iOS 7 用户界面概述
iOS 7 引入了大量的用户界面更改。 本文重点介绍一些重大更改,包括控件的视觉外观和支持新设计的 API 的更改。
iOS 7 更注重内容而非镶边。 iOS 7 中的用户界面元素通过删除无关边框、状态栏和导航栏等属性来不再强调镶边,从而减少了内容视图占用的屏幕空间量。 在 iOS 7 中,内容设计为占用整个屏幕。
iOS 7 还引入了其他一些更改:使用颜色来区分用户界面元素,代替按钮边框等属性。 许多元素(例如导航栏和状态栏)现在要么是模糊、半透明的,要么是透明的,内容视图占据了它们下方的区域。 这些内容视图通过模糊栏呈现,在用户界面中传达深度感。
本文将介绍 iOS 7 中用户界面元素的一些更改以及与新用户界面设计相关的各种 API。
视图和控件更改
UIKit 中的所有视图都符合 iOS 7 的新外观。 本部分将重点介绍这些视图的一些更改,以及为支持新 UI 而更改的相关 API。
UIButton
从 UIButton 类创建的按钮现在没有边框,默认情况下没有背景,如下所示:

UIButtonType.RoundedRect 样式已弃用。 如果在 iOS 7 中使用,UIButtonType.RoundedRect 将导致使用 UIButtonType.System,这会生成没有背景或可见边缘的默认按钮样式,如上所示。
UIBarButtonItem
与 UIButton 类似,栏按钮也没有边框,默认采用新的 UIBarButtonItemStyle.Plain 样式,如下所示:

此外,UIBarButtonItemStyle.Bordered 样式已弃用。 在 iOS 7 中设置 UIBarButtonItemStyle.Bordered 会导致使用 UIBarButtonItemStyle.Plain 样式。
尚未弃用 UIBarButtonItemStyle.Done 样式。 但是,它也会创建一个仅具有粗体文本样式的无边框按钮,如下所示:

UIAlertView
除了新 iOS 7 外观的样式更改之外,警报视图不再支持通过子视图进行自定义。 尽管 UIAlertView 继承自 UIView,但对 UIAlertView 调用 AddSubview 不起作用。 例如,考虑以下代码:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
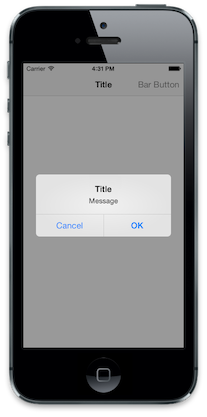
这会生成一个标准警报视图,并忽略子视图,如下所示:

注意:iOS 8 中已弃用 UIAlertView。 查看有关在 iOS 8 及更高版本中使用警报视图的警报控制器秘诀。
UISegmentedControl
iOS 7 中的分段控件是透明的,并且支持浅色调。 浅色调用作文本和边框颜色。 选择某个段后,背景和文本之间的颜色会交换,浅色调用于突出显示所选段,如下所示:

此外,iOS 7 中已弃用 UISegmentedControlStyle。
选取器视图
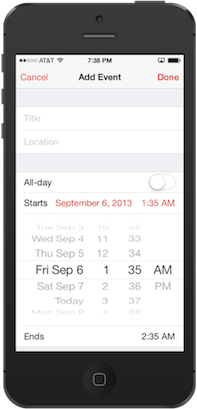
选取器视图的 API 基本没有变化;但是,iOS 7 设计准则现在规定选取器视图应该内联呈现,而不是像以前的 iOS 版本中那样作为从屏幕底部动画显示的输入视图来呈现,或通过推入导航控制器堆栈的新控制器来呈现。 可以在系统日历应用中看到这种变化:

UISearchDisplayController
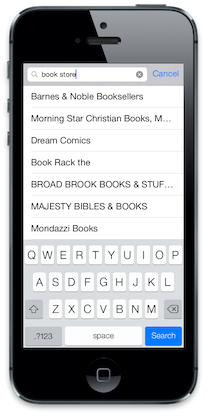
现在,当 UISearchDisplayController.DisplaysSearchBarInNavigationBar 属性设置为 true 时,搜索栏会显示在导航栏中。 设置为 false(默认值)时,显示搜索控制器时会隐藏导航栏。
以下屏幕截图显示了 UISearchDisplayController 中的搜索栏:

UITableView
UITableView 周围的 API 基本没有变化;但是,样式发生了巨大变化,以符合新的用户界面设计。 内部视图层次结构也有些不同。 此项更改不会影响大多数应用,但需要引以注意。
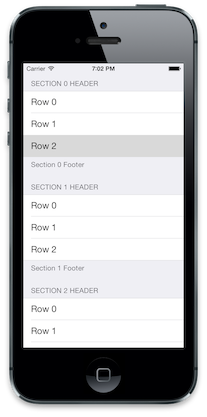
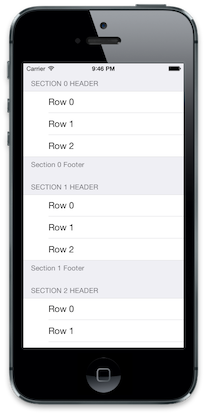
分组表样式
更改的分组样式已更新,内容现在会延伸到屏幕边缘,如下所示:

SeparatorInset
现在可以通过设置 UITableVIewCell.SeparatorInset 属性来缩进行分隔符。 例如,以下代码用于从左边缘缩进单元格:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
这会在表视图中生成包含缩进单元格的表,如下所示:

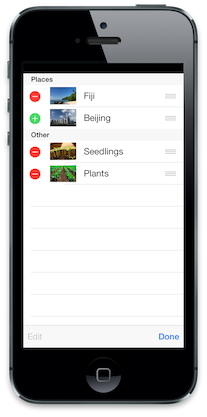
表按钮样式
表视图中使用的各种按钮都发生了变化。 以下屏幕截图显示了编辑模式下的表视图:

其他控件更改
其他 UIKit 控件也发生了更改,包括滑块、开关和步进器。 这些更改纯粹是视觉上的。 有关详细信息,请参阅 Apple 的 iOS 7 UI 过渡指南。
一般用户界面更改
除了 UIKit 的更改之外,iOS 7 还对 UI 引入了多种视觉更改,包括:
- 全屏内容
- 栏外观
- 浅色调
全屏内容
iOS 7 旨在让应用充分利用整个屏幕。 视图控制器现在显示为与状态栏和导航栏(如果存在)重叠,而不是显示在状态栏和导航栏下方。
在为 iOS 7 准备应用程序时,可以使用 Interface Builder 或 Xamarin iOS 设计器直观地重新对齐子视图。 还可以使用新的 API 之一来帮助以编程方式处理全屏内容。 下面介绍了这些 API。
TopLayoutGuide 和 BottomLayoutGuide
TopLayoutGuide 和 BottomLayoutGuide 用作视图开始或结束位置的参照,以便内容不会被半透明的 UIKit 栏覆盖,如以下示例所示:
这些 API 可用于计算视图相对于屏幕顶部或底部的位移,并相应地调整内容位置:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
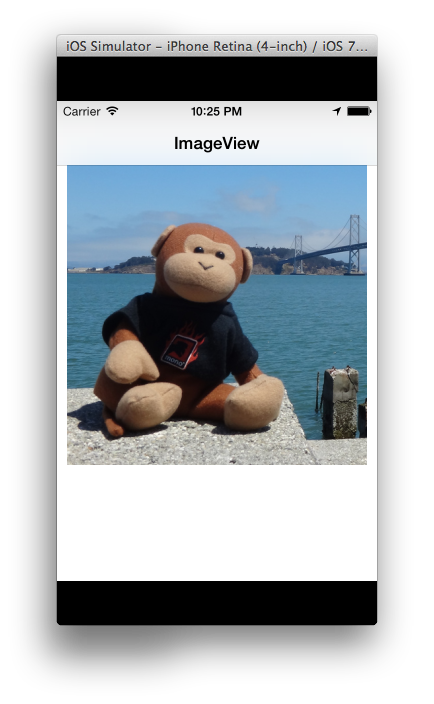
可以使用上面计算出的值来设置 ImageView 距屏幕顶部的位移,以便整个图像可见:
位移值是在将视图添加到层次结构后动态生成的,因此尝试读取 ViewDidLoad 中的 TopLayoutGuide 和 BottomLayoutGuide 值会返回 0。 在加载视图后计算值 - 例如,在 ViewDidLayoutSubviews 中。
重要
iOS 11 中已弃用 TopLayoutGuide 和 BottomLayoutGuide,取而代之的是新的安全区域布局。 Apple 表示,安全区域与 iOS 11 之前的 iOS 版本兼容。 有关详细信息,请参阅更新适用于 iOS 11 的应用指南。
EdgesForExtendedLayout
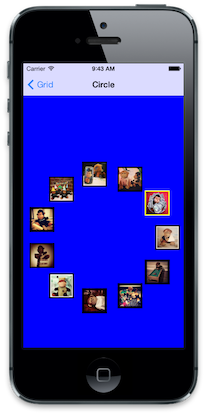
此 API 指定视图的哪些边缘应扩展到全屏,无论栏的半透明度如何。 在 iOS 7 中,导航栏和工具栏分层显示在控制器视图上方 - 与之前的 iOS 版本不同,它们不占用相同的空间。 iOS 7 照片应用程序演示了默认的 UIViewController.EdgesForExtendedLayout 值,即 UIRectEdge.All。 此设置用内容填充视图中的所有四个边缘,从而创建重叠和全屏效果:
点击图像会删除栏并全屏显示图像:
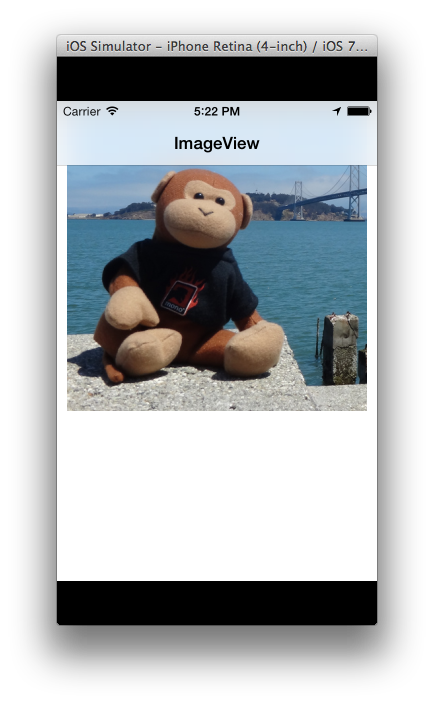
由于全屏内容是默认设置,因此为 iOS 6 配置的应用程序将剪裁掉部分视图,如以下屏幕截图所示:
修改 UIViewController.EdgesForExtendedLayout 属性可以根据此行为进行调整。 可以指定视图不填充任何边缘,因此视图将避免在导航栏或工具栏占用的空间中显示内容(在每个方向):
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
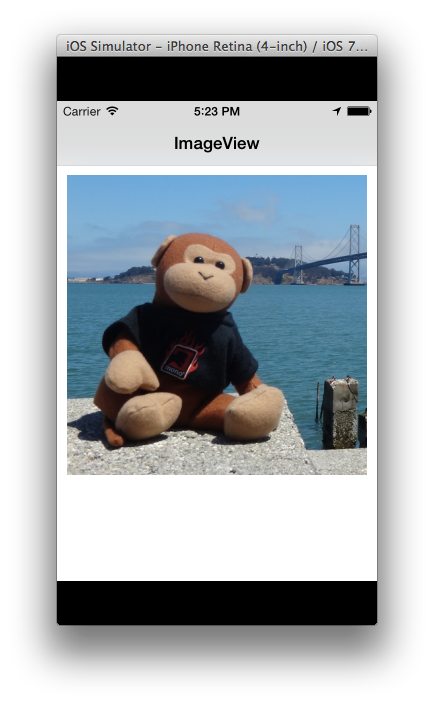
在我们的应用中,可以看到视图已再次重新定位,使整个图像可见:
请注意,虽然 TopLayoutGuide/BottomLayoutGuide 和 EdgesForExtendedLayout API 的效果相似,但它们旨在实现不同的目标。 更改 EdgesForExtendedLayout 设置(不再使用默认设置)可能会修复专为 iOS 6 设计的应用程序中已剪裁的视图,但良好的 iOS 7 设计应该看重全屏美感并提供全屏观看体验,这取决于 TopLayoutGuide 和 BottomLayoutGuide 将要操作的内容正确定位到用户可舒适查看的位置。
状态栏和导航栏
状态栏和导航栏根据透明度呈现。 状态栏是透明的,而工具栏和导航栏是半透明和模糊的,以传达用户界面的深度感。 以下屏幕截图显示了这种模糊和透明度,其中集合视图的蓝色背景色通过状态栏和导航栏显示,因此呈现浅蓝色外观:

