使用 Copilot 添加人工智能生成的代码(预览版)
[本主题是预发行文档,有可能会有所更改。]
在 Visual Studio Code 中使用 Copilot 添加 AI 生成的代码,帮助您使用自然语言聊天交互创建代码。 您还可以使用解释功能深入研究现有代码并了解其含义。 在 Power Pages 中,您使用 Power Pages 低代码设计工作室中当前不支持的 HTML、JS 或 CSS 代码进行网站自定义。 这种 Copilot 聊天体验通过使用自然语言描述您期望的代码行为来帮助像您这样的 Power Pages 开发人员编写代码。 然后,您可以细化生成的代码,并在定制您的站点时使用。

重要提示
- 这是一项预览功能。
- 预览功能不适合生产使用且功能可能受限。 这些功能在正式发布之前推出,以便客户可以提前使用并提供反馈。
- 要了解此功能的功能和限制,请参阅使用 Copilot 的人工智能生成代码的常见问题解答。
先决条件
要了解 Copilot 的用法和局限性,请查阅条款和负责任 AI 常见问题文档。 开始使用 Power Pages 中的 Copilot 检查以下要求。
Visual Studio Code
安装最新的 Power Platform Tools 扩展。
在 Visual Studio Code 中打开站点根文件夹。

使用您的 Dataverse 环境凭据登录 Power Pages Copilot。
Web 版 Visual Studio Code
