自动化网页
Power Automate 在浏览器自动化组下提供了多个操作,以使用户能够与 Web 浏览器进行交互。 浏览器自动化是用于与 Web 元素交互的 UI 自动化的一个特例。
除了内置的自动化浏览器外,目前还支持四个 Web 浏览器:
- Microsoft Edge
- Microsoft Internet Explorer
- Google Chrome
- Mozilla Firefox
重要提示
在自动化网页之前,您需要安装适当的浏览器扩展并相应地配置浏览器。 要查找有关支持的浏览器和所需扩展的详细信息,请转到安装 Power Automate 浏览器扩展。
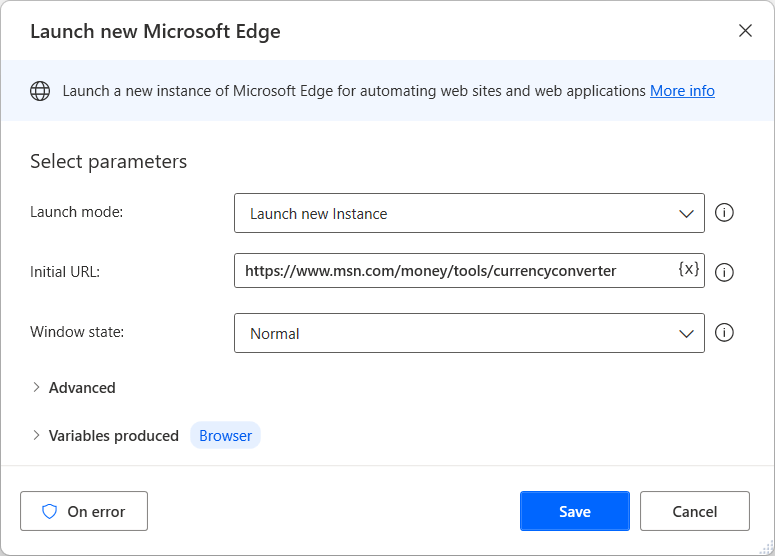
若要执行 Web 自动化,首先需要创建新的浏览器实例。 您可以使用“启动浏览器”操作来实现这一点,它支持 Microsoft Edge、Google Chrome、Mozilla Firefox 和 Internet Explorer。 通过“启动浏览器”操作,还可以指定该网页应在本地桌面还是虚拟桌面环境中启动。
备注
若要在虚拟桌面上启动浏览器,请首先捕获该桌面中的至少一个 UI 元素。 此元素需要可用于流程的 UI 元素存储库。
要自动化网页,必须启动或连接到受支持的浏览器之一,然后部署浏览器自动化操作。 浏览器自动化操作让您能够使用 JavaScript 脚本与网页交互以及模拟点击等事件。 您可以手动或使用记录器开发流。
备注
Power Automate 桌面版中的 Web 自动化有一种行为,即不能以不同的系统用户打开,也不能附加到以不同系统用户打开的任何浏览器,而不是用于打开 Power Automate 桌面版的浏览器。 发生这种行为是出于安全原因。
默认情况下,浏览器自动化操作不会在屏幕上移动鼠标指针。 因此,即使 Web 浏览器被最小化,或者目标选项卡不是焦点选项卡,这些操作也可以运行。此功能让您可以在浏览器自动化流运行时在计算机上执行其他活动。
但是,有些操作,如单击网页上的链接和填充网页上的文本字段,支持在 JavaScript 事件无法按预期工作的情况下进行物理交互。 如果您启用物理交互,浏览器则无法最小化,并且必须聚焦目标选项卡。