状态栏样式
除了模糊和透明度之外,状态栏的前景可以是浅色或深色(默认为深色)。 可以从视图控制器设置状态栏样式。 视图控制器还可以设置是要隐藏还是显示状态栏。
例如,以下代码重写视图控制器的 PreferredStatusBarStyle 方法,使状态栏显示浅色前景:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
这会导致如下所示的状态栏外观:

若要在视图控制器的代码中隐藏状态栏,请如下所示重写 PrefersStatusBarHidden:
public override bool PrefersStatusBarHidden ()
{
return true;
}
这会隐藏状态栏:

浅色调
按钮现在显示为无镶边文本。 可以使用 UIView 上的新 TintColor 属性来控制文本颜色。 设置 TintColor 会将颜色应用于设置它的视图的整个视图层次结构。 若要在整个应用中应用 TintColor,请在 Window 上设置此参数。 还可以通过 UIView.TintColorDidChange 方法检测何时发生浅色调更改。
例如,以下屏幕截图显示了将导航控制器视图上的浅色调更改为紫色的效果:

当 RenderingMode 设置为 UIImageRenderingMode.AlwaysTemplate 时,浅色调也可以应用于图像。
重要
无法使用 UIAppearance 设置浅色调。
动态类型
在 iOS 7 中,用户可以在系统设置中指定文本大小。 使用动态类型时,无论大小如何,字体都会动态调整为良好外观。 应使用 UIFont.PreferredFontForTextStyle 来获取针对用户控制的大小进行优化的字体。
总结
本文介绍了 iOS 7 中用户界面元素的更改。 其中介绍了对 UIKit 中的视图和控件所做的一些更改,并重点介绍了视觉更改以及相关 API 的更改。 最后,介绍了用于处理全屏内容、新的浅色调支持和动态类型的新 API。