使用 Xamarin.Android Designer
本文提供了 Xamarin.Android Designer 的演练。 演示了如何为小型颜色浏览器应用创建用户界面;该用户界面完全在 Designer 中创建。
概述
可以通过使用 XML 文件以声明方式创建 Android 用户界面,也可以通过编写代码以编程方式创建。 Xamarin.Android Designer 可让开发人员直观地创建和修改声明性布局,而无需手动编辑 XML 文件。 Designer 还提供实时反馈,使开发人员可以评估 UI 更改,而无需将应用程序重新部署到设备或模拟器。 这些 Designer 功能可以极大地加快 Android UI 开发速度。 本文演示如何使用 Xamarin.Android Designer 直观地创建用户界面。
提示
Visual Studio 的较新版本支持在 Android Designer 中打开 .xml 文件。
.axml 和 .xml 文件均受 Android Designer 支持。
演练
本演练的目标是使用 Android Designer 为示例颜色浏览器应用创建用户界面。 颜色浏览器应用会显示颜色、颜色名称及其 RGB 值的列表。 你将了解如何将小组件添加到 Design Surface,以及如何直观地对这些小组件进行布局。 之后,你将了解如何在 Design Surface 上或使用 Designer 的“属性”窗格以交互方式修改小组件。 最后,你将了解应用在设备或模拟器上运行时的设计效果。
创建新项目
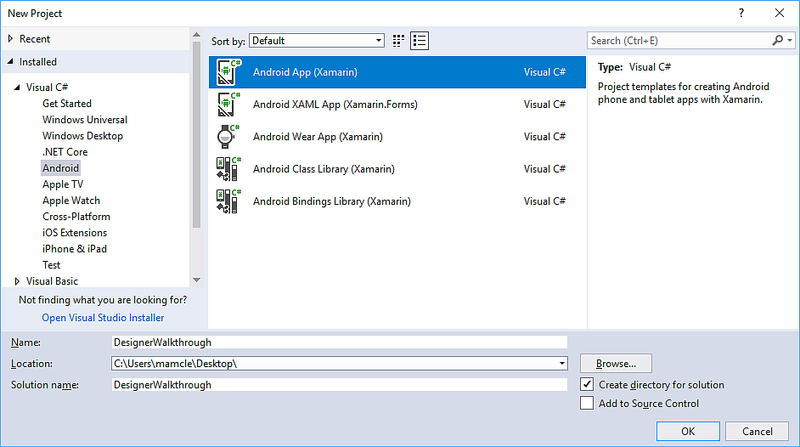
