Power Pages 中的自定义页面布局
当您使用设计工作室创建新网页时,您需要选择页面布局。 “页面”工作区提供了一组预配置的页面布局。

您还可以使用 HTML、Liquid、JavaScript 和 CSS 创建自己的自定义页面布局。
小费
我们创建了一系列教程和视频,供您学习使用 Power Pages 以及如何创建自定义页面布局并将其添加到页面中。 有关详细信息,请转到教程:添加自定义页面布局。
创建自定义页面布局
若要创建自定义页面,您需要执行以下步骤:
- 创建一个包含自定义代码的 Web 模板。
- 创建并配置相应的页面模板,在页面工作区中创建新网页时,该模板将显示为自定义页面布局。
创建 Web 模板
Web 模板将包含您的布局代码。 Web 模板代码可以是 Liquid、HTML、CSS 和 JavaScript 的组合。
在构建 Web 应用程序时,Web 模板可以包含在其他内容中,或与其他模板组合以构建模板的模块化系统。
转到 Power Pages。
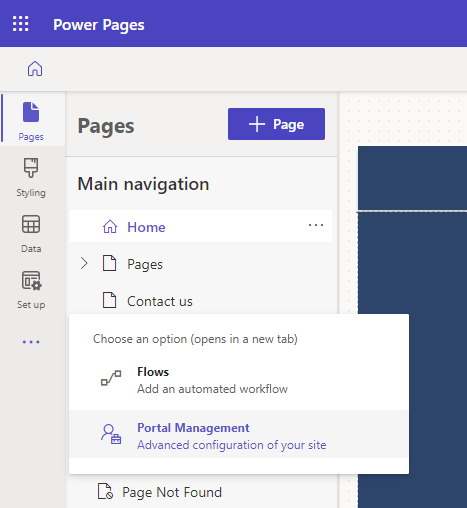
在设计工作室中,选择 ...,然后选择门户管理。 您需要使用“门户管理”应用创建 Web 模板记录并输入自定义代码。

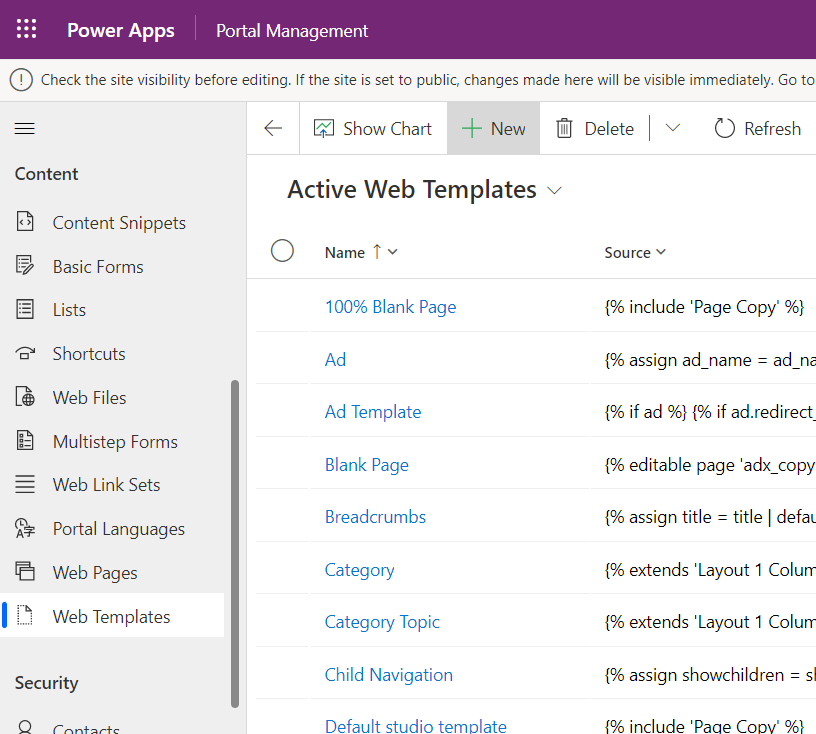
在门户管理应用中,滚动到内容部分并选择 Web 模板。
在可用 Web 模板屏幕中,选择新建。

