创建自定义窗体
备注
显示自定义窗体操作基于自适应卡技术。 请参阅此页面,了解有关自适应卡的详细信息。
消息框使您能够提示用户输入各种输入,如文本、日期和文件,或在屏幕上显示信息和结果。
虽然此组的大多数操作都可以处理需要单个输入的场景,但某些自动化可能需要输入或/和输出的组合。 应对这些场景的最佳方法是显示自定义窗体操作。
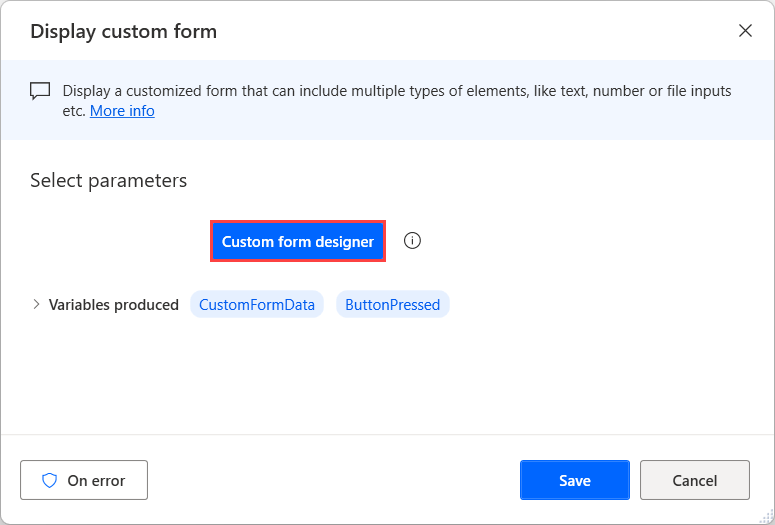
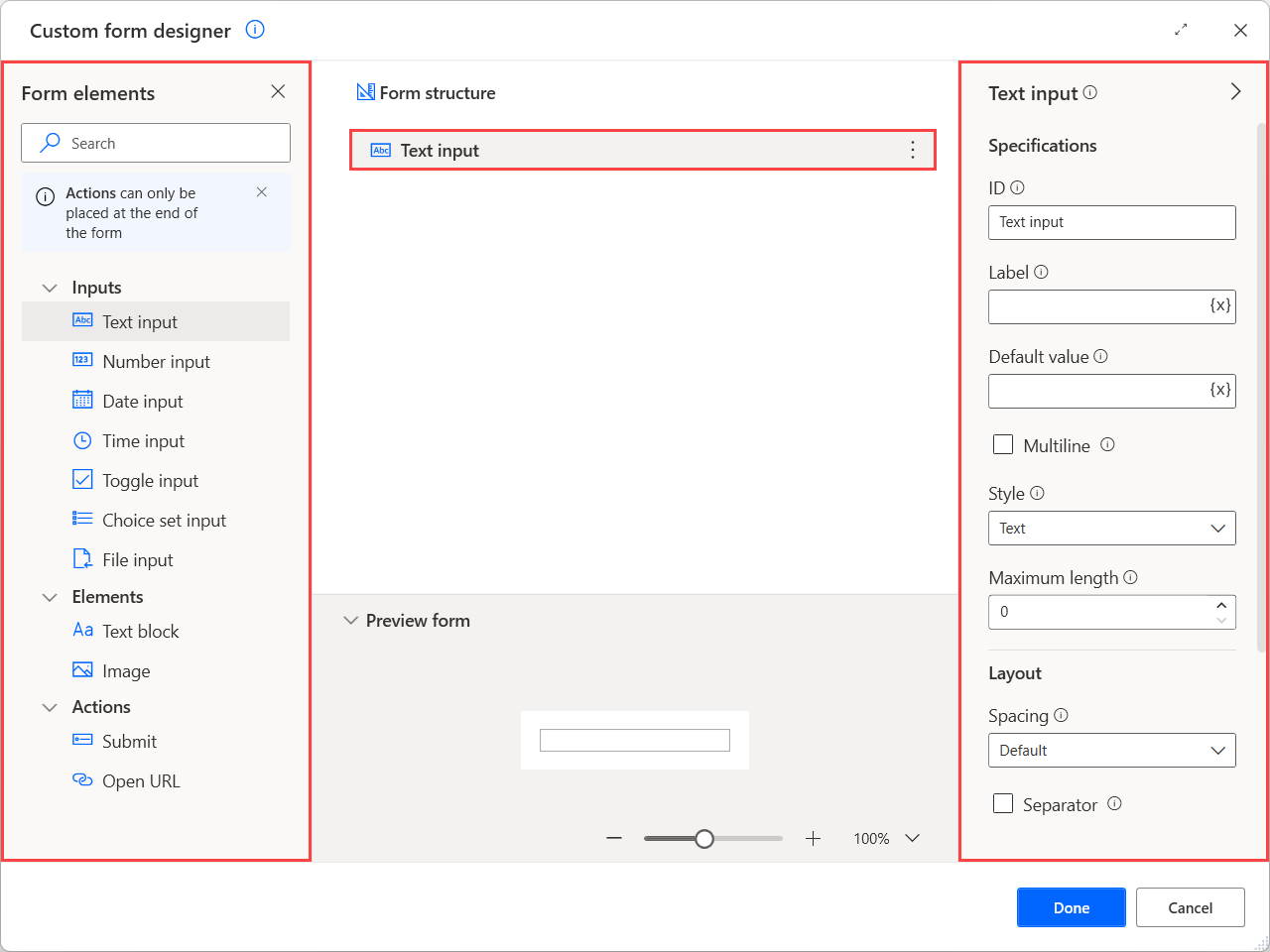
要创建自定义窗体,请部署显示自定义窗体操作,并选择自定义窗体设计器按钮打开窗体设计器。

在设计器的左侧,有一个列表,其中包含您可以添加到窗体中的所有可用输入元素,如文本、日期和文件输入,以及一些非交互元素,如文本和图像。
要将元素添加到自定义窗体,双击它或将其拖放到设计器的工作区区域。 使用窗体设计器底部的预览窗格可以查看配置的窗体在运行时的外观。
添加元素后,您可以处理窗体设计器右侧的所有可用属性。 根据所选元素的性质,可用属性可能会有所不同。
备注
除窗体元素之外,窗体设计器还提供了一些属性来配置自定义窗体的父对话的外观。 要进行配置,在工作区中选择一个空白区域,查看相应窗格中的可用属性。

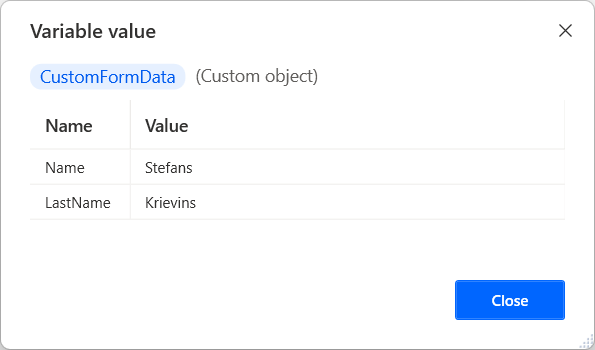
当用户填充自定义窗体时,提供的数据将存储到 CustomFormData 自定义对象变量中。 要访问存储在自定义对象中的特定输入元素的值,请使用以下表示法:%CustomFormData['ElementID']%。
重要提示
每个元素的 ID 必须是唯一的,并且不能为空。 此外,它必须以字母开头,可以包含拉丁字母、数字和空格。 ID 字段中不能使用变量。 如果提供的 ID 无效,关闭并保存窗体设计器后会自动恢复上次使用的有效 ID。
备注
您可以在高级数据类型中找到有关自定义对象以及如何处理它们的详细信息。

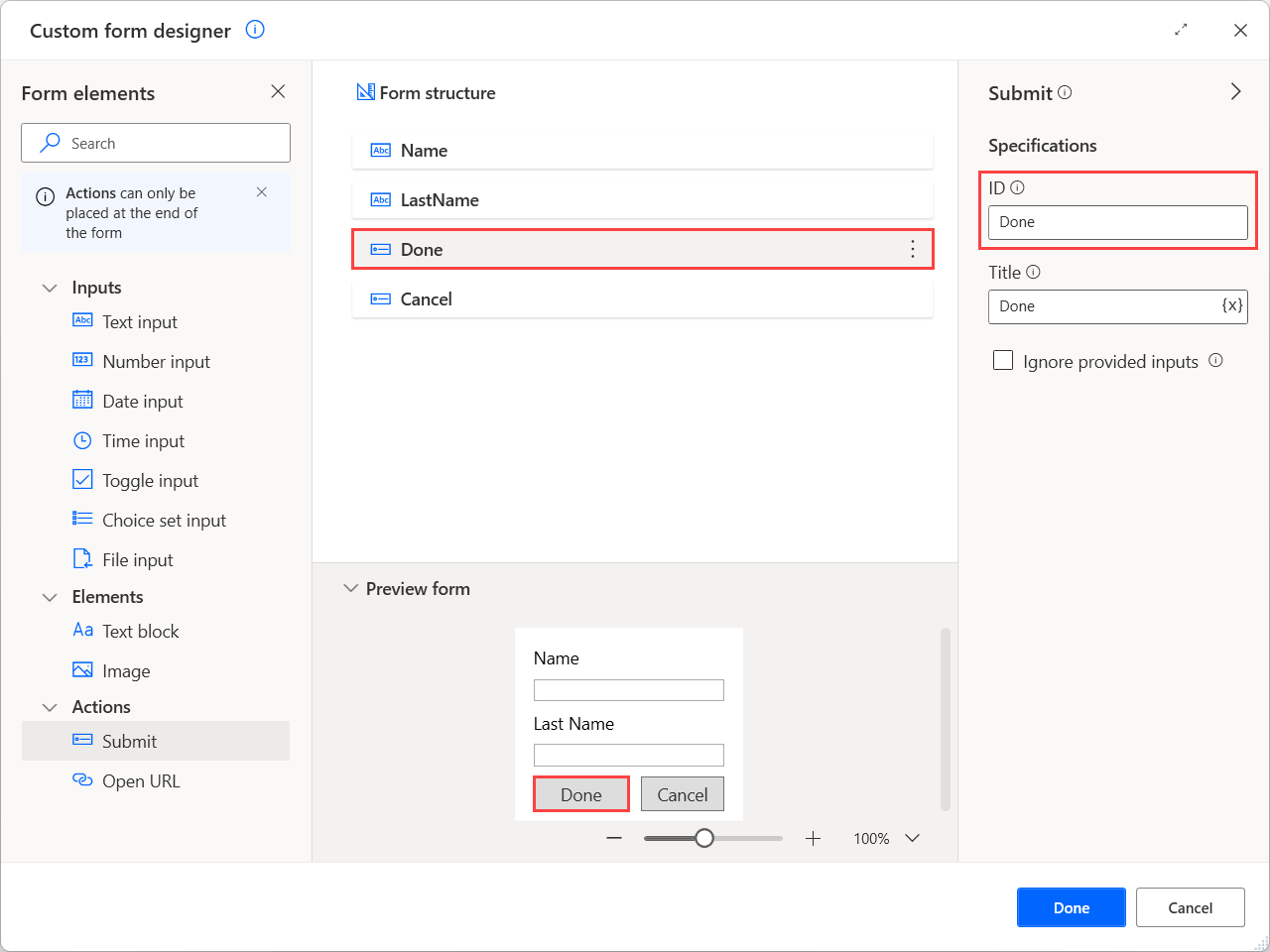
除了输入和非交互元素之外,窗体设计器还提供了一些操作来实现窗体中的附加功能。
将操作视为按钮,允许您根据按下的按钮运行不同的功能。 例如,使用提交操作作为保存按钮来收集和存储提供的用户数据,以供以后在流中使用。
备注
操作只能添加在窗体结构的末尾,在任何其他类型的窗体元素之后。
与其他元素一样,每个操作都有一个唯一描述它的 ID。 当一个操作被选择时,它的 ID 将被存储到 ButtonPressed 变量中。

当窗体包含多个操作时,使用此变量和条件可以检查哪个被按下,并为每个场景实现不同的功能。 要查找有关实现此行为的详细信息,请参阅处理自定义窗体。
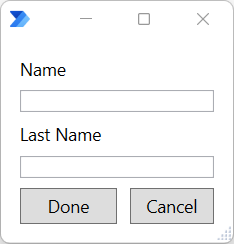
以下屏幕截图显示流运行时先前配置的自定义窗体的外观。

自定义窗体元素
| 元素名称 | 类型 | 规格 | 布局属性 | 验证属性 | 样式属性 | 背景图像 |
|---|---|---|---|---|---|---|
| 自定义窗体 | 父对话 | 标题 | 最小高度(以像素为单位)、内容垂直对齐 | URL、填充模式、水平对齐、垂直对齐 | ||
| 文本输入 | 输入 | ID、标签、默认值、多行、样式、最大长度 | 间距、分隔符、高度 | 需要验证、错误消息、模式 | ||
| 数字输入 | 输入 | ID、标签、默认值、最小值、最大值 | 间距、分隔符、高度 | 需要验证、错误消息 | ||
| 日期输入 | 输入 | ID、标签、默认值、最小值、最大值 | 间距、分隔符、高度 | 需要验证、错误消息 | ||
| 时间输入 | 输入 | ID、标签、默认值、最小值、最大值 | 间距、分隔符、高度 | 需要验证、错误消息 | ||
| 切换输入 | 输入 | ID、标签、标题、默认值、打开时的值、关闭时的值 | 间距、分隔符、高度、环绕 | 需要验证、错误消息 | ||
| 选择项集输入 | 输入 | ID、标签、默认值、允许多选、样式、选择项 | 间距、分隔符、高度、环绕 | 需要验证、错误消息 | ||
| 文件输入 | 输入 | ID、标签、默认值 | 间距、分隔符、高度 | 需要验证、错误消息 | ||
| 文本块 | 元素 | ID、文本 | 间距、分隔符、水平对齐、高度、环绕、最大行数、最大宽度 | 字体类型、大小、重量、颜色、细微、斜体、删除线 | ||
| 图像 | 元素 | ID、URL、替换文本 | 间距、分隔符、水平对齐、高度、高度(以像素为单位)、宽度(以像素为单位)、大小 | 样式、背景颜色 | ||
| 提交 | 操作 | ID、标题、忽略提供的输入 | ||||
| 打开 URL | 操作 | ID、标题、URL |
自定义窗体元素属性
| 属性名称 | 可选 | 接受 | 默认值 | 说明 |
|---|---|---|---|---|
| 允许多选 | 不可用 | 布尔值 | False | 允许选择多个选择项 |
| 替换文本 | 是 | 文本值 | 描述图像的替换文本 | |
| 背景色 | 是 | 文本值 | 背景应用透明图像。 此属性将采用图像样式。 此属性只接受十六进制值 | |
| 选择项 | 是 | 标题和值 | 描述在选择项集中使用的选择项。 由标题(要显示的文本)和值(选择项的原始值)组成 | |
| 颜色 | 不可用 | 默认、深色、浅色、辅色、良好、警告、注意 | 默认值 | 控制文本的颜色 |
| 默认值 | 是 | 文本值、数值 | 输入元素的默认值 | |
| 错误消息 | 是 | 文本值 | 输入信息无效时要显示的错误消息 | |
| 填充模式 | 不可用 | 覆盖、水平重复、垂直重复、重复 | 描述图像应如何填充区域 | |
| 字体类型 | 不可用 | 默认、固定宽度 | 默认值 | 用于呈现的字体类型 |
| 高度 | 不可用 | 自动、拉伸、像素 | 自动 | 指定元素的高度。 “像素”选项只能用于图像元素 |
| 高度(以像素为单位) | 否 | 数值 | 0 | 指定所需的图像高度。 图像将扭曲以适合该精确高度。 这会替代“Size”属性。 默认值 0 确定未指定特定高度 |
| 水平对齐 | 不适用 | 左对齐、居中、右对齐 | 文本块:左 图像:左 |
控制此元素水平定位的方式。 对于自定义窗体,描述必须裁剪图像或使用重复填充模式时应如何对齐背景图像 |
| ID | 否 | 文本值 | 取决于元素 | 值的唯一标识符。 用于在执行提交操作时识别收集的输入。 如果临时使用了无效的 ID 并关闭了窗体设计器,则将应用上次使用的有效 ID |
| 忽略提供的输入 | 不可用 | 布尔值 | False | 如果启用,此操作将关闭窗体而不存储选定的输入,并作为“取消”按钮运行 |
| 斜体 | 不可用 | 布尔值 | False | 如果启用,则将文本变为斜体 |
| 标签 | 是 | 文本值 | 此输入的标签 | |
| 最大长度 | 否 | 数值 | 0 | 指定要收集的最大字符数。 默认值 0 确定未指定最大长度 |
| 最大行数 | 否 | 数值 | 0 | 指定要显示的最大行数。 默认值 0 确定未指定最大行数 |
| 最大值 | 是 | 文本值 | 最大值的提示。 对于日期和时间输入,值必须以您计算机的区域格式表示 | |
| 最大宽度 | 否 | 数值 | 0 | 指定文本块的最大宽度(以像素为单位)。 默认值 0 确定未指定最大宽度 |
| 以像素为单位的最小高度 | 否 | 数值 | 0 | 指定窗体的最小高度。 默认值 0 确定未指定最小高度 |
| 最小值 | 是 | 文本值 | 最小值的提示。 对于日期和时间输入,值必须以您计算机的区域格式表示 | |
| 多行 | 不可用 | 布尔值 | False | 如果启用,则允许输入多行 |
| 模式 | 是 | 文本值 | 用于指示此文本输入所需格式的正则表达式 | |
| 分隔符 | 不适用 | 布尔值 | False | 启用后,在元素顶部画一条分隔线 |
| 大小 | 不可用 | 文本块:默认、小、中、大、特大 图像:自动、拉伸、小、中、大 |
文本块:默认 图像:自动 |
控制文本或图像的大小 |
| 间距 | 不可用 | 默认、无、小、中、大、特大、边距 | 默认值 | 控制此元素与前一个元素之间的间距量 |
| 删除线 | 不可用 | 布尔值 | False | 如果启用,将删去文本 |
| 样式 | 不可用 | 文本输入:文本、电话、URL、电子邮件 选择项集输入:压缩、展开 图像:默认、人 |
文本输入:文本 选择项集输入:压缩 图像:默认 |
文本提示、选择项集或图像的样式 |
| 细微 | 不可用 | 布尔值 | False | 如果启用,则将文本显示为略微淡化以显得不那么突出 |
| 文本 | 是 | 文本值 | 新文本块 | 要显示的文本 |
| 标题 | 是 | 文本值 | 切换输入:新切换输入 提交:确定 |
自定义窗体的标题或代表此操作的按钮的切换或标签 |
| URL | 是 | 文本值 | 图像的 URL(用于图像元素和自定义窗体)或要打开的 URL(用于打开 URL 操作) | |
| 需要验证 | 是 | 布尔值 | False | 确定是否需要此输入 |
| 关闭时的值 | 是 | 文本值 | False | 切换开关关闭时的值 |
| 打开时的值 | 是 | 文本值 | True | 切换开关打开时的值 |
| 垂直对齐 | 不可用 | 上、中、下 | 描述必须裁剪图像或使用重复填充模式时应如何对齐图像 | |
| 内容垂直对齐 | 不可用 | 上、中、下 | 上 | 定义内容在容器内应如何垂直对齐。 仅与固定高度窗体或指定最小高度的窗体相关 |
| 粗细 | 不可用 | 默认、较细、较粗 | 默认值 | 控制文本粗细 |
| 宽度(以像素为单位) | 否 | 数值 | 0 | 所需的图像的屏幕宽度。 这会替代“Size”属性。 默认值 0 确定未指定特定宽度 |
| 换行 | 不适用 | 布尔值 | False | 如果启用,将允许文本换行。 否则,文本将被剪裁 |
已知问题和限制
问题:当 URL 属性包含百分比字符时,预览窗格似乎可以按预期工作,但会发生无效值验证错误。
解决方法:出现此问题是因为 Power Automate 尝试将百分比字符解析为变量或表达式。 要解决这种情况,请将 URL 存储在流早期的变量中,转义百分比字符,然后在 URL 属性中使用该变量。 预览不会显示图像,但会在运行时显示。