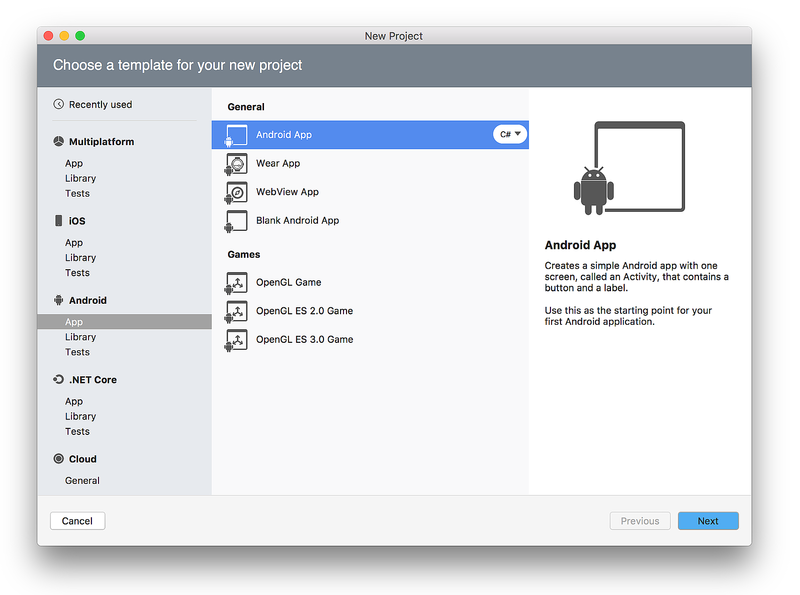
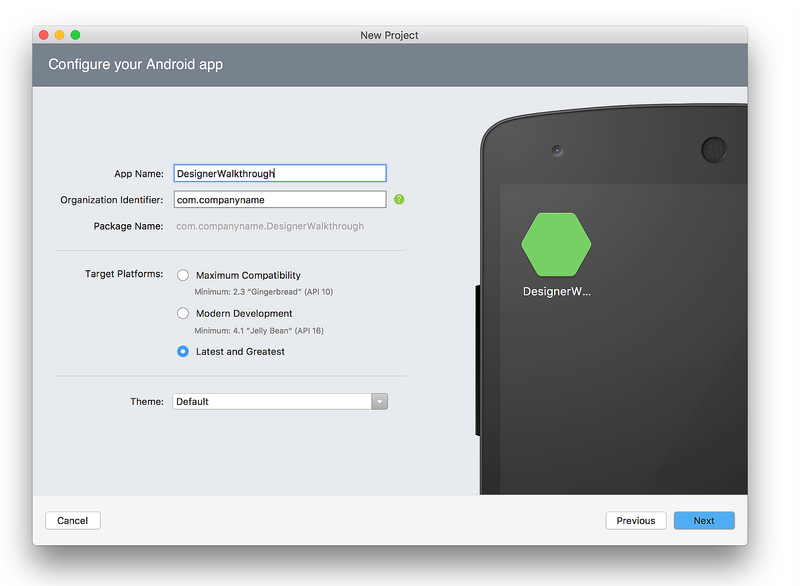
第一步是创建一个新的 Xamarin.Android 项目。 启动 Visual Studio,单击“新建项目...”,然后选择“Visual C#”>“Android”>“Android 应用(Xamarin)”模板。 将新应用命名为 DesignerWalkthrough,然后单击“确定”。
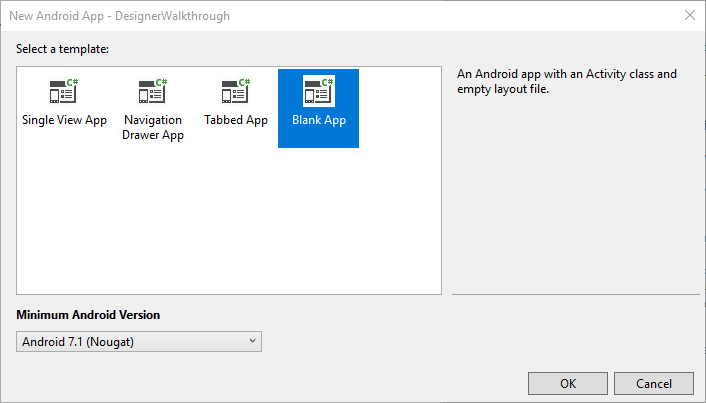
在“新建 Android 应用”对话框中,选择“空白应用”,然后单击“确定”:
添加布局
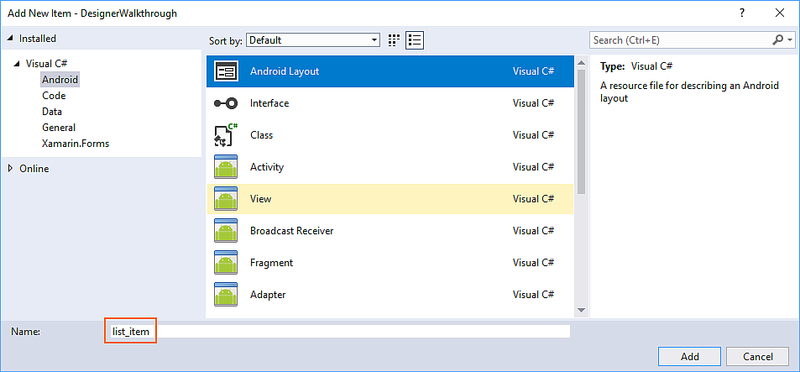
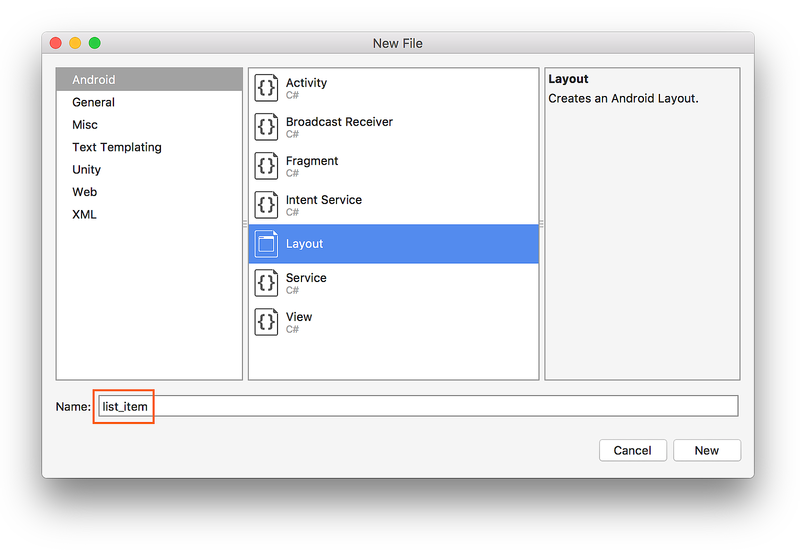
下一步是创建 LinearLayout,用于保存用户界面元素。 在解决方案资源管理器中右键单击“资源/布局”,然后选择“添加”>“新建项...”。在“添加新项”对话框中,选择“Android 布局”。 将文件命名为 list_item,然后单击“添加”:
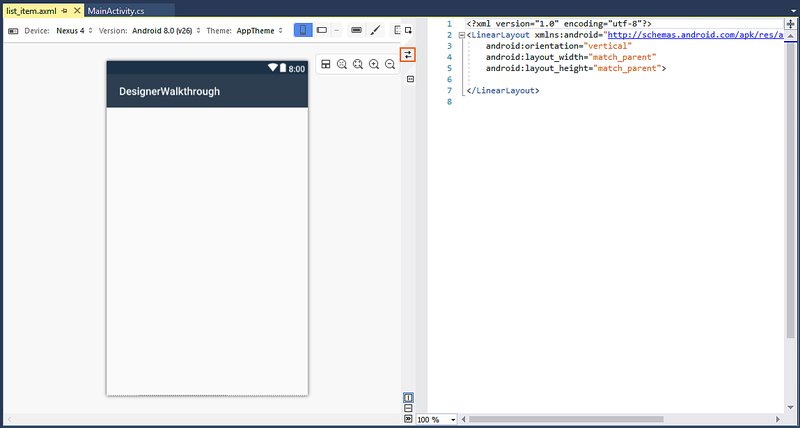
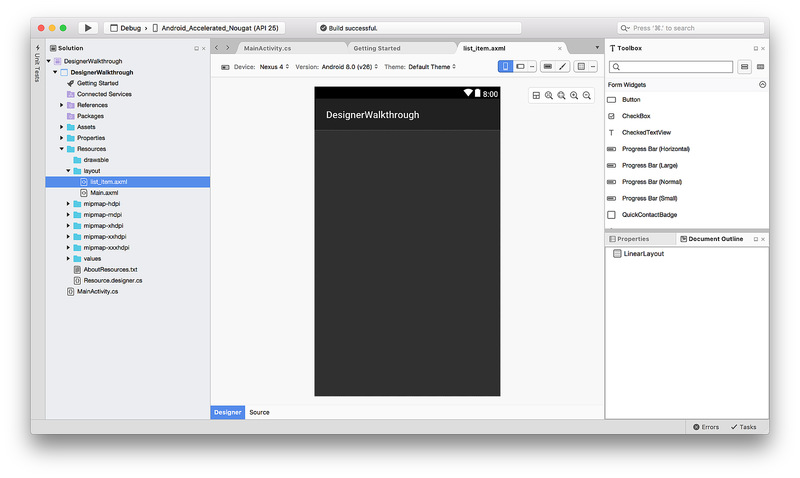