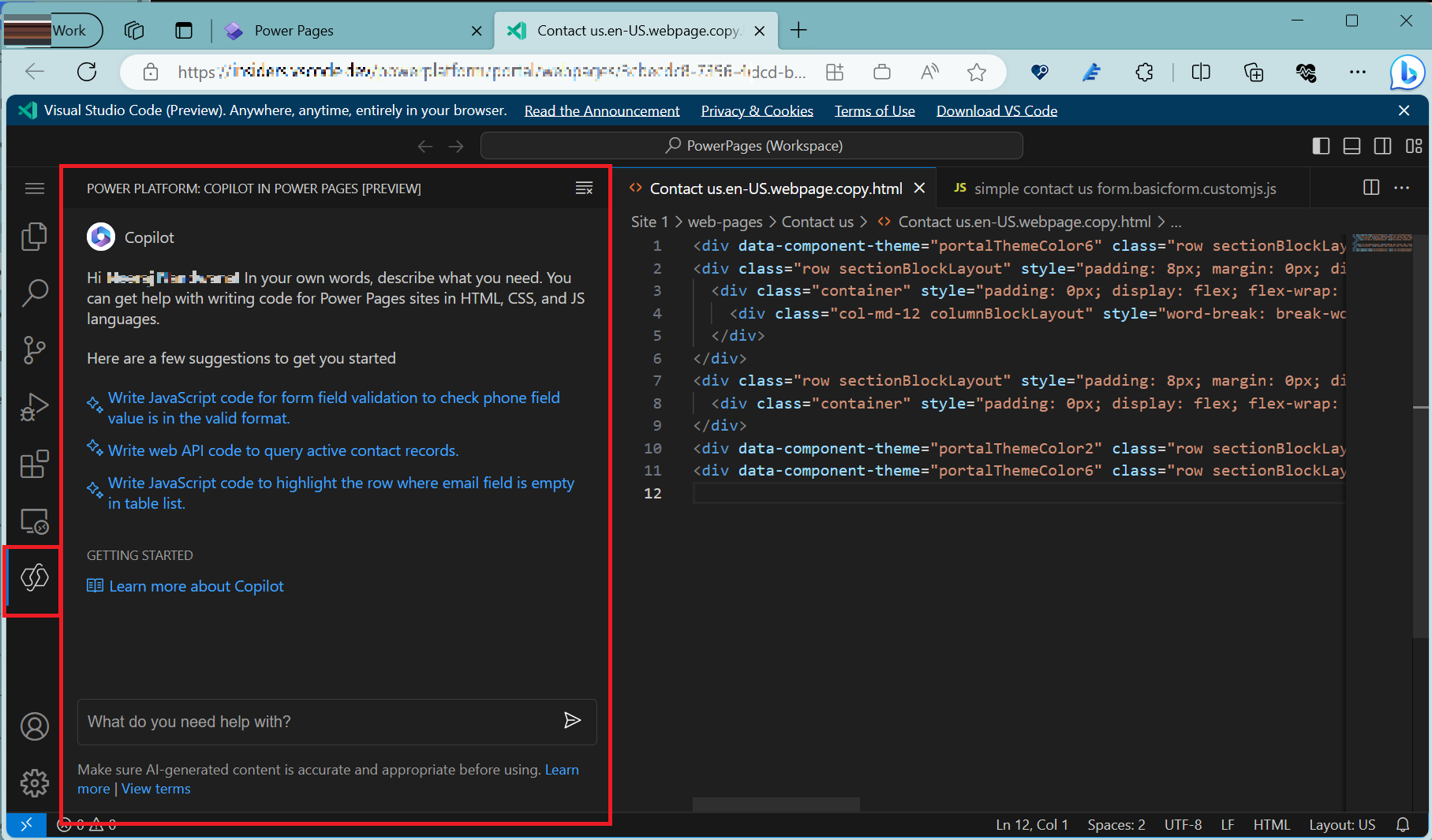
您也可以使用 Power Pages 中的 Copilot,同时使用 Web 版 Visual Studio Code 编辑代码。

使用 Copilot 生成代码
重要提示
Visual Studio Code 中的 Copilot 进行调整,以便为 Power Pages 站点生成代码,因此其功能仅限于 Power Pages 站点支持的语言,如 HTML、JavaScript 和 CSS。 Copilot 生成的代码使用受支持的框架,如引导程序和 jQuery。
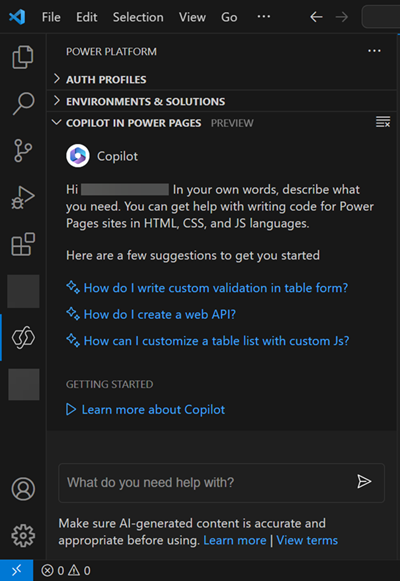
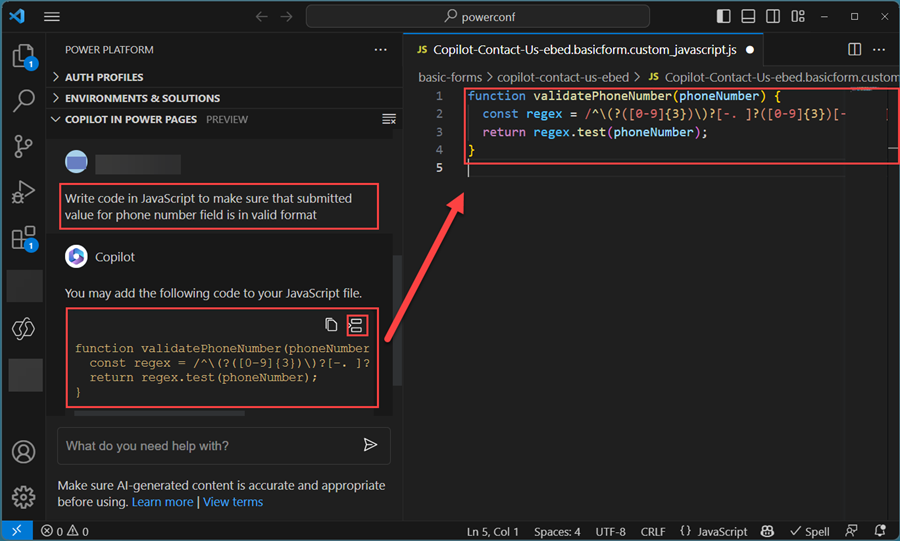
- 在 Copilot 聊天中,使用自然语言描述您想要的代码行为。 例如,使用 Power Pages Web API 进行窗体验证或 Ajax 调用的代码。
- 继续在 Copilot 聊天中重复您的问题,直到您得到需要的答复。
- 对生成的代码感到满意后,您就可以轻松地复制并粘贴代码片段,或者将代码插入到 Power Pages 站点并进一步修改代码。
- 使用向上/向下箭头键,在最近输入的提示之间导航。
示例:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
备注
