Xamarin.iOS 中的应用程序图标
将详细介绍以下主题:
- 应用程序、Spotlight 和设置图标 - iOS 应用所需的不同类型的图标。
- 使用资产目录管理图标 - 使用资产目录管理应用程序图标。
- iTunes 图片 - 为交付应用程序的临时方法提供所需的 iTunes 图片。
应用程序、Spotlight 和设置图标
与 Xamarin.iOS 应用可以将图像资产用于 UI 控件和用作文档图标的方式相同,图像资产也可用于提供应用程序图标。 iPad 中的以下屏幕截图说明了图标在 iOS 中的三种用法:
应用程序图标 - 每个 iOS 应用都必须定义一个应用程序图标。 这是用户将从 iOS 主屏幕点击以启动应用的图标。 此外,Game Center 将使用此图标(如果适用)。 示例:
Spotlight 图标 - 每当用户在 Spotlight 搜索中输入应用的名称时,便会显示此图标。 示例:
设置图标 - 如果用户在其 iOS 设备上进入“设置”应用,此图标将显示在“设置”列表末尾对应于该应用的位置。 示例:
系统需要以下图像资产大小和分辨率来支持面向 iOS 5 到 iOS 9(或更高版本)的 Xamarin.iOS 应用所需的所有图标类型:
iPhone 图标大小
iPhone:iOS 9 和 10(iPhone 6 和 7 Plus)
图标 3x 应用程序图标 180x180 聚焦 120x120 设置 87x87 iPhone:iOS 7 和 8
图标 1 倍 2x 应用程序图标 60x601 120x120 聚焦 40x402 80x80 设置 - - iPhone:iOS 5 和 6
