处理导航
导航表是为连接器提供用户友好体验的核心组成部分。 Power Query 体验会在输入数据源函数的任何必要参数后向用户显示这些参数,并使用数据源进行身份验证。

在后台,导航表只是一个常规 M 表值,其中包含针对其类型定义的特定元数据字段。 当数据源函数返回定义了这些字段的表时,Power Query 会显示导航器对话框。 实际上,可通过右键单击根节点并选择编辑从而将基础数据视为表值。
Table.ToNavigationTable
可使用 Table.ToNavigationTable 函数添加创建导航表所需的表类型元数据。
注意
当前需将此函数复制并粘贴到 M 扩展中。 将来,它可能会移动到 M 标准库。
下表描述此函数的参数:
| 参数 | 详细信息 |
|---|---|
| 表 | 导航表。 |
| keyColumns | 充当导航表主键的列名的列表。 |
| nameColumn | 应在导航器中用作显示名称的列的名称。 |
| dataColumn | 包含要显示的表或函数的列的名称。 |
| itemKindColumn | 用于确定要显示的图标类型的列的名称。 有关列的有效值列表,请参阅下文。 |
| itemNameColumn | 用于确定预览行为的列的名称。 它通常会设为与 itemKind 相同的值。 |
| isLeafColumn | 用于确定其是否是叶节点的列的名称,或是该节点能否展开以包含其他导航表。 |
该函数会将以下元数据添加到表类型:
| 字段 | 参数 |
|---|---|
| NavigationTable.NameColumn | nameColumn |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | itemKindColumn |
| NavigationTable.IsLeafColumn | isLeafColumn |
| Preview.DelayColumn | itemNameColumn |
ItemKind 的值
以下每个项目种类值都在导航表中提供不同图标。
- Feed
- 数据库
- DatabaseServer
- 维度
- 表
- 文件夹
- 函数
- 视图
- 工作表
- DefinedName
- 记录
示例
平面导航表
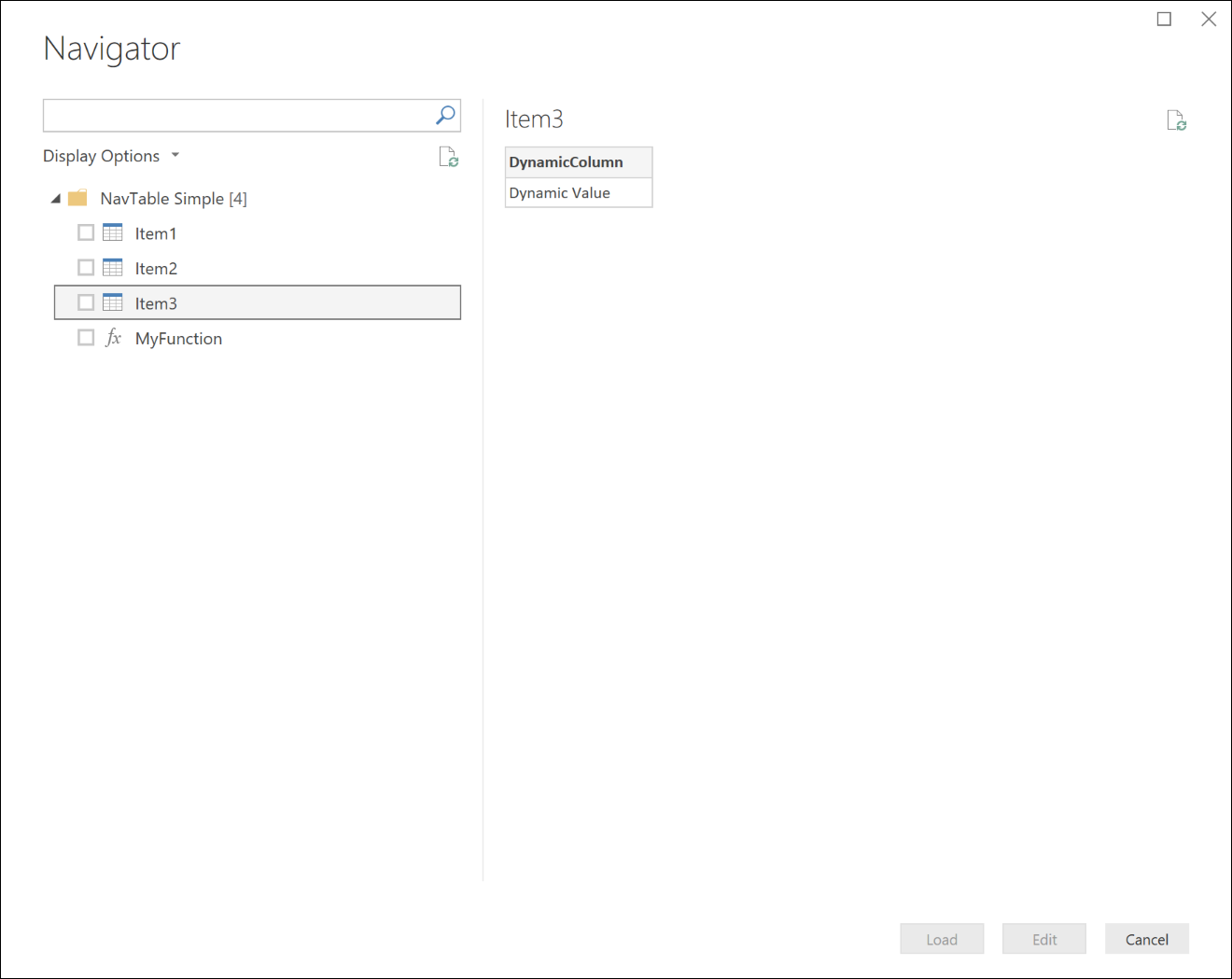
以下代码示例显示了包含三个表和一个函数的平面导航表。
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
此代码会在 Power BI Desktop 中显示以下导航器:

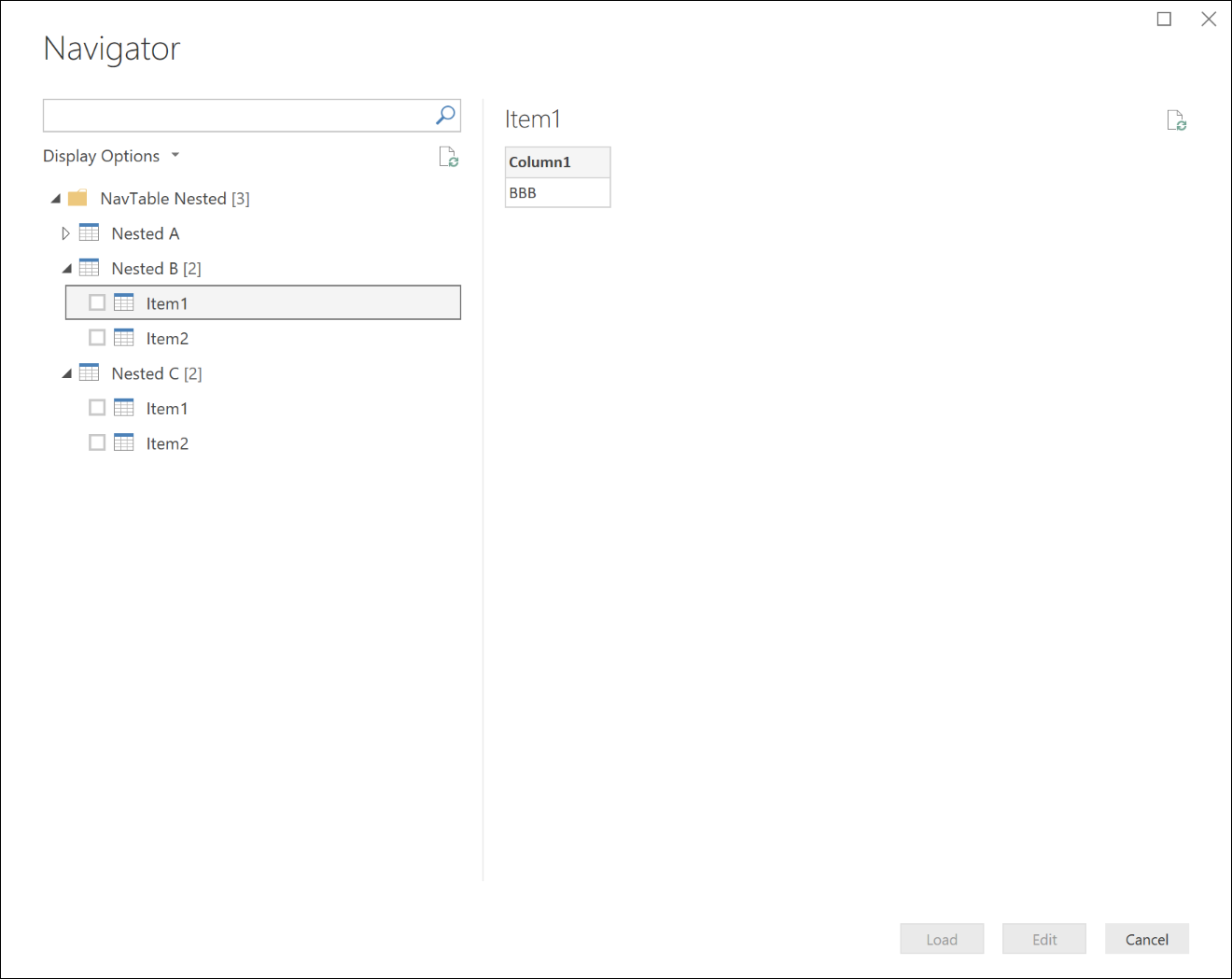
多级导航表
可使用嵌套导航表为数据集创建分层视图。 为此,可将该行的 IsLeaf 值设为 false(从而将其标记为可展开节点),并将 Data 列的格式设置为另一导航表。
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
此代码会在 Power BI Desktop 中显示以下导航器:

动态导航表
可通过这些基础知识构建更复杂的功能。 虽然上述所有示例均显示了导航表中的硬编码实体,但很容易了解如何根据给定用户可用的实体动态生成导航表。 动态导航表的部分重要注意事项包括:
- 进行错误处理,从而确保对无法访问某些终结点的用户提供良好体验。
- 节点评估默认采用惰性评估。在扩展父节点之前,不会评估叶节点。 多级动态导航表的某些实现可能会导致整个树的及早评估。 请务必监视 Power Query 在最初呈现导航表时所执行的调用数。 例如,Table.InsertRows 的惰性比 Table.FromRecords 高,因为它无需评估其参数。