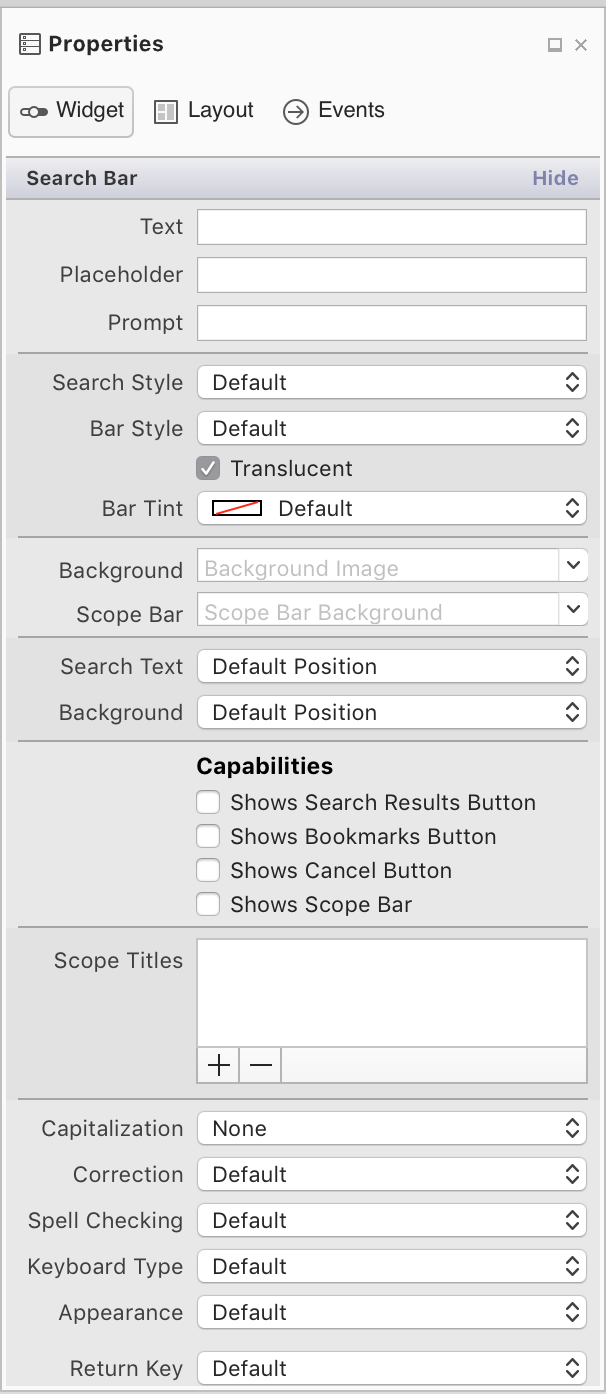
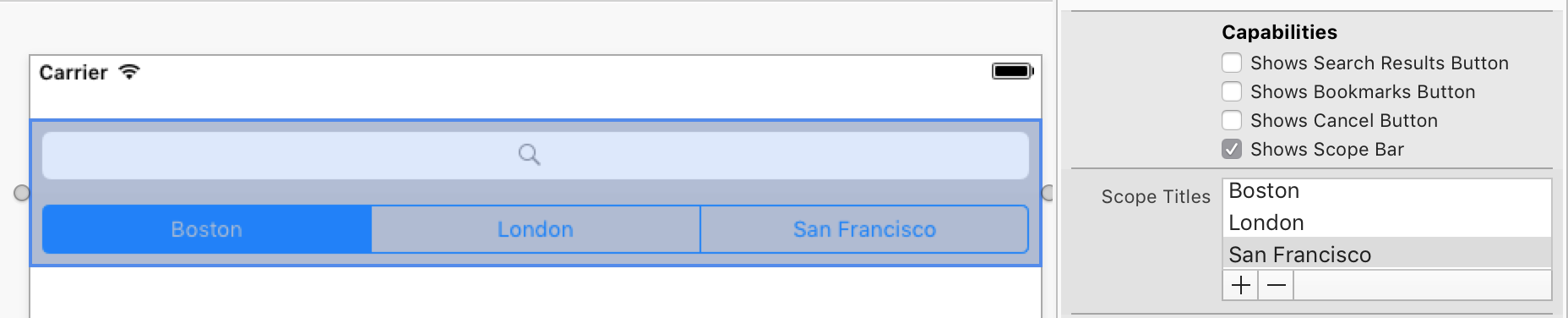
使用属性面板在搜索栏上设置属性

下面介绍了这些属性:
文本、占位符、提示 - 这些属性用于建议和指导用户如何使用搜索栏。 例如,如果应用显示商店列表,可以使用提示属性告知用户可以“输入城市、商店名称或邮政编码”
搜索样式 – 可以将搜索栏设置为“突出显示”或“最小”。 使用突出显示会淡化处理屏幕上除搜索栏以外的所有其他内容,从而将用户注意力集中在搜索栏上。 最小样式搜索栏将与周围环境融为一体。
功能 – 启用这些属性仅显示 UI 元素。 必须根据搜索栏 API 文档中的详细说明,通过引发正确的事件来实现这些功能
- 显示“搜索结果”/“书签”按钮 - 在搜索栏上显示“搜索结果”或“书签”图标
- 显示“取消”按钮 – 允许用户退出搜索功能。 建议选择此选项。
- 显示范围栏 - 这允许用户限制搜索范围。 例如,在音乐应用中搜索时,用户可以选择是要搜索 Apple Music 还是其音乐库中的特定歌曲或艺术家。 要显示各种选项,可在 ScopeBarTitles 属性中添加一组标题。

文本行为 - 这些选项用于处理用户输入时的输入格式。 大写设置可以将每个单词或句子的首字母或每个字符设为大写。 更正和拼写检查功能可在用户输入时提示建议的单词拼写。
键盘 - 控制输入时显示的键盘样式,以及键盘上可用的键。 这包括数字键盘、电话键盘、电子邮件、URL 以及其他选项。
外观 - 控制键盘的外观样式,可以是深色或浅色主题。
返回键 – 更改返回键上的标签,以更好地反映将要执行的操作。 支持的值包括“前往”、“加入”、“下一个”、“路线”、“完成”和“搜索”。
安全 – 识别输入是否为掩码形式(如密码输入)。