教程:将页面添加到您的 Power Pages 站点
在本教程中,您将了解如何向您的 Power Pages 站点添加页面。 您可以使用此页面向您的访问群体显示静态内容,例如文本或图像,或使用它来允许您的站点访问者使用列表和窗体与来自 Dataverse 的信息进行交互。
在本教程中,将了解如何:
- 向站点中添加新页面
- 在页面上添加和修改内容
- 在站点地图中移动页面
先决条件
- Power Pages 订阅或试用。 在此获取免费的 Power Pages 试用版。
- 已创建 Power Pages 站点。 创建 Power Pages 站点。
使用空白布局创建页面
在以下步骤中,您将使用空白布局创建一个页面。 随着您对 Power Pages 的更加了解,您可以使用其他布局,甚至可以创建自己的自定义布局。
该视频概述了使用空白布局创建页面的步骤。
转到 Power Pages。
针对要添加页面的站点选择编辑。 如果您没有站点,请先创建一个站点,然后再继续。
选择 页面 ,然后选择 左上角的 + 页面 。
选择 其他方式添加页面。
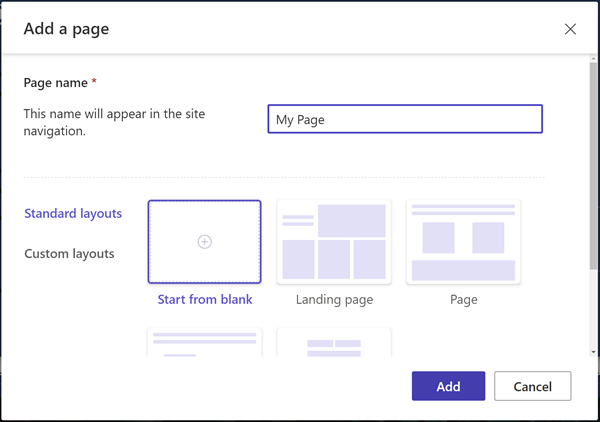
提供页面名称并选择从空白开始页面布局。

选择添加。
几分钟后,您应该能看到包含要添加到该部分的一批所选组件的空白页面。
设计页面并添加内容
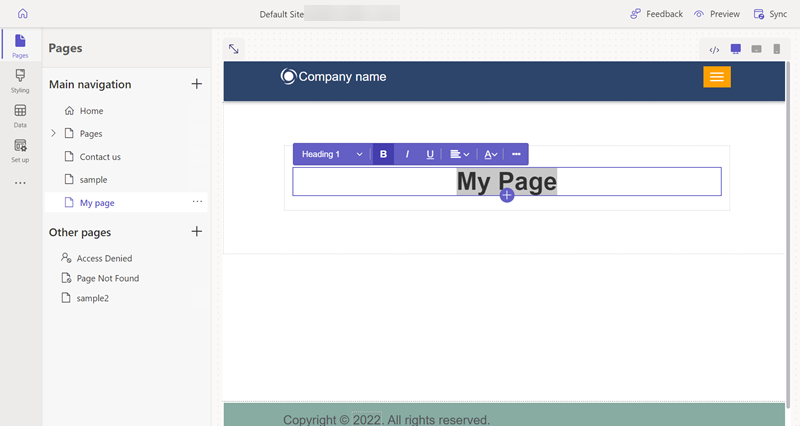
选择文本图标。
输入页面名称(如我的页面)。
- 将样式更改为标题 1
- 选择 B 图标以将文本设为粗体。
- 调整对齐方式,使文本居中显示

在文本下方,选择 + 图标并选择分隔条图标以添加分隔条组件。
在分隔条下方,选择 + 图标并选择文本图标以添加其他文本框。
向文本框中添加一些文本。 试验样式和颜色。
选择文本下面的 + 图标,然后添加其他分隔条。
选择按钮组件。
为按钮配置以下详细信息:
- 按钮标签: 联系我们
- 选择页面链接
- 从下拉列表中选择联系我们页。
- 选择确定
- 使用属性菜单将按钮居中
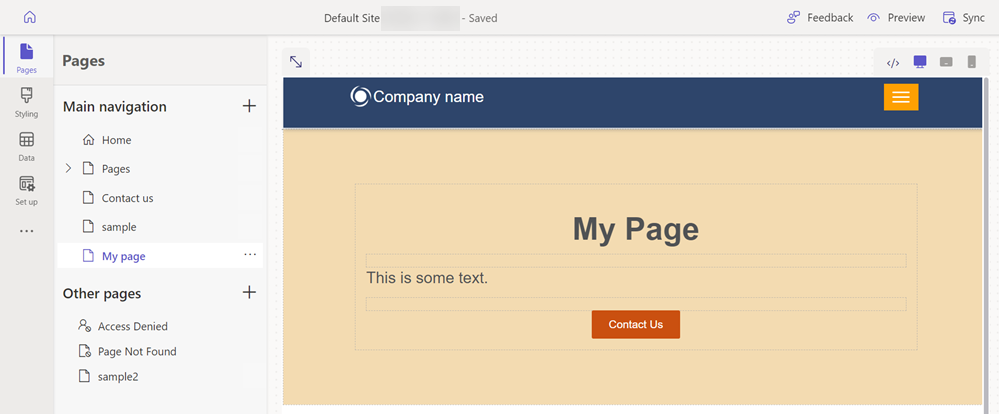
选择整个部分,并从属性菜单中选择背景,然后更改该部分的背景颜色。
通过向页面添加其他部分、组件和颜色来进行试验。

预览您的页面
您随时都可以预览页面在站点上的外观。
从设计工作室的主菜单中选择预览。
选择桌面以让页面显示在浏览器中,或者可以通过扫描 QR 码在移动设备上查看该页面。
在站点地图中移动页面
如果将页面添加到主导航,则将添加菜单选项。 可以使用设计工作室将页面移动到整个站点层次结构中的其他位置。
该视频将概述在站点地图中移动页面的步骤。
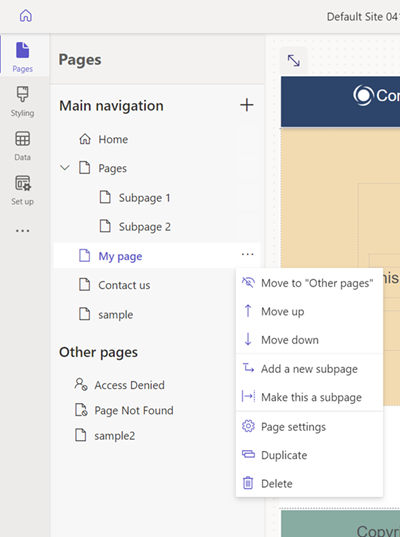
在主导航下面,选择省略号 (...) 图标并选择移动到其他页面。

现在该页应显示在其他页面部分中。 如果您现在预览该页面,请注意该页面没有菜单项。
在其他页面下,再次选择您的页面并选择移动到主导航。
选择页面并选择省略号 (...),使用上移和下移选项在层次结构中上移和下移页面。
将页面移动到页面链接下方。 选择将此页设为子页选项,以将其设为页面页的子页。
预览版 页面并注意您的页面如何成为 pages 下的子链接,以及 URL 如何反映此页面现在是子页面。

另请参见
后续步骤
前进到下一篇文章,了解如何将样式应用于您的站点。