SetFocus 函数
适用于:画布应用
模型驱动应用
将输入焦点移动到特定控件。
Description
SetFocus 函数为控件提供输入焦点。 然后,该控件接收用户的击键,使他们可以在文本输入控件中键入或使用 Enter 键选择按钮。 用户还可以使用 Tab 键、触控、鼠标或其他手势自己移动输入焦点。 Tab 键行为由 TabIndex 属性控制。
在以下情况下使用 SetFocus 函数设置焦点(每种情况下方都提供了示例):
- 新公开或启用输入控件,用于指导用户下一步操作以及如何更快地输入数据。
- 对窗体进行验证,用于聚焦和显示有问题的输入控件,以便快速解决。
- 屏幕显示,用于聚焦 Screen 属性为 OnVisible 的第一个输入控件。
基于 FocusedBorderColor 和 FocusedBorderThickness 属性,具有焦点的控件在视觉上可能会不同。
限制
SetFocus 只能与以下各项一起使用:
不能将焦点设置到 Gallery 控件、Edit form 控件或组件内的控件。 SetFocus 可以与可滚动屏幕中的控件一起使用。
无法将焦点设置到 Container 控件内的控件。
您只能将焦点设置到与包含 SetFocus 调用的公式在同一屏幕上的控件。
尝试将焦点设置到 DisplayMode 属性设置为 Disabled 的控件将无效。 焦点会留在之前的位置。
在 Apple iOS 上,仅当 SetFocus 由直接用户操作启动时,软键盘才会自动显示。 例如,从按钮的 OnSelect 属性调用将显示软键盘,而从屏幕的 OnVisible 调用则不会。
只能在行为公式中使用 SetFocus。
语法
SetFocus( 控件 )
- Control(控制) –必需。 要向其提供输入焦点的控件。
示例
聚焦在新公开或启用的输入控件上
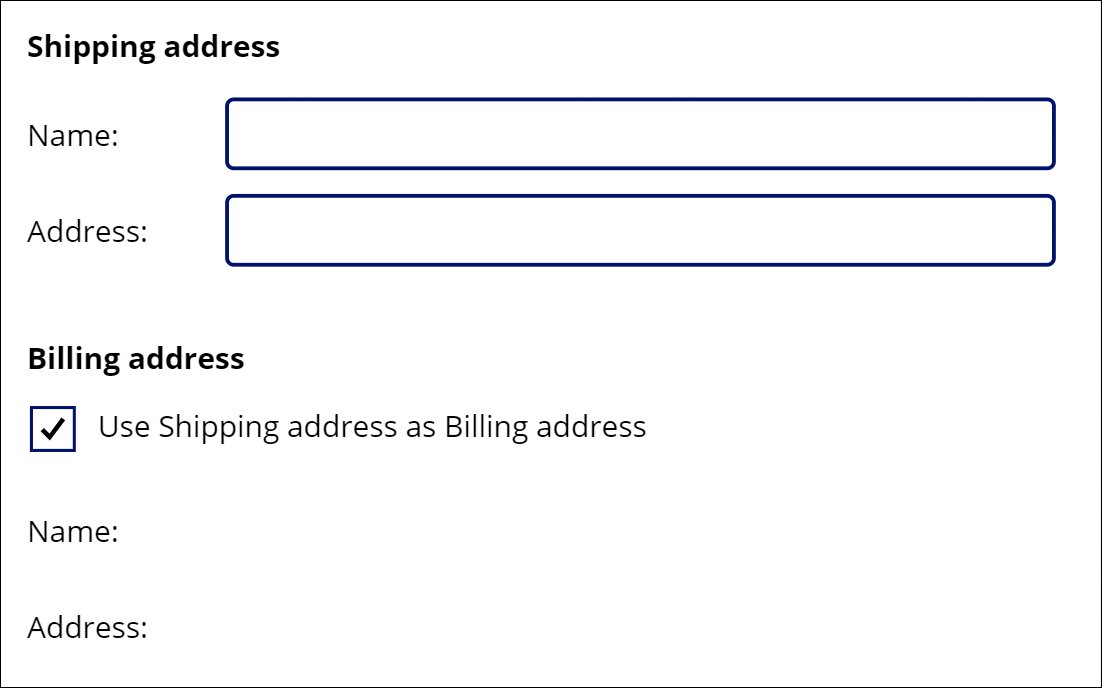
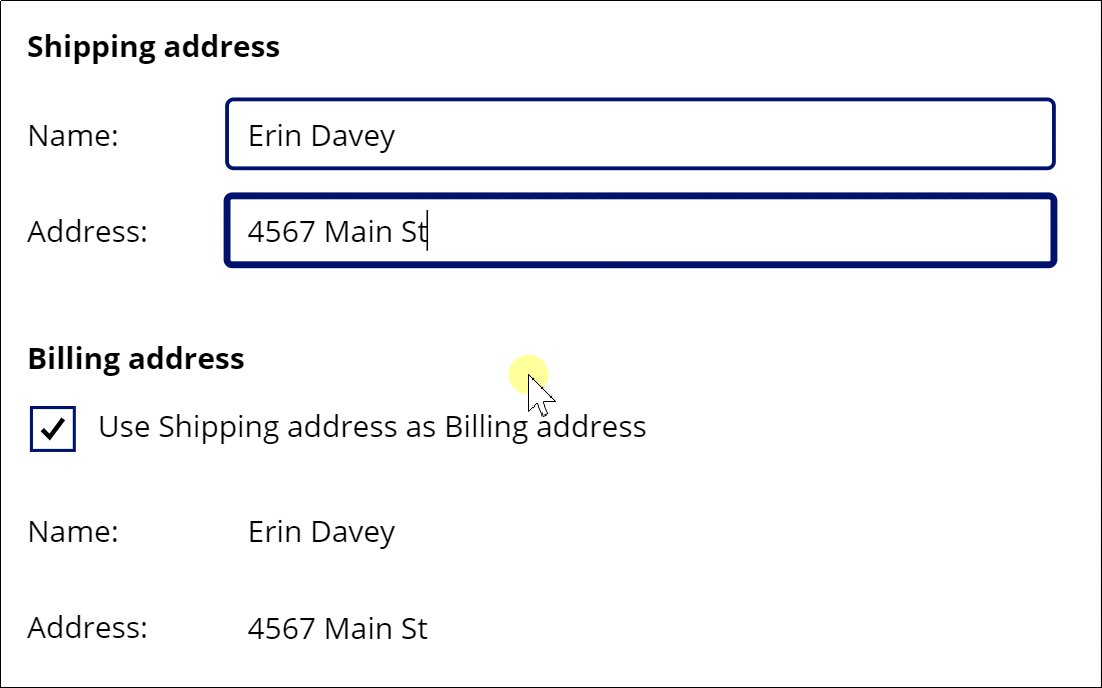
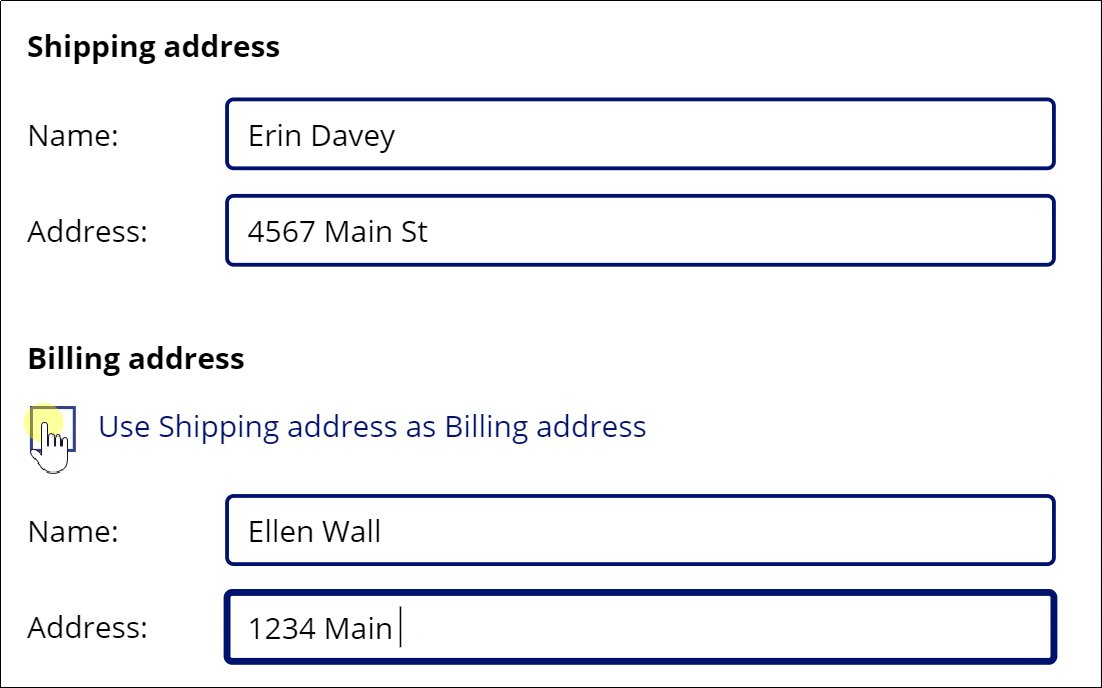
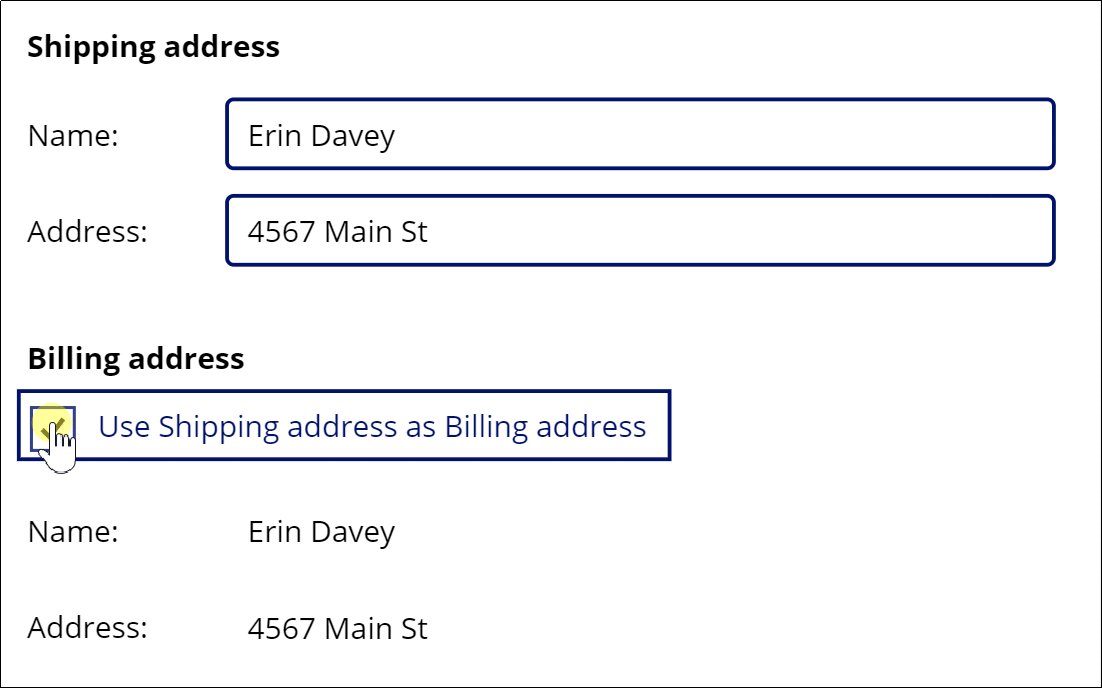
许多购物车允许客户使用送货地址作为账单地址,从而减少了两次输入相同信息的需要。 如果需要不同的账单地址,账单地址文本输入框将启用,这有助于引导客户使用这些新启用的控件来加快数据输入。

这里演示了很多公式,但是移动焦点的公式是在 Check box 控件的 OnUncheck 属性上:
SetFocus( BillingName )
Tab 键也可以用于将焦点从一个字段快速移到另一个字段。 为了更好地说明,动画中未使用 Tab 键。
要创建此示例:
- 创新一个新应用。
- 添加带有文本“送货地址”、“名称:”、“地址:”、“账单地址”、“姓名:”和“地址:”的 Label 控件,然后按照动画中所示放置它们。
- 添加一个 Text Input 控件,然后将其重命名为 ShippingName。
- 添加一个 Text Input 控件,然后将其重命名为 ShippingAddress。
- 添加一个 Check box 控件,然后将其重命名为 SyncAddresses。
- 将此控件的 Text 属性设置为公式
"Use Shipping address as Billing address"。 - 添加一个 Text Input 控件,然后将其重命名为 BillingName。
- 将此控件的 Default 属性设置为公式
ShippingName。 - 将此控件的 DisplayMode 属性设置为公式
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )。 这将基于 Check box 控件的状态自动启用或禁用此控件。 - 添加一个 Text Input 控件,然后将其重命名为 BillingAddress。
- 将此控件的 Default 属性设置为公式
ShippingAddress。 - 将此控件的 DisplayMode 属性设置为公式
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )。 这将基于 Check box 控件的状态自动启用或禁用此控件。 - 将复选框的 Default 属性设置为公式
true。 这将使账单地址默认使用与送货地址相同的值。 - 将复选框的 OnCheck 属性设置为公式
Reset( BillingName ); Reset( BillingAddress )。 如果用户选择同步送货地址和账单地址,这将清除“账单地址”字段中的所有用户输入,让每个“账单地址”字段的 Default 属性从相应的“送货地址”字段提取值。 - 将复选框的 OnUncheck 属性设置为公式
SetFocus( BillingName )。 如果用户选择使用其他账单地址,这会将焦点移到“账单地址”中的第一个控件。 由于这些控件具有 DisplayMode 属性,因此它们已被启用。
验证问题时的焦点
备注
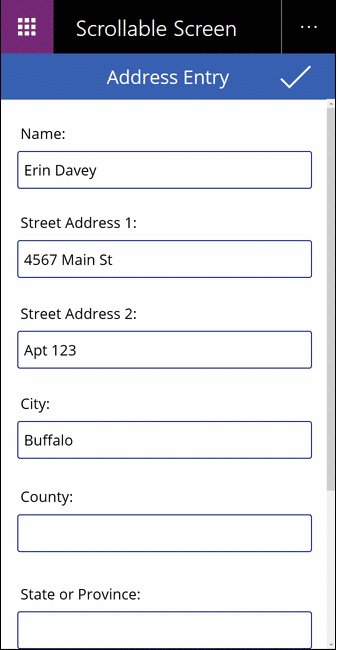
尽管此示例似乎是一个 Edit form 控件,但很遗憾,该控件还不支持 SetFocus。 而是,此示例使用可滚动屏幕来承载输入控件。
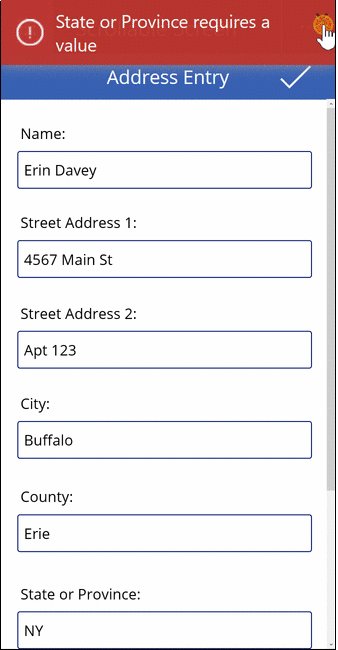
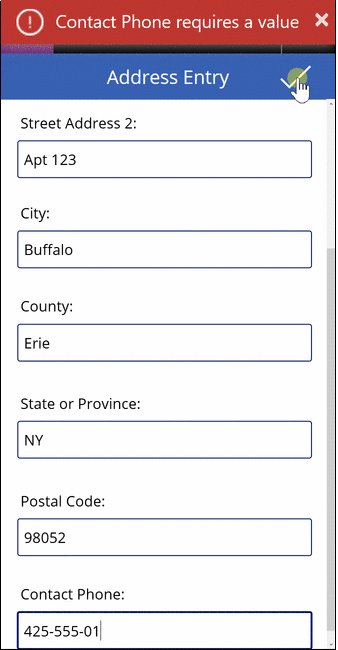
验证窗体时,如果出现问题,这样不仅可以帮助显示消息,还可以将用户带到有问题的字段。 如果出问题的字段在屏幕上滚出,不可见,这会特别有用。

在此动画中,反复按下验证按钮,直到正确填充了所有字段。 请注意,鼠标指针不会从屏幕顶部向下移动。 而是由 SetFocus 函数使用此公式将输入焦点移至需要注意的控件:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
要创建此示例:
- 创建一个新的空白手机应用。
- 从插入菜单,选择新屏幕,然后选择可滚动。
- 在屏幕的中间部分,添加 Text input 控件,并分别命名为 Name、Street1、Street2、City、County、StateProvince、PostalCode 和 Phone。 在每个控件上方添加 Label 控件来标识字段。 如果此部分的长度不足以容纳所有控件,可能需要调整它的大小。
- 在屏幕顶部在可滚动部分上方,添加一个复选标记 Icon 控件。
- 将此图标控件的 OnSelect 属性设置为上面给出的公式
If( IsBlank( ...。
显示屏幕时的焦点
备注
尽管此示例似乎是一个 Edit form 控件,但很遗憾,该控件还不支持 SetFocus。 而是,此示例使用可滚动屏幕来承载输入控件。
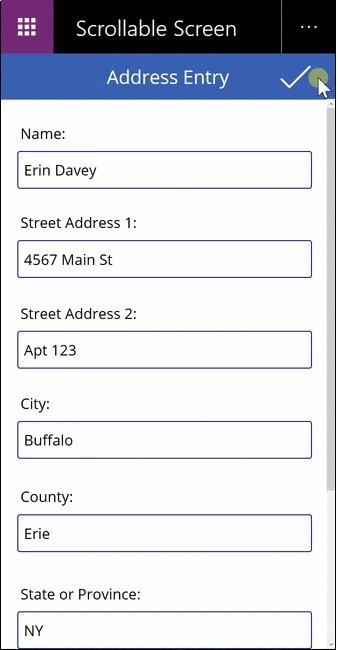
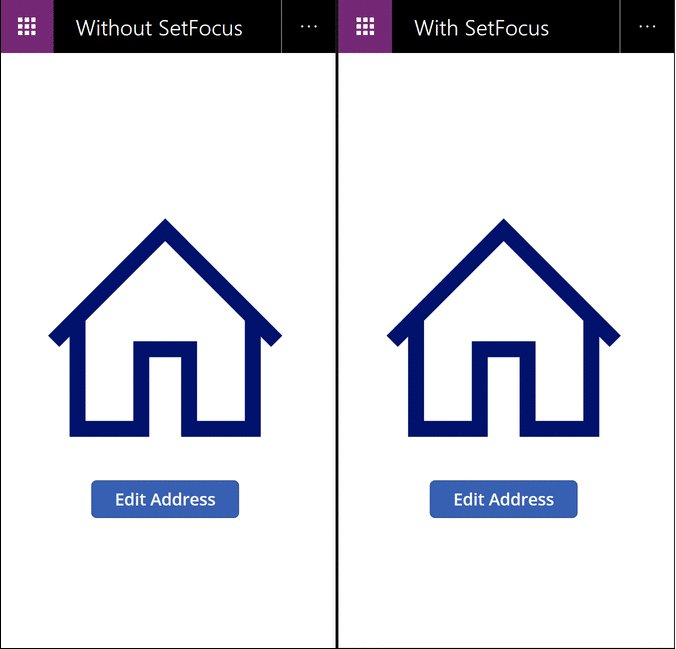
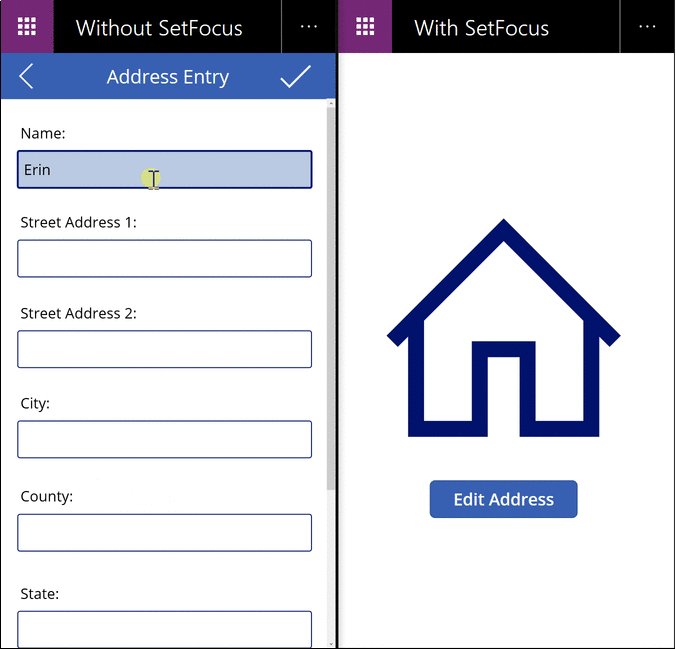
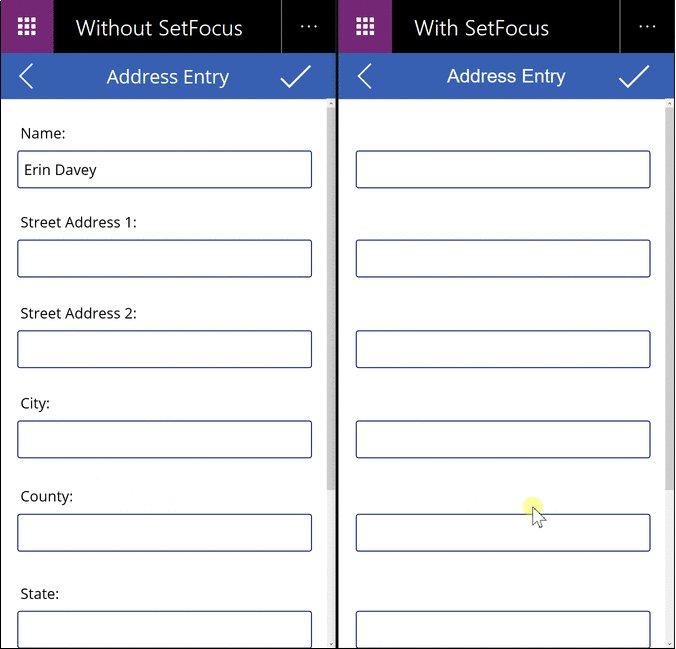
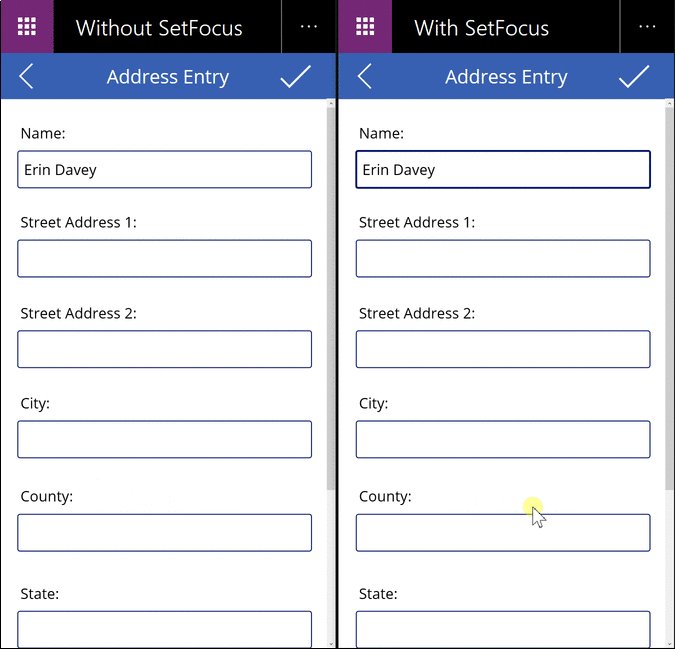
与公开输入控件类似,在显示数据输入屏幕时,聚焦第一个输入控件对于更快地输入数据很有帮助。

在此动画中,左侧的数据输入屏幕未使用 SetFocus。 在显示时,没有输入控件有焦点,需要用户先使用 Tab 键、触控、鼠标或其他方式聚焦名称字段,然后才能在其中键入值。
在右侧,我们有完全相同的应用,其数据输入屏幕的 OnVisible 属性设置为以下公式:
SetFocus( Name )
这会将焦点自动设置到名称字段。 用户可以立即开始在字段之间键入和切换,而无需事先进行操作。
要创建此示例:
- 创建上方的“验证问题时的焦点”应用。
- 在此屏幕上,将 OnVisible 属性设置为公式
SetFocus( Name )。 - 添加第二个屏幕。
- 添加 Button 控件。
- 将此控件的 OnSelect 属性设置为公式
Navigate( Screen1 )。 - 从此屏幕预览应用。 按此按钮。 将对 OnVisible 公式进行计算,名称字段将自动成为焦点。