自定义您的助手
当您为网站创建助手时,助手会使用托管站点的内容来生成响应。 Microsoft Dataverse 对网站内容和配置表 Copilot Studio 进行索引,并汇总索引内容和表以生成响应。
经过身份验证的网站用户会收到符合其 Web 角色的定制、汇总答案。 若要改进经过身份验证的网站用户的内容模型,请执行以下步骤来优化数据:
在 Power Pages 中,转到设置工作区。
在 Copilot 下,选择添加助手。
在优化您的数据下,选择进行更改。
选择选择表格查找控制以选择或清除表格选择。
- 您可以在此部分选择多个表。 确保您选择的每个表都在站点上使用。
- 在后续页面上,指定使用表格的页面,以生成引用 URL。
选择下一步。
在选择表下,选择包含列的表和要选择的页面链接。 表仅在至少具有一个多行列时显示。
一次只能选择一个表。
在添加页面链接下,选择使用表的页面。
备注
- 确保您选择了正确的页面。 否则,机器人会为答案提供不正确的引用 URL。
- 该页面必须使用
id作为查询字符串参数。 如果您使用任何其他参数名称,则调用 URL 将无法正常工作。
在选择列下,选择页面上使用的列列表。 只有具有多行文本的列可供选择。
选择下一步,并检查您的选择。
选择保存以提交更改。
自定义助手的外观
可以通过覆盖默认级联样式表(CSS)类来自定义助手的样式。 为此,请向标题模板添加一个 style 元素,并按照以下步骤覆盖这些值:
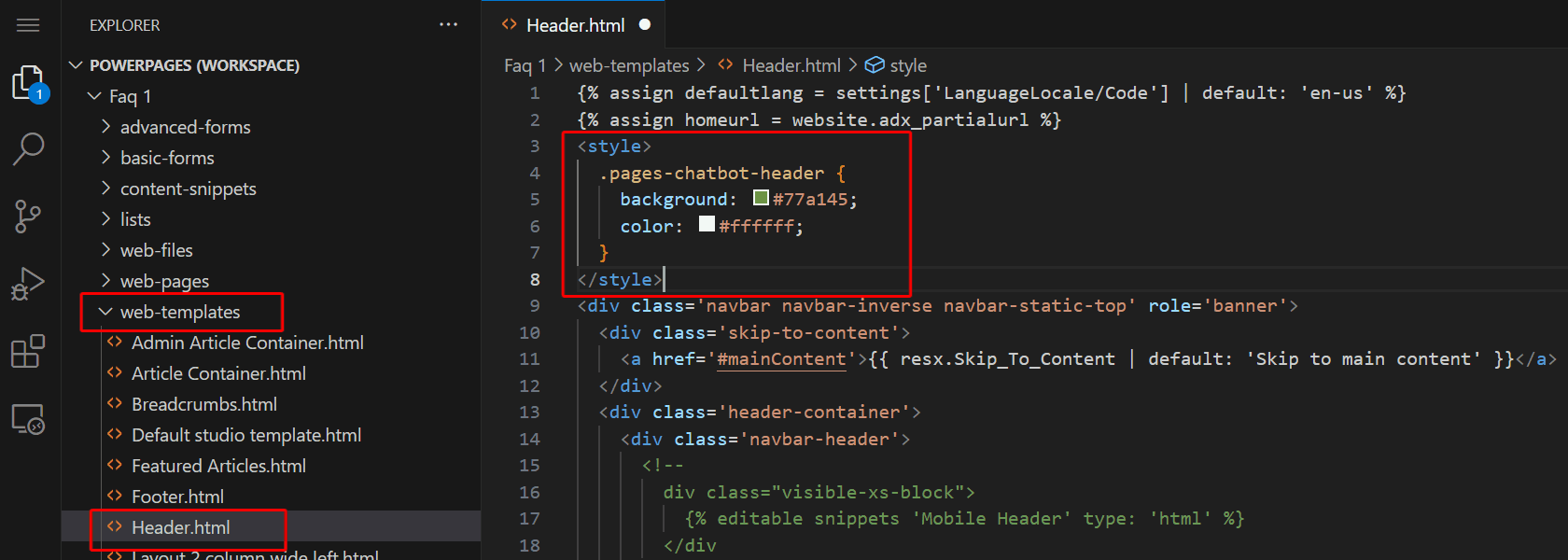
转到网站的代码 编辑器。
在浏览器导航中,展开 web-templates 文件夹。
打开 Header.html。
添加您的
style/script元素。
覆盖适当的样式。
Copilot 小工具
Copilot 折叠图标:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
工具提示:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
图标图像:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
备注
- 用实际的图像源 URL 替换
<image URL>。 引用外部路径或将图像上载到 Web 文件表并使用其 URL。
Copilot 元素
本节中的 CSS 示例提供了一些示例,这些示例显示了如何定制下面屏幕截图中的每个带编号的聊天机器人元素。
1. 页眉
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. 高度和宽度
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Copilot 窗口
.pva-embedded-web-chat-window {
background: white;
}
4. 来自助手的气泡图
背景颜色:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
文本颜色:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. 来自用户的气泡
背景颜色:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
文本颜色:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. 参考链接
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. 隐私消息
背景颜色:
.pva-privacy-message {
background: #797d81;
}
文本颜色:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}