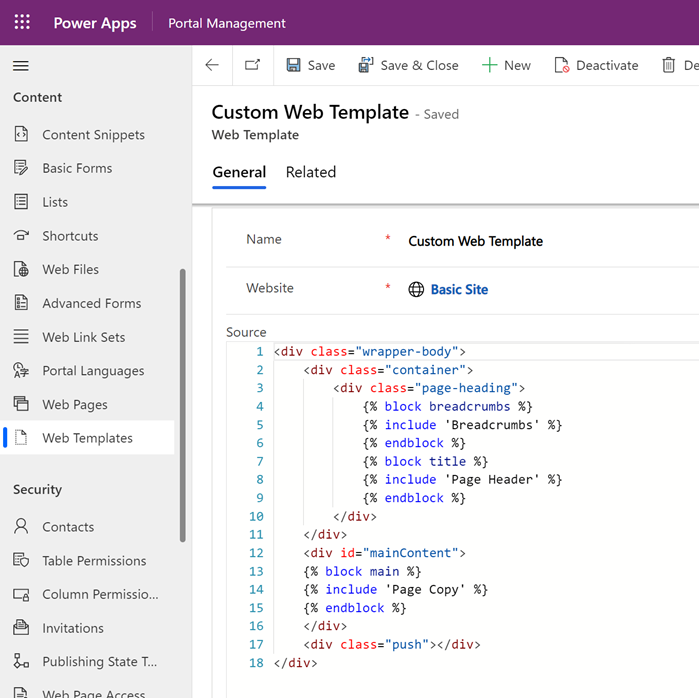
填写字段。
字段 价值 Name 键入名称。 网站 选择主题将应用于的网站。 将光标放在该字段中,然后按键盘上的 Enter 以显示可用选项列表。 Source Web 模板的源代码内容,代码通常是 Liquid、HTML、CSS 和 JavaScript 的组合。 您将根据您的要求创建代码。 MIME 类型 (向下滚动以查看此字段)该字段可以有选择性地为模板内容提供 MIME 类型。 如果未提供任何内容,假设为 text/html 类型。 此值仅在模板与页面模版关联以及控制该模板所有内容的呈现时使用。 
选择保存。
创建页面模板
Web 模板可以与页面模板一起使用,以创建自定义页面布局,以便在设计工作室中创建新网页时使用。
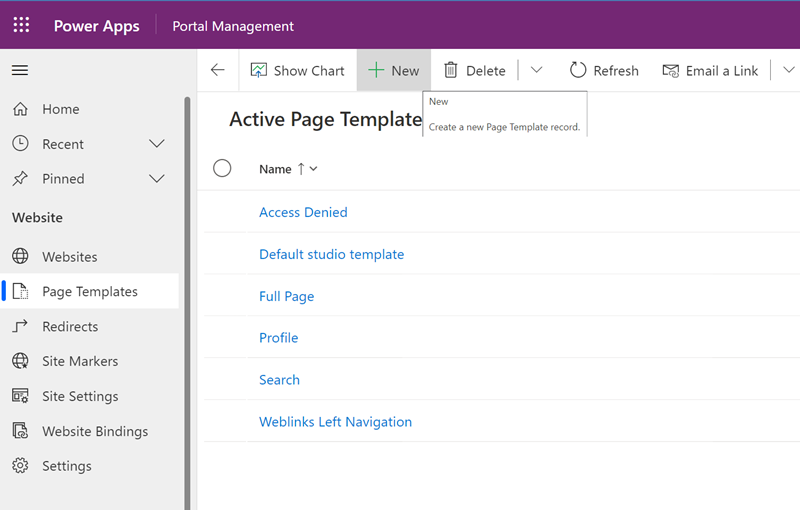
在门户管理应用中,滚动到网站部分并选择页面模板。
在可用见面模板屏幕中,选择新建。

