iOS 10 中的搜索和主屏幕小组件增强功能
本文介绍 Apple 在 iOS 10 中对小组件系统的增强功能。
Apple 为小组件系统引入了多项增强功能,以确保小组件在新 iOS 10 锁屏界面上的任何背景中都能呈现出色的效果。 此外,小组件现在包含一个 NCWidgetDisplayMode 属性,该属性允许开发人员描述有多少内容可用,并允许用户展开和折叠内容。
小组件(也称为“今日扩展”)是一种特殊的 iOS 扩展类型,可显示少量有用信息或及时公开特定于应用的功能。 例如,新闻应用具有一个显示头条新闻的小组件,日历应用提供两个不同的小组件:一个用于显示今天的事件,另一个用于显示即将发生的事件。
小组件高度可自定义,可能包含 UI 元素,例如文本、图像、按钮等。此外,开发人员还可以进一步自定义其小组件的布局。
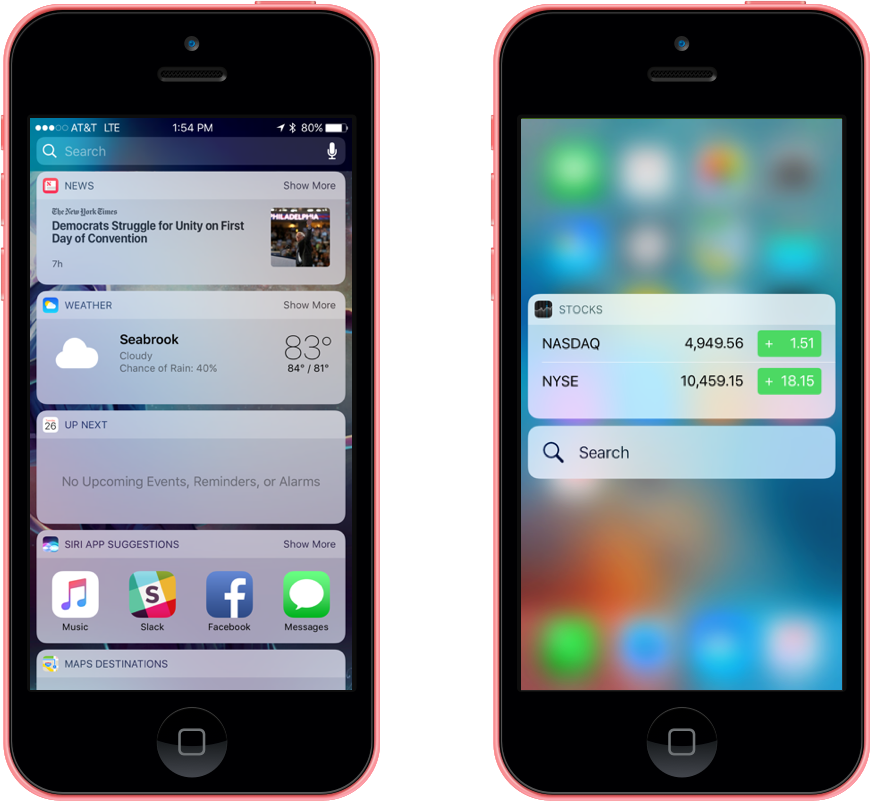
用户可以查看和与应用小组件进行交互的两个主要位置:
- 搜索屏幕 - 用户可以添加他们在搜索屏幕中查找最有用的小组件。 通过在主屏幕和锁屏界面上向右轻扫来访问“搜索”屏幕。
- 主屏幕 - 从主屏幕中,用户可以使用 3D Touch 打开快速操作列表,方法是向应用的图标应用施加压力。 应用的小组件将显示在快速操作列表上方。 有关详细信息,请参阅我们的 3D Touch 简介文档。
小组件开发人员建议
理想情况下,开发人员应始终尝试设计用户希望添加到其搜索屏幕的小组件。 为此,Apple 给出了以下建议:
- 创建出色的概览体验 - 用户希望小组件提供状态更新的简短、概览信息,或者允许它们快速执行简单任务。 这使得提供正确的信息和交互性至关重要。 尽可能允许用户通过一次点击来执行给定的任务。 此外,由于小组件不支持平移或滚动,因此必须在小组件的设计中考虑到这一点。
- 快速显示内容 - 小组件设计为一目了然,因此在显示小组件后,用户永远不必等待内容加载。 小组件应在本地缓存其内容,以便在后台加载新内容时显示最新内容。
- 提供适当的填充和边距 - 小组件不应看起来拥挤,因此避免将内容扩展到小组件的视图边缘。 边缘和内容之间应始终有一些像素宽边距。 Apple 还建议使用小组件顶部显示的应用图标作为对齐指南。 如果小组件显示网格布局,请确保网格中的项之间有适当的填充,并尝试将项数限制为 4 个最大值。
- 使用自适应布局 - 小组件的宽度因正在运行的设备和设备的方向而异。 小组件的高度也可能因处于折叠状态(默认值)或展开(不受所有小组件支持)状态显示而有所不同。 折叠的小组件的高度大致为两个半标准 iOS 表行。 开发人员可以请求扩展小组件的大小,但理想情况下它应小于屏幕的高度。 在折叠状态下,小组件应仅显示基本独立信息。 展开时,小组件应显示补充信息,以增强折叠状态中显示的主要内容。 “快速操作列表”中显示的小组件将仅处于折叠状态。
- 请勿自定义小组件的背景 - 小组件显示在系统提供的浅色模糊背景上。 这样做是为了促进小组件之间的一致性并提高其内容的可读性。 避免将图像用作小组件背景,因为它可能会与用户的锁屏和主屏幕壁纸冲突。
- 使用黑色或深灰色的系统字体 - 在小组件中显示文本时,系统字体效果最佳。 字体应为黑色或深灰色,以突出浅色、模糊的小组件背景。
- 在适当的时候提供应用访问 - 小组件的操作应始终与其应用分开操作,但是,如果需要更深层次的功能,小组件应能够启动应用以查看或编辑特定信息片段。 从不包括“打开应用”按钮,只需允许用户点击内容本身,再也不会打开第三方应用。
- 选择清晰简洁的小组件名称 - 应用图标和小组件的名称始终显示在小组件的内容上。 Apple 建议将应用的名称用于其主要小组件,并为它提供的任何其他内容提供简洁明了的名称。 提供自定义小组件标题时,应以应用名称(如“附近的地图”、“地图餐厅”等)作为前缀。
- 身份验证添加值时通知 - 如果仅当用户进行身份验证并登录时,才提供其他功能或信息,请向用户显示此信息。 例如,拼车应用可能会说“登录预订行程”。
- 选择快速操作列表小组件 - 如果应用提供多个小组件,开发人员应选择当用户使用 3D Touch 向应用图标施加压力来显示快速操作列表时要呈现的小组件。
有关使用小组件的详细信息,请参阅我们的扩展简介、3D Touch 简介文档和 Apple 的应用扩展编程指南。
使用 Vibrancy
Vibrancy 确保小组件的文本在小组件光线、模糊背景(由系统提供)上显示时保持清晰。 在 iOS 10 之前,开发人员会使用 NotificationCenterVibrancyEffect 作为小组件的活力。 例如:
// DEPRECATED: Get Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreateForNotificationCenter ();
