Xamarin.Android Designer 基础知识
本主题介绍 Xamarin.Android Designer 的功能,说明如何启动 Designer,描述 Design Surface,并详细介绍如何使用“属性”窗格编辑小组件属性。
启动 Designer
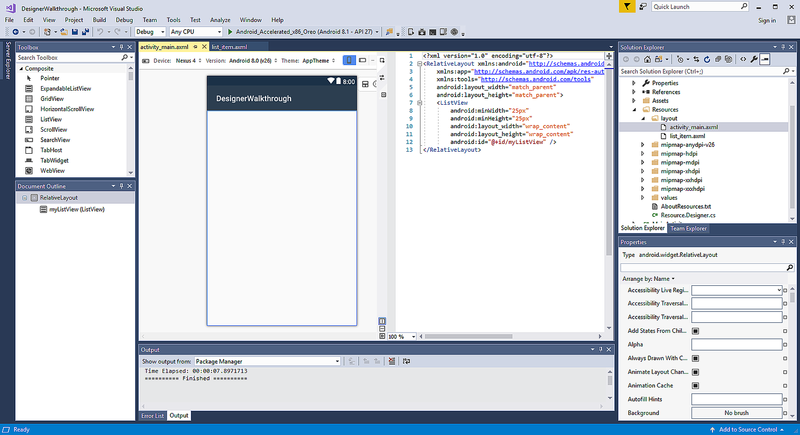
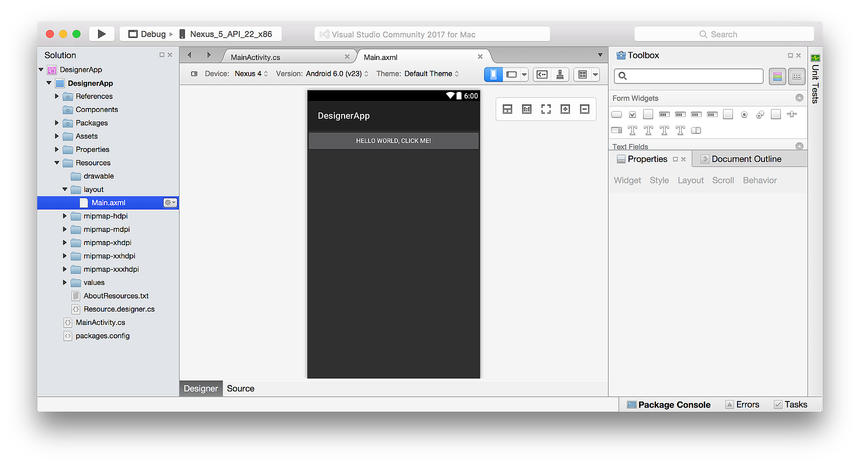
Designer 在创建布局时自动启动,也可通过双击现有布局文件启动。 例如,双击“资源”>“布局”文件夹中的“activity_main.axml”将会加载 Designer,如以下屏幕截图所示:
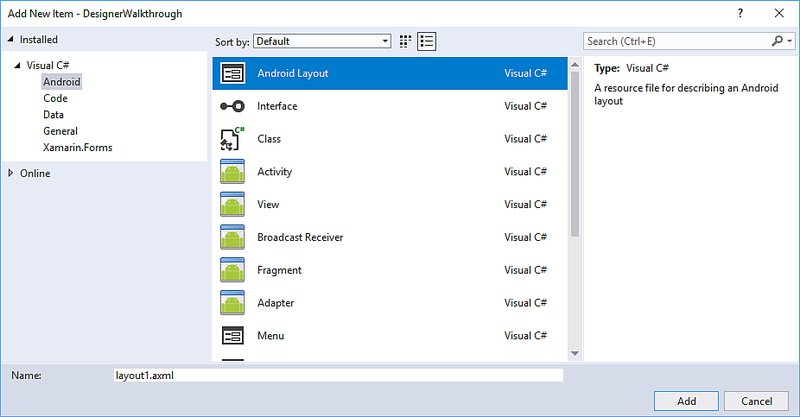
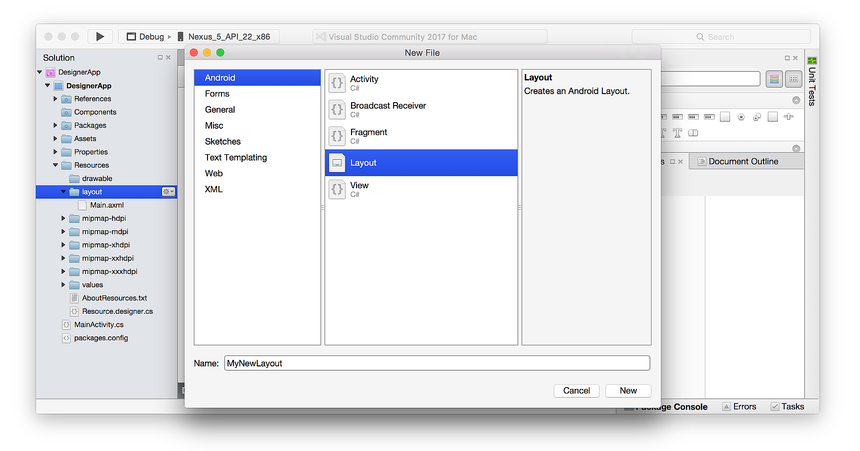
同样,可以通过右键单击解决方案资源管理器中的“布局”文件夹,然后选择“添加”>“新项...”>“Android 布局”,添加新的布局:
这会创建新的 .axml 布局文件并将其加载到 Designer 中。
提示
Visual Studio 的较新版本支持在 Android Designer 中打开 .xml 文件。
.axml 和 .xml 文件均受 Android Designer 支持。
Designer 功能
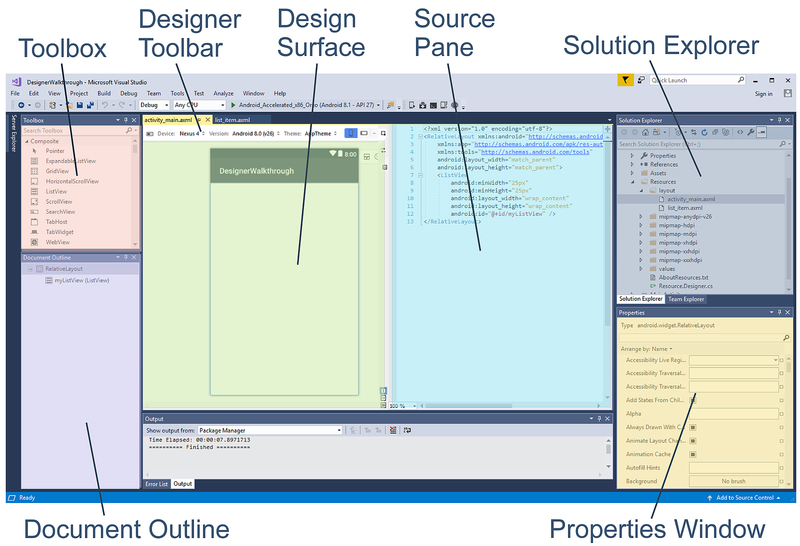
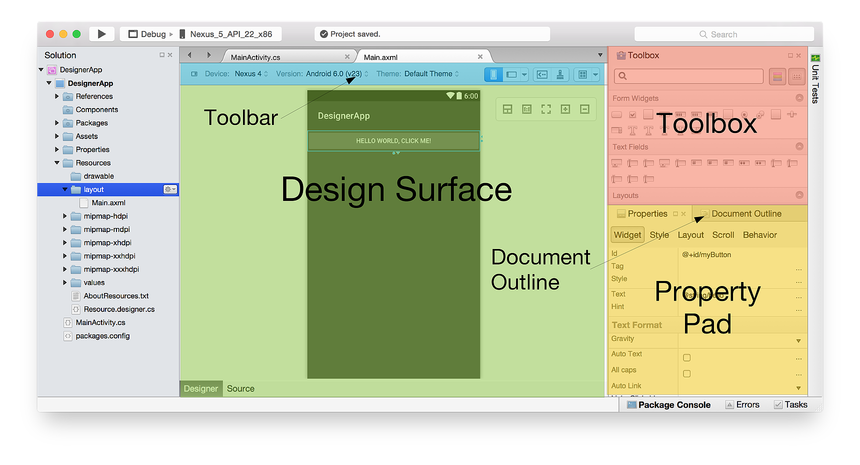
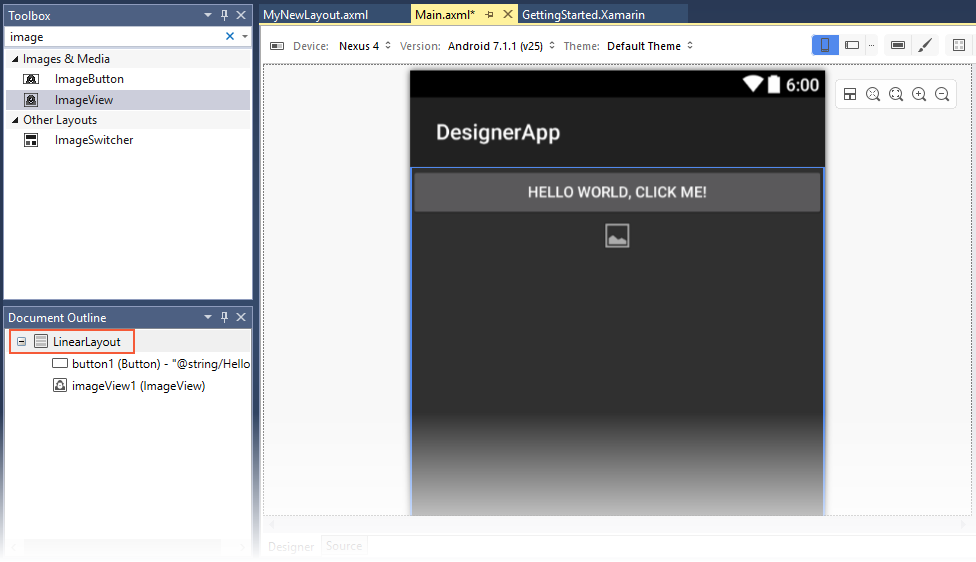
Designer 由支持各种功能的若干部分组成,如以下屏幕截图所示:
在 Designer 中编辑布局时,可以使用以下功能来创建和调整设计:
Design Surface - 通过提供布局在设备上显示效果的可编辑表示,为用户界面的可视化构建提供便利。 Design Surface 显示在“设计窗格”内(Designer 工具栏位于其上方)。
源窗格 - 提供与 Design Surface 上显示的设计相对应的基础 XML 源的视图。
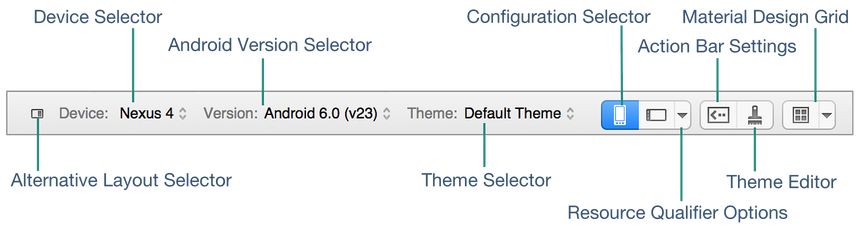
Designer 工具栏 - 显示选择器列表:设备、版本、主题、布局配置和操作栏设置。 Designer 工具栏还包括用于启动主题编辑器和启用材料设计网格的图标。
工具箱 - 提供可拖放到 Design Surface 上的小组件和布局列表。
属性窗口 - 列出所选小组件的属性,以供查看和编辑。
文档大纲 - 显示组成布局的小组件树。 可以单击树中的项,使其在 Design Surface 中被选中。 此外,单击树中的项会将项的属性加载到“属性”窗口中。
Design Surface
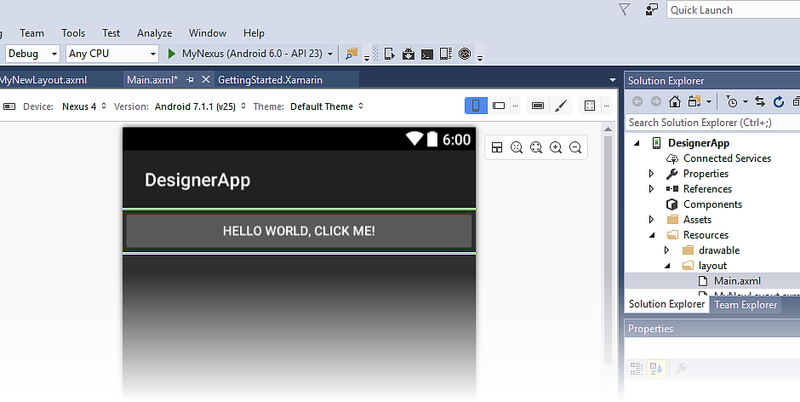
借助 Designer,可以将小组件从工具箱拖放到 Design Surface 上。 在 Designer 中与小组件交互时(通过添加新小组件或重新定位现有小组件),会显示垂直线和水平线来标记可用的插入点。 在以下示例中,正在将新 Button 小组件拖动到 Design Surface:
此外,还可以复制小组件:可以使用复制和粘贴来复制小组件,也可以在按 CTRL 键的同时拖放现有小组件。
Designer 工具栏
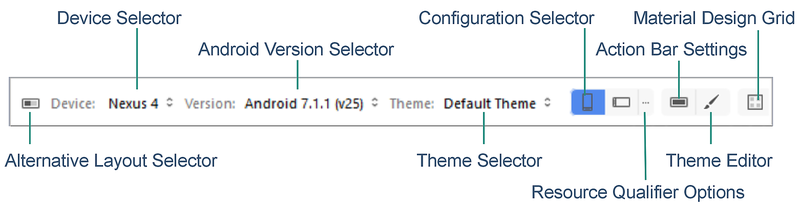
Designer 工具栏(位于 Design Surface 上方)显示配置选择器和工具菜单:
Designer 工具栏提供对以下功能的访问:
备用布局选择器 – 支持从不同的布局版本中进行选择。
设备选择器 - 定义一组与特定设备相关的限定符(如屏幕尺寸、分辨率和键盘可用性)。 还可以添加和删除新设备。
Android 版本选择器 – 布局面向的 Android 版本。 Designer 将根据所选 Android 版本呈现布局。
主题选择器 – 选择布局的 UI 主题。
配置选择器 – 选择设备配置,例如“纵向”或“横向”。
资源限定符选项 – 打开一个对话框,其中显示了用于选择“语言”、“UI 模式”、“夜间模式”和“圆屏”选项的下拉菜单。
操作栏设置 – 配置布局的操作栏设置。
主题编辑器 – 打开主题编辑器,这样你可以自定义所选主题的元素。
材料设计网格 – 启用或禁用材料设计网格。 与材料设计网格相邻的下拉菜单项会打开一个对话框,用于自定义网格。
以下主题更详细地介绍了其中每个功能:
资源限定符和可视化效果选项提供有关设备选择器、Android 版本选择器、主题选择器、配置选择器、资源限定选项和操作栏设置的详细信息。
替代布局视图说明如何使用替代布局选择器。
Xamarin.Android Designer 材料设计功能全面概述了主题编辑器和材料设计网格。
“上下文”菜单命令
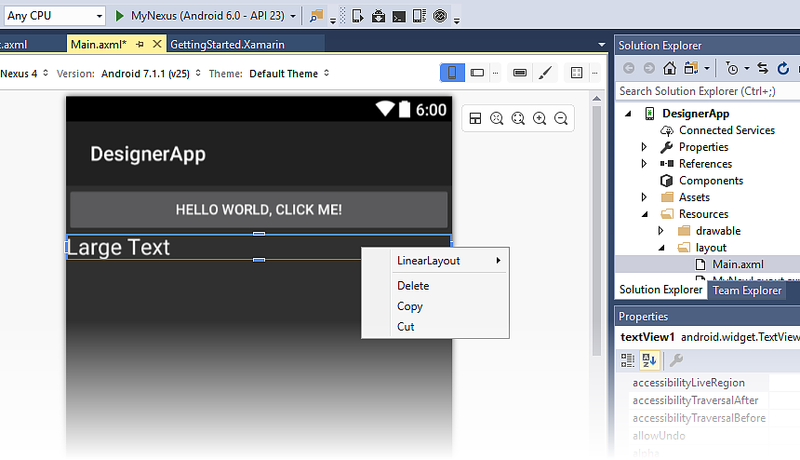
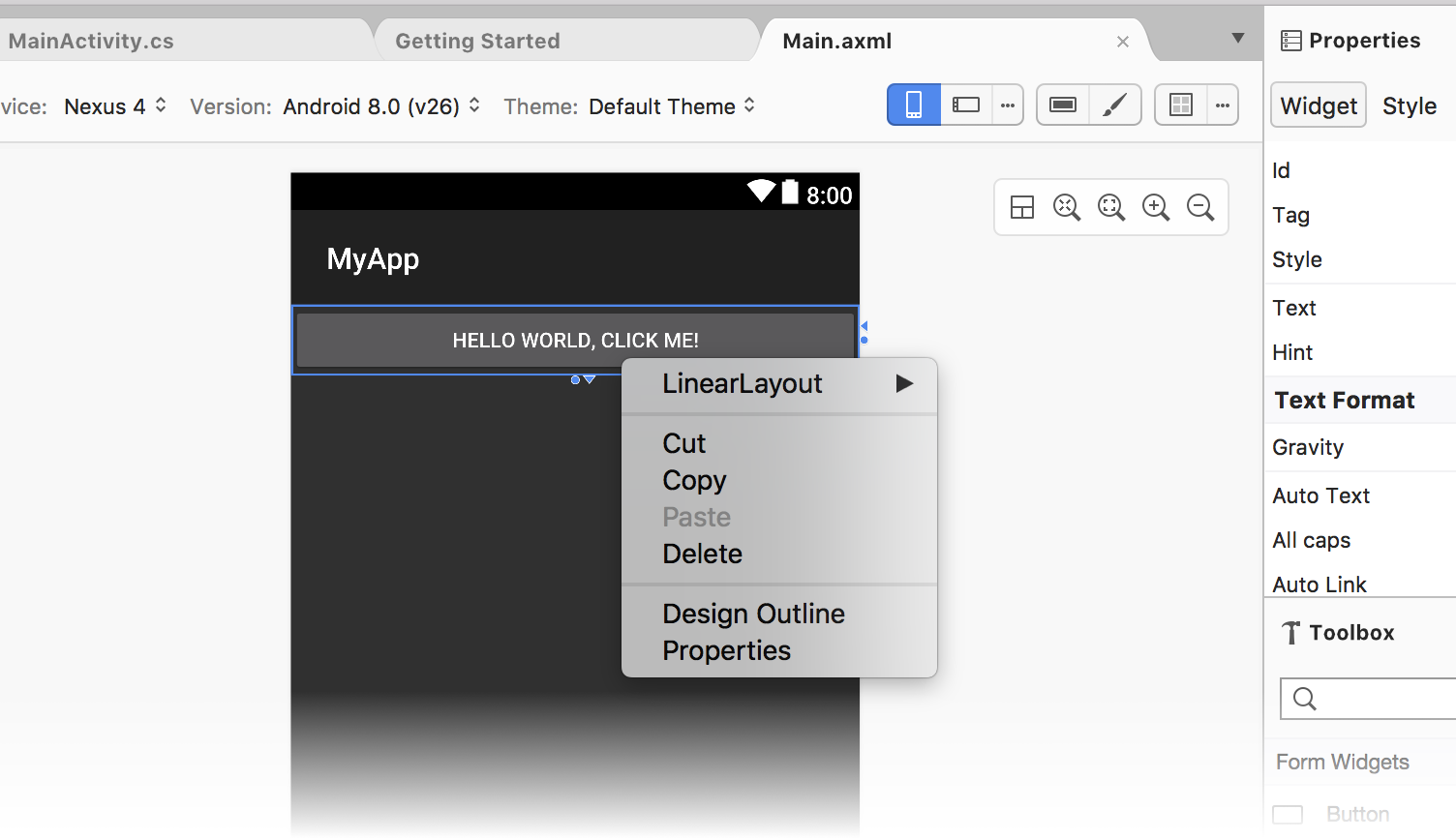
Design Surface 和“文档大纲”中均提供上下文菜单。 该菜单显示所选小组件及其容器可用的命令,使你更容易对容器执行操作(在 Design Surface 上并不总是很容易选择容器)。 下面是上下文菜单的示例:
在此示例中,右键单击 TextView 将打开提供多个选项的上下文菜单:
LinearLayout – 打开一个子菜单,用于编辑
TextView的LinearLayout父级。删除、复制和剪切 - 适用于右键单击的
TextView的操作。
缩放控件
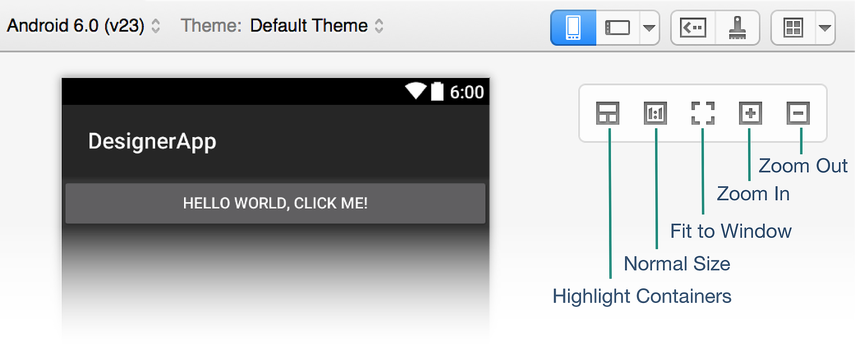
Design Surface 支持通过多个控件进行缩放,如下所示:
通过这些控件,可以更轻松地查看 Designer 中用户界面的某些区域:
突出显示容器 – 突出显示 Design Surface 上的容器,以便在放大和缩小时更容易找到容器。
正常大小 - 逐像素呈现布局,以便查看布局在所选设备分辨率下的效果。
适合窗口 - 设置缩放级别,使整个布局在 Design Surface 上可见。
放大 - 每次单击都会逐步放大,从而放大布局。
缩小 - 每次单击都会逐步缩小,使 Design Surface 上的布局看起来变小。
请注意,所选的缩放设置不会影响运行时应用程序的用户界面。
在“设计”窗格和“源”窗格之间进行切换
在“设计”窗格和“源”窗格之间的中心条带中,有几个按钮用于修改“设计”窗格和“源”窗格的显示方式:
这些按钮执行以下操作:
设计 – 最上方的“设计”按钮可选择“设计”窗格。 单击此按钮后,将启用“工具箱”和“属性”窗格,并且不显示“文本编辑器工具栏”。 单击“折叠”按钮(如下所示)后,仅显示“设计”窗格,而不显示“源”窗格。
交换窗格 – 此按钮(类似于两个相对的箭头)可交换“设计”和“源”窗格,使“源”窗格位于左侧,“设计”窗格位于右侧。 再次单击它会将这些窗格交换回其原始位置。
源 – 此按钮(类似于两个相对的尖括号)可选择“源”窗格。 单击此按钮后,将禁用“工具箱”和“属性”窗格,“文本编辑器工具栏”在 Visual Studio 顶部可见。 单击“折叠”按钮(如下所示)后,单击“源”按钮将显示“源”窗格,而不是“设计”窗格。
垂直拆分 – 此按钮(类似于垂直条),并排显示“设计”和“源”窗格。 这是默认排列方式。
水平拆分 – 此按钮(类似于水平条),在“源”窗格上方显示“设计”窗格。 可以单击“交换窗格”将“源”窗格放置在“设计”窗格上方。
折叠窗格 – 此按钮(类似于两个右尖括号)可将“设计”和“源”的双窗格显示“折叠”为其中一个窗格的单一视图。 此按钮将成为“展开窗格”按钮(类似于两个左尖括号),可以单击该按钮将视图返回双窗格(“设计”和“源”)显示模式。
单击“折叠窗格”后,仅显示“设计”窗格。 但是,可以单击“源”按钮,改为仅查看“源”窗格。 再次单击“设计”按钮,返回到“设计”窗格。
源窗格
“源”窗格显示 Design Surface 上显示的设计的底层 XML 源。 由于两种视图同时可用,因此可以通过在设计的可视化表示和设计的底层 XML 源之间来回切换来创建 UI 设计:
对 XML 源所做的更改会立即呈现在 Design Surface 上;在 Design Surface 上所做的更改会导致“源”窗格中显示的 XML 源相应地更新。 当你在“源”窗格中对 XML 进行更改时,自动补全和 IntelliSense 功能可加快基于 XML 的 UI 开发,下文将对此进行说明。
在处理较长的 XML 文件时,为了便于导航,“源”窗格支持 Visual Studio 滚动条(如上一张屏幕截图右侧所示)。 有关滚动条的详细信息,请参阅如何通过自定义滚动条来跟踪代码。
自动完成
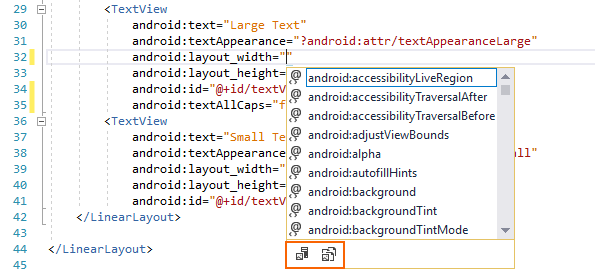
开始键入小组件的属性名称时,可以按 CTRL+SPACE 查看可能的补全列表。 例如,在下面的示例中输入 android:lay(随后键入 CTRL+SPACE)后,将显示以下列表:
按 ENTER 接受第一个列出的补全,或使用箭头键滚动到所需的补全,然后按 ENTER。 或者,可以使用鼠标滚动到所需的补全并单击。
IntelliSense
为小组件输入新属性并开始赋值后,IntelliSense 会在键入触发字符后弹出,并提供可用于该属性的有效值列表。 例如,在以下示例中针对 android:layout_width 输入第一个双引号后,会弹出一个自动补全选择器,提供该宽度的有效选项列表:
此弹出窗口底部有两个按钮(如上面的屏幕截图中红色轮廓所示)。 单击左侧的“项目资源”按钮可将列表限制为应用项目中的资源,而单击右侧的“框架资源”按钮可将列表限制为显示框架中可用的资源。 这些按钮可以打开或关闭:可以再次单击它们来禁用每个按钮提供的筛选操作。
属性窗格
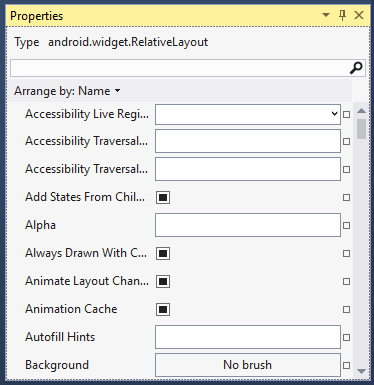
Designer 支持通过“属性”窗格编辑小组件属性:

“属性”窗格中列出的属性会根据 Design Surface 上选择的小组件而改变。
默认值
大多数小组件的属性将在“属性”窗口中为空,因为它们的值继承自所选的 Android 主题。 “属性”窗口将仅显示为所选小组件显式设置的值;它不会显示从主题继承的值。
引用资源
某些属性可以引用布局 .axml 文件以外的其他文件中定义的资源。 此类型的最常见情况是 string 和 drawable 资源。 但是,还可以将引用用于其他资源,例如 Boolean 值和维度。 当属性支持资源引用时,属性的文本条目旁边会显示一个浏览图标(一个正方形)。 单击此按钮会打开资源选择器。
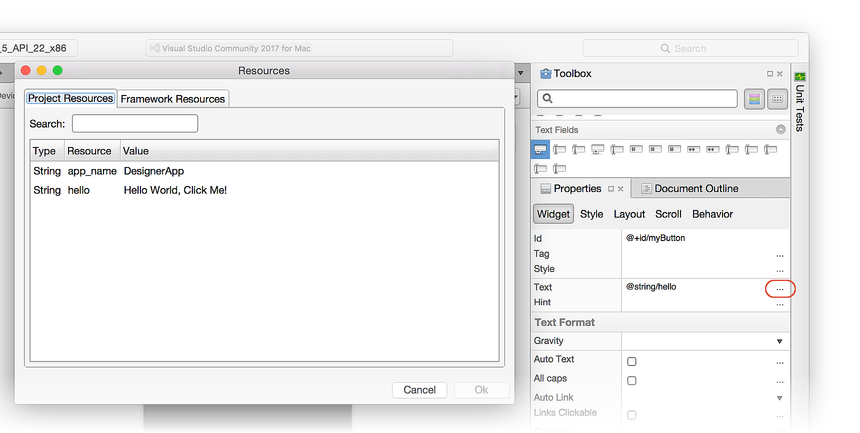
例如,下面的屏幕截图显示了单击“属性”窗口中 Text 小组件文本字段右侧的深色正方形时可使用的选项:
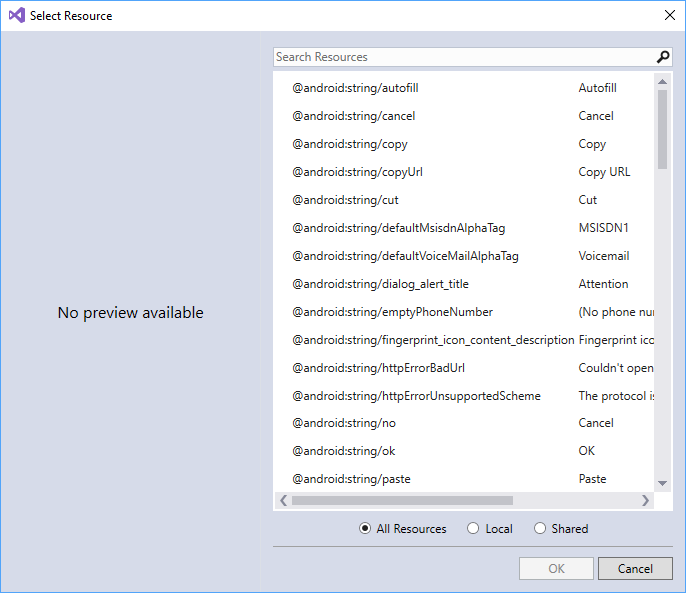
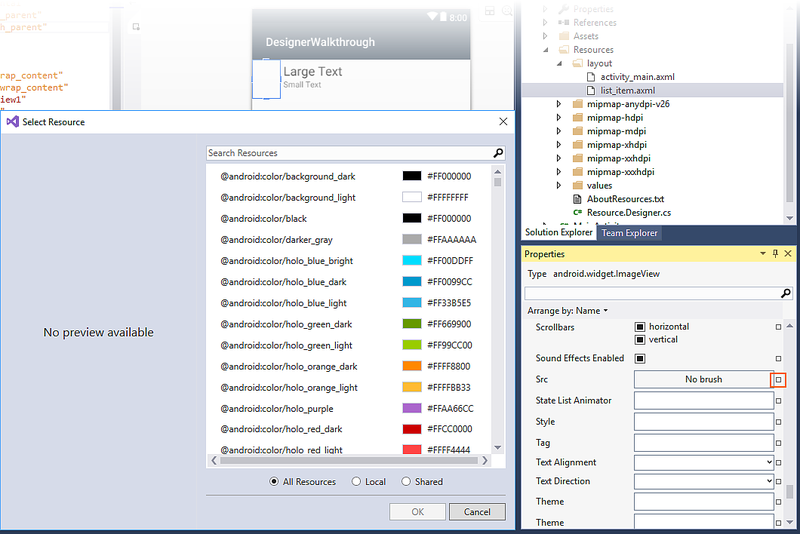
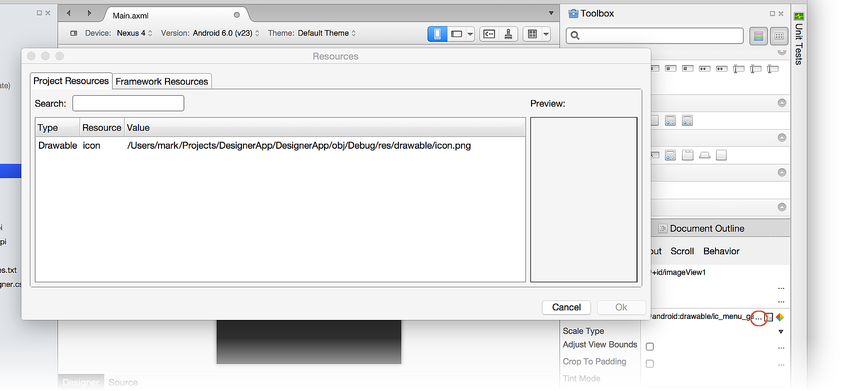
单击“资源...”时,将显示“选择资源”对话框:
从该列表中,可以选择一个文本资源用于该小组件,而不是在“属性”窗格中硬编码文本。 下一个示例演示了 ImageView 的 Src 属性的资源选择器:
单击 Src 属性右侧的空白正方形可打开“选择资源”对话框,其中列出了从颜色(如上所示)到可绘制资源的各种资源。
布尔属性引用
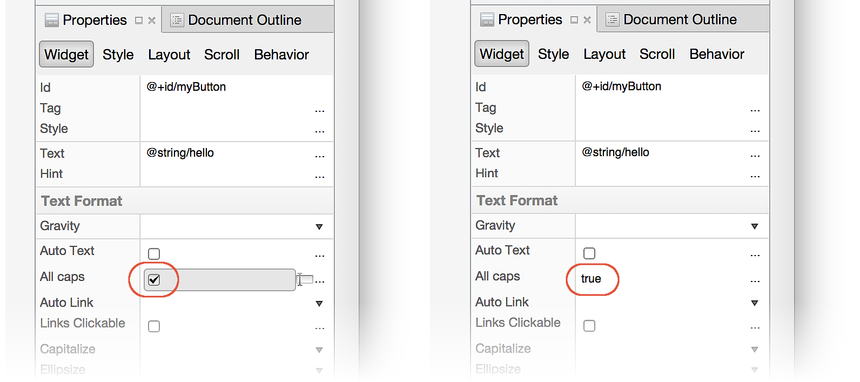
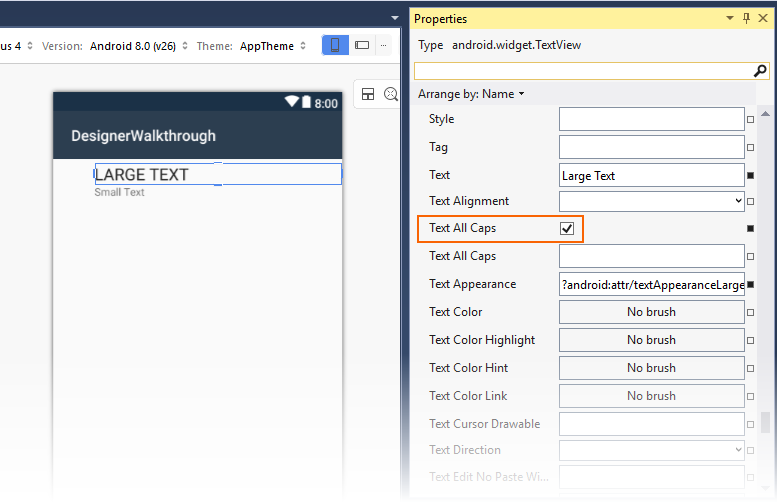
布尔属性通常在属性窗口中通过属性旁边的复选标记来选定。 可以通过选中或取消选中该复选框来指定 true 或 false 值,也可以通过单击属性右侧的深色填充正方形来选择属性引用。 在下面的示例中,通过单击与所选 TextView 关联的“文本全大写”布尔属性引用,将文本更改为全大写:

内联编辑属性
Android Designer 支持在 Design Surface 上直接编辑某些属性(因此不必在属性列表中搜索这些属性)。 可以直接编辑的属性包括文本、边距和大小。
文本
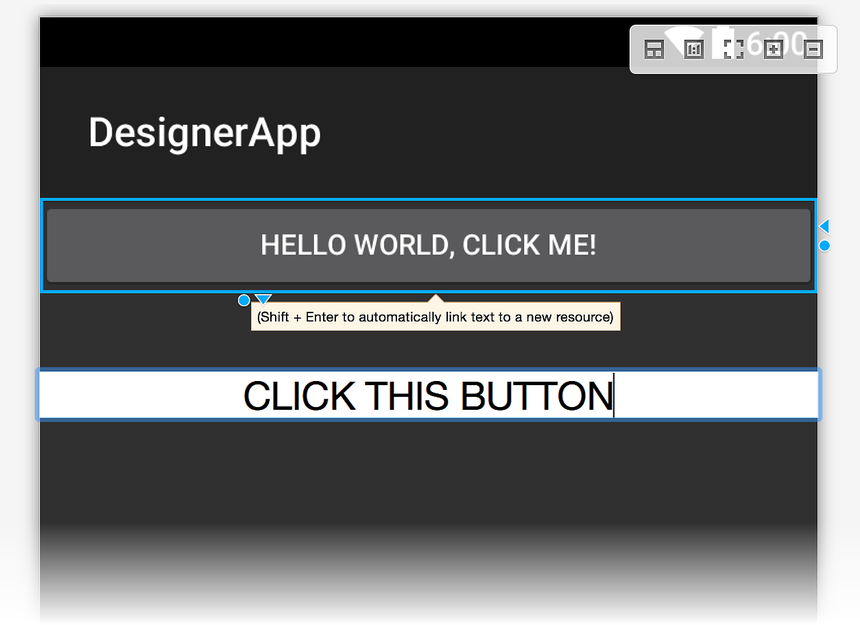
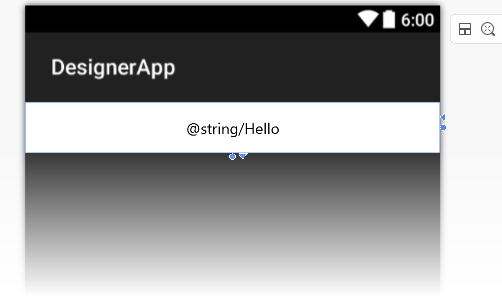
某些小组件(如 Button 和 TextView)的文本属性可以直接在 Design Surface 上编辑。 双击小组件将进入编辑模式,如下所示:

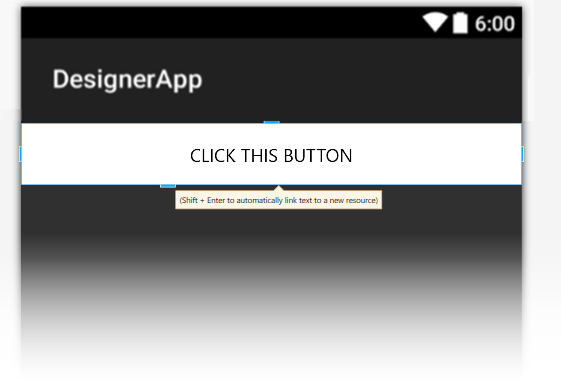
可以输入新的文本值,也可以输入新的资源字符串。 在以下示例中,@string/hello 资源将替换为文本 CLICK THIS BUTTON:

此更改存储在小组件的 text 属性中;不会修改分配给 @string/hello 资源的值。
在新文本字符串中键时,可以按 Shift +
Enter 自动将输入的文本链接到新资源。
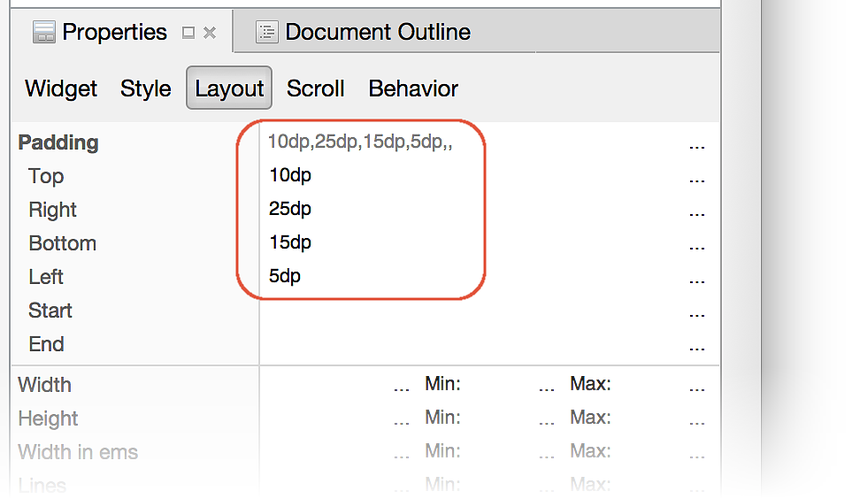
Margin
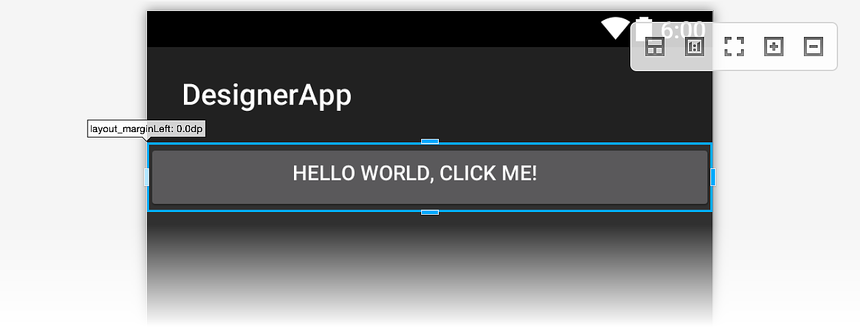
当你选择一个小组件时,Designer 会显示图柄,让你可以交互式地更改小组件的大小或边距。 在选中小组件时单击它,可在边距编辑模式和大小编辑模式之间切换。
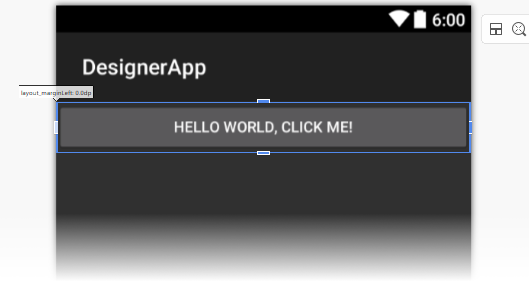
首次单击小组件时,会显示边距图柄。 如果将鼠标移到其中一个图柄上,Designer 会显示该图柄将更改的属性(如下所示为 layout_marginLeft 属性):

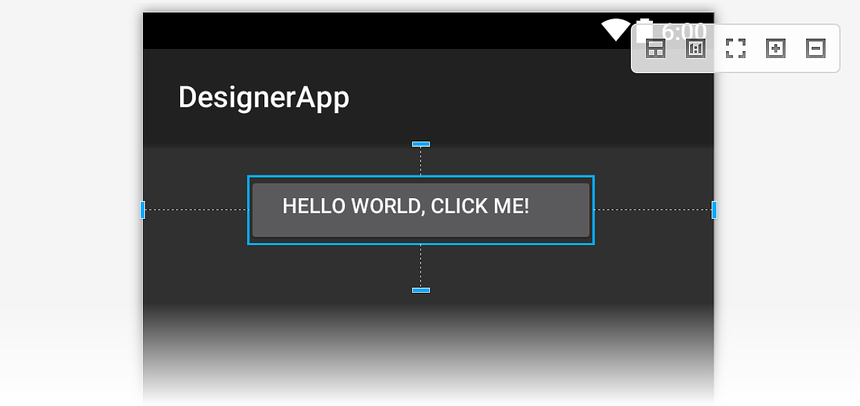
如果已经设置了边距,则会显示虚线,表示边距所占的空间:

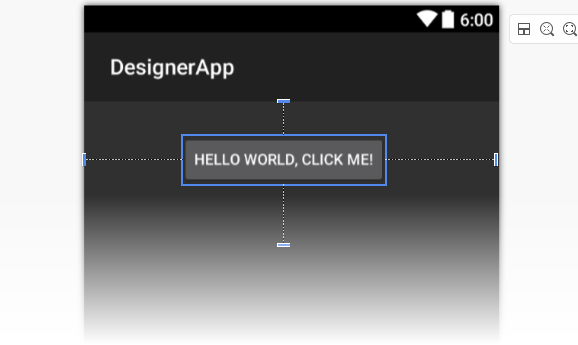
大小
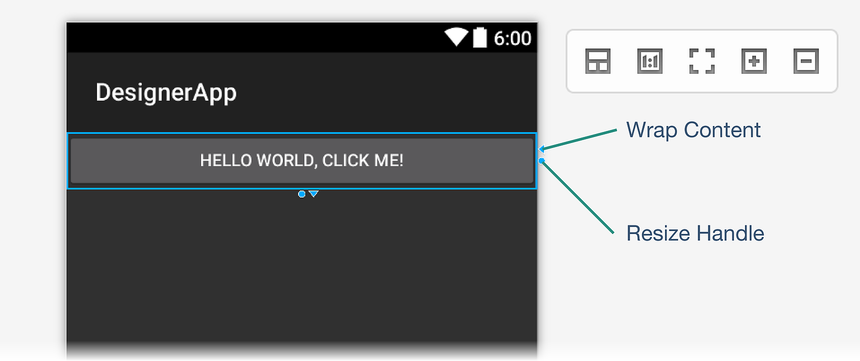
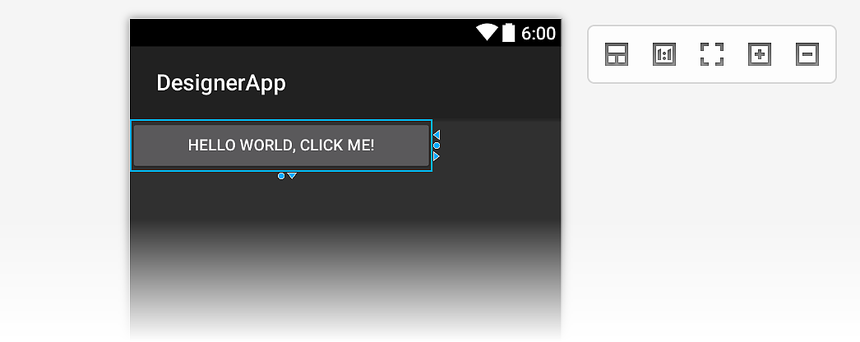
如前所述,可以通过在已选中小组件的情况下单击小组件来切换到大小编辑模式。 单击三角形图柄,将指示维度的大小设置为 wrap_content:

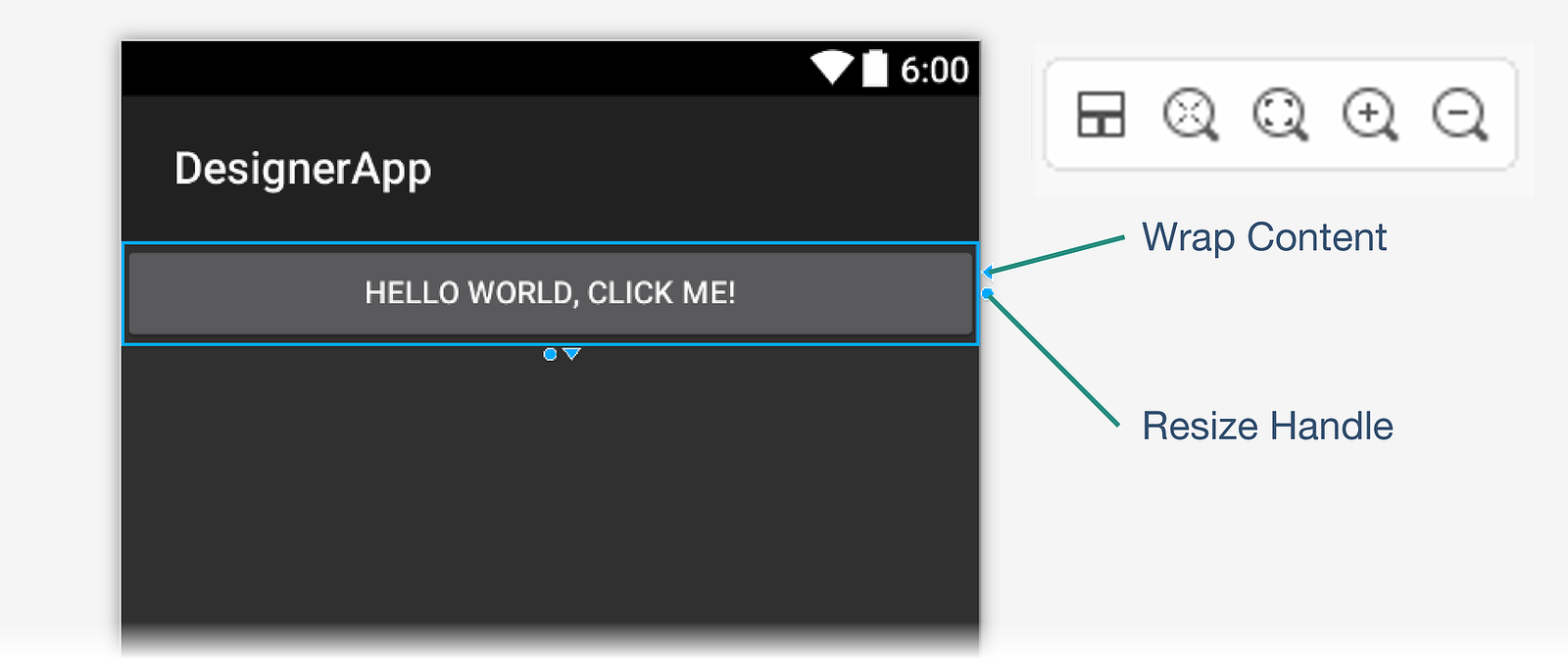