新的 list_item 布局随即显示在 Designer 中。 请注意,显示了两个窗格 - list_item 的 Design Surface 显示在左窗格中,而其 XML 源则显示在右窗格中。 可通过单击位于“Design Surface”和“源”窗格之间的“交换窗格”图标来交换这两个窗格的位置:
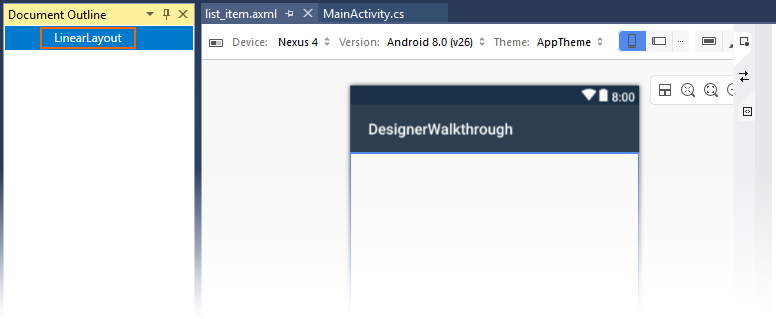
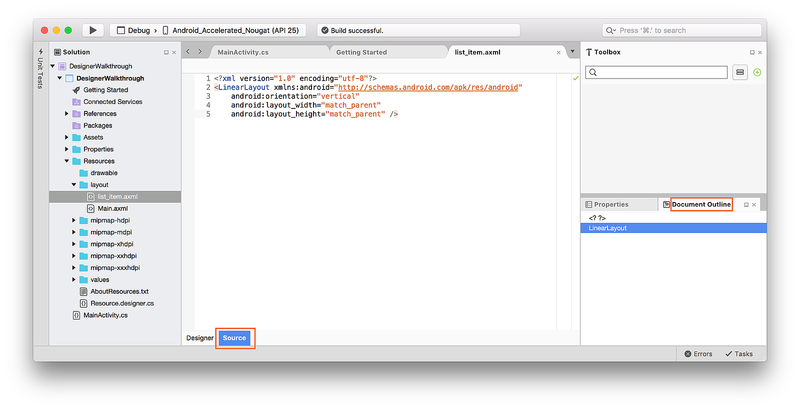
从“视图”菜单中,单击“其他窗口”>“文档大纲”以打开“文档大纲”。 “文档大纲”显示布局当前包含单个 LinearLayout 小组件:
下一步是在此 LinearLayout 中创建颜色浏览器应用的用户界面。
创建列表项用户界面
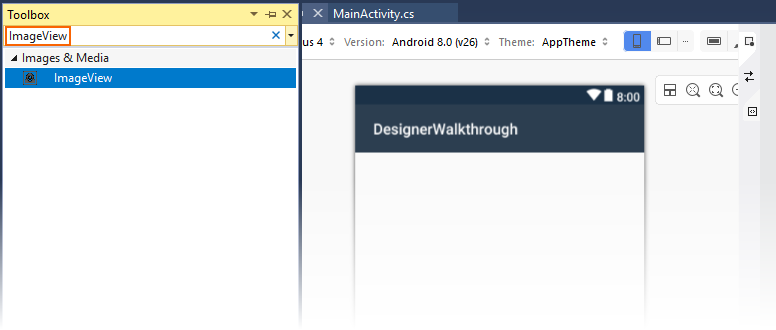
如果未显示“工具箱”窗格,请单击左侧的“工具箱”选项卡。 在“工具箱”中,向下滚动到“图像和媒体”部分,然后继续向下滚动,直到找到 ImageView:
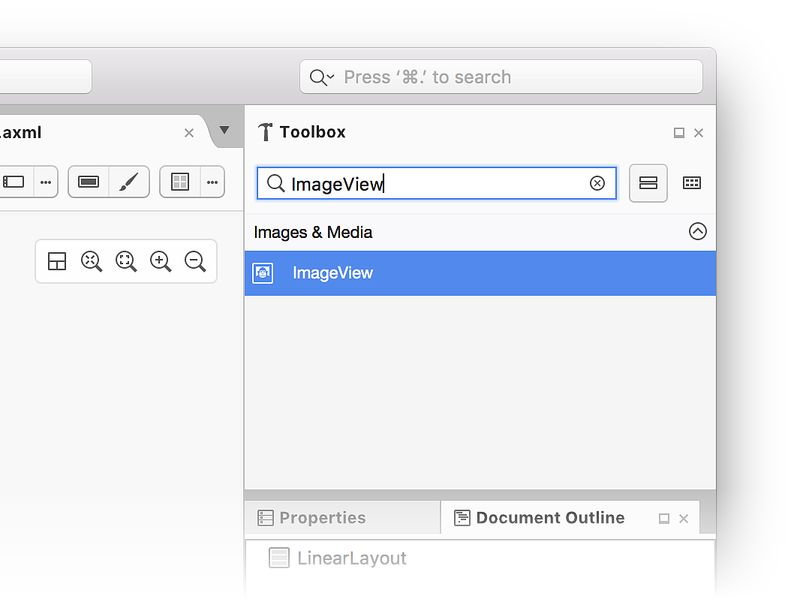
或者,可以在搜索栏中输入 ImageView 来查找 ImageView:
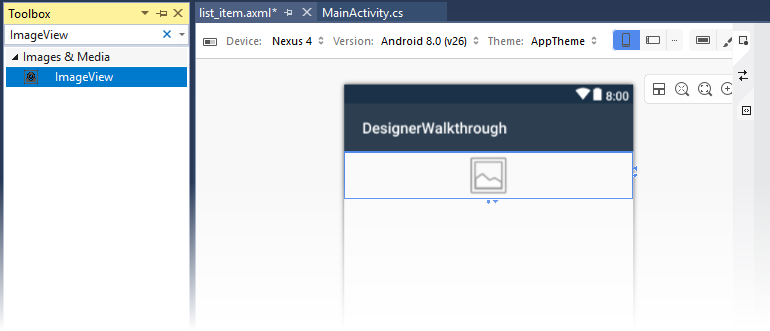
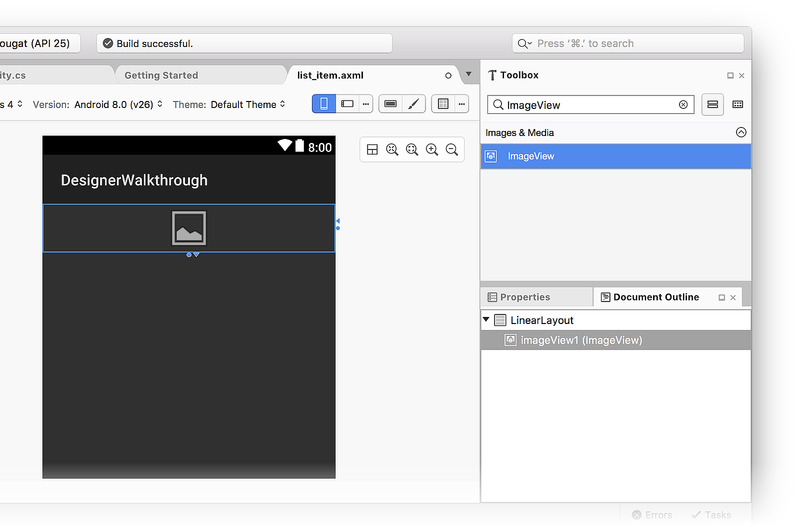
将此 ImageView 拖动到 Design Surface 上(此 ImageView 用于在颜色浏览器应用中显示颜色样本):
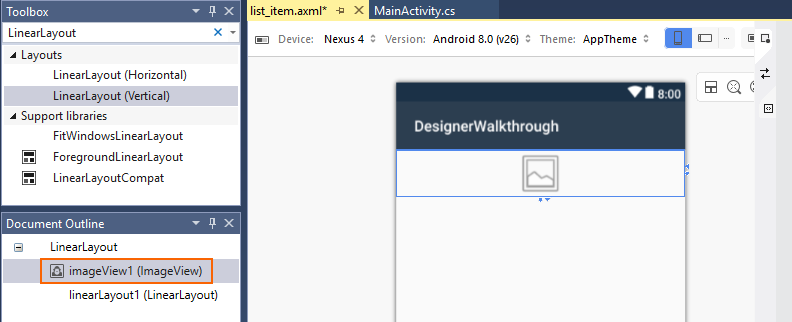
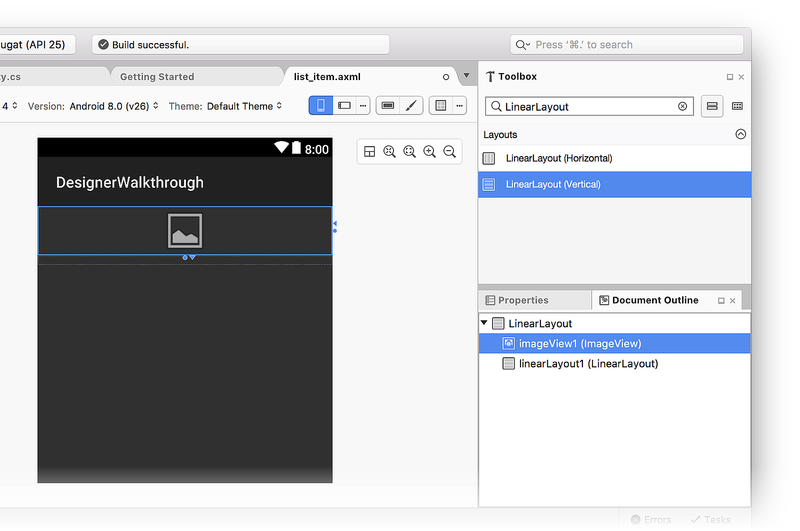
接下来,将 LinearLayout (Vertical) 小组件从“工具箱”拖动到 Designer 中。 请注意,蓝色轮廓指示添加的 LinearLayout 的边界。 “文档大纲”显示它是 LinearLayout 的子级,位于 imageView1 (ImageView) 下:
在 Designer 中选择 ImageView 时,蓝色轮廓会移动以围绕 ImageView。 此外,所选内容会移到“文档大纲”中的 imageView1 (ImageView):
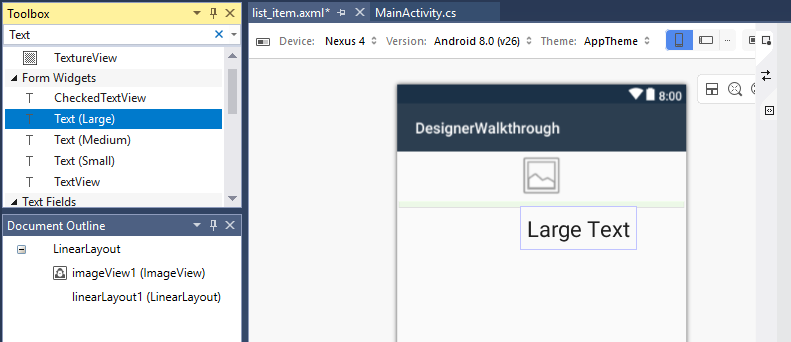
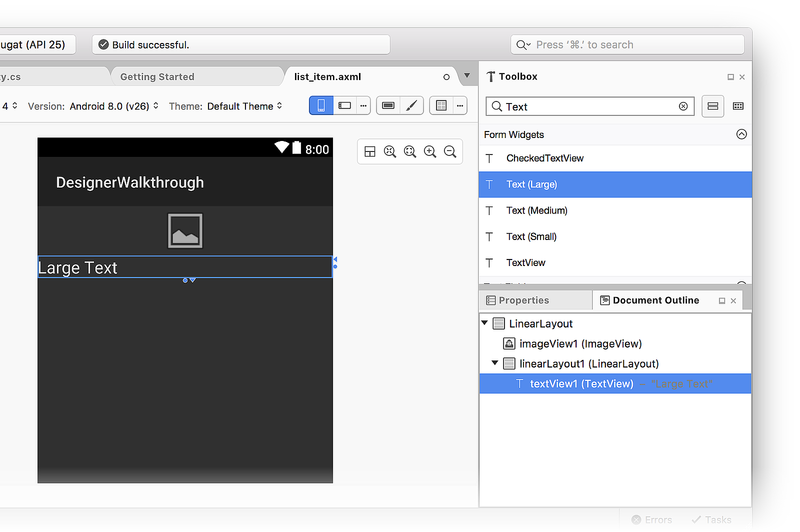
接下来,将 Text (Large) 小组件从“工具箱”拖到新添加的 LinearLayout 中。 请注意,Designer 使用绿色突出显示新小组件的插入位置:
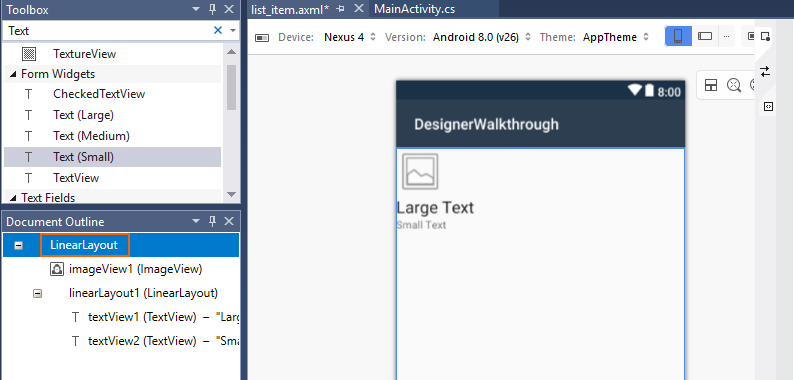
接下来,在 Text (Large) 小组件下方添加 Text (Small) 小组件:
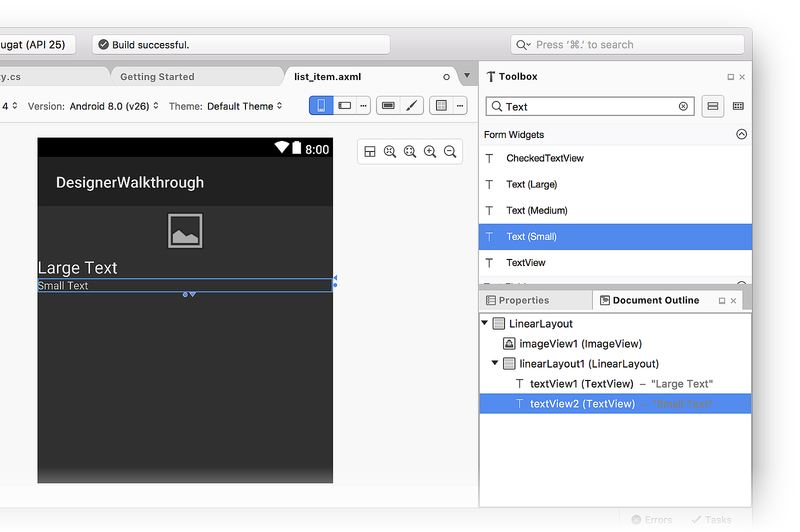
此时,Designer Surface 应类似于以下屏幕截图:
如果这两个 textView 小组件不在 linearLayout1 内,则可以将其拖动到“文档大纲”中的 linearLayout1 并调整其位置,使其如上一个屏幕截图所示(在 linearLayout1 下缩进)。
排列用户界面
下一步是修改 UI 以在左侧显示 ImageView,并将两个 TextView 小组件堆叠在 ImageView 右侧。
选择
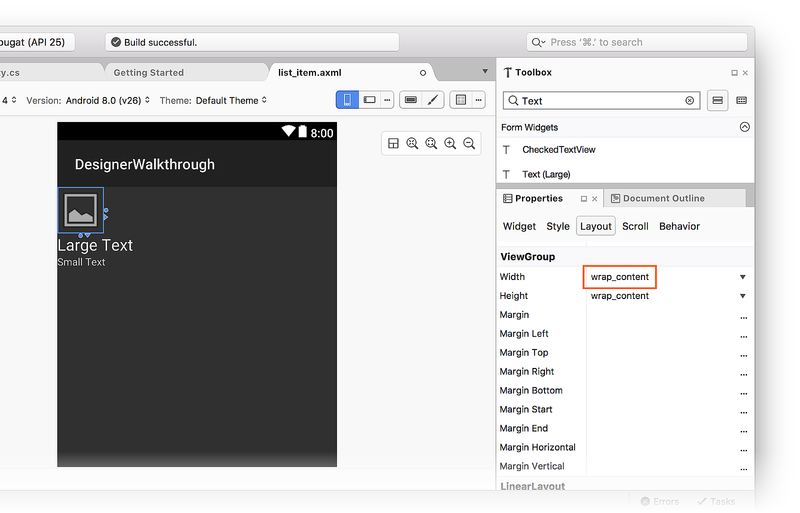
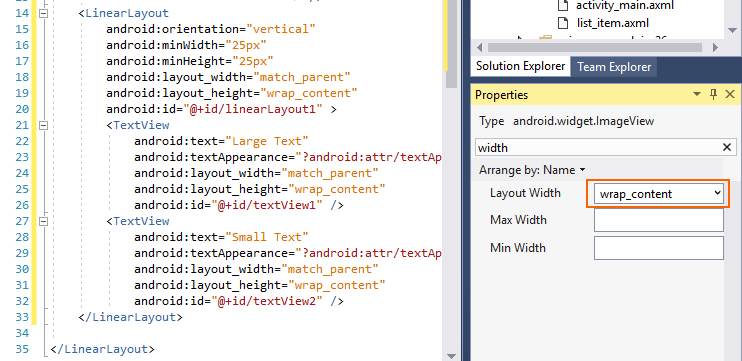
ImageView。在“属性”窗口中,在搜索框中输入“宽度”并查找“布局宽度”。
将“布局宽度”设置更改为
wrap_content:

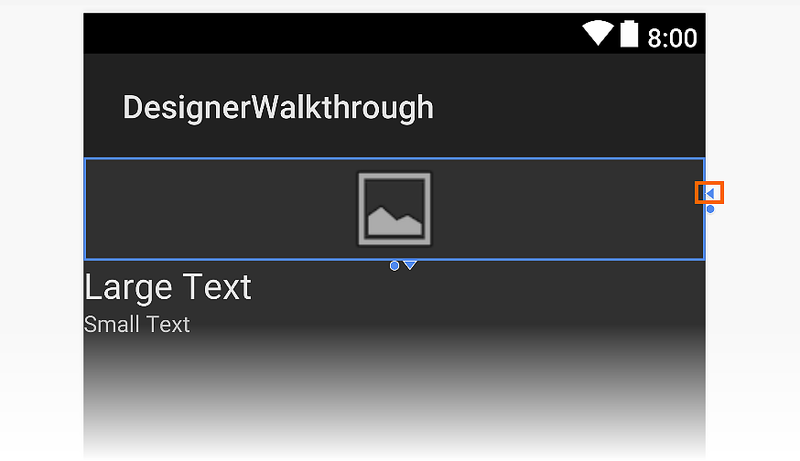
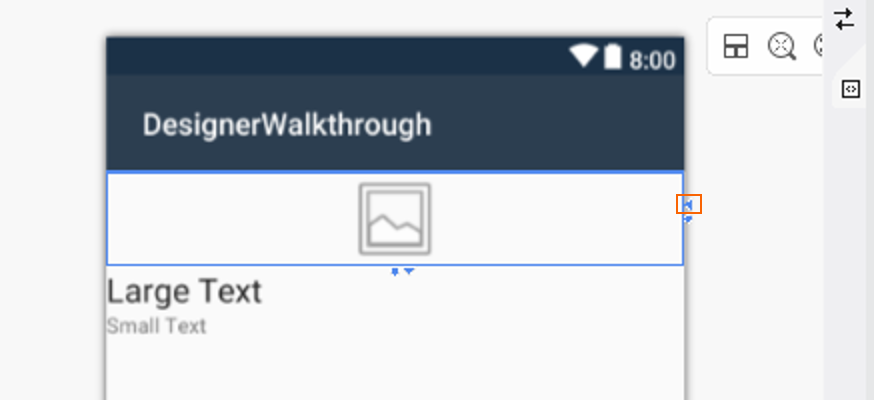
更改 Width 设置的另一种方法是单击小组件右侧的三角形,将其宽度设置切换为 wrap_content:

再次单击三角形会将 Width 设置恢复为 match_parent。 接下来,转到“文档大纲”窗格并选择根 LinearLayout:
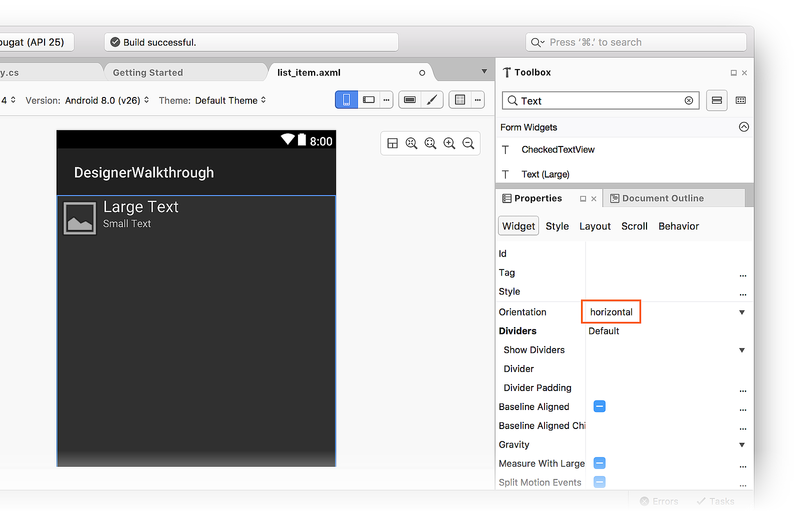
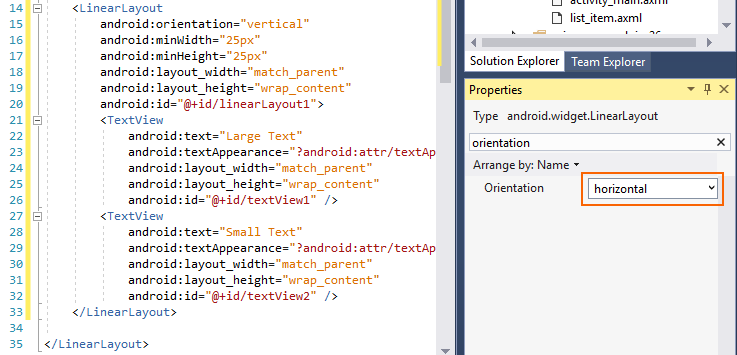
选中根 LinearLayout 后,返回到“属性”窗格,在搜索框中输入“方向”,找到“方向”设置。 将“方向”更改为 horizontal:

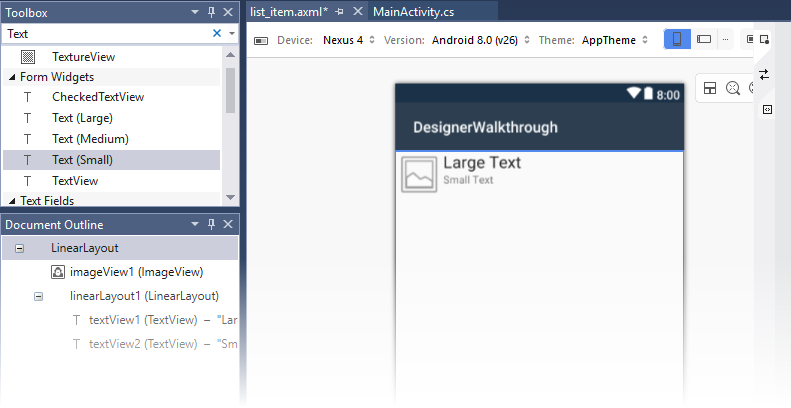
此时,Designer Surface 应类似于以下屏幕截图。
请注意,TextView 小组件已移到 ImageView 的右侧:
修改间距
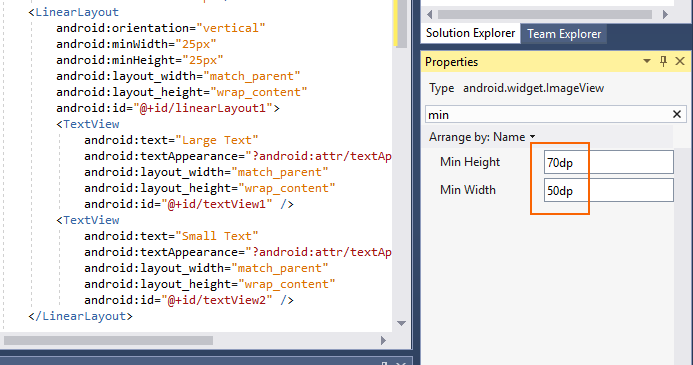
