在 Xamarin.iOS 中显示图像
本文介绍如何在 Xamarin.iOS 应用中包括图像资产,以及通过使用 C# 代码或将其分配给 iOS 设计器中的控件来显示该图像。
在 Xamarin.iOS 应用中添加和组织图像
在 Xamarin.iOS 应用中添加图像以供使用时,开发人员使用资产目录来支持应用所需的每种 iOS 设备和分辨率。
iOS 7 中添加了资产目录图像集,其中包含支持应用的各种设备和比例因子所需的图像的所有版本或表示形式。 图像集使用 Json 文件来指定哪个图像属于哪个设备和/或分辨率,而不是依赖图像资产文件名。 这是在 iOS(iOS 9 或更高版本)中管理和支持图像的首选方式。
将图像添加到资产目录图像集
如上所述,资产目录图像集包含支持应用的各种设备和比例因子所需的图像的所有版本或表示形式。 图像集使用 Json 文件来指定哪个图像属于哪个设备和/或分辨率,而不是依赖图像资产文件名。
要创建新的图像集并向其中添加图像,请执行以下操作:
在“解决方案资源管理器”中,双击
Assets.xcassets文件,将其打开进行编辑:
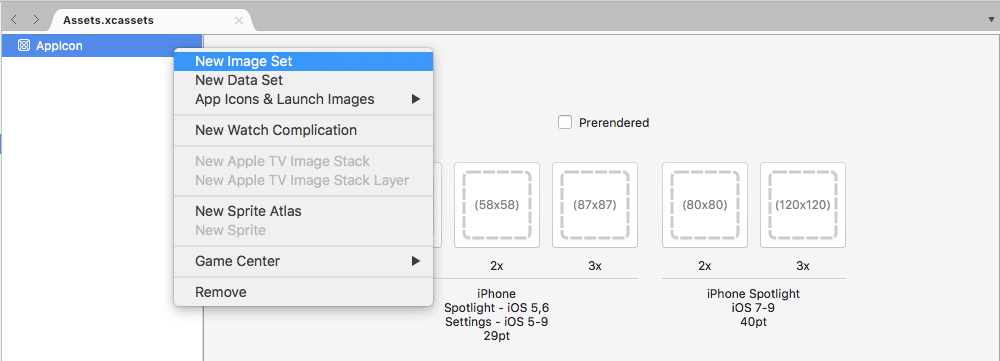
右键单击“资产列表”,然后选择“新建图像集”:

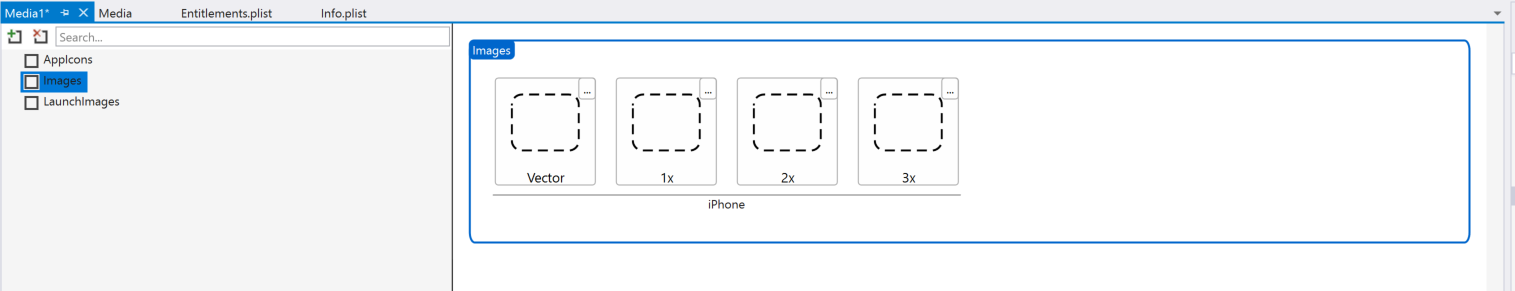
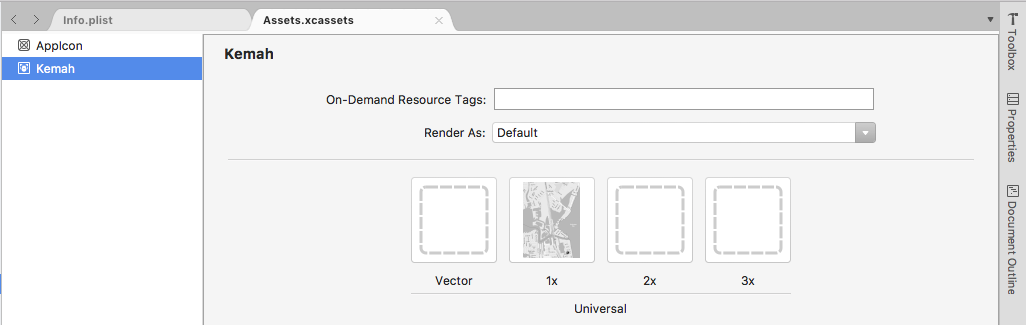
选择新图像集,此时会显示编辑器:

在其中拖动每个不同设备和分辨率所需的图像。
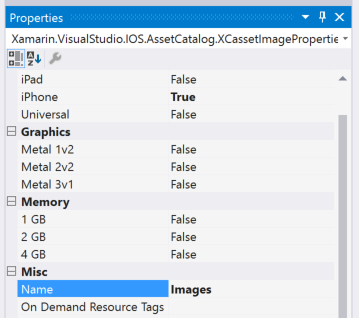
双击“资产列表”中的新图像集的“名称”对其进行编辑:

在 iOS 设计器中使用图像集时,只需从“属性编辑器”的下拉列表中选择图像集的名称:

在代码中使用图像集时,通过调用 UIImage 类的 FromBundle 方法按名称引用它。 例如:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
重要
如果分配给图像集的图像未正确显示,请确保 FromBundle 方法使用正确的文件名(图像集,而不是父级资产目录名称)。 对于 PNG 图像,可以省略 .png 扩展名。 对于其他图像格式,需要扩展名(例如 PurpleMonkey.jpg)。
