Material Theme
材料主题是一种用户界面样式,用于确定从 Android 5.0 (Lollipop) 开始的视图和活动的外观。 材料主题内置于 Android 5.0 中,因此系统 UI 和应用程序都使用它。 材料主题并不是一种用户可以从设置菜单中动态选择的系统级外观选项意义上的“主题”。 相反,材料主题可以被视为一系列相关的内置基础样式,你可以使用它们来定制你的应用的外观。
Android 提供三种材料主题风格:
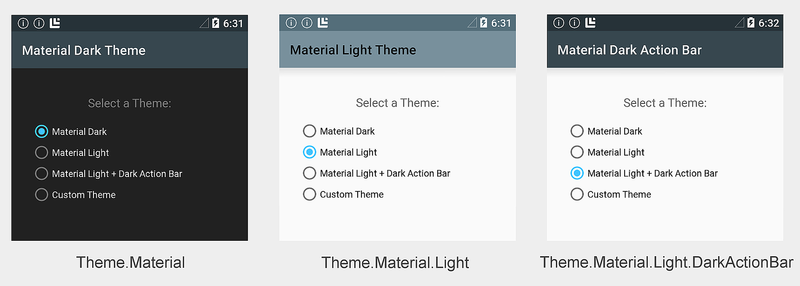
Theme.Material– 深色版本的材料主题;这是 Android 5.0 中的默认风格。Theme.Material.Light– 浅色版本的材料主题。Theme.Material.Light.DarkActionBar– 浅色版本的材料主题,但带有深色操作栏。
下面举例说明这些材料主题风格:
可以从材料主题派生,以创建自己的主题,覆盖部分或全部颜色属性。 例如,可以创建派生自 Theme.Material.Light 的主题,但替代应用栏颜色以与品牌的颜色一致。 还可以设置单个视图的样式;例如,可以为具有更多圆角的 CardView 创建样式,并使用更深的背景色。
可以将单个主题用于整个应用,也可以对应用中的不同屏幕(活动)使用不同的主题。 例如,在上面的屏幕截图中,单个应用对每个活动使用不同的主题来演示内置配色方案。 单选按钮将应用切换到不同的活动,因此显示不同的主题。
由于材料主题仅在 Android 5.0 及更高版本上受支持,因此不能将其(或派生自材料主题的自定义主题)用于在早期版本的 Android 上运行应用的主题。 然而,你可以配置应用在 Android 5.0 设备上使用材料主题,并在运行较旧版本的 Android 时轻松地回退到早期主题(有关详细信息,请参阅本文的“兼容性”部分)。
要求
若要在基于 Xamarin 的应用中使用新的 Android 5.0 材料主题功能,需要满足以下条件:
Xamarin.Android - 必须安装 Xamarin.Android 4.20 或更高版本并配置 Visual Studio 或 Visual Studio for Mac。
Android SDK - 必须通过 Android SDK 管理器安装 Android 5.0 (API 21) 或更高版本。
Java JDK 1.8 – 如果你专门面向 API 级别 23 及更早版本,可以使用 JDK 1.7。 JDK 1.8 可从 Oracle 获取。
若要了解如何配置 Android 5.0 应用项目,请参阅设置 Android 5.0 项目。
使用内置主题
使用材料主题的最简单方法是将应用配置为在不进行自定义的情况下使用内置主题。 如果不想显式配置主题,应用将默认使用 Theme.Material(深色主题)。 如果应用只有一个活动,则可以在活动级别配置主题。 如果应用有多个活动,则可以在应用程序级别配置主题,使其在所有活动中使用相同的主题,也可以将不同的主题分配给不同的活动。 以下部分介绍如何在应用级别和活动级别配置主题。
为应用程序设置主题
若要将整个应用程序配置为使用材料主题风格,请将 AndroidManifest.xml 中应用程序节点的 android:theme 属性设置为下列属性之一:
@android:style/Theme.Material– 深色主题。@android:style/Theme.Material.Light– 浅色主题。@android:style/Theme.Material.Light.DarkActionBar– 浅色主题,带有深色操作栏。
以下示例将应用程序 MyApp 配置为使用浅色主题:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
或者,可以在 AssemblyInfo.cs(或 Properties.cs)中设置应用程序 Theme 属性。 例如:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
当应用程序主题设置为 @android:style/Theme.Material.Light 时,将使用 Theme.Material.Light 显示 MyApp 中的每个活动。
为活动设置主题
若要为活动设置主题,请将 Theme 设置添加到活动声明上方的 [Activity] 属性,并将 Theme 分配给要使用的材料主题风格。 以下示例使用 Theme.Material.Light 为活动设置主题:
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
此应用中的其他活动将使用默认 Theme.Material 深色方案(或者,如果已配置,则使用应用程序主题设置)。
使用自定义主题
