在 Xamarin.iOS 中使用 Web 标记进行搜索
对于通过网站(不仅从应用内部)提供对其内容的访问权限的应用,可以使用 Apple 将爬网的特殊链接来标记 Web 内容,并提供用户 iOS 9 设备上的应用的深层链接。
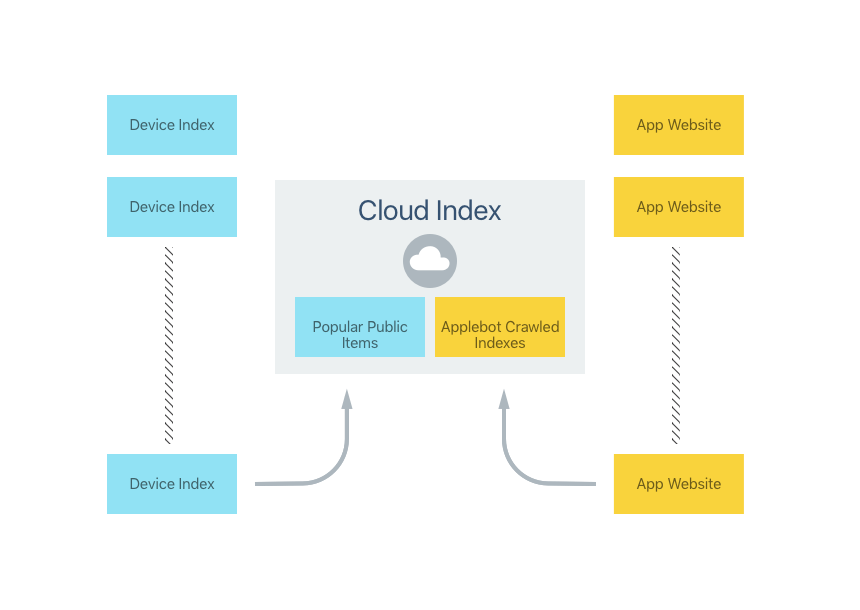
如果你的 iOS 应用已经支持移动深层链接,并且你的网站提供了指向应用中内容的深层链接,Apple 的 Applebot Web 爬网程序会将此内容编入索引,并自动将其添加到其云索引:
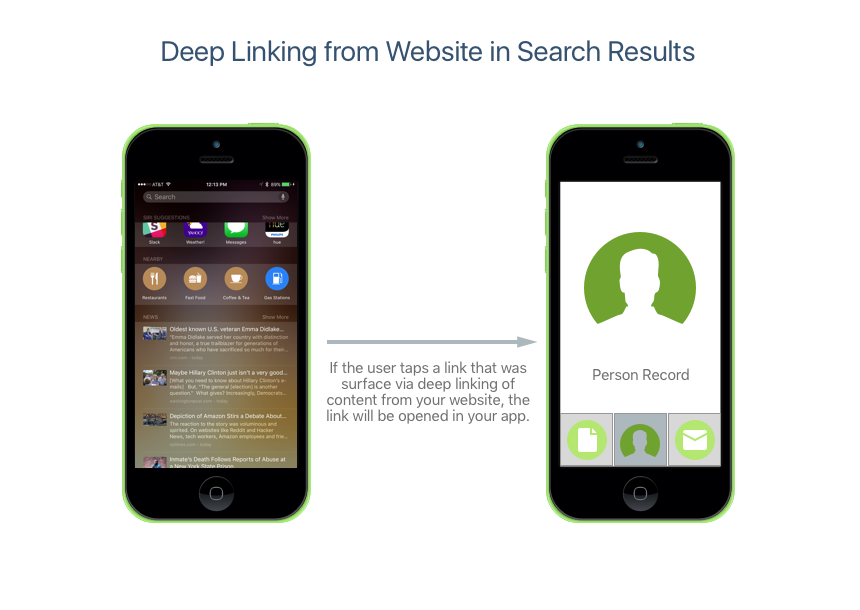
Apple 将在聚焦搜索和 Safari 搜索结果中显示这些结果。 如果用户点按其中一个结果(并且安装了你的应用),则他们将转到此内容在应用中的位置:
启用 Web 内容索引
使用 Web 标记使应用的内容可搜索需要执行四个步骤:
- 通过在 iTunes 连接中将应用的网站定义为支持或营销网站,确保 Apple 可以发现该网站并为其编制索引。
- 确保应用的网站包含实现移动深层链接所需的标记。 有关详细信息,请参阅以下部分。
- 在 iOS 应用中启用深层链接处理。
- 为应用网站呈现的结构化数据添加标记,以便为最终用户提供丰富且吸引人的结果。 虽然并不严格要求执行此步骤,但 Apple 强烈建议执行。
以下部分将详细介绍这些步骤。
使应用的网站可被发现
让 Apple 找到你的应用的网站的最简单方法是在通过 iTunes 连接将应用提交到 Apple 时将其用作支持或营销网站。
使用智能应用横幅
在你的网站上提供智能应用横幅,以提供指向应用的明确链接。 如果尚未安装应用,Safari 将自动提示用户安装。 否则,可以点按“视图”链接从网站启动应用。 例如,若要创建智能应用横幅,可以使用以下代码:
<meta name="AppName" content="app-id=123456, app-argument=http://company.com/AppName">
有关详细信息,请参阅 Apple 的“使用智能应用横幅推广应用”文档。
使用通用链接
如果不熟悉 iOS 9,通用链接提供以下内容,可更好地替代智能应用横幅或现有的自定义 URL 方案:
- 唯一 – 多个网站无法声明相同的 URL。
- 安全 – 网站需要签名的证书,以确保网站由你拥有并有效链接到你的应用。
- 灵活 – 最终用户可以控制 URL 是启动网站还是应用。
- 通用 – 同一 URL 可用于定义网站的内容和应用的内容。
使用 Twitter 卡片
可以使用 Twitter 卡片提供指向应用内容的深层链接。 例如:
<meta name="twitter:app:name:iphone" content="AppName">
<meta name="twitter:app:id:iphone" content="AppNameID">
<meta name="twitter:app:url:iphone" content="AppNameURL">
有关详细信息,请参阅 Twitter 的《Twitter 卡片协议》这篇文档。
使用 Facebook 应用链接
你可以使用 Facebook 应用链接提供指向应用内容的深层链接。 例如:
<meta property="al:ios:app_name" content="AppName">
<meta property="al:ios:app_store_id" content="AppNameID">
<meta property="al:ios:url" content="AppNameURL">
有关详细信息,请参阅 Facebook 的《应用链接》这篇文档。
打开深层链接
需要添加对在 Xamarin.iOS 应用中打开和显示深层链接的支持。 编辑 AppDelegate.cs 文件并重写用于处理自定义 URL 格式的方法 OpenURL。 例如:
public override bool OpenUrl (UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
// Handling a URL in the form http://company.com/appname/?123
try {
var components = new NSUrlComponents(url,true);
var path = components.Path;
var query = components.Query;
// Is this a known format?
if (path == "/appname") {
// Display the view controller for the content
// specified in query (123)
return ContentViewController.LoadContent(query);
}
} catch {
// Ignore issue for now
}
return false;
}
在上面的代码中,我们正在寻找一个 URL,其中包含 /appname 并将值 query(本示例中的 123)传递给应用中的自定义视图控制器,以便向用户显示请求的内容。
使用结构化数据提供丰富结果
通过添加结构化数据标记,可以为最终用户提供丰富的搜索结果,这些搜索结果不仅仅是标题和说明。 使用结构化数据标记添加图像、应用特定的数据(如分级)和针对结果的操作。
丰富的结果更具吸引力,通过吸引更多用户与其交互,有助于提高你在基于云的搜索索引中的排名。
提供结构化数据标记的一个选项是使用 Open Graph。 例如:
<meta property="og:image" content="http://company.com/appname/icon.jpg">
<meta property="og:audio" content="http://company.com/appname/theme.m4a">
<meta property="og:video" content="http://company.com/appname/tutorial.mp4">
有关详细信息,请参阅 Open Graph 网站。
结构化数据标记的另一种常见格式是 schema.org 的 Microdata 格式。 例如:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4** stars -
<span itemprop="reviewCount">255** reviews
相同的信息可以用 schema.org 的 JSON-LD 格式表示:
<script type="application/ld+json">
"@content":"http://schema.org",
"@type":"AggregateRating",
"ratingValue":"4",
"reviewCount":"255"
</script>
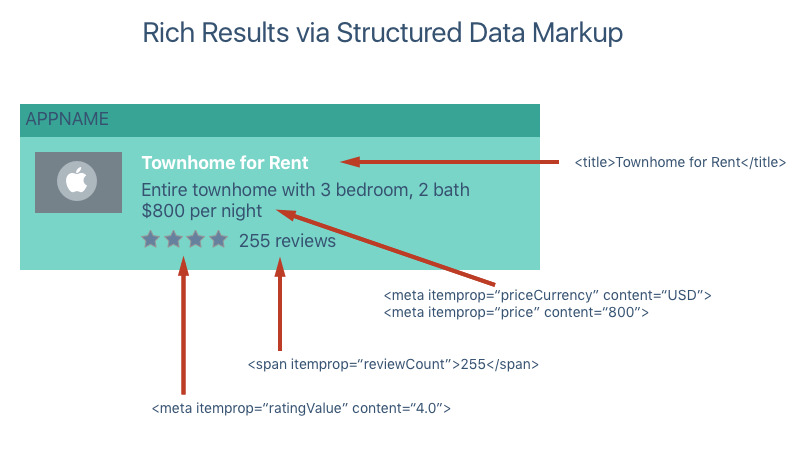
下面显示了网站中向最终用户提供丰富搜索结果的元数据示例:
Apple 目前支持来自 schema.org 的以下架构类型:
- AggregateRating
- ImageObject
- InteractionCount
- 产品
- 组织
- PriceRange
- 配方
- SearchAction
有关这些方案类型的详细信息,请参阅 schema.org。
使用结构化数据提供操作
特定类型的结构化数据将允许最终用户针对搜索结果执行操作。 目前,支持以下区域:
- 拨打电话号码。
- 获取给定地址的地图方向。
- 播放音频或视频文件。
例如,定义用于拨打电话号码的操作可能如下所示:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="telephone">(408) 555-1212**
当此搜索结果呈现给最终用户时,结果中将显示一个小手机图标。 如果用户点按该图标,将调用指定的数字。
以下 HTML 将添加一个操作来播放搜索结果中的音频文件:
<div itemscope itemtype="http://schema.org/AudioObject">
<span itemprop="contentUrl">http://company.com/appname/greeting.m4a**
最后,以下 HTML 将添加一个操作,以便从搜索结果中获取路径:
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1 Infinite Loop**
<span itemprop="addressLocality">Cupertino**
<span itemprop="addressRegion">CA**
<span itemprop="postalCode">95014**
有关详细信息,请参阅 Apple 的《应用搜索开发人员网站》。