虽然 VS Code 的 PowerShell 扩展并不寻求与 PowerShell ISE 完整功能对等,但有一些功能可以让使用 ISE 的用户在 VS Code 上有更自然的体验。
本文档尝试列出可在 VS Code 中配置的设置,以便与 ISE 相比,用户体验更加熟悉。
ISE 模式
注意
此功能在自版本 2019.12.0 起的 PowerShell 预览版扩展和自 2020.3.0 版起的 PowerShell 扩展中提供。
在 Visual Studio Code 中复制 ISE 体验的最简单方法是启用“ISE 模式”。 为此,请打开命令面板(F1 OR Ctrl+Shift+P OR Cmd+Shift+p on macOS),并在“ISE 模式”中键入。 从列表中选择“PowerShell:启用 ISE 模式”。
此命令会自动应用下面所述的设置:结果如下所示:

ISE 模式配置设置
ISE 模式对 VS Code 设置进行了以下更改。
键绑定
功能 ISE 绑定 VS Code 绑定 干扰并中断调试器 Ctrl+B F6 执行当前行/突出显示的文本 F8 F8 列出可用的代码片段 Ctrl+J Ctrl+Alt+J 注意
也可以在 VS Code 中配置自己的键绑定。
简化的类似 ISE 的 UI
如果要简化 Visual Studio Code UI 以更接近 ISE 的 UI,请应用以下两个设置:
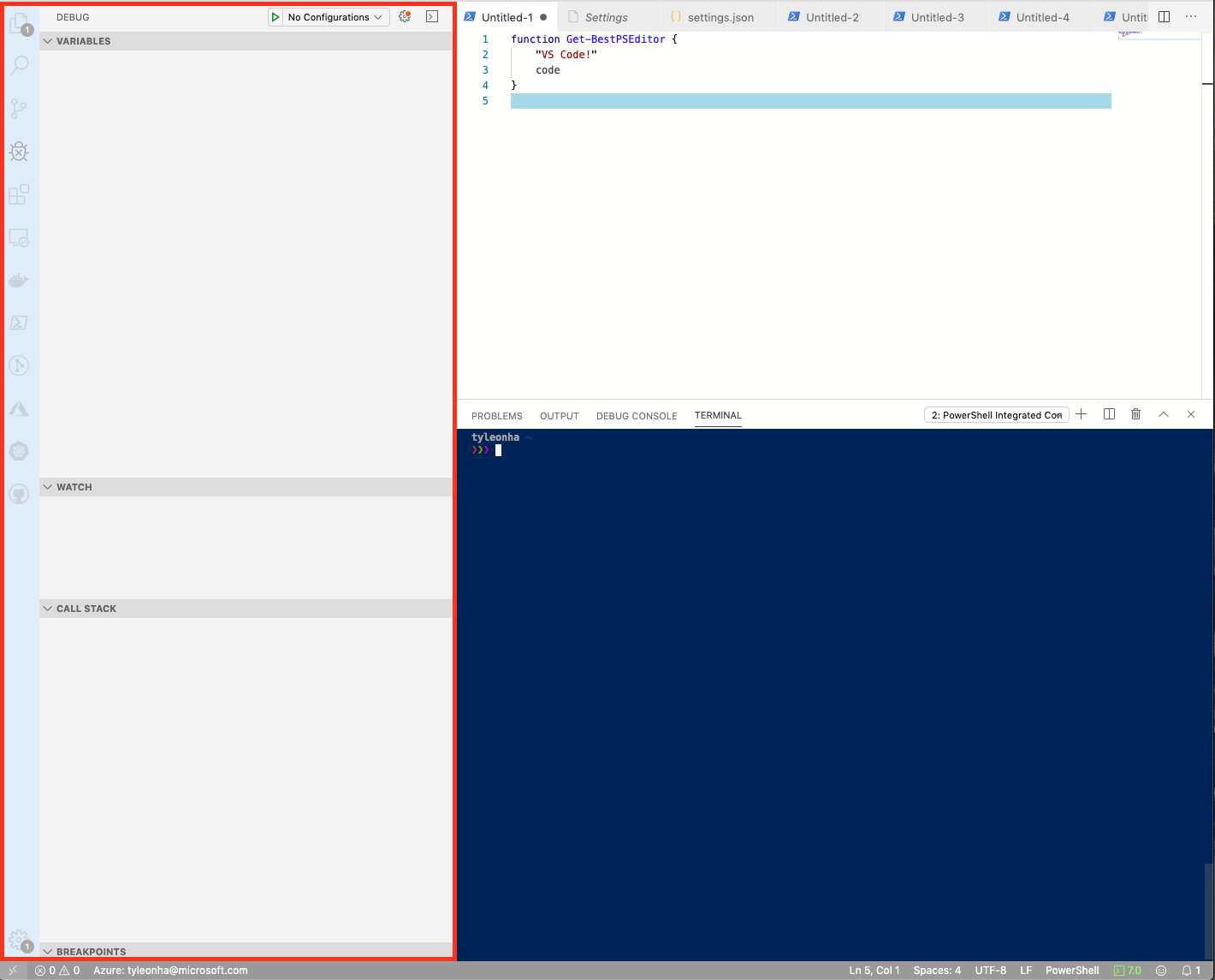