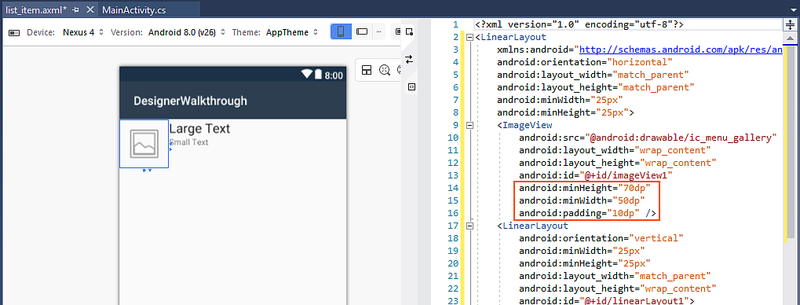
下一步是修改 UI 中的填充和边距设置,以在小组件之间提供更多空间。 在 Design Surface 上选择 ImageView。 在“属性”窗格中,在搜索框中输入 min。 为“最小高度”输入 70dp,为“最小宽度”输入 50dp:
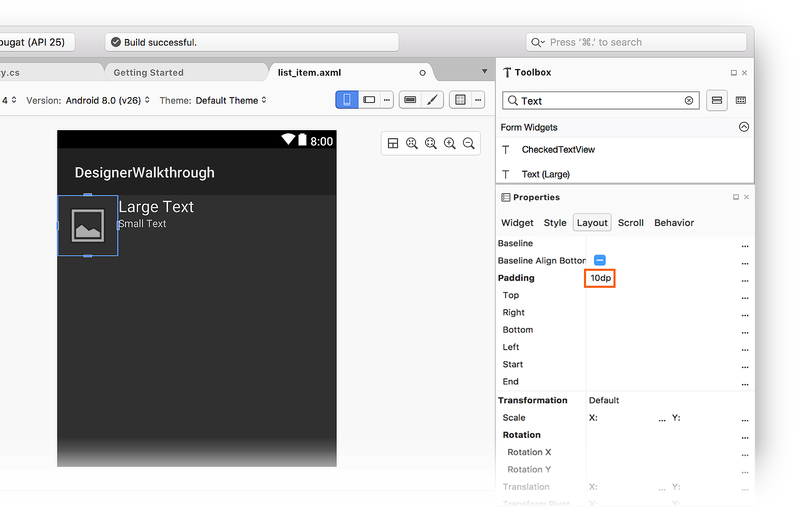
在“属性”窗格中,在搜索框中输入 padding,然后在“填充”中输入 10dp。 这些 minHeight、minWidth 和 padding 设置在 ImageView 的所有边周围添加填充,并将其垂直拉长。 请注意,输入以下值时,布局 XML 会发生变化:
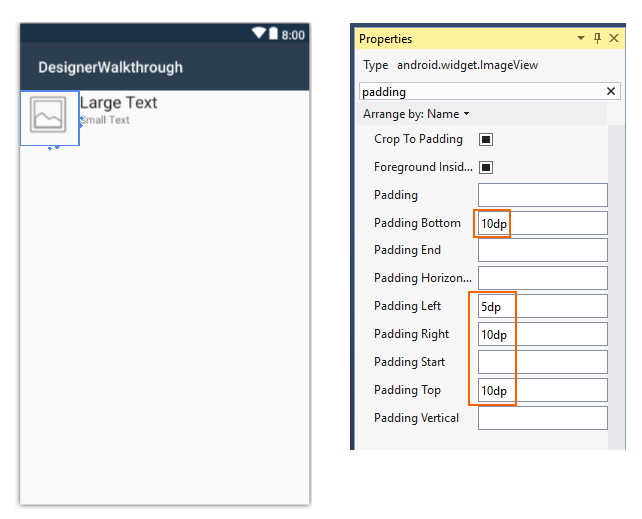
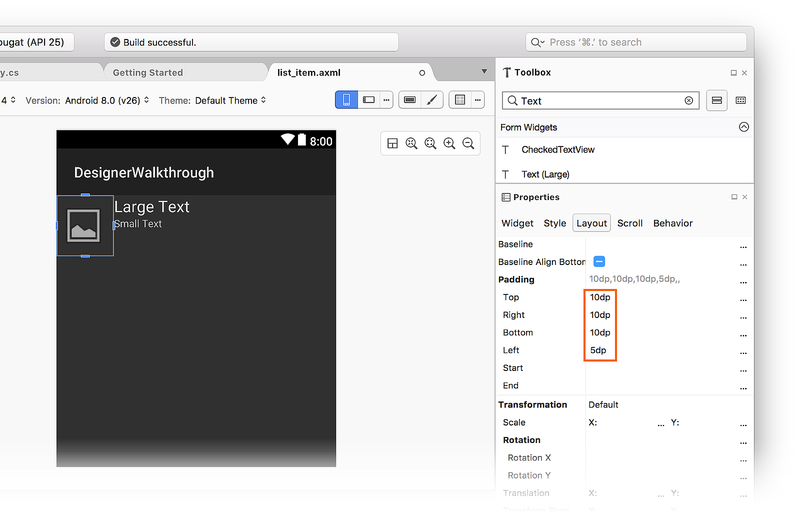
可通过分别在“底部填充”、“左侧填充”、“右侧填充”和“顶部填充”字段中输入值,独立设置底部、左侧、右侧和顶部的填充设置。
例如,将“左侧填充”字段设置为 5dp,将“底部填充”、“右侧填充”和“顶部填充”字段设置为 10dp:
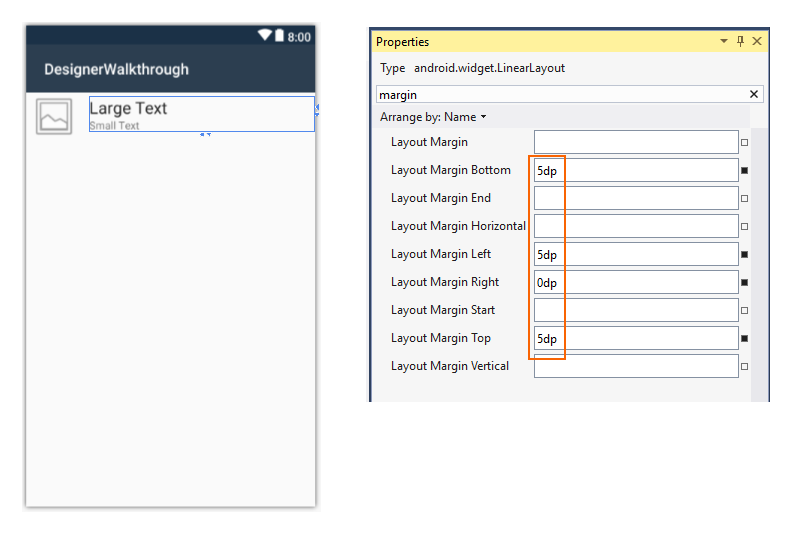
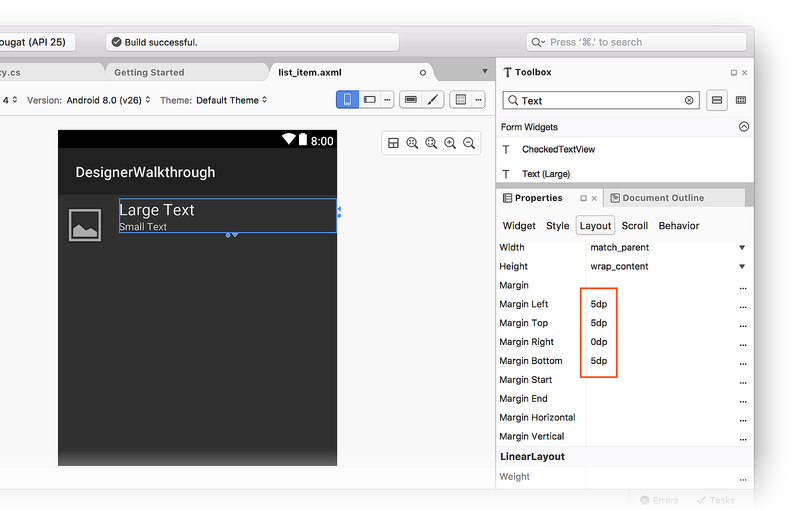
接下来,调整包含两个 TextView 小组件的 LinearLayout 小组件的位置。 在“文档大纲”中,选择 linearLayout1。 在“属性”窗口的搜索框中输入 margin。 将“布局下边距”、“布局左边距”和“布局上边距”设置为 5dp。 将“布局右边距”设置为 0dp:
移除默认图像
由于 ImageView 用于显示颜色(而不是图像),因此下一步是移除模板添加的默认图像源。
选择“Design Surface”上的
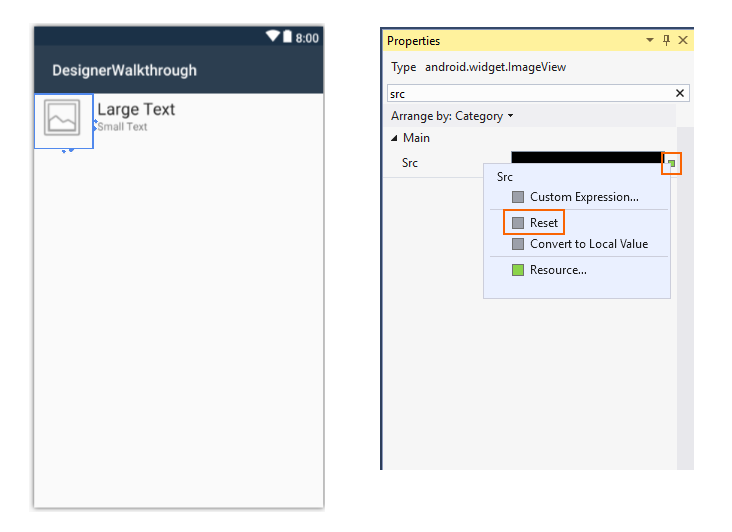
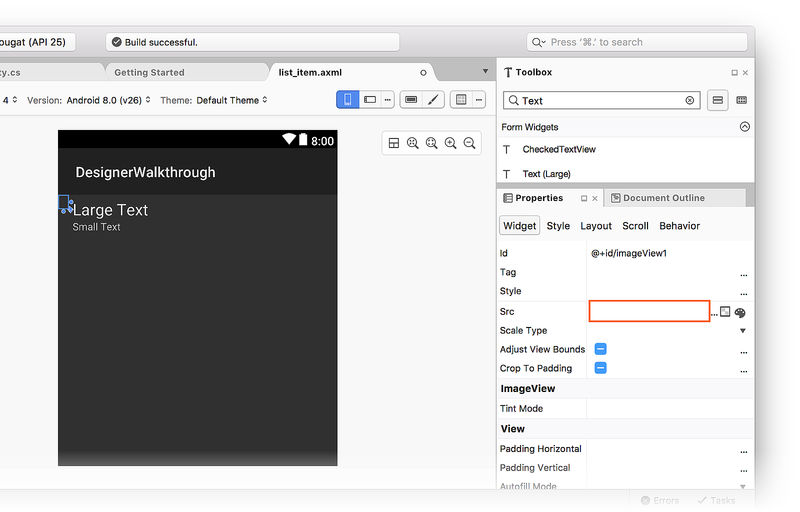
ImageView。在“属性”中,在搜索框中输入“src”。
单击“Src”属性设置右侧的小方块,然后选择“重置”:
这会从该 ImageView 的源 XML 中移除 android:src="@android:drawable/ic_menu_gallery"。
添加 ListView 容器
现在已经定义了 list_item 布局,下一步是将 ListView 添加到 Main 布局。 此 ListView 将包含 list_item 的列表。
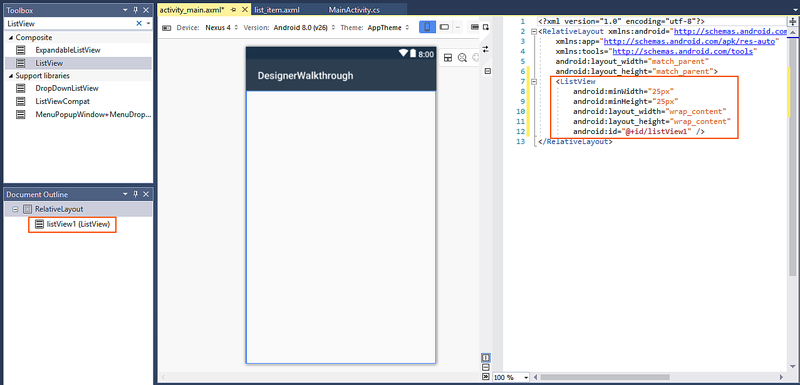
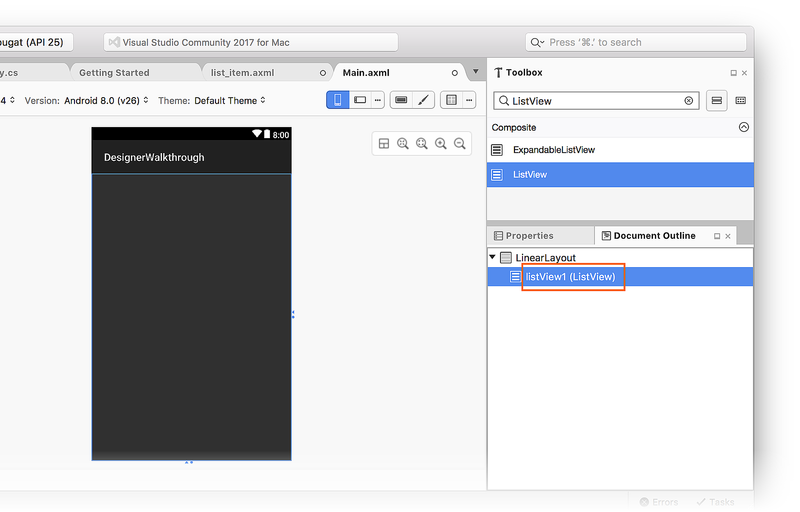
在解决方案资源管理器中,打开 Resources/layout/activity_main.axml。 在“工具箱”中,找到 ListView 小组件并将其拖动到 Design Surface 上。 Designer 中的 ListView 将是空白的,除了选中它时描绘出其边框的蓝线。 可以查看“文档大纲”,验证是否已正确添加 ListView:
默认情况下,为 ListView 指定的 Id 值为 @+id/listView1。
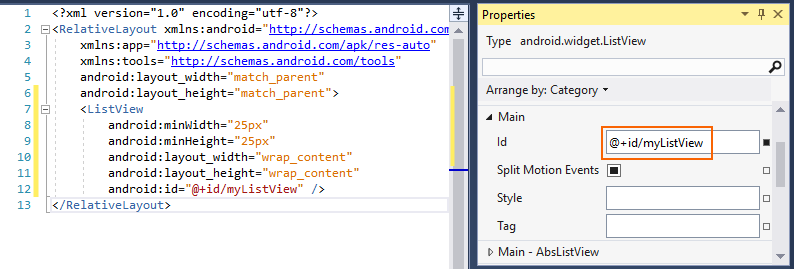
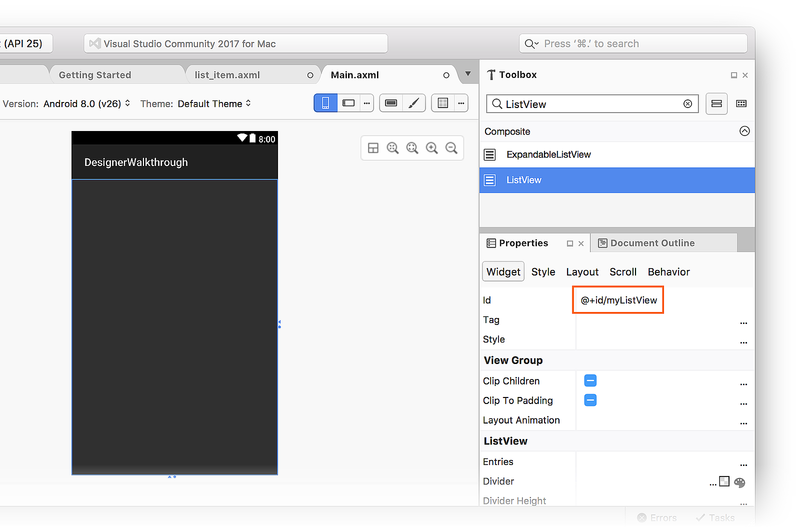
在“文档大纲”中的 listView1 仍处于选中状态时,打开“属性”窗格,单击“排列方式”,然后选择“类别”。
打开“Main”,找到“ID”属性,并将其值更改为 @+id/myListView:
此时,用户界面已经可以使用了。
运行应用程序
打开 MainActivity.cs,并将其代码替换为以下内容:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
此代码使用自定义 ListView 适配器加载颜色信息并在刚刚创建的 UI 中显示此数据。 为了使这个示例保持简短,颜色信息在列表中硬编码,但可以修改适配器以从数据源提取颜色信息或动态计算颜色信息。 有关 ListView 适配器的详细信息,请参阅 ListView。
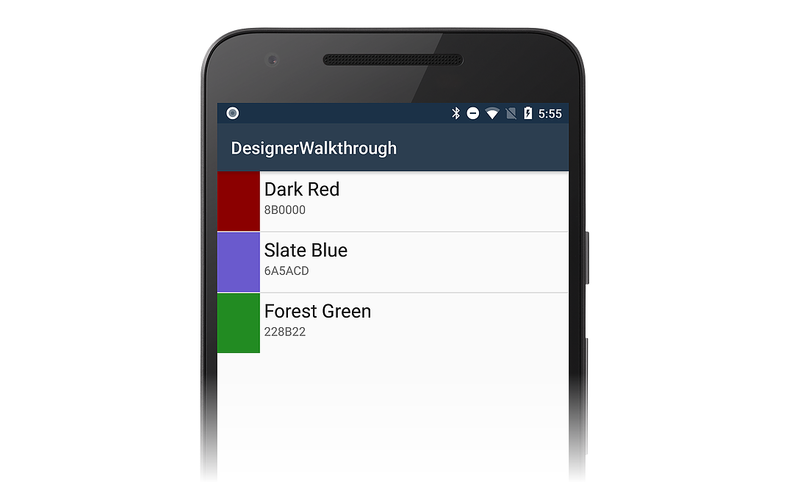
生成并运行应用程序。 以下屏幕截图是应用在设备上运行时的显示方式的示例:
总结
本文演练了在 Visual Studio 中使用 Xamarin.Android Designer 为基本应用创建用户界面的过程。 演示了如何为列表中的单个项创建界面,还演示了如何添加小组件并直观地对其进行布局。 本文还介绍了如何分配资源,然后在这些小组件上设置各种属性。