图标 1 倍 2x 应用程序图标 57x57 114x114 聚焦 29x29 58x58 设置 29x293、4 58x583、4
iPad 图标大小
iPad:iOS 9 和 10
图标 2x (iPad Pro) 应用程序图标 167x1676 聚焦 120x1206 设置 58x585 iPad:iOS 7 和 8
图标 1 倍 2x 应用程序图标 76x76 152x152 聚焦 40x40 80x80 设置 - - iPad:iOS 5 和 6
图标 1 倍 2x 应用程序图标 72x72 144x144 聚焦 50x50 100x100 设置 29x293、5 58x583、5
- Visual Studio for Mac 和 Xcode 都不再支持为 iOS 7 设置 1x 图像。
- 使用资产目录时,不支持为 iOS 7 设置 1x 图像。
- iOS 7 和 8 使用与 iOS 5 和 6 相同的图像大小。
- 使用与 Spotlight 图标相同的图像和大小。
- 使用与 iPhone 相同大小的图标。
- 仅支持资产目录图像集。
有关图标的详细信息,请参阅 Apple 的图标和图像大小文档。
使用资产目录管理图标
对于图标,可以将特殊的 AppIcon 图像集添加到应用项目中的 Assets.xcassets 文件。 支持所有分辨率所需的所有图像版本都将包含在 xcasset 中,并组合在一起。 Visual Studio for Mac 中的特殊编辑器允许开发人员以图形方式包括和设置这些图像。
若要使用资产目录,请执行以下步骤:
在“解决方案资源管理器”中双击
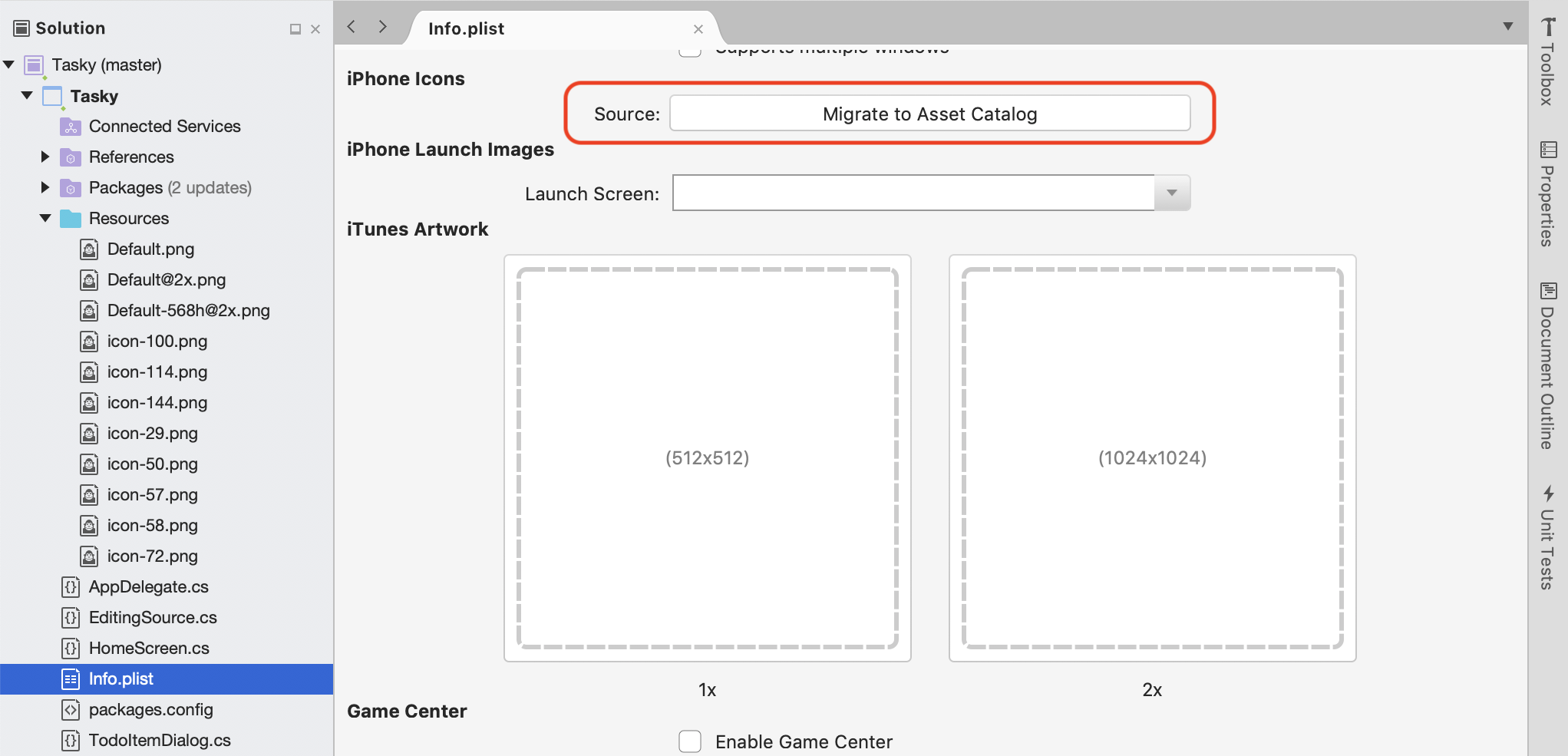
Info.plist文件,将其打开以进行编辑。向下滚动到“iPhone 图标”部分。
单击“迁移到资产目录”按钮:

在“解决方案资源管理器”中双击
Assets.xcassets文件,将其打开以进行编辑:
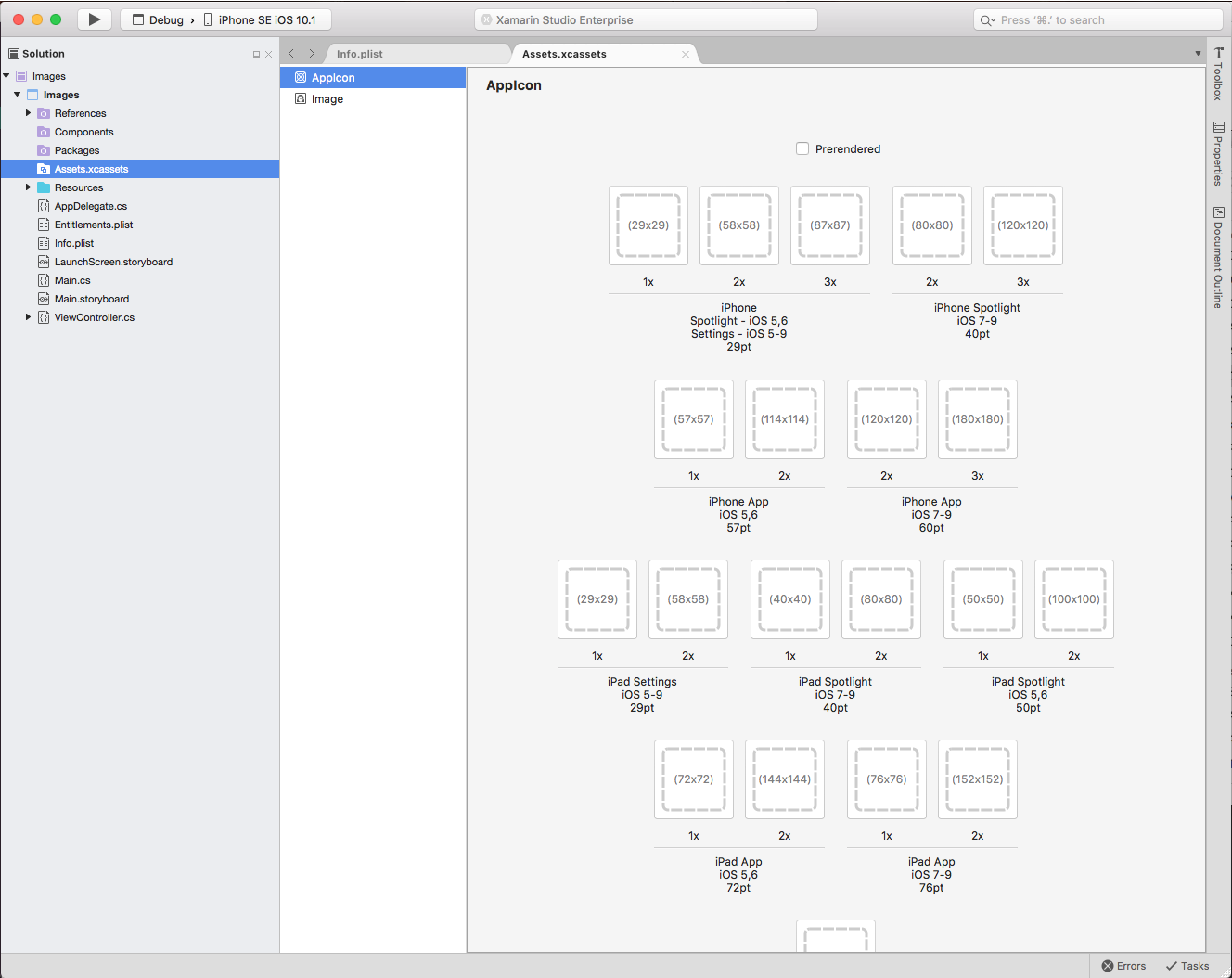
从资产列表中选择
AppIcon以显示Icon Editor:
单击给定图标类型并选择所需类型/大小的图像文件,或者从文件夹中拖动图像,并将其放在所需大小上。
单击“打开”按钮以在项目中包括该图像,并在 xcasset 中对其进行设置。
对所需的所有图像重复上述操作。
这是包括和管理图像资产的首选方法,用于为应用提供应用程序、Spotlight 和设置图标。
iTunes 图稿
如果使用提供应用的临时方法(适用于公司用户或在真实设备上进行测试),开发人员还需要包含 512x512 和 1024x1024 图像,这些图像将用于在 iTunes 中表示应用。
若要指定 iTunes 图稿,请执行以下操作:
在“解决方案资源管理器”中双击
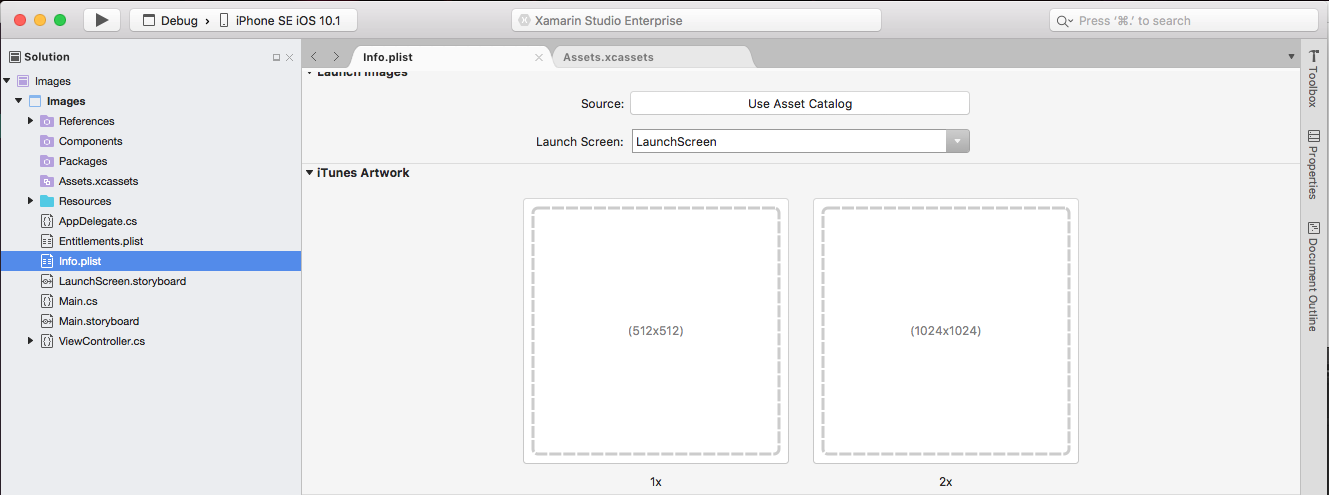
Info.plist文件,将其打开以进行编辑。滚动到编辑器的“iTunes 图片”部分:

若有任何图像缺失,请单击编辑器中的缩略图,从“打开文件”对话框中选择所需 iTunes 图片的图像文件,然后单击“确定”按钮。
重复此步骤,直到为应用指定了所有所需图像。