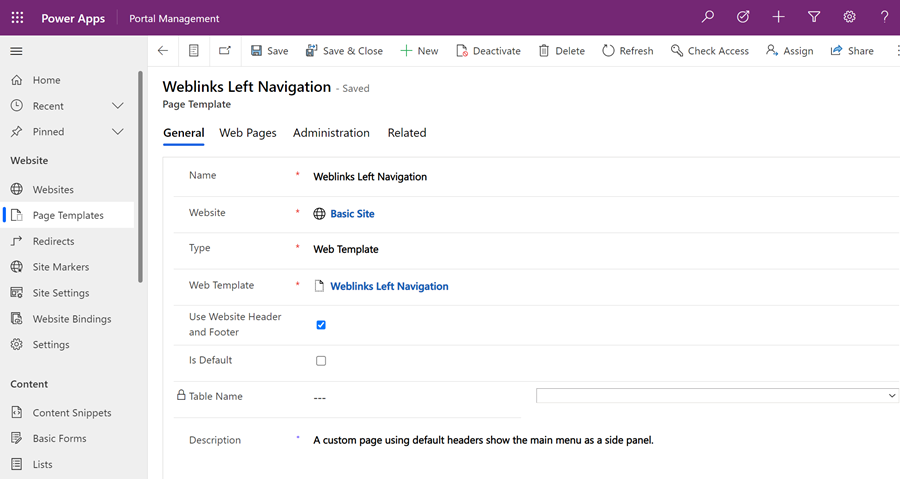
填写字段。
字段 价值 Name 键入名称。 网站 选择主题将应用于的网站。 将光标放在该字段中,然后按键盘上的 Enter 以显示可用选项列表。 类型 选择 Web 模板 Web 模板 选择自定义代码所在的 Web 模板。 将光标放在该字段中,然后按键盘上的 Enter 以显示可用选项列表。 使用网站页眉和页脚 如果选中此设置,Web 模板将控制全局网站标题和脚注之间所有页面内容的呈现。 如果此选项未选中,则 Web 模板将负责呈现您在呈现 HTML 时的整个响应,这意味着从 Doctype 到根 <html>标记以及二者之间的所有内容。为默认值 已取消选中。 表名称 尚未选择。 说明 页面的描述。 
选择保存。
当 Web 模板的最常用案例将会呈现 HTML 时,呈现整个响应(通过取消选择使用网站标题和脚注)提供给您呈现选择的任何基于文本的格式的选项。 这是 Web 模板的 MIME 类型属性变为相关的位置。 如果呈现不使用网站页眉和页脚的页面模板,则 HTTP 响应 Content-Type 标头将设置为关联 Web 模板的 MIME 类型(如果未提供 MIME 类型,将使用 text/html),并提供多种使用 Liquid 呈现非 HTML 内容的选项。 常见用例将呈现 RSS 源,方法是设置 MIME 类型 application/rss+xml。
使用自定义模板创建网页
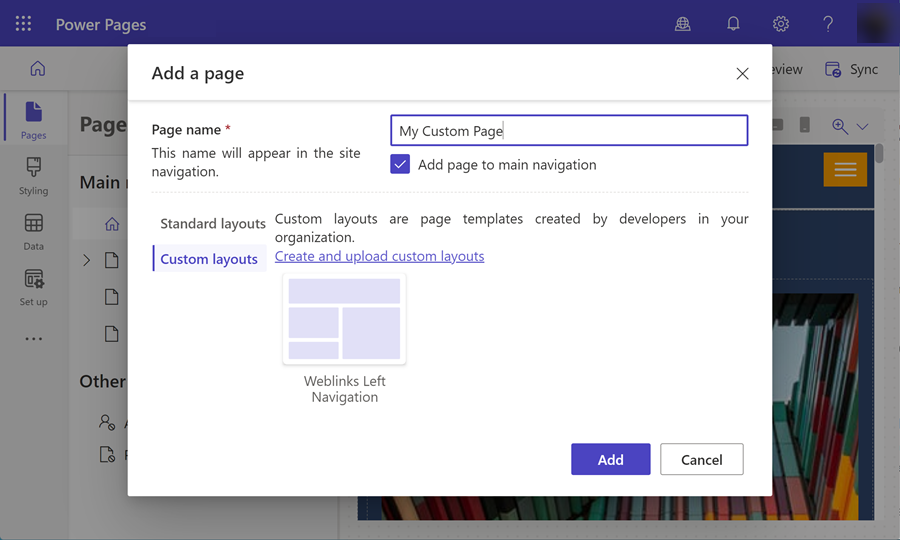
在设计工作室的页面工作区中,选择 + 页面。
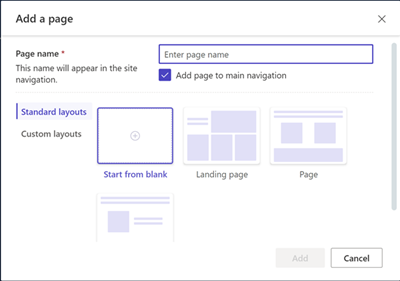
在添加页面对话将中:
- 输入页面名称
- 从自定义布局中,选择自定义页面布局。
- 选择添加。

选择预览以查看您站点上的自定义页面。