可以通过创建一个自定义主题,用品牌的颜色来设置应用的样式,从而增强品牌形象。 若要创建自定义主题,请定义派生自内置材料主题风格的新样式,替代要更改的颜色属性。 例如,可以定义派生自 Theme.Material.Light.DarkActionBar 的自定义主题,并将屏幕背景色更改为米色而不是白色。
材料主题公开以下用于自定义的布局属性:
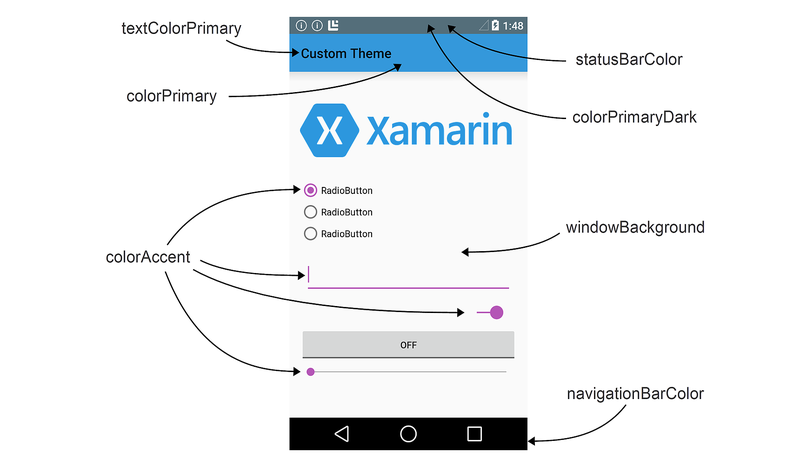
colorPrimary– 应用栏的颜色。colorPrimaryDark– 状态栏和上下文应用栏的颜色;这通常是深色版本的colorPrimary。colorAccent– UI 控件的颜色,例如复选框、单选按钮和编辑文本框。windowBackground– 屏幕背景的颜色。textColorPrimary– 应用栏中 UI 文本的颜色。statusBarColor– 状态栏的颜色。navigationBarColor– 导航栏的颜色。
下图中标记了这些屏幕区域:
默认情况下,statusBarColor 设置为 colorPrimaryDark 的值。 可以将 statusBarColor 设置为纯色,也可以将其设置为 @android:color/transparent 以使状态栏透明。 还可以将 navigationBarColor 设置为 @android:color/transparent,使导航栏透明。
创建自定义应用主题
可以通过在应用项目的资源文件夹中创建和修改文件来创建自定义应用主题。 若要使用自定义主题设置应用样式,请使用以下步骤:
- 在资源/值中创建 colors.xml 文件 — 使用此文件定义自定义主题颜色。 例如,可以将以下代码粘贴到 colors.xml,以帮助你开始使用:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<color name="my_blue">#3498DB</color>
<color name="my_green">#77D065</color>
<color name="my_purple">#B455B6</color>
<color name="my_gray">#738182</color>
</resources>
修改此示例文件,以定义要在自定义主题中使用的颜色资源的名称和颜色代码。
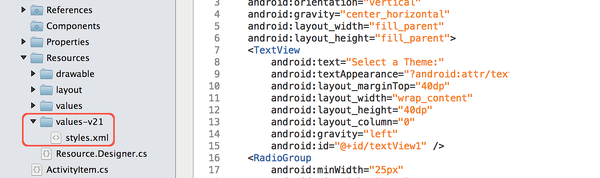
创建 Resources/values-v21 文件夹。 在此文件夹中,创建 styles.xml 文件:
请注意,Resources/values-v21 特定于 Android 5.0 – 旧版 Android 无法读取此文件夹中的文件。
将
resources节点添加到 styles.xml,并使用自定义主题的名称定义style节点。 例如,下面是定义 MyCustomTheme (派生自内置Theme.Material.Light主题样式)的 styles.xml 文件:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Customizations go here -->
</style>
</resources>
此时,使用 MyCustomTheme 的应用将在不进行自定义的情况下显示库存
Theme.Material.Light主题:通过定义要更改的布局属性的颜色,将自定义颜色添加到 styles.xml。 例如,要将应用栏的颜色更改为
my_blue,并将 UI 控件的颜色更改为my_purple,请在 styles.xml 中添加颜色覆盖,这些覆盖将引用在 colors.xml 中配置的颜色资源:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<!-- Inherit from the light Material Theme -->
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Override the app bar color -->
<item name="android:colorPrimary">@color/my_blue</item>
<!-- Override the color of UI controls -->
<item name="android:colorAccent">@color/my_purple</item>
</style>
</resources>
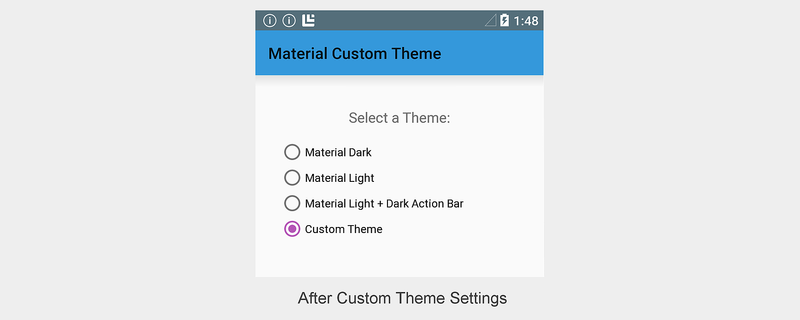
在这些更改到位后,使用 MyCustomTheme 的应用将在 my_purple 中的 my_blue和 UI 控件中显示应用栏颜色,但可以在其他位置使用 Theme.Material.Light 配色方案:
在此示例中,MyCustomTheme 从 Theme.Material.Light 借用了背景色、状态栏和文本颜色的颜色值,但它将应用栏的颜色更改为 my_blue,并将单选按钮的颜色设置为 my_purple。
创建自定义视图样式
Android 5.0 还使你可以设置单个视图的样式。 创建 colors.xml 和 styles.xml(如上一部分所述) 后,可以向 styles.xml 添加视图样式。 若要设置单个视图的样式,请使用以下步骤:
- 编辑 Resources/values-v21/styles.xml,并添加具有自定义视图样式名称的
style节点。 在此style节点中设置视图的自定义颜色属性。 例如,要创建一个具有更圆角的自定义 CardView 样式,并使用my_blue作为卡片背景色,请在 styles.xml 中添加一个style节点(在resources节点内部),并配置背景色和圆角半径:
<!-- Theme an individual view: -->
<style name="CardView.MyBlue">
<!-- Change the background color to Xamarin blue: -->
<item name="cardBackgroundColor">@color/my_blue</item>
<!-- Make the corners very round: -->
<item name="cardCornerRadius">18dp</item>
</style>
- 在布局中,设置该视图的
style属性,以匹配在上一步中选择的自定义样式名称。 例如:
<android.support.v7.widget.CardView
style="@style/CardView.MyBlue"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal">
以下屏幕截图提供了默认 CardView(显示在左侧)与使用自定义 CardView.MyBlue 主题进行样式化的 CardView(显示在右侧)的对比示例:
在此示例中,自定义 CardView 以背景色 my_blue 和 18dp 的圆角半径显示。
兼容性
若要设置应用样式,使其在 Android 5.0 上使用材料主题,但在较旧的 Android 版本上自动恢复为向下兼容的样式,请使用以下步骤:
- 在 Resources/values-v21/styles.xml 中定义从材料主题样式派生的自定义主题。 例如:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Material.Light">
<!-- Your customizations go here -->
</style>
</resources>
- 在 Resources/values/styles.xml 中定义一个自定义主题,该主题继承自一个较旧的主题,但使用与上述相同的主题名称。 例如:
<resources>
<style name="MyCustomTheme" parent="android:Theme.Holo.Light">
<!-- Your customizations go here -->
</style>
</resources>
- 在 AndroidManifest.xml 中,使用自定义主题名称配置应用。 例如:
<application android:label="MyApp"
android:theme="@style/MyCustomTheme">
</application>
- 或者,可以使用自定义主题设置特定活动的样式:
[Activity(Label = "MyActivity", Theme = "@style/MyCustomTheme")]
如果主题使用 colors.xml 文件中定义的颜色,请确保将此文件放在 Resources/values(而不是 Resources/values-v21)中,以便两个版本的自定义主题都可以访问颜色定义。
当应用在 Android 5.0 设备上运行时,它将使用在 Resources/values-v21/styles.xml 中指定的主题定义。 当此应用在较旧的 Android 设备上运行时,它将自动回退到在 Resources/values/styles.xml 中指定的主题定义。
有关与较旧 Android 版本的主题兼容性的详细信息,请参阅备用资源。
总结
本文介绍了 Android 5.0 (Lollipop) 中包含的新材料主题用户界面样式。 它描述了三种内置的材料主题风格,你可以使用它们来为你的应用设置样式。它解释了如何创建一个自定义主题来为你的应用打造品牌,并提供了如何为主题化单个视图设置样式的示例。 最后,本文介绍了如何在应用中使用材料主题,同时保持与旧版 Android 的向下兼容性。