这已在 iOS 10 中弃用,应替换为 WidgetPrimaryVibrancyEffect 或 WidgetSecondaryVibrancyEffect。 例如:
// Get Primary Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreatePrimaryVibrancyEffectForNotificationCenter ();
// Get Secondary Widget Vibrancy Effect
var vibrancy2 = UIVibrancyEffect.CreateSecondaryVibrancyEffectForNotificationCenter ();
使用折叠和展开的小组件
作为 iOS 10 的新特性,小组件现在包含 NCWidgetDisplayMode 属性,使开发人员能够描述可用内容量并允许用户展开和折叠内容。
最初显示小组件时,它处于折叠状态。 折叠的小组件的高度大致为两个半标准 iOS 表行。 开发人员可以请求扩展小组件的大小,但理想情况下它应小于屏幕的高度。
在折叠状态下,小组件应仅显示基本独立信息。 展开时,小组件应显示补充信息,以增强折叠状态中显示的主要内容。 例如,天气应用显示折叠时的当前天气条件,并在展开时添加每小时预测。
“快速操作列表”中显示的小组件将仅处于折叠状态。 如果应用提供多个小组件,开发人员应选择当用户使用 3D Touch 向应用图标施加压力来显示快速操作列表时要显示的小组件。
以下示例是一个简单的“今日扩展”(小组件),用于处理折叠状态和展开状态:
using System;
using NotificationCenter;
using Foundation;
using UIKit;
using CoreGraphics;
namespace MonkeyAbout
{
public partial class TodayViewController : UIViewController, INCWidgetProviding
{
protected TodayViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
}
[Export ("widgetPerformUpdateWithCompletionHandler:")]
public void WidgetPerformUpdate (Action<NCUpdateResult> completionHandler)
{
// Take action based on the display mode
switch (ExtensionContext.GetWidgetActiveDisplayMode()) {
case NCWidgetDisplayMode.Compact:
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
Content.Text = "Gorilla!!!!";
break;
}
// Report results
// If an error is encoutered, use NCUpdateResultFailed
// If there's no update required, use NCUpdateResultNoData
// If there's an update, use NCUpdateResultNewData
completionHandler (NCUpdateResult.NewData);
}
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
}
}
详细查看小组件显示模式特定代码。 若要通知系统此小组件支持展开状态,它使用:
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
若要获取小组件的当前显示模式,它使用:
ExtensionContext.GetWidgetActiveDisplayMode()
若要获取折叠状态或展开状态的最大大小,它使用:
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
为了处理状态(显示模式)更改,它使用:
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
除了为每个状态设置请求的大小(折叠或展开),它还更新要显示的内容以匹配新大小。
总结
本文介绍了 Apple 在 iOS 10 中对小组件系统所做的增强,并介绍了如何在 Xamarin.iOS 中实现它们。