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",这些设置隐藏下面红色框中显示的“活动栏”和“调试侧栏”部分:

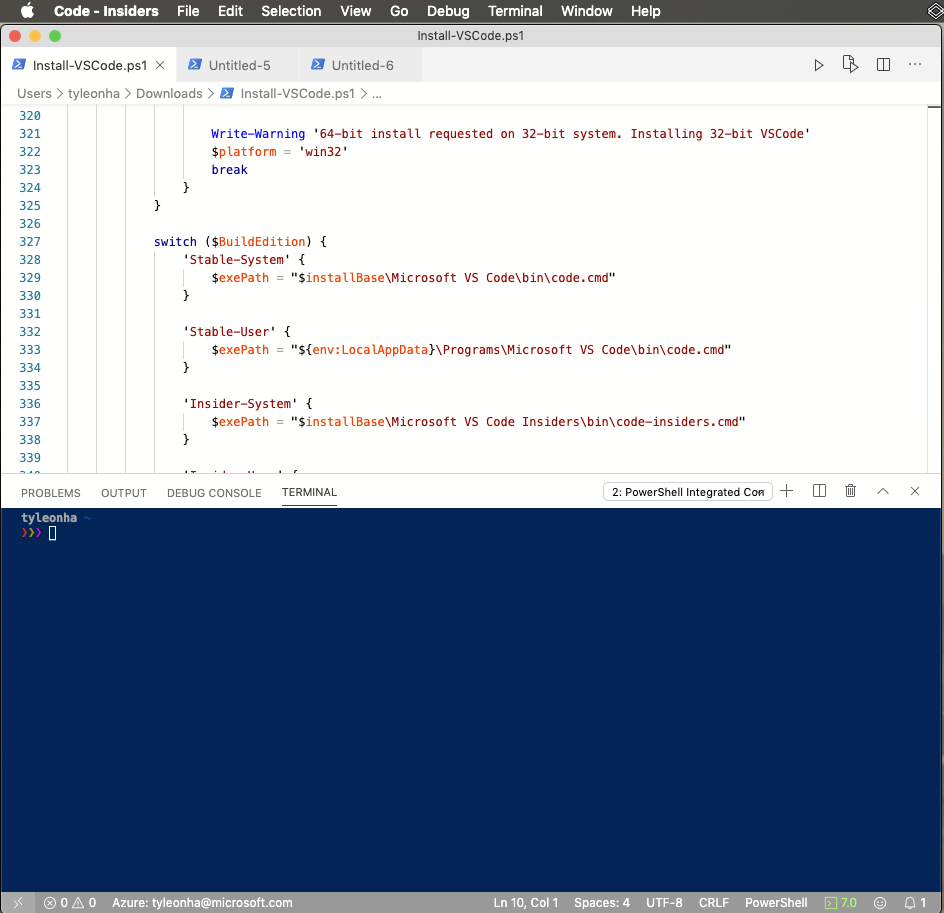
最终结果如下所示:
 的简化视图
的简化视图Tab 自动补全
若要启用更多类似 ISE 的标签页自动完成功能,请添加此设置:
"editor.tabCompletion": "on",执行时焦点无需置于控制台
若要在执行 F8时将焦点保留在编辑器中:
"powershell.integratedConsole.focusConsoleOnExecute": false默认值为
true,为了提高无障碍体验。不要在启动时启动集成控制台
若要在启动时停止集成控制台,请设置:
"powershell.integratedConsole.showOnStartup": false注意
后台 PowerShell 进程仍然开始提供 IntelliSense、脚本分析、符号导航等,但不会显示控制台。
假定文件默认为 PowerShell
若要新建/未命名的文件,请默认注册为 PowerShell:
"files.defaultLanguage": "powershell",配色方案
VS Code 提供了许多 ISE 主题,使编辑器看起来更像 ISE。
在 命令面板 键入
theme以获取Preferences: Color Theme,然后按 Enter。 在下拉列表中,选择PowerShell ISE。可以在以下设置中设置此主题:
"workbench.colorTheme": "PowerShell ISE",PowerShell 命令资源管理器
感谢 @corbob 的工作,PowerShell 扩展开始有其自己的命令资源管理器。
在命令面板中,键入
PowerShell Command Explorer并按 Enter。在 ISE 中打开
如果仍要在 Windows PowerShell ISE 中打开文件,请打开 命令面板,搜索“在 ise 中打开”,然后选择 PowerShell:在 PowerShell ISE 中打开当前文件。
其他资源
VS Code 提示
命令面板
命令面板是使用 VS Code 执行命令的便捷方法。 使用 F1 或 Ctrl+Shift+P 或在 macOS 上使用 Cmd+Shift+P 打开命令面板。
有关详细信息,请参阅 VS Code 文档。
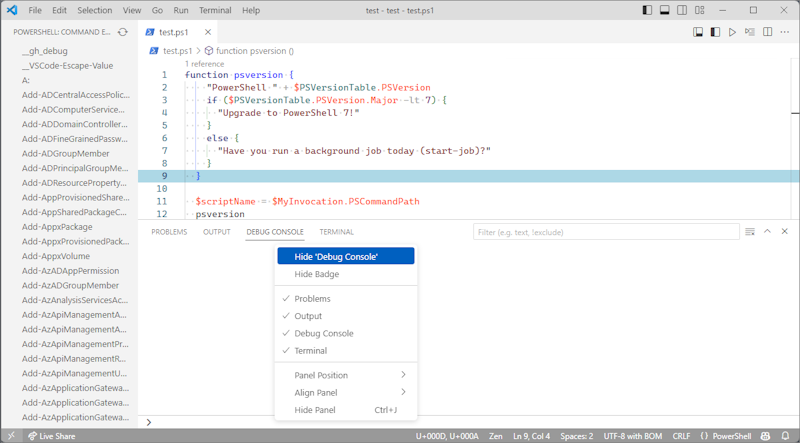
隐藏“调试控制台”面板
PowerShell 扩展使用 VS Code 的内置调试接口来允许调试 PowerShell 脚本和模块。 但是,该扩展不使用“调试控制台”面板。 若要隐藏调试控制台,请右键单击 调试控制台 并选择“隐藏”调试控制台“。

有关使用 Visual Studio Code 调试 PowerShell 的详细信息,请参阅 使用 VS Code。
更多设置
如果你知道更多让 ISE 用户更熟悉 VS Code 的方法,请参与编写本文档。如果正在寻找兼容性配置,但找不到任何方法来启用它,则提出问题,然后询问!
此外,我们始终乐于接受 PR 并欢迎投稿!