在资产目录中使用矢量图像
自 iOS 8 起,“图像集”中添加了一个特殊的“Vector”类,允许开发人员在 casset 中包括 PDF 格式化矢量图像,而不是包含不同分辨率的各个位图文件。 使用此方法,为 @1x 分辨率(格式化为矢量 PDF 文件)提供单个矢量文件,@2x 和 @3x 版本的文件将在编译时生成并包含在应用程序的捆绑包中。
例如,如果开发者将一个 MonkeyIcon.pdf 文件作为资产目录的矢量,分辨率为 150px x 150px,则编译后,以下位图资产将包含在最终应用捆绑包中:
MonkeyIcon@1x.png- 150px x 150px 分辨率。MonkeyIcon@2x.png- 300px x 300px 分辨率。MonkeyIcon@3x.png- 450px x 450px 分辨率。
在资产目录中使用 PDF 矢量图像时,应考虑以下事项:
- 这不是完整的矢量支持,因为 PDF 将在编译时将光栅化为位图,并且位图在最终应用程序中提供。
- 在资产目录中设置图像后,无法调整图像的大小。 如果开发者尝试调整图像的大小(在代码中或使用自动布局和大小类),图像将像任何其他位图一样扭曲。
- 资产目录仅与 iOS 7 及更高版本兼容,如果应用需要支持 iOS 6 或更低版本,则它无法使用资产目录。
使用模板图像
根据 iOS 应用的设计,有时开发者可能需要自定义用户界面中的图标或图像以匹配配色方案的更改(例如,基于用户首选项)。
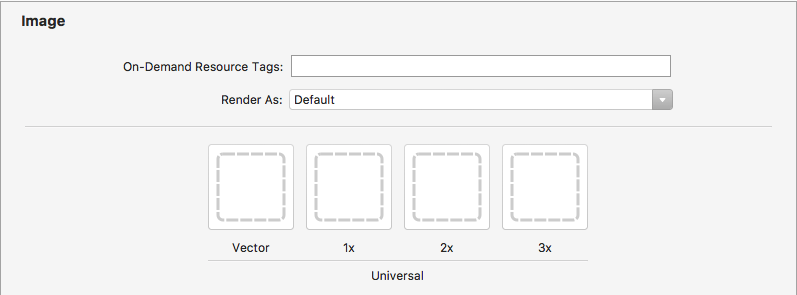
为了轻松实现此效果,请将图像资产的“呈现模式”切换为“模板图像”:
在 iOS 设计器中,将图像资产分配给 UI 控件,然后设置“着色”来为图像着色:
(可选)可以在代码中直接设置图像资产和着色:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
要完全从代码中使用模板图像,请执行以下操作:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