- Copilot 生成的代码可能没有正确的表或列名,因此建议在使用代码之前验证这些细节。
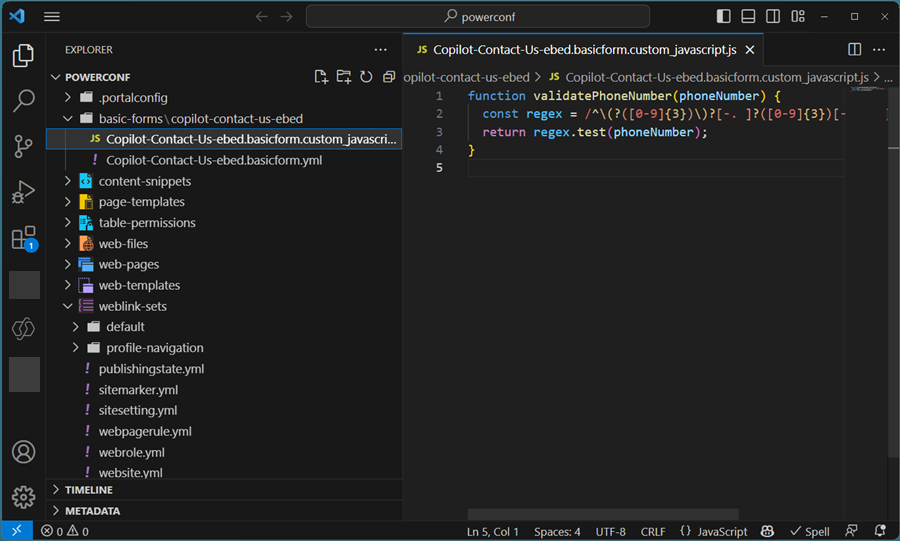
- 要生成更准确的代码,请确保打开要使用代码的文件。 例如,打开要添加 Web API 代码的 Web 模板,或者打开要添加字段验证的窗体的自定义 JavaScript 文件。

使用解释来理解代码
Copilot 的解释功能对于正在处理现有代码并希望理解代码的开发人员非常有用。 要使用解释功能,请按照下列步骤操作:
从代码编辑器中选择要理解的代码行。 右键单击以访问上下文菜单。 选择 Power Pages 中的 Copilot,然后选择解释。 Copilot 会在聊天面板中记录选定的代码行,并向您提供解释代码的回复。
或者,选择代码行并在 Copilot 聊天面板中键入 Explain selected code。 您也可以通过在提示中添加代码来直接询问 Copilot。 例如,您可以要求 Explain the following code {% include 'Page Copy'%}。
已知问题
在某些情况下,提示被错误地归类为恶意代码。
帮助我们改进此功能
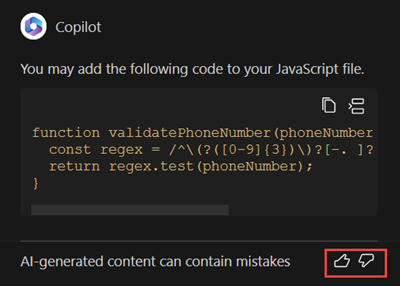
在 Copilot 聊天的每个回复中,选择反馈选项,喜欢该回复则点击大拇指向上 (👍);不喜欢则点击大拇指向下 (👎)。 您的反馈将极大地帮助改进此功能的能力。