SubwayNav Control(预览版)
[本文为预发布文档,可能会发生变化。]
用于引导用户完成流程的控件。
备注
GitHub 代码组件存储库中的完整文档和源代码。

重要提示
- 这是一项预览功能。
- 预览功能不适合生产使用且功能可能受限。 这些功能在正式发布之前推出,以便客户可以提前使用并提供反馈。
说明
SubwayNav 控件允许您可视化给定向导所需的步骤。 向导是指导用户完成预定义步骤以完成设置或创建任务的组件。
此代码组件提供 Office 365 管理控件 SubwayNav 的分支版本的包装器。
重要提示
不要向 Admin Controls 团队 提交 bug - 始终将问题提交到 Creator Kit Github 存储库 at aka.ms/creatorkit/bug。
键属性
| 客户 | Description |
|---|---|
Items |
要呈现的项目(步骤)表(请参阅下面的 Items 表架构)。 |
WizardCompleteorError |
显示为“SubwayNav 状态” |
Items 表属性
Items 输入表中的每个对象必须使用以下属性才能正确呈现:
| 客户 | 说明 |
|---|---|
ItemLabel |
步骤的标签 |
ItemKey |
用于指示选择了哪个项目/步骤的键。 键必须是唯一的。 |
ParentItemKey |
可选。 父级的 ItemKey,用于呈现子步骤。 |
ItemState |
指定步骤的状态。 提供以下支持的状态:Current, NotStarted, Completed,, Unsaved, ViewedNotCompleted Error, CurrentWithSubSteps,, Skipped WizardComplete |
ItemDisabled |
可选。 步骤是否被禁用。 |
ItemVisuallyDisabled |
可选。 步骤是否被可视化禁用。 |
其他属性
| 客户 | 说明 |
|---|---|
AccessibilityLabel |
屏幕阅读器 aria 标签。 |
InputEvent |
要发送到控件的事件。 例如,SetFocus。 请参阅以下内容。 |
Theme |
接受使用 Fluent UI 主题设计器 (windows.net) 生成的 JSON 字符串。 将此属性留空将使用 Power Apps 定义的默认主题。 |
示例
- 支持 SetFocus 作为
InputEvent。
Items 属性的输入集合值示例:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
要获取用户选择的步骤,使用 SubwayNav 控件的 OnSelect 或 OnChange 属性。
示例代码:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
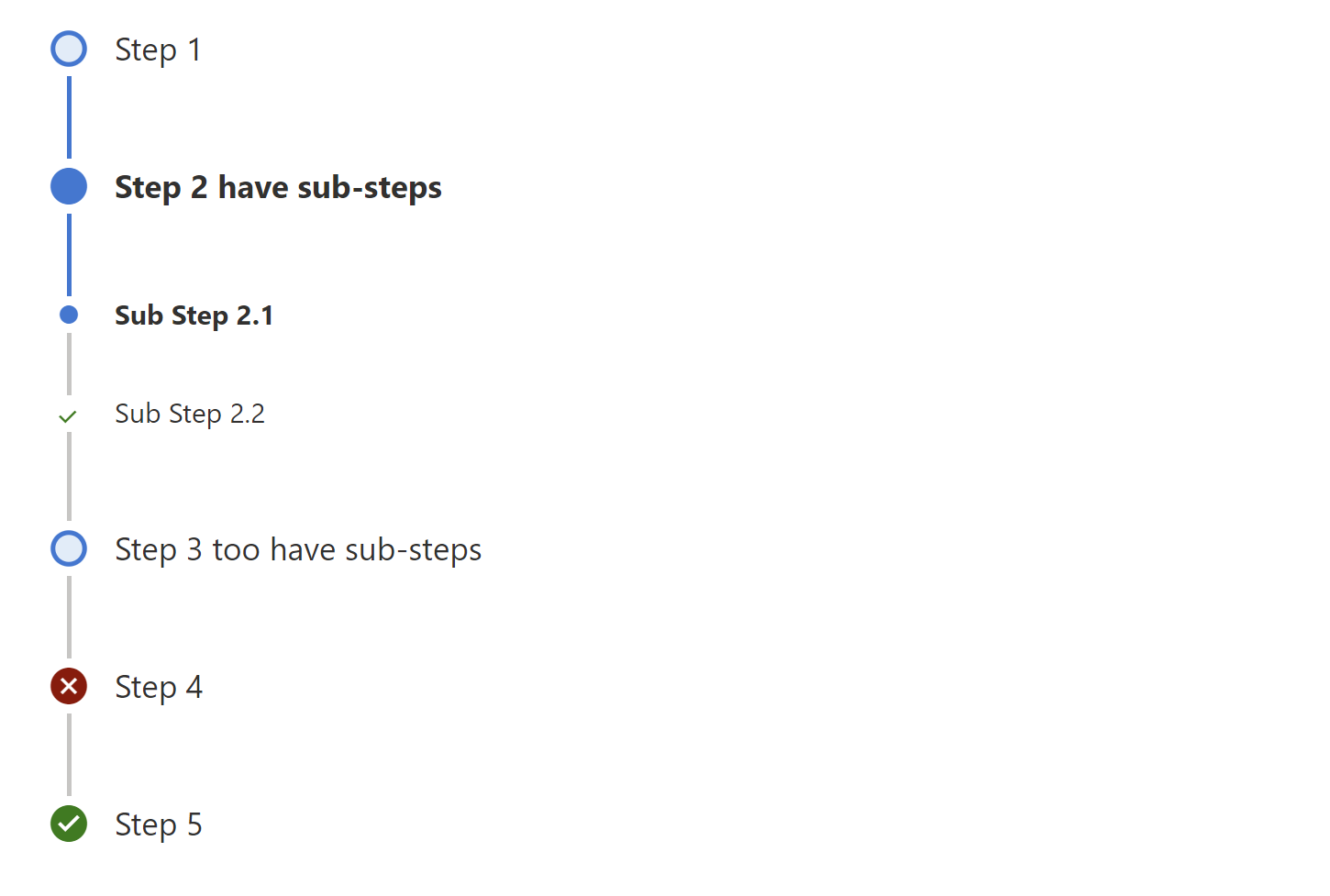
子步骤场景示例
下面是一个示例项目集合示例,定义需要如何使用 ParentItemKey 将子步骤与主/父步骤链接。
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
输出架构
每个项目(步骤)的状态会随着我们选择或移动到不同步骤在内部发生改变,尤其是 Current & CurrentWithSubStep。 可以使用名为 Steps 的输出属性确定当前状态。
示例代码(从 SubwayNav 控件引用):
Self.Steps
示例代码(引用另一个控件的步骤):
SubwayNav1.Steps
限制
此代码组件只能在画布应用和自定义页面中使用。