由于 UIImage 的 RenderMode 属性是只读的,因此请使用 ImageWithRenderingMode 方法创建具有所需呈现模式设置的新图像实例。
通过 UIImageRenderingMode 枚举,可以对 UIImage.RenderMode 进行三种设置:
AlwaysOriginal- 强制将图像呈现为原始源图像文件,不进行任何更改。AlwaysTemplate- 通过使用指定的Tint颜色为像素着色,强制图像呈现为模板图像。Automatic- 根据使用图像的环境将图像呈现为模板图像或原始图像。 例如,如果在UIToolBar、UINavigationBar、UITabBar或UISegmentControl中使用图像,则将其视为模板图像。
添加新的资产集合
在资产目录中处理图像时,有时可能需要新集合,而不是将所有应用图像添加到 Assets.xcassets 集合。 例如,在设计按需资源时。
向项目添加新的资产目录:
右键单击“解决方案资源管理器”中的项目名称,然后选择“添加”>“新建文件...”
选择“iOS”>“资产目录”,输入集合的名称,然后单击“新建”按钮:

在这里,可以使用与项目中自动包含的默认 Assets.xcassets 集合相同的方式处理集合。
将图像与控件一起使用
除了使用图像来支持应用之外,iOS 还将图像用于选项卡栏、工具栏、导航栏、表和按钮等应用控件类型。 在控件上显示图像的一种简单方法是将 UIImage 实例分配给控件的 Image 属性。
FromBundle
FromBundle 方法调用是一个同步(阻止)调用,它内置了许多图像加载和管理功能,如支持缓存和自动处理各种分辨率的图像文件。
以下示例显示如何设置 UITabBar 上 UITabBarItem 的图像:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
假设 MyImage 是上面添加到资产目录的图像资产的名称。 使用资产目录图像时,对于 PNG 格式的图像,只需在 FromBundle 方法中指定图像集的名称即可:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
