构建和分发渐进式网络应用程序
使用 Power Pages 设计工作室配置您的渐进式 Web 应用 (PWA)。 您可以启用或禁用 PWA 功能。 您可以自定义 PWA 设置,并准备创建应用包,来发布到相应的设备商店(如果您愿意)。
转到 Power Pages。
选择您的站点,然后选择编辑。
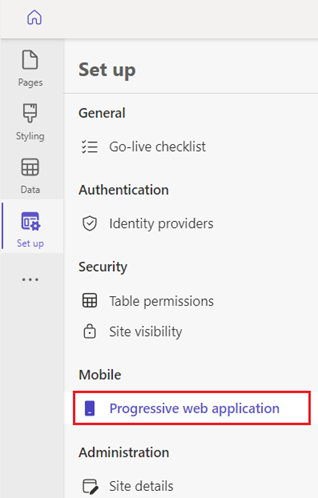
在设计工作室中,选择设置工作区,然后选择渐进式 Web 应用程序。

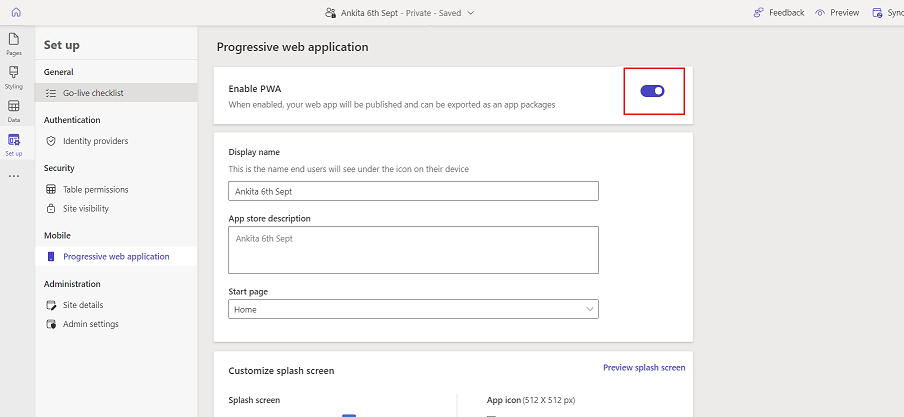
选择启用 PWA。

打造您的应用品牌
您可以使用自定义选项来更改应用名称、起始页面、颜色等,从而创建您自己的品牌 PWA。
备注
在 iOS 设备上,PWA 的图标将显示为缩略图,自定义的初始屏幕不会显示。
在设计工作室中,选择渐进式 Web 应用。
为您的站点更新以下 PWA 设置。
设置 说明 称谓 将显示在移动设备和应用商店中的门户 PWA 的名称。 Description 将显示在移动设备和应用商店中的 PWA 描述。 应用的起始页 通过 PWA 打开时站点的起始页。 初始屏幕背景 加载 PWA 时初始屏幕的背景颜色。 应用图标 将显示在移动设备和应用商店中的应用的图标。
注意:支持 .jpg、.jpeg、.png 格式,最大上传大小为 5 MB。 图标的大小必须为 512 × 512 像素。备注
根据浏览器的不同,可能需要一些时间来反映您的更改。 自定义 PWA 后,选择预览清除站点缓存。
定义离线行为
当使用的设备离线或与互联网断开连接时,PWA 支持流畅的导航体验。 您可以选择站点中可离线使用的页面(只读),以及未启用离线访问的其余门户功能的消息页面。
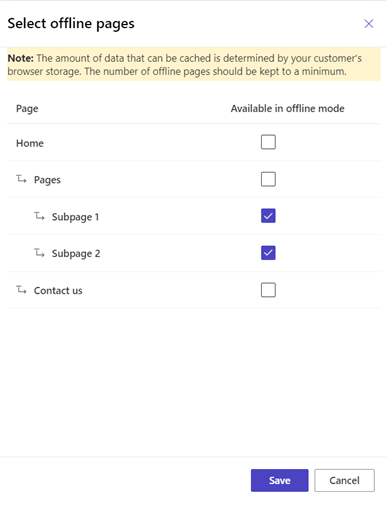
为门户 PWA 配置离线页面
在设计工作室内的设置工作区中,选择渐进式 Web 应用程序。
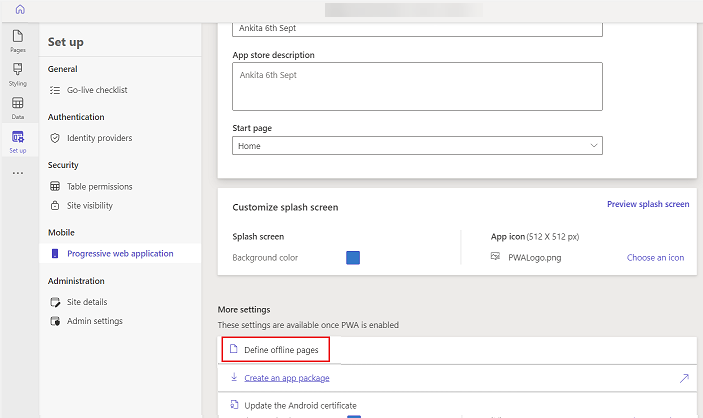
在更多设置下面,选择定义离线页面。

