Xamarin.Android 库控件
Gallery 是一个布局小组件,用于在水平滚动列表中显示项,并将当前选定内容定位在视图的中心。
重要
此方法已在 Android 4.1(API 级别 16)中弃用。
在本教程中,你将创建一个照片库,然后在每次选择库项时显示一条 Toast 消息。
为内容视图设置 Main.axml 布局后,使用 FindViewById 从布局中捕获 Gallery。
此 然后,使用 Adapter 属性将自定义适配器 (ImageAdapter) 设置为要在库中显示的所有项的源。 将在下一步骤中创建 ImageAdapter。
要在单击库中的项时执行某些操作,需要匿名委托订阅 ItemClick 事件。 它会显示一个 Toast,其中显示选定项的索引位置(从零开始)(在实际方案中,该位置可用于获取其他任务的全尺寸图像)。
首先,有一些成员变量,包括引用保存在可绘制资源目录 (Resources/drawable) 中的图像的 ID 数组。
接下来是类构造函数,其中 定义了 ImageAdapter 实例的 Context,并将其保存到本地字段。
接下来,这会实现一些从 BaseAdapter 继承的必需方法。
构造函数和 Count 属性的含义不言自明。 通常,GetItem(int) 应返回适配器中指定位置处的实际对象,但本示例中忽略了该对象。 同样,GetItemId(int) 应返回项的行 ID,但此处不是必需的。
该方法的作用是将图像应用于 ImageView(将嵌入 Gallery 中)。在此方法中,成员 Context 用于创建新的 ImageView。
此 ImageView 的准备工作包括从本地可绘制资源数组中应用图像、设置图像的 Gallery.LayoutParams 高度和宽度、设置比例以适应 ImageView 的尺寸,最后设置背景以使用在构造函数中获取的 styleable 属性。
有关其他图像缩放选项,请参阅 ImageView.ScaleType。
演练
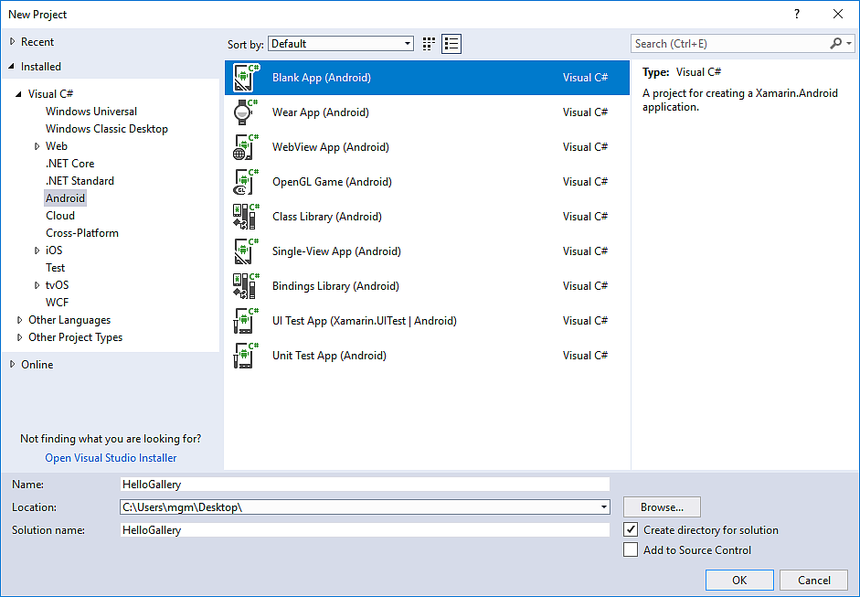
启动一个名为 HelloGallery 的新项目。
找到一些想要使用的照片,或下载这些示例图像。 将图像文件添加到项目的 Resources/Drawable 目录。 在“属性”窗口中,将每个文件的“生成操作”设置为“AndroidResource”。
打开 Resources/Layout/Main.axml 并插入以下内容:
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
打开 MainActivity.cs 并为 OnCreate() 方法插入以下代码:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
Gallery gallery = (Gallery) FindViewById<Gallery>(Resource.Id.gallery);
gallery.Adapter = new ImageAdapter (this);
gallery.ItemClick += delegate (object sender, Android.Widget.AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
创建一个名为 ImageAdapter 的新类,该类对 BaseAdapter 进行子类化:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count { get { return thumbIds.Length; } }
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView i = new ImageView (context);
i.SetImageResource (thumbIds[position]);
i.LayoutParameters = new Gallery.LayoutParams (150, 100);
i.SetScaleType (ImageView.ScaleType.FitXy);
return i;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_1,
Resource.Drawable.sample_2,
Resource.Drawable.sample_3,
Resource.Drawable.sample_4,
Resource.Drawable.sample_5,
Resource.Drawable.sample_6,
Resource.Drawable.sample_7
};
}
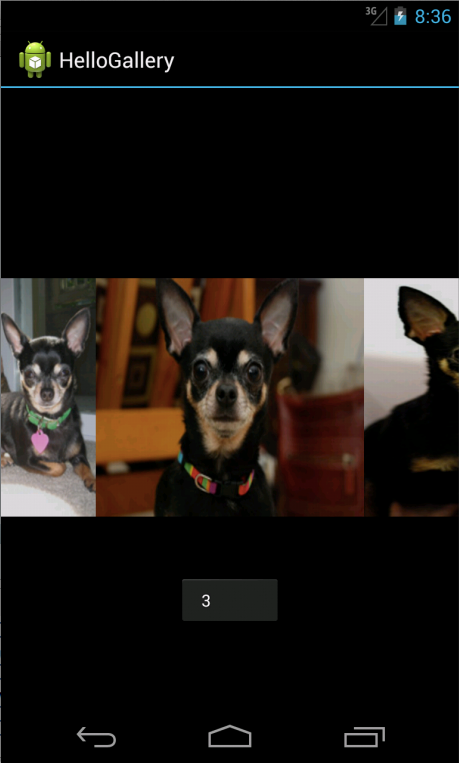
运行该应用程序。 它应该类似于以下屏幕截图:

参考
本页的部分内容是根据 Android 开放源代码项目创建和共享的工作进行的修改,并根据知识共享署名 2.5 通用许可协议中的条款进行使用。