对于任何其他图像格式,请在名称中包含扩展名。 例如:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
有关图标和图像的详细信息,请参阅有关自定义图标和图像创建指南的 Apple 文档。
在情节提要中显示图像
使用资产目录将图像添加到 Xamarin.iOS 项目后,就可以在 iOS 设计器中使用 UIImageView 在情节提要上轻松显示图像。 例如,如果添加了以下图像资产:

执行以下操作,在情节提要上显示它:
双击“解决方案资源管理器”中的
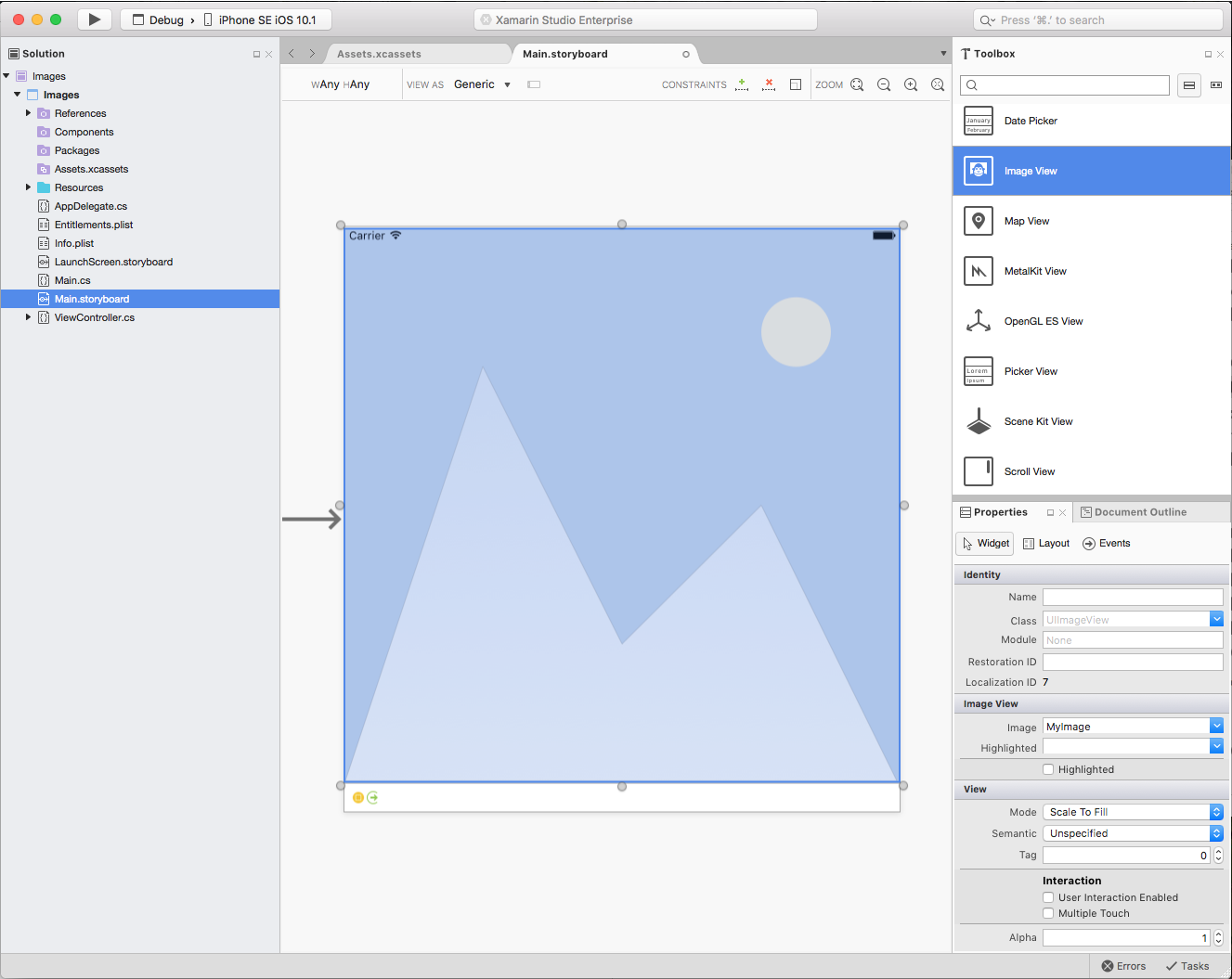
Main.storyboard文件,在 iOS 设计器中打开它进行编辑。从“工具箱”中选择“图像视图”:

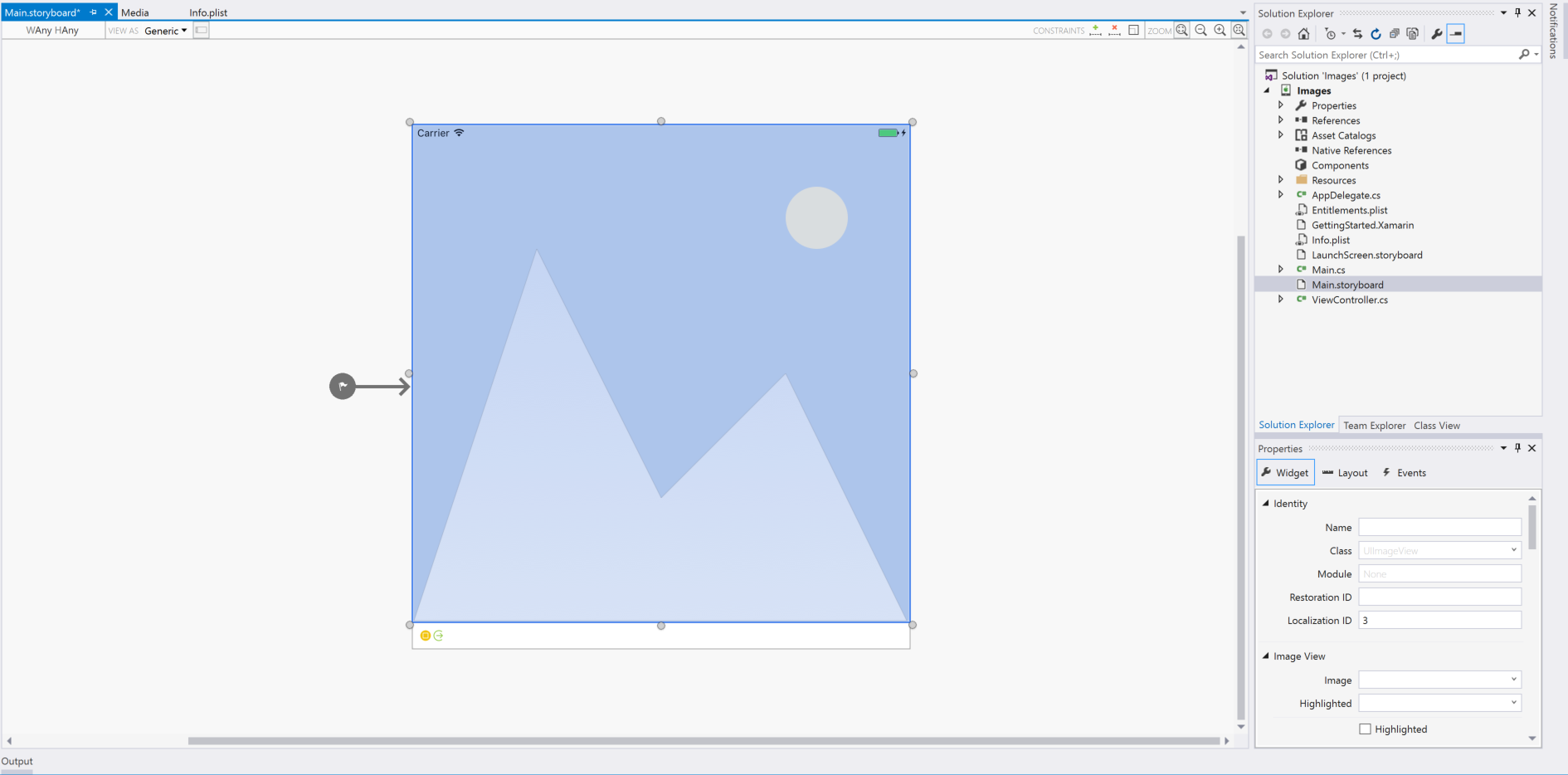
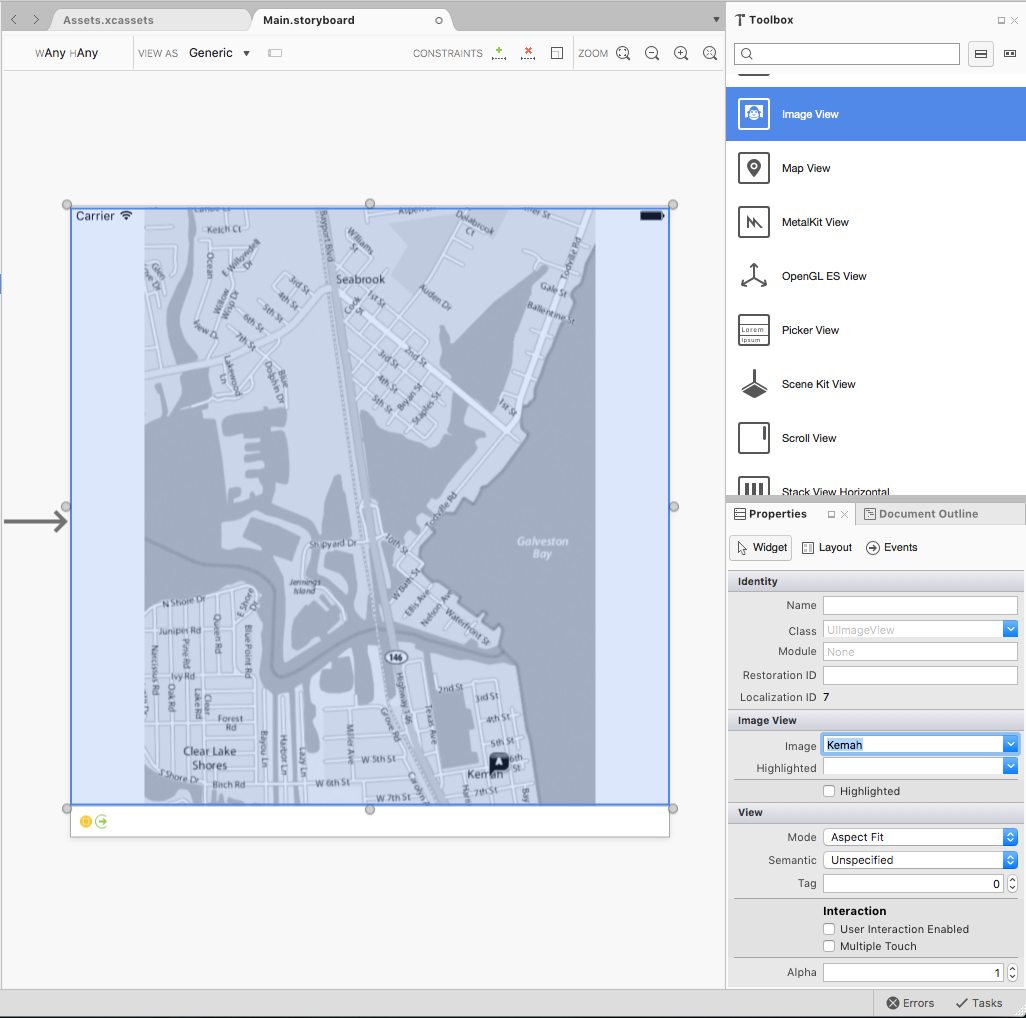
将“图像视图”拖到设计图面上,并根据需要调整其位置和大小:

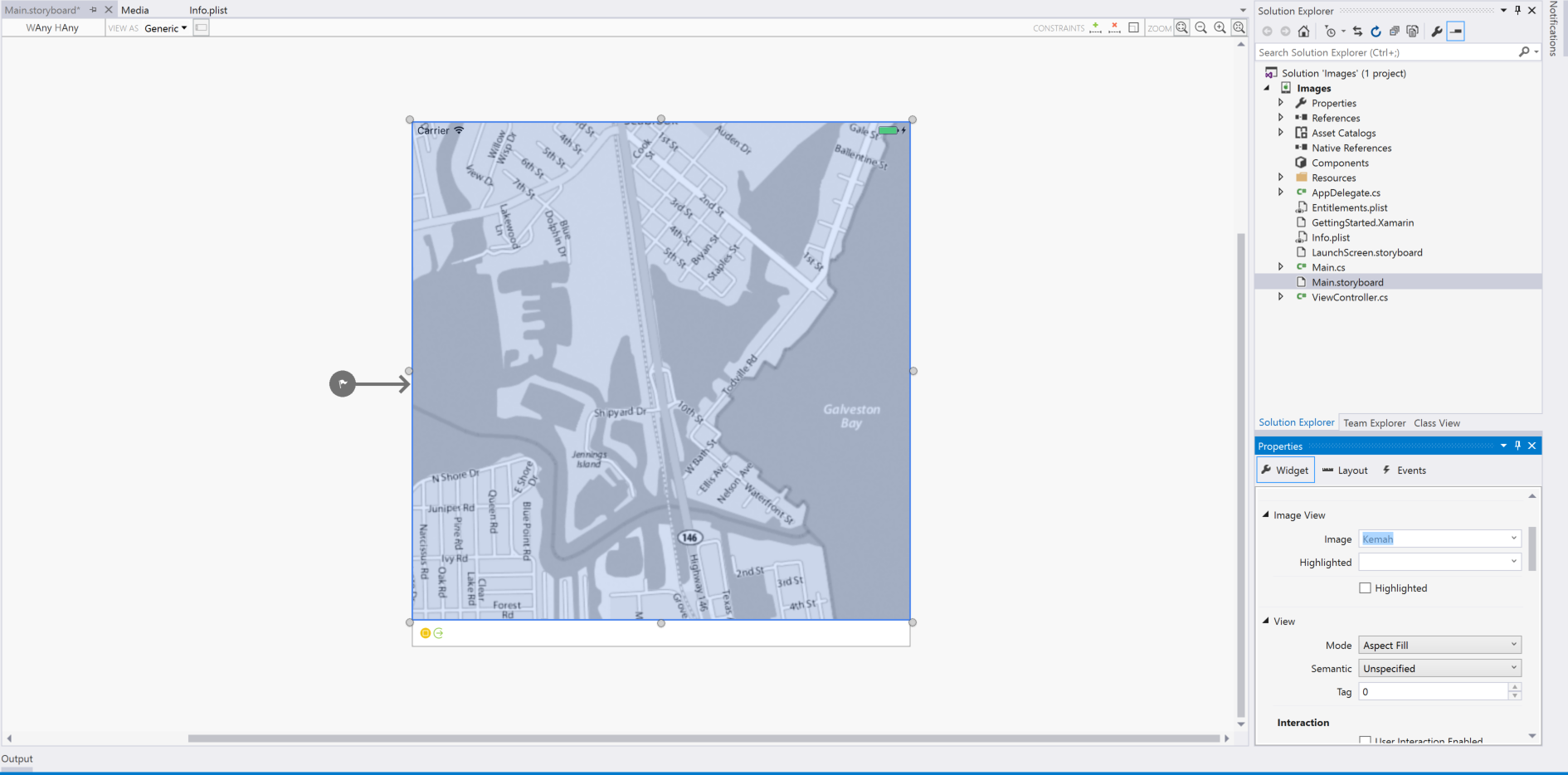
在“属性资源管理器”的“小组件”部分中,选择要显示的所需图像资产:

在“视图”部分中,使用“模式”来控制调整“图像视图”大小时调整图像大小的方式。
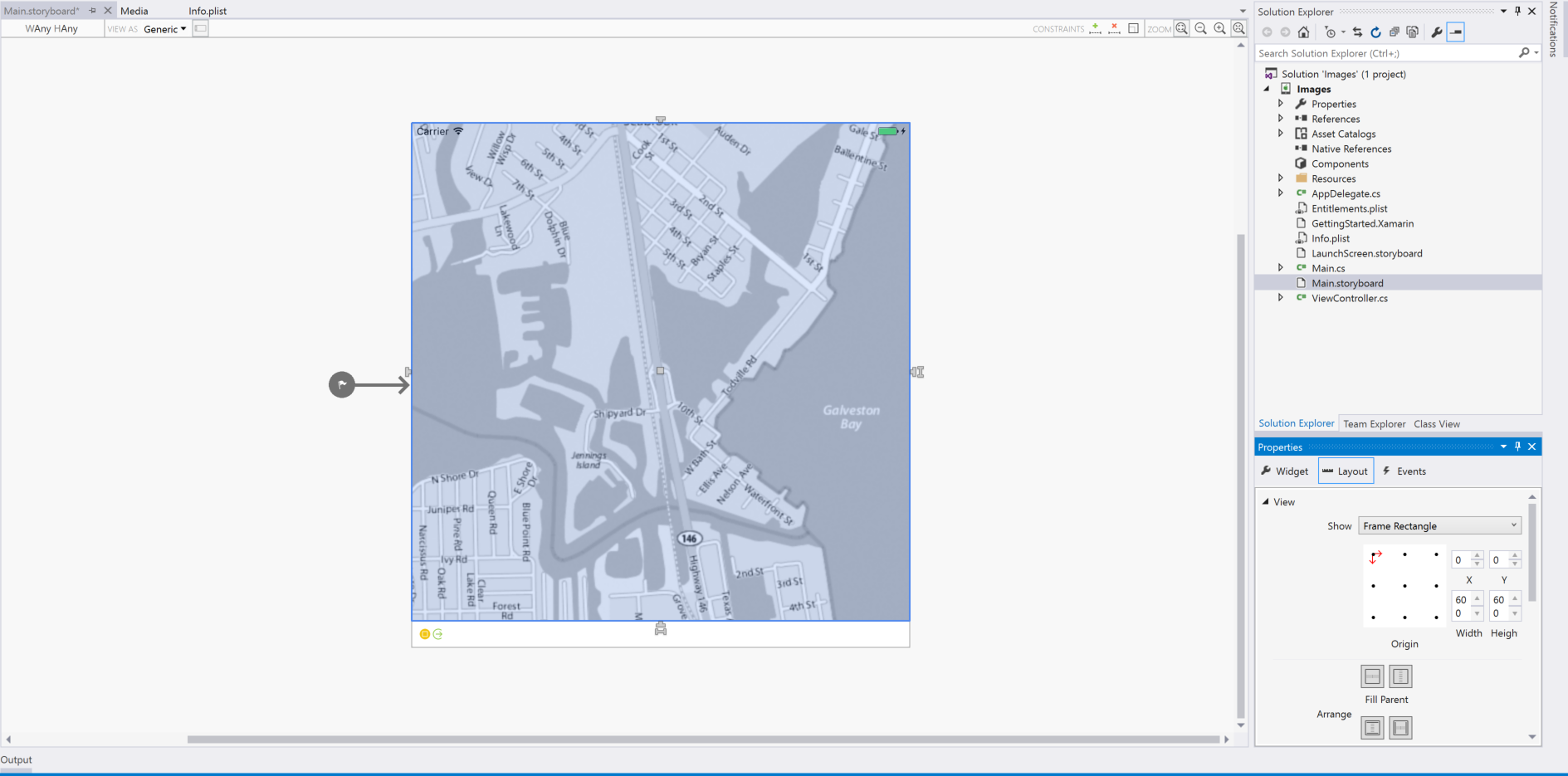
选中“图像视图”后,再次单击它以添加约束:

将“图像视图”的每条边上的“T”形图柄拖动到屏幕的相应侧,以将图像“固定”到各侧。 这样,“图像视图”就会随着屏幕大小的调整而缩小或变大。
保存对情节提要所做的更改。
使用代码显示图像
就像在情节提要中显示图像一样,使用资产目录将图像添加到 Xamarin.iOS 项目后,就可以使用 C# 代码轻松显示图像。
请参见以下示例:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
此代码创建新的 UIImageView,并为其提供初始大小和位置。 然后,它从添加到项目的图像资产中加载图像,并将 UIImageView 添加到父级 UIView 以显示它。