在 Xamarin 中使用 tvOS 页面控件
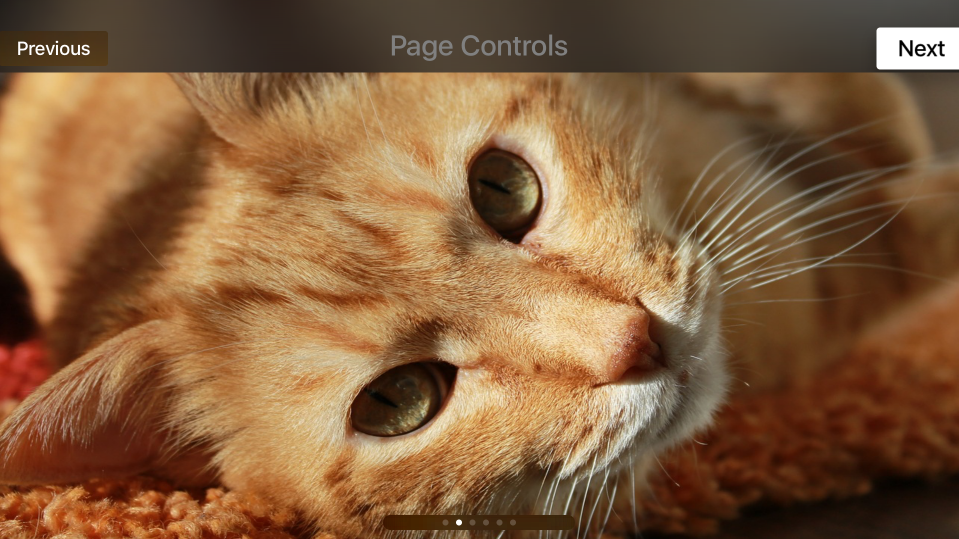
有时,可能需要在 Xamarin.tvOS 应用中显示一系列页面或图像。 页面控件旨在清楚地显示用户位于最大页面数中的哪一页。 页面控件在深色椭圆形背景上显示一系列点。 当前页面将显示实心点,所有其他页面显示为空心点。 如果背景区域中的点太多而无法容纳,则页面控件将剪裁掉最外部的点。
非交互式元素中的页面控件,用于仅向用户提供反馈。 需要添加其他控件来更改当前页码(如手势或按钮)。
Apple 提供使用页面控件时的以下建议:
- 仅用于完整集合 - 页面控件在全屏环境中效果最佳,可显示单个集合中存在的多个页面。
- 限制页数 - 页面控件最适合十 (10) 页或更少的页面,最多二十 (20) 页。 对于 20 页以上的页面,请考虑使用集合视图并在网格中显示页面。
页面控件和情节提要
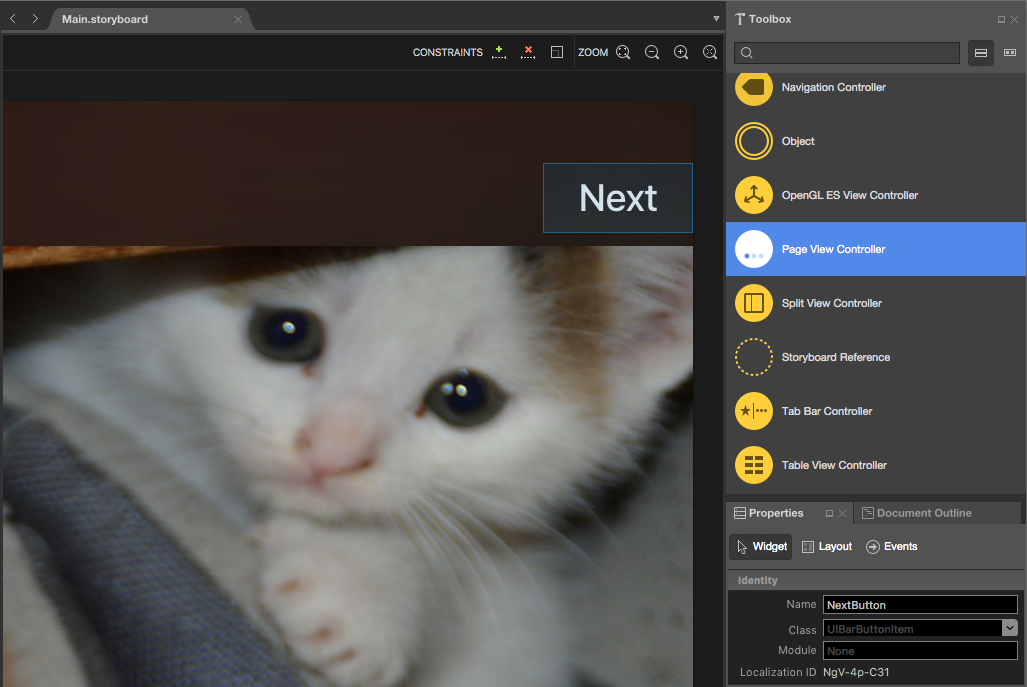
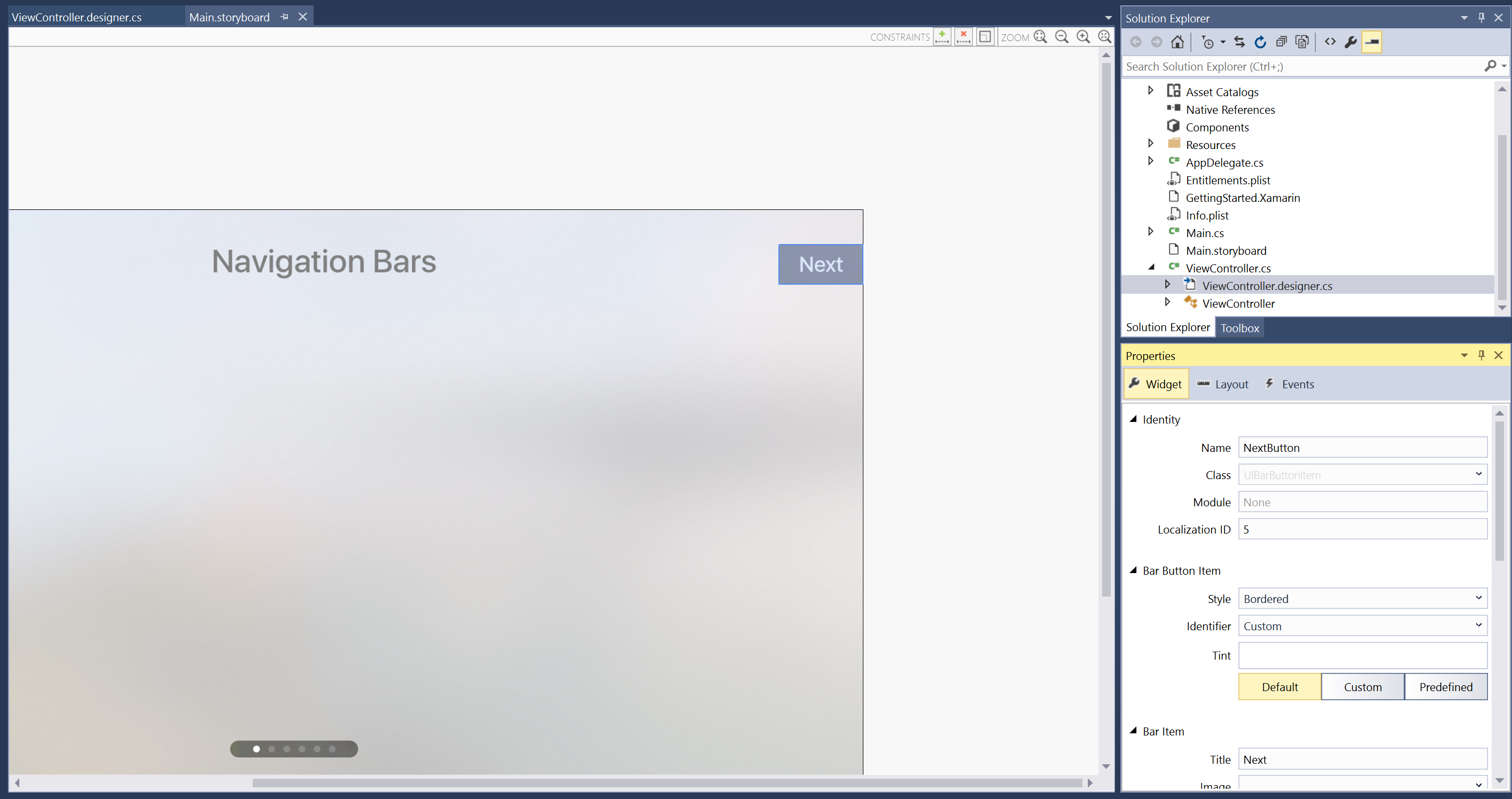
在 Xamarin.tvOS 应用中使用页面控件的最简单方法是使用 iOS 设计器将其添加到应用的 UI 中。
重要
虽然可以在 iOS 设计器中为 UI 元素(如 UIButton)分配 TouchUpInside 等事件,但永远不会调用它,因为 Apple TV 没有触摸屏,也不支持触摸事件。 创建 tvOS 用户界面元素的事件处理程序时,应始终使用 Primary Action 事件。
