Xamarin.Android TableLayout
TableLayout 是一个 ViewGroup,它在线性方向(水平或垂直方向) 行和列中的 View 元素。
启动一个名为 HelloTableLayout 的新项目。
打开 Resources/Layout/content_main.xml 文件并插入以下内容:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Open..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save As..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Import..."
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Export..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Quit"
android:padding="3dip"/>
</TableRow>
</TableLayout>
请注意这与 HTML 表的结构有何相似之处。 此 TableLayout 元素类似于 HTML <table> 元素;TableRow 类似于 <tr> 元素;但对于单元格,你可以使用任何种类的 View 元素。 在此示例中,将 TextView 用于每个单元格。 在某些行之间,还有一个基本的 View 用于绘制水平线。
确保 HelloTableLayout 活动将此布局加载到OnCreate() 方法插入以下代码:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
SetContentView(int)) 方法加载 Activity 的布局文件(由资源 ID 指定)– Resource.Layout.Main 指 Resources/Layout/Main.axml 布局文件。
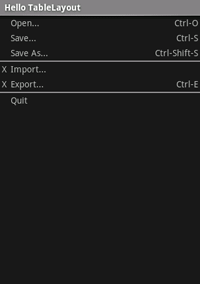
运行该应用程序。 应该看到以下内容:
参考
本页的部分内容是根据 Android 开放源代码项目创建和共享的工作进行的修改,并根据知识共享署名 2.5 通用许可协议中的条款进行使用。