单击“包装内容”图柄后,小组件会在该维度上缩小,使其大小不超过包装其中内容所必需的尺寸。 在此示例中,按钮文本会水平缩小,如下一张屏幕截图所示。
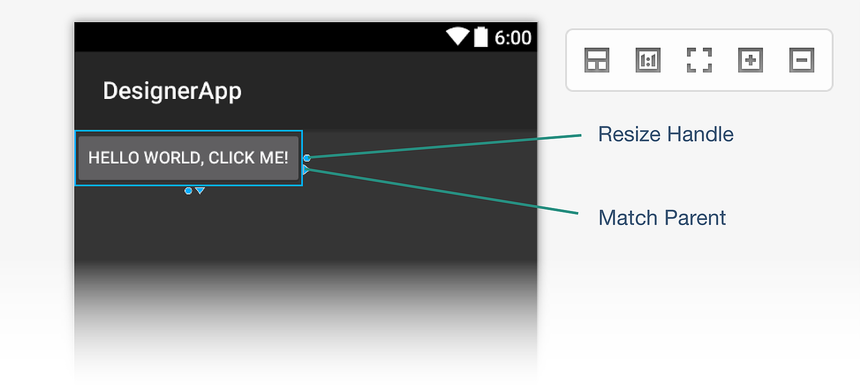
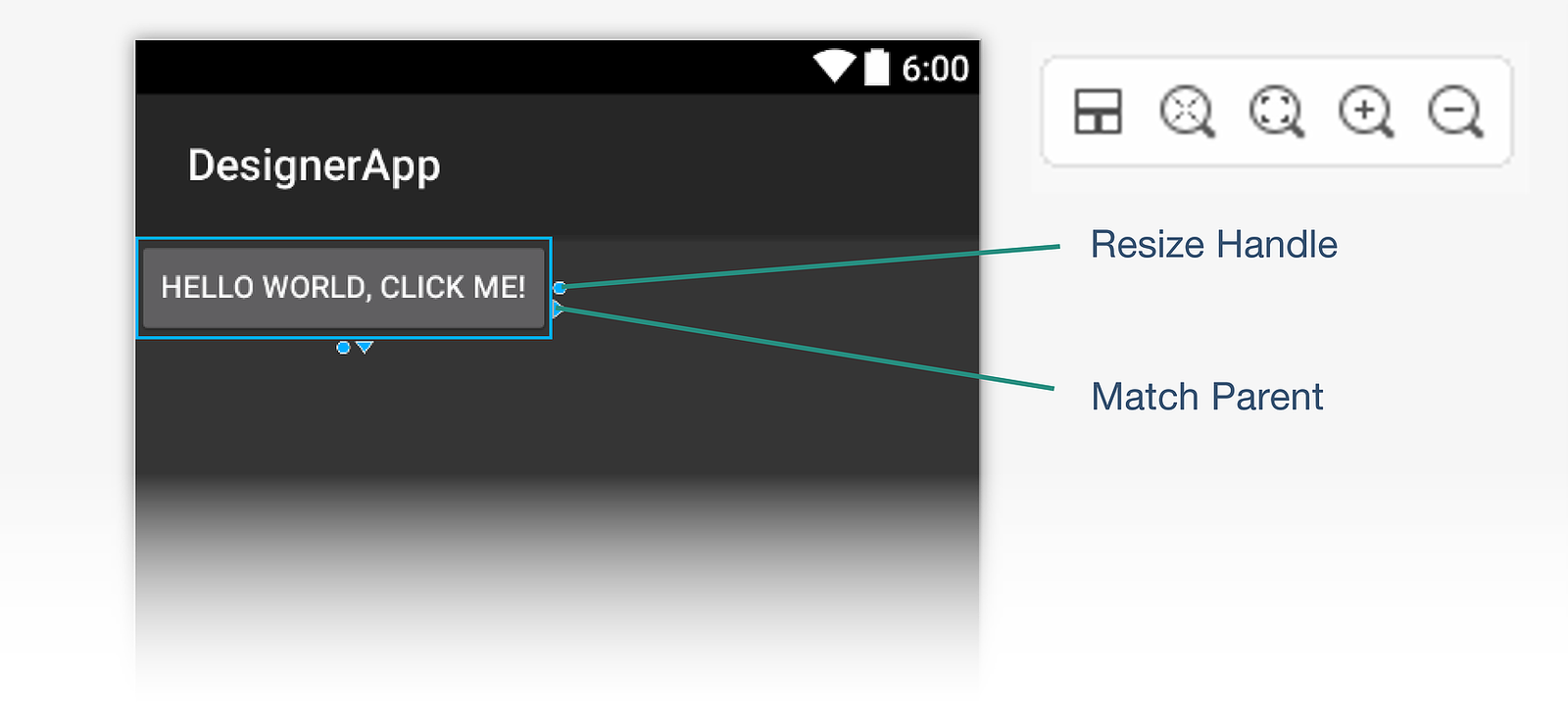
当大小值设置为“包装内容”时,Designer 会显示一个指向相反方向的三角形图柄,用于将大小更改为 match_parent:

单击“匹配父级”图柄可还原该维度的大小,使其与父小组件相同。
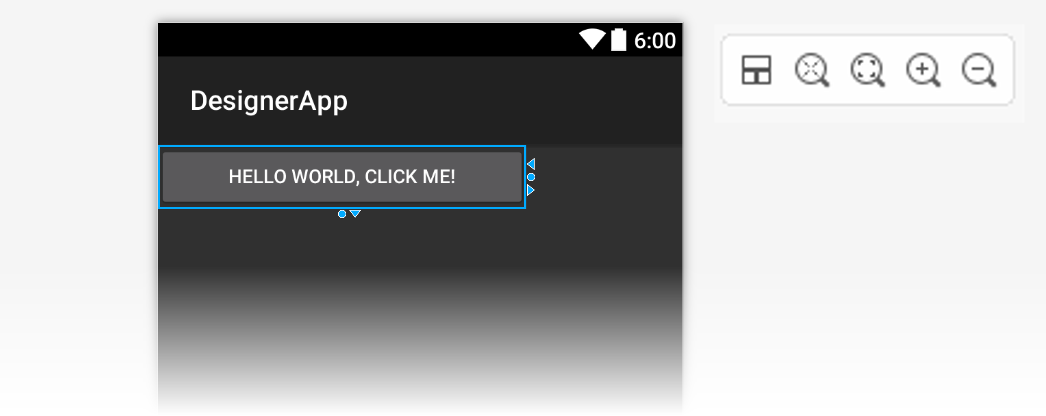
此外,还可以拖动圆形重设大小图柄(如上述屏幕截图所示),将小组件的大小重设为任意 dp 值。 执行此操作时,针对该维度将显示“包装内容”和“匹配父级”图柄:

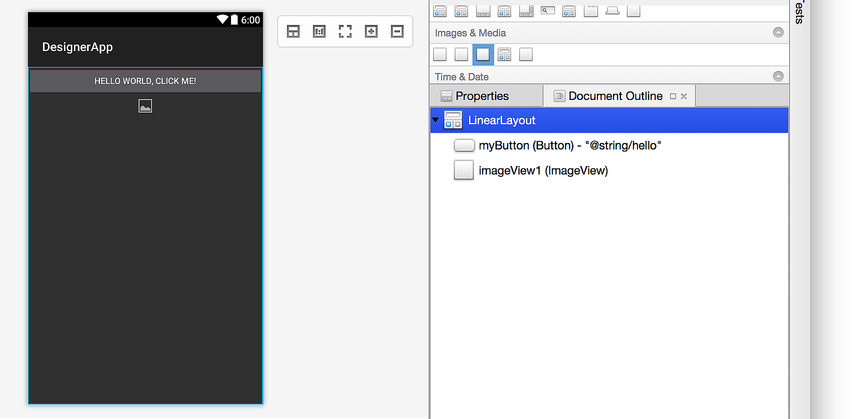
并非所有容器都允许编辑小组件的 Size。 例如,请注意在以下屏幕截图中,如果选择了 LinearLayout,不会出现重设大小图柄:

文档大纲
文档大纲显示布局的小组件层次结构。
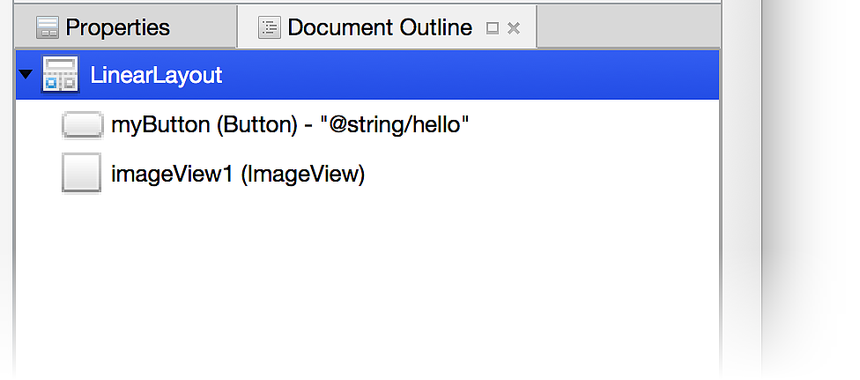
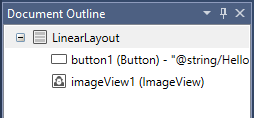
在以下示例中,选择了包含 LinearLayout 的小组件:

所选小组件(本例中为 LinearLayout)的轮廓也会在 Design Surface 上突出显示。 文档大纲中的所选小组件与 Design Surface 上的对应小组件保持同步。 这对于选择视图组非常有用,因为在 Design Surface 上选择视图组并不总是容易。
文档大纲支持复制和粘贴,也可以使用拖放。 支持从文档大纲拖放到 Design Surface 以及从 Design Surface 拖放到文档大纲。 此外,右键单击文档大纲中的某个项会显示该项的上下文菜单(与右键单击 Design Surface 上的同一小组件时显示的上下文菜单相同)。