处理屏幕尺寸
Android Wear 设备可能有矩形或圆形显示屏,这些显示屏还可能具有不同的尺寸。

识别屏幕类型
Wear 支持库提供了一些控件来帮助你检测和适应不同的屏幕形状,例如 WatchViewStub 和 BoxInsetLayout。
请注意,某些其他支持库控件(例如 GridViewPager)本身会自动检测屏幕形状,不应被添加为下面所述的控件的子级。
WatchViewStub
主布局文件包含一个 android.support.wearable.view.WatchViewStub,后者使用 app:rectLayout 和 app:roundLayout 属性引用分别适合矩形和圆形屏幕的不同布局:
<android.support.wearable.view.WatchViewStub
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/stub"
app:rectLayout="@layout/rect_layout"
app:roundLayout="@layout/round_layout" />
该解决方案针对将在运行时选择的每种风格提供了不同的布局:

BoxInsetLayout
你也可以创建一个自动适应矩形或圆形屏幕的单一视图,而不是为每种屏幕类型构建不同的布局。
此 Google 示例展示了如何使用 BoxInsetLayout 在矩形和圆形屏幕上使用相同的布局。
Wear UI Designer
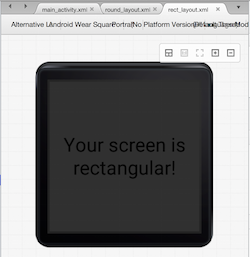
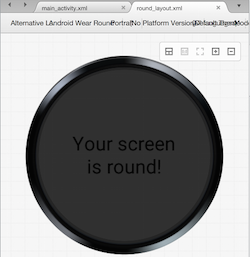
Xamarin Android Designer 同时支持矩形和圆形屏幕:

矩形样式中的设计图面如下所示:

圆形样式中的设计图面如下所示:

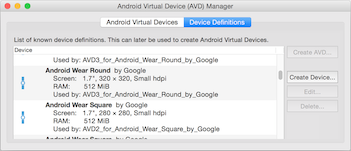
Wear Simulator
Google Emulator Manager 同时包含这两种屏幕类型的设备定义。 你可以创建矩形和圆形模拟器来测试你的应用。

对于矩形屏幕,模拟器将如下所示:

对于圆形屏幕,模拟器将如下所示: