Power BI 视觉对象中的高对比度模式支持
Windows 高对比度设置通过显示更加鲜明的颜色,使文本和图形更易于查看。 本文介绍了如何将高对比度模式支持添加到 Power BI 视觉对象。 有关详细信息,请参阅 Power BI 中的高对比度支持。
要查看高对比度支持的实现,请转到 PowerBI-visuals-sampleBarChart 视觉对象存储库。
若要在高对比度模式下显示视觉对象,需执行以下操作:
初始化
options.host 的 colorPalette 成员具有高对比度模式的多个属性。 使用这些属性来确定高对比度模式是否处于活动状态,如果是,确定使用哪些颜色。
检测 Power BI 是否处于高对比度模式
如果
host.colorPalette.isHighContrast为true,则高对比度模式处于活动状态,并且视觉对象应相应进行绘制。获取高对比度颜色
在高对比度模式下显示时,视觉对象应限制为以下设置:
“前景”色用于绘制任何线条、图标、文本以及形状的轮廓或填充色。
“背景”色用于背景,以及作为轮廓形状的填充色。
“前景 - 选定”颜色用于指示选定的或活动的元素。
“超链接”颜色仅用于超链接文本。
注意
如果需要辅助颜色,则可使用具有某一不透明度的前景色(Power BI 本机视觉对象使用 40% 的不透明度)。 请保守地使用它,以便于查看视觉对象详细信息。
在初始化过程中,可以在 constructor 方法中存储以下值:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
或者,可以在初始化期间存储 host 对象并在更新过程中访问相关 colorPalette 属性。
实现
高对比度支持的特定实现因视觉对象而异,具体取决于图形设计的详细信息。 为了便于通过有限的颜色来区分重要的详细信息,高对比度模式通常需要采用与默认模式略为不同的设计。
Power BI 原生视觉对象遵循以下准则:
- 所有数据点使用相同颜色(前景)。
- 所有文本、轴、箭头和线条均使用前景色。
- 较粗的形状绘制为轮廓,具有粗笔划(至少两个像素)和背景填充色。
- 如果数据点具有相关性,则使用不同标记形状对其进行区分,而数据线使用不同长划线进行区分。
- 突出显示某个数据元素时,所有其他元素都会将自身的不透明度更改为 40%。
- 对于切片器和活动筛选器元素,使用“前景 - 选定”颜色。
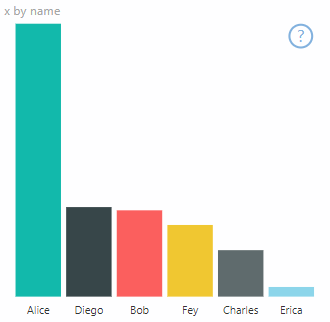
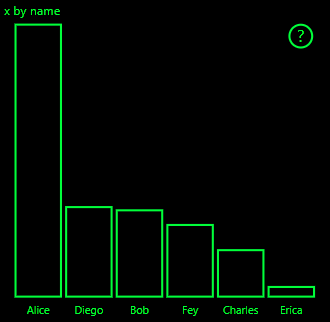
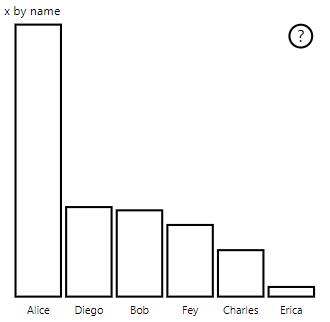
在以下示例条形图中,都采用两个像素粗的前景轮廓和背景填充色进行绘制。 将其外观与默认颜色和以下高对比度主题进行比较:
示例
以下代码显示 visualTransform 函数中为支持高对比度而更改的一个位置。 在更新过程中将其作为呈现的一部分进行调用。 若要完整实现此代码,请参阅 PowerBI-visuals-sampleBarChart 视觉对象存储库中的 barChart.ts 文件。
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}