使用 Xamarin.iOS 显示图像
将图像添加到应用需要两个步骤:首先,将图像添加到项目;然后,添加控件和代码使它们显示在屏幕上。 有关 Xamarin.iOS 中图像处理的更详细介绍,请参阅使用图像一文。
向应用添加图像
可以将图像添加到 Visual Studio for Mac 解决方案中的任何文件夹,如果“生成操作”设置为“内容”,则该文件将包含在你的应用中并可以显示。
Visual Studio for Mac 还支持一个名为“资源”的特殊目录,该目录也可以包含图像文件。 “资源”文件夹中的文件应将“生成操作”设置为“BundleResource”。
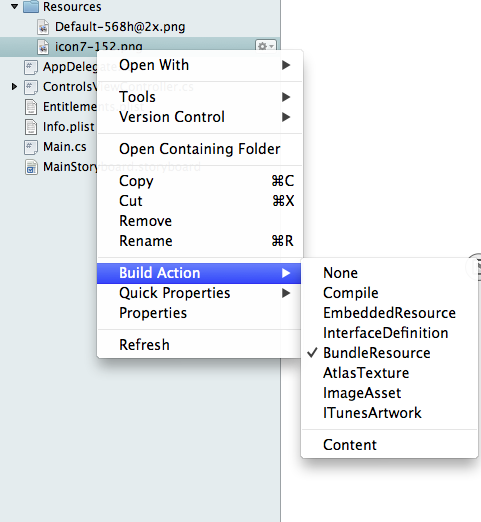
以下屏幕截图显示了右键单击文件时出现的“生成操作”选项:
Visual Studio for Mac 通常会自动选择正确的“生成操作”,但应注意这些设置,尤其是在项目中移动文件时。
添加图像文件
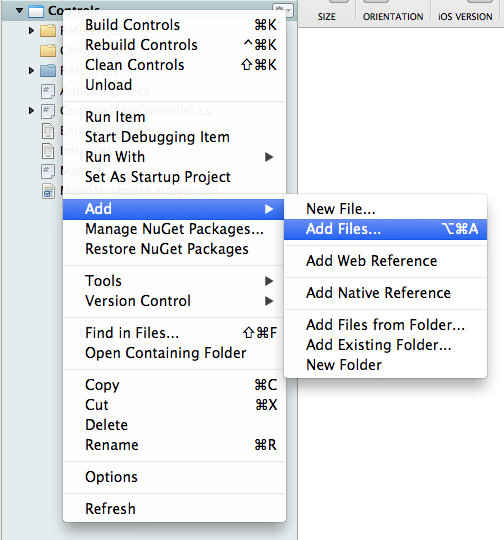
若要向项目添加图像文件,请先右键单击该项目,然后选择“添加文件...”
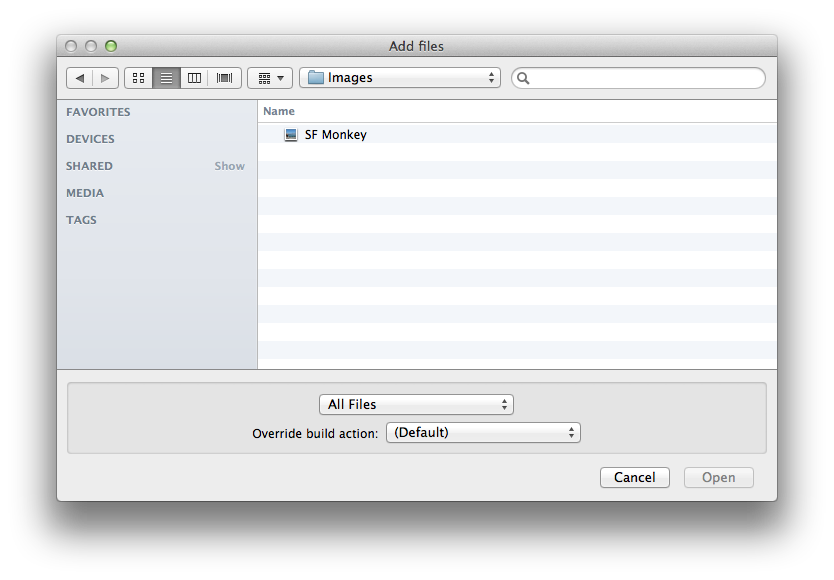
选择要包含在标准文件对话框中的图像。 图像的默认生成操作将是 BundleResource – 除非有特定原因,否则不要重写此值。
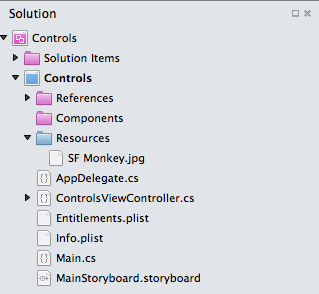
图像将添加到项目中,并可在代码中加载和显示。 以下屏幕截图显示了添加到 iOS 应用程序项目的图像:
什么是资源目录?
放置在“资源”目录中的文件与常规文件的处理方式不同,“资源”文件夹的内容将复制到应用程序的根目录,并且可以在代码中引用。 出于多种原因,这非常有用:
- 存储应用程序属性中配置的图像,例如默认启动图像和应用程序图标。
- 将其他图像和文件与代码分开存储,使其更易于管理(复制资源目录内容时会保留子目录)。
“资源”目录在库项目中特别有用,因为代码可以假设这些图像将复制到使用应用程序的根目录中,从而更容易编写需要图像、声音、视频、XML 或其他文件的共享代码库。
“资源”目录必须命名,并且所有文件都应将生成操作设置为“BundleResource”。
显示图像
在 iOS 设计器中,使用“图像视图”显示图像或制作为动画的图像系列。 工具箱中的“图像视图”图标如下所示:
将“图像视图”从“工具箱”拖到视图控制器上。 然后,在“图像视图”>“图像”下,下拉列表将提供项目中所有可用图像文件的列表。 选择其中任一项以将其添加到图像视图。
以编程方式显示图像
由于 SF Monkey.jpg 位于“资源”目录的根目录中,因此它将在运行时在应用程序捆绑包的根目录中可用。 若要在图像视图控件中显示此图像,请使用以下代码:
imageview1.Image = UIImage.FromBundle("SF Monkey.png");
如果将图像放置在 /Resources/Pics/SF Monkey.jpg 中,则代码将在路径中包含 Pics 文件夹:
imageview1.Image = UIImage.FromBundle("Pics/SF Monkey.png");
资源文件引用从不需要包含“资源”文件夹。