选择您希望允许用户在离线使用 PWA 时访问的页面。

备注
在为 PWA 页面配置离线访问时,请务必考虑用户设备的存储限制。 当离线 PWA 访问的存储要求超过设备上的可用存储时,整个门户将无法进行离线访问。 我们建议您测试离线访问用户体验,并仅缓存对您的用户最有帮助和最重要的页面。 请记住,离线页面只能显示信息;连接到 Microsoft Dataverse 并且包含要填写或运行查询的窗体的页面在离线时将无法工作。
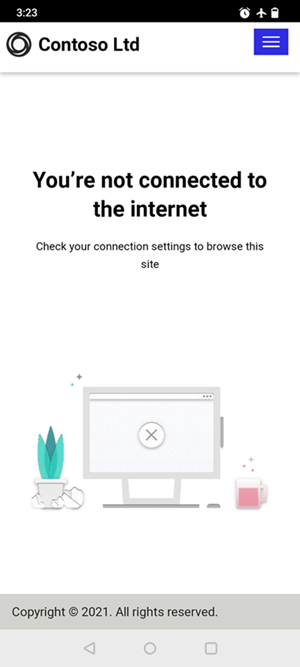
设置离线消息页面
当设备离线时,您配置为离线消息页面的页面会在用户尝试访问尚未启用离线访问的页面时出现。
在设计工作室中,选择页面工作区。
选择默认离线页面
自定义此页面。
备注
- 您无法更改离线页面的标题或部分 URL(“/default-offline-page”)字段。 如果缺少离线页面,将向用户显示默认离线页面。
- 根据浏览器的不同,可能需要一些时间来反映您的更改。 自定义离线 PWA 体验后,选择预览清除站点缓存。
在离线模式下测试站点
在启用离线页面后,您可以在离线模式下使用移动设备,并浏览为离线访问启用的不同页面。
在在线模式下使用移动设备上的 Web 浏览器浏览到您的站点。
选择添加到主屏幕或类似选项。 例如,在 Android 设备上,此选项可能为 + 添加到>应用屏幕。

备注
此操作会下载已启用离线浏览的门户页面。 这可能需要一段时间,具体取决于网络带宽和为离线浏览选择的页面大小。
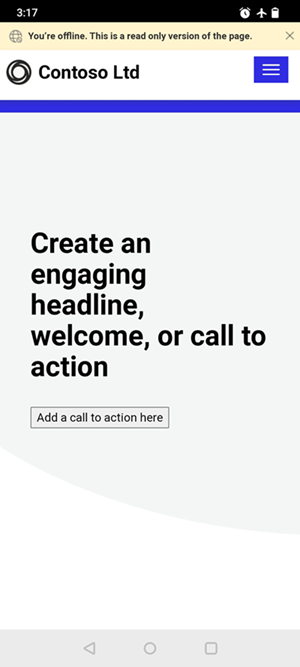
在您的移动设备中启用离线模式。
从主屏幕打开您的门户。 您会在顶部看到一条通知,提醒您正在离线模式下浏览。 如果您选择任何尚未启用离线浏览的页面,将会出现离线消息。