编辑视图控制器(例如 ViewController.cs)文件,并添加代码来处理正在更改的页面。 例如:
using System;
using Foundation;
using UIKit;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Computed Properties
public nint PageNumber { get; set; } = 0;
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
PageView.Pages = 6;
ShowCat ();
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
#region Custom Actions
partial void NextCat (UIBarButtonItem sender) {
// Display next Cat
if (++PageNumber > 5) {
PageNumber = 5;
}
ShowCat();
}
partial void PreviousCat (UIBarButtonItem sender) {
// Display previous cat
if (--PageNumber < 0) {
PageNumber = 0;
}
ShowCat();
}
#endregion
#region Private Methods
private void ShowCat() {
// Adjust UI
PreviousButton.Enabled = (PageNumber > 0);
NextButton.Enabled = (PageNumber < 5);
PageView.CurrentPage = PageNumber;
// Display new cat
CatView.Image = UIImage.FromFile(string.Format("Cat{0:00}.jpg",PageNumber+1));
}
#endregion
}
}
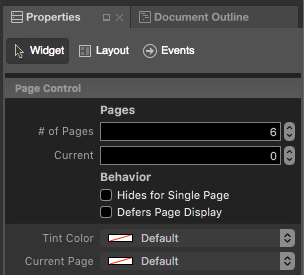
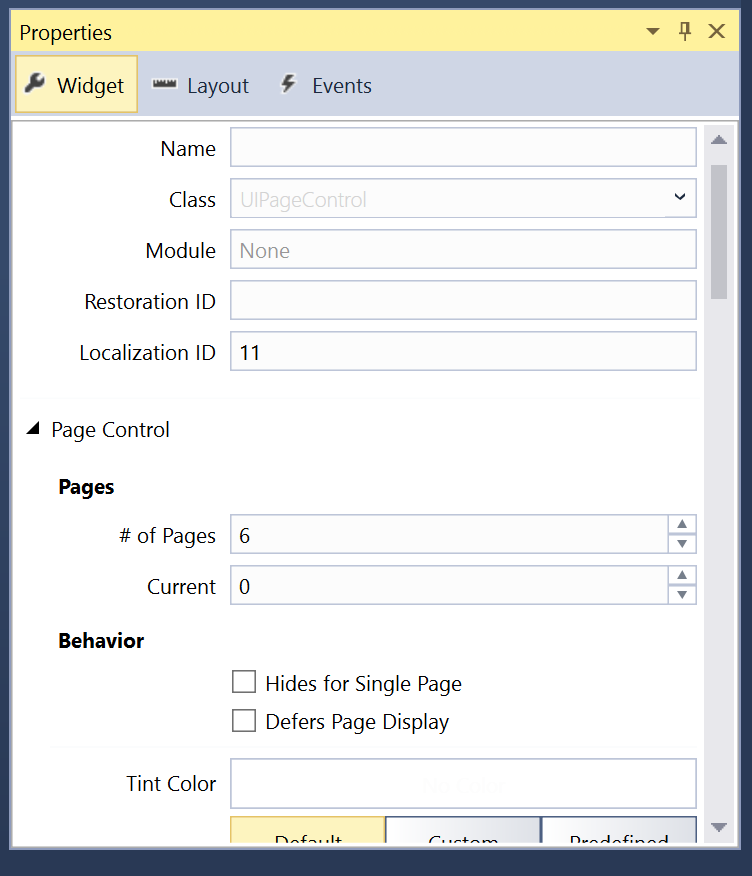
让我们仔细看看页面控件的两个属性。 首先,若要指定最大页数,请使用以下代码:
PageView.Pages = 6;
若要更改当前页码,请使用以下代码:
PageView.CurrentPage = PageNumber;
CurrentPage 属性基于零 (0),因此第一页将为零,最后一页为 1 减去最大页数。
有关使用情节提要的详细信息,请参阅你好,tvOS 快速入门指南。
总结
本文介绍了 Xamarin.tvOS 应用中的页面控件的设计和使用方法。