JSON 功能
适用于: 画布应用
模型驱动应用
Power Pages
生成表、记录或值的 JSON 文本字符串。
描述
JSON 函数以文本形式返回数据结构的 JavaScript 对象表示法 (JSON) 表示形式,从而适合在网络上存储或传输。 [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf 和 IETF RFC 8259 介绍了此格式,其已被 JavaScript 和其他编程语言广泛使用。
画布应用支持此表列出的数据类型,并提供有关其文本表示的详细信息:
| 数据类型 | 描述 | 结果示例 |
|---|---|---|
| 布尔 | true 或 false。 | true |
| 颜色 | 包含颜色的 8 位十六进制表示形式的字符串。 此表示形式采用格式 #rrggbbaa,其中 rr 是红色分量,gg 是绿色,bb 是蓝色,aa 是 Alpha 通道。 对于 Alpha 通道,00 是完全透明,ff 是完全不透明。 您可以将此字符串传递到 ColorValue 函数。 | "#102030ff" |
| 货币 | 为用户语言使用适当的小数点分隔符的数字。 如果需要,将使用科学计数法。 | 1.345 |
| 日期 | 包含 ISO 8601 yyyy-mm-dd 格式的日期的字符串。 | "2019-03-31" |
| DateTime | 包含 ISO 8601 日期/时间的字符串。 以 UTC 表示的日期/时间值,如结尾的“Z”所示。 | "2019-03-31T22:32:06.822Z" |
| GUID | 包含 GUID 值的字符串。 字母为小写。 | "751b58ac-380e-4a04-a925-9f375995cc40" |
| 图片,媒体 | 如果指定了 JSONFormat.IncludeBinaryData,媒体文件将以字符串编码。 使用 http: 或 https: URL 架构的 Web 引用不会被修改。 对内存中二进制数据的引用以 "data:mimetype;base64,..." 格式编码。 内存中数据包括用户使用 Camera 控件捕获的图像,以及具有 appres: 和 blob: URL 架构的任何其他引用。 | "data:image/jpeg;base64,/9j/4AA..." |
| 编号 | 为用户语言使用适当的小数点分隔符的数字。 如果需要,将使用科学计数法。 | 1.345 |
| 选项集 | 选择项的数字值,不是用于显示的标签。 使用数字值是因为它与语言无关。 | 1001 |
| 时间 | 包含 ISO 8601 hh:mm:ss.fff 格式的字符串。 | "23:12:49.000" |
| 记录 | 字段及其值的逗号分隔列表,放在 { 和 } 之间。 此表示法类似于画布应用中的记录,但名称始终在双引号之间。 此格式不支持基于多对一关系的记录。 | { "First Name": "Fred", "Age": 21 } |
| 表 | 记录的逗号分隔列表,放在 [ 和 ] 之间。 此格式不支持基于一对多关系的表。 使用 JSONFormat.FlattenValueTables 选项,删除列名为 Value 的单列表的记录。 | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| 两种选择 | 双选项的布尔值(true 或 false),不是用于显示的标签。 使用布尔值是因为它与语言无关。 | false |
| 超链接,文本 | 双引号之间的字符串。 此函数用反斜杠转义嵌入的双引号,将换行符替换为“\n”,并进行其他标准 JavaScript 替换。 | "This is a string." |
指定可选的 Format 参数来控制结果的可读程度,以及不支持的数据类型和二进制数据类型的处理方式。 默认情况下,输出尽可能紧凑,没有不必要的空格或换行符,并且不允许不支持的数据类型和二进制数据。 如果您指定了 & 运算符,可以组合多种格式。
| JSONFormat 枚举 | Description |
|---|---|
| JSONFormat.Compact | 默认。 输出尽可能紧凑,不增加空格或换行符。 |
| JSONFormat.FlattenValue 表 | 作为 Value 表,[1,2,3] 表示法将生成一个包含记录的表,其中每条记录都有一个 Value 列。 在 JSON 中,同样的表示法表示三个数字的数组。 为了使两者之间的互操作性更容易,该选项将 Power Fx Value 表展平为 JSON 友好数组,而不是记录数组。 |
| JSONFormat.IndentFour | 为了提高可读性,输出为每个列和嵌套级别包含一个换行符,并为每个缩进级别使用四个空格。 |
| JSONFormat.IncludeBinaryData | 结果包含图像、视频和音频剪辑列。 此格式会大大增加结果的大小并降低应用的性能。 |
| JSONFormat.IgnoreBinaryData | 结果不包含图像、视频或音频剪辑列。 如果您既未指定 JSONFormat.IncludeBinaryData 也未指定 JSONFormat.IgnoreBinaryData,此函数将在遇到二进制数据时产生错误。 |
| JSONFormat.IgnoreUnsupportedTypes | 允许使用不受支持的数据类型,但结果不会包含这些数据类型。 默认情况下,不受支持的数据类型会产生错误。 |
使用 ShowColumns 和 DropColumns 函数可控制结果包含哪些数据并删除不支持的数据类型。
由于 JSON 可能既占用内存又需要大量计算,因此只能在行为函数中使用此函数。 您可以将结果从 JSON 捕获到变量,然后将其用于数据流。
如果列同时有显示名称和逻辑名称,结果将包含逻辑名称。 显示名称反映应用用户的语言,因此不适合将数据传输到通用服务。
语法
JSON(数据结构 [, 格式 ])
- DataStructure –必需。 要转换为 JSON 的数据结构。 支持表、记录和基元值,任意嵌套。
- 格式 - 可选。 JSONFormat 枚举值。 默认值为 JSONFormat.Compact,不添加换行符或空格,阻止二进制数据和不支持的列。
示例
分层数据
插入 Button 控件,并将其 OnSelect 属性设置为以下公式。
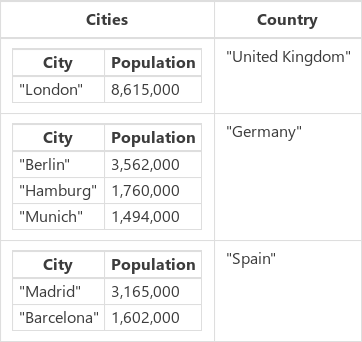
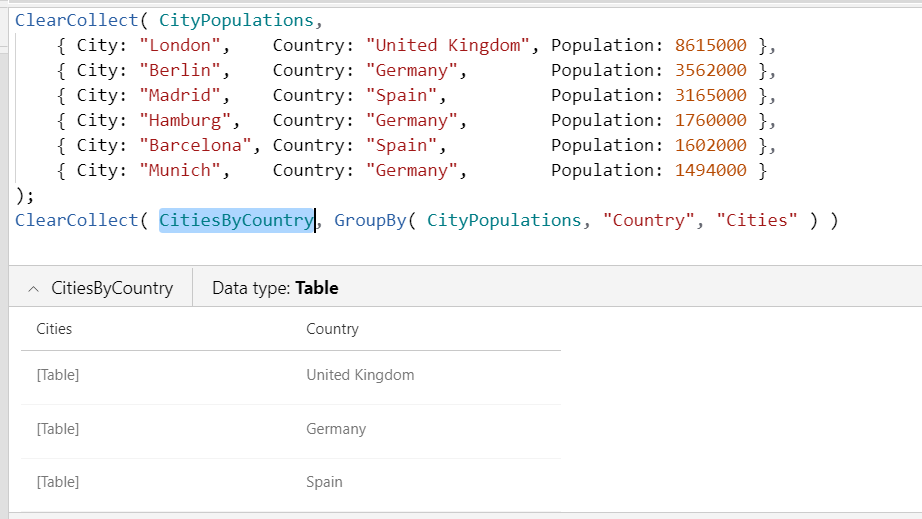
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )按住 Alt 键,并选择此按钮。
CitiesByCountry 集合已使用此数据结构创建,您可以通过在文件菜单上选择集合,然后选择集合的名称来显示该集合。

您还可以选择设置>即将发布的功能>启用公式栏结果视图,在公式栏中选择集合的名称,然后选择公式栏下集合名称旁边的向下箭头,从而显示此集合。

插入另一个按钮,并将其 OnSelect 属性设置为以下公式:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )此公式将全局变量 CitiesByCountryJSON 设置为 CitiesByCountry 的 JSON 表示形式。
按住 Alt 键,并选择此按钮。
插入 Label 控件,然后将 Text 属性设置为此变量。
CitiesByCountryJSON标签将显示此结果,所有结果都在一行中,没有空格,适合跨网络传输:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]更改第二个按钮的公式,使输出更具可读性。
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))按住 Alt 键,并选择第二个按钮。
标签将显示可读性更强的结果。
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
base64 编码的图像和媒体
添加 Image 控件。
这个控件带有 SampleImage。
添加 Button 控件,并将其 OnSelect 属性设置为以下公式。
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )按住 Alt 键,并选择此按钮。
添加一个标签,然后将 Text 属性设置为此变量。
ImageJSON调整控件的大小,并根据需要减小字体大小,以显示大部分结果。
标签将显示 JSON 函数捕获的文本字符串。
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Value 表
此公式:
JSON( [1,2,3] )
生成文本字符串 [{"Value":1},{"Value":2},{"Value":3}]。
JSONFormat.FlattenValueTables 选项也是同样的公式:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
生成文本字符串 [1,2,3]。
请注意,在对 CityPopulations 或 CitiesByCountry 集合使用 JSON 时,FlattenValueTables 选项没有任何影响,因为这些表不是 Value 表。 Value 表只有一列,必须命名为“Value”。