分发应用
您可以使用浏览器或通过应用商店来分发您的应用。
使用浏览器分发您的应用
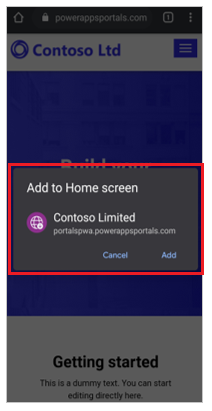
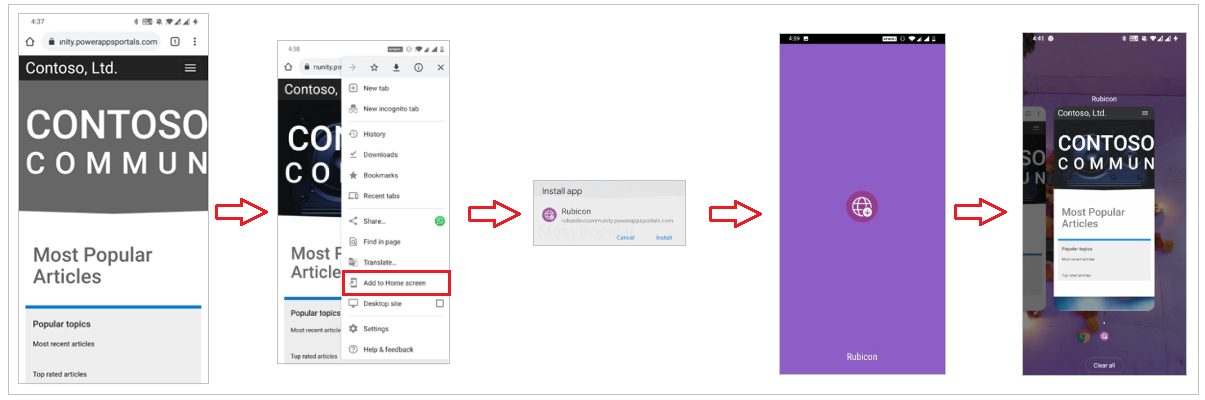
作为 PWA 启用了您的门户后,您的用户可以将 Power Pages 站点作为应用固定到其设备上的主屏幕。 除了所有外形规格(移动设备、台式机和平板电脑)外,所有平台(Android、iOS、Chromebook 和 Windows)都支持此选项。
下图说明了使用将门户安装为 PWA 的浏览器在主屏幕上添加门户时的用户体验。

Android 和 iOS 分别为基于浏览器的安装提供了不同的方法。
通过应用商店分发您的应用
渐进式网络应用程序也可以通过 Android、iOS 和 Windows 的应用程序商店分发。 这种分发是通过创建应用程序包并将应用程序发布到相应的应用程序商店来完成的。 为了创建应用程序包,我们与 PWABuilder 合作,后者提供了一个为各种应用程序商店生成应用程序包的平台。
要创建应用程序包,请转到设计工作室中的设置工作区。 在应用包下,选择创建应用包。

您将被带到 PWA 生成器网站,在那里,您可以为各种应用商店创建应用包。 使用 PWA 生成器创建的包包含:
要在各自应用商店中使用的 PWA 的应用包。
有关发布应用的分步文档。
有关更多详细信息,请转到 PWA 资源中心。
对于 iOS,PWABuilder 提供了生成应用程序商店软件包的支持。 有关更多信息,请参阅 App Store 软件包。
对于 Windows,请参阅 Microsoft Store 软件包。
Android 的其他注意事项
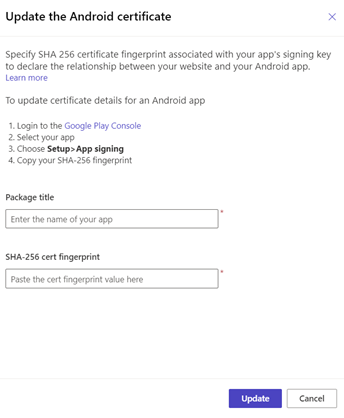
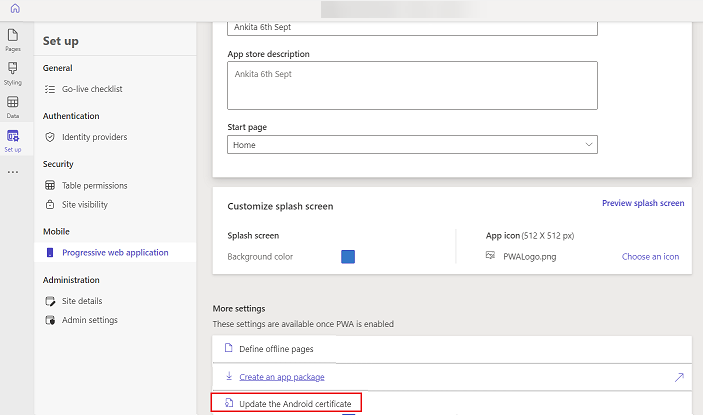
对于 Android 平台,您还可以使用更新 Android 证书选项更新 Android 证书。

更新标题和 SHA-256 证书指纹,以更新用于证明 PWA 所有权的数字资产链接文件 (assetlinks.json)。