Xamarin.Android Web 视图
WebView 支持创建你自己的窗口来查看网页(甚至开发完整的浏览器)。 在本教程中,你将创建一个可以查看和浏览网页的简单 Activity。
创建名为 HelloWebView 的新项目。
打开 Resources/Layout/Main.axml 并插入以下内容:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
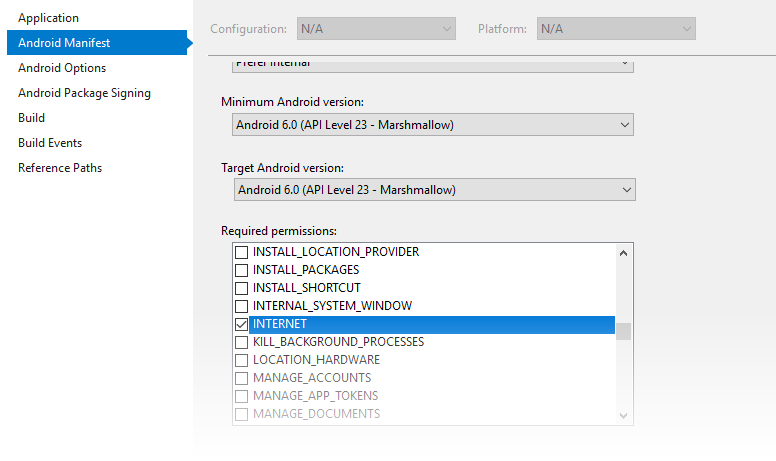
由于此应用程序将访问 Internet,因此必须在 Android 清单文件中添加适当的权限。 打开项目属性,指定应用程序运行所需的权限。 启用 INTERNET 权限,如下所示:

现在打开 MainActivity.cs 并为 Webkit 添加一个 using 指令:
using Android.Webkit;
在 MainActivity 类的顶部,声明一个 WebView 对象:
WebView web_view;
当要求 WebView 加载 URL 时,默认情况下会将请求委托给默认浏览器。 要让 WebView 加载 URL(而不是默认浏览器),必须子类化 Android.Webkit.WebViewClient 并替代 ShouldOverriderUrlLoading 方法。 此自定义 WebViewClient 的实例提供给 WebView。 为此,请在 MainActivity 内添加以下嵌套 HelloWebViewClient 类:
public class HelloWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl(url);
return false;
}
}
当 ShouldOverrideUrlLoading 返回 false 时,它向 Android 发出信号,表示当前的 WebView 实例已处理了该请求,无需进一步操作。
如果要面向 API 级别 24 或更高级别,请使用 ShouldOverrideUrlLoading 的重载,其第二个参数应为 IWebResourceRequest,而不是 string:
public class HelloWebViewClient : WebViewClient
{
// For API level 24 and later
public override bool ShouldOverrideUrlLoading (WebView view, IWebResourceRequest request)
{
view.LoadUrl(request.Url.ToString());
return false;
}
}
接下来,为 OnCreate()) 方法使用以下代码:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
web_view = FindViewById<WebView> (Resource.Id.webview);
web_view.Settings.JavaScriptEnabled = true;
web_view.SetWebViewClient(new HelloWebViewClient());
web_view.LoadUrl ("https://www.xamarin.com/university");
}
这将使用 Activity 布局中的项初始化成员 WebView,使用 JavaScriptEnabled= true 为 WebView 启用 JavaScript(请参阅从 JavaScript 调用 C#方案,了解如何从 JavaScript 调用 C# 函数)。 最后,用 LoadUrl(String) 加载初始网页。
生成并运行应用。 应会看到一个简单的网页查看器应用,如以下屏幕截图所示:
要处理“BACK”按钮按键,添加以下 using 语句:
using Android.Views;
接下来,在 HelloWebView 活动中添加以下方法:
public override bool OnKeyDown (Android.Views.Keycode keyCode, Android.Views.KeyEvent e)
{
if (keyCode == Keycode.Back && web_view.CanGoBack ())
{
web_view.GoBack ();
return true;
}
return base.OnKeyDown (keyCode, e);
}
这 每当在活动运行时按下按钮,会调用 OnKeyDown(int, KeyEvent) 回叫方法。 内部条件使用 KeyEvent 来检查按下的键是否为“BACK”按钮,以及 WebView 是否真的能够返回(如果有历史记录)。 如果两者都为 true,则调用 GoBack() 方法,该方法将在 WebView 历史记录中返回一步。 返回 true 表示事件已处理。 如果未满足此条件,则将事件发送回系统。
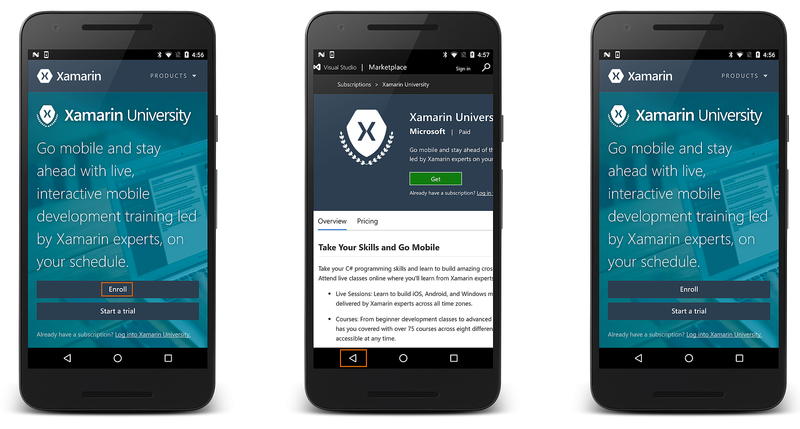
再次运行应用程序。 现在,应该可以跟踪链接并回溯页面历史记录:
本页的部分内容是根据 Android 开源项目创建和共享的工作进行的修改,并根据 Creative Commons 2.5 Attribution License 中的条款进行使用。