使用 Internet Explorer 与自动化浏览器
虽然自动化浏览器基于 Internet Explorer,但它提供了一些功能和限制,可提高自动化效率。
自动化浏览器开箱即用,而 Internet Explorer 需要额外配置。 采用禁止手动更改的严格安全策略的组织可能不需要安全配置。
单击网页上的下载链接操作可与自动化浏览器一起使用,无论 Internet Explorer 是什么版本。 对于实际的 Internet Explorer,此操作需要版本 8 或更低版本。
自动化浏览器会阻止所有可能在 Internet Explorer 中不受阻碍地弹出的消息对话框。 如果不希望使用此功能,请在启动新 Internet Explorer 操作中,在 URL 末尾使用ShowDialogs 后缀。
自动化浏览器不支持选项卡或在窗口中打开链接。 当您选择链接时,浏览器会在同一窗口/实例中打开该链接。
自动化浏览器具有较小的性能优势,因为它不会像 Internet Explorer 那样加载不必要的元素和加载项。
自动化浏览器和 Web 元素
在部署任何其他浏览器自动化操作之前,请使用浏览器启动操作之一创建浏览器实例。 您可以启动新的浏览器会话或附加到现有的浏览器会话。
- 启动新 Microsoft Edge
- 启动新 Internet Explorer
- 启动新 Chrome
- 启动新 Firefox

当浏览器实例可用时,可以部署其他浏览器自动化操作来与网页交互。 Web 窗体填充操作侧重于向网页提供输入,而 Web 数据提取操作从网页中提取数据。
您您可以在浏览器自动化操作参考中找到包含所有可用浏览器自动化操作的列表。

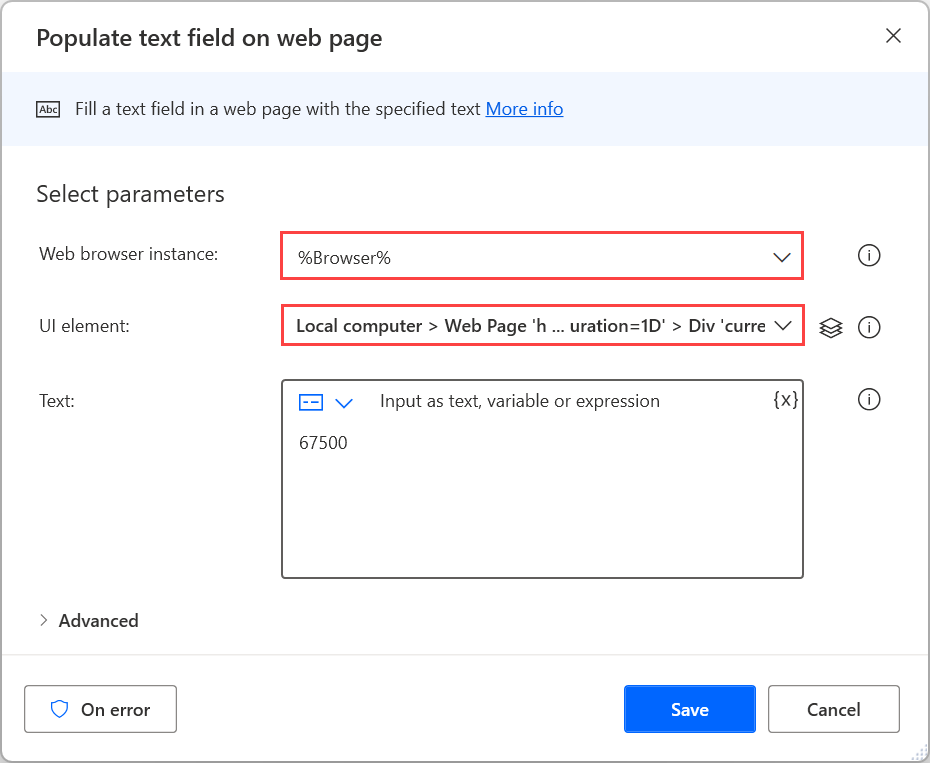
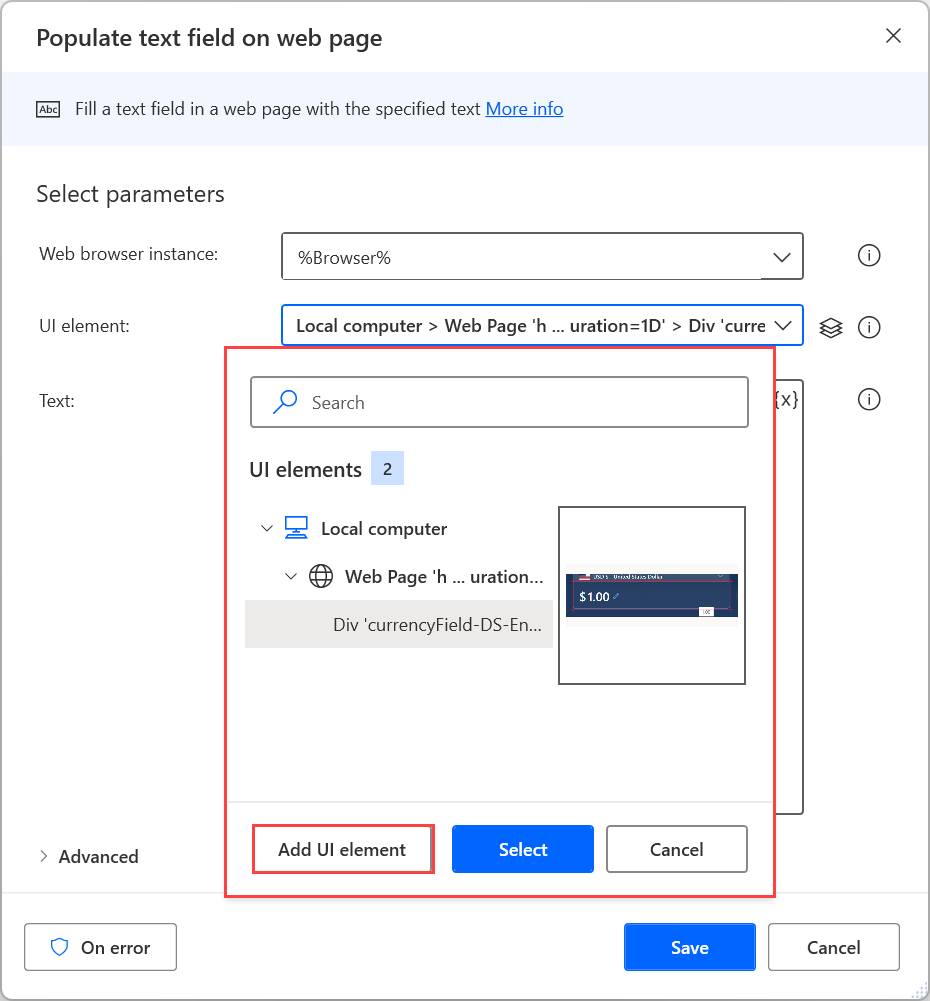
除了浏览器实例之外,大多数浏览器自动化操作都需要与之交互的 UI 元素。 现有 UI 元素显示在 UI 元素窗格中,新元素可以直接通过操作的属性或窗格添加。 要查找有关 UI 元素的详细信息,请转到使用 UI 元素进行自动化。
备注
浏览器自动化操作仅接受从网页捕获的 UI 元素。 因此,从桌面应用程序捕获的 UI 元素在浏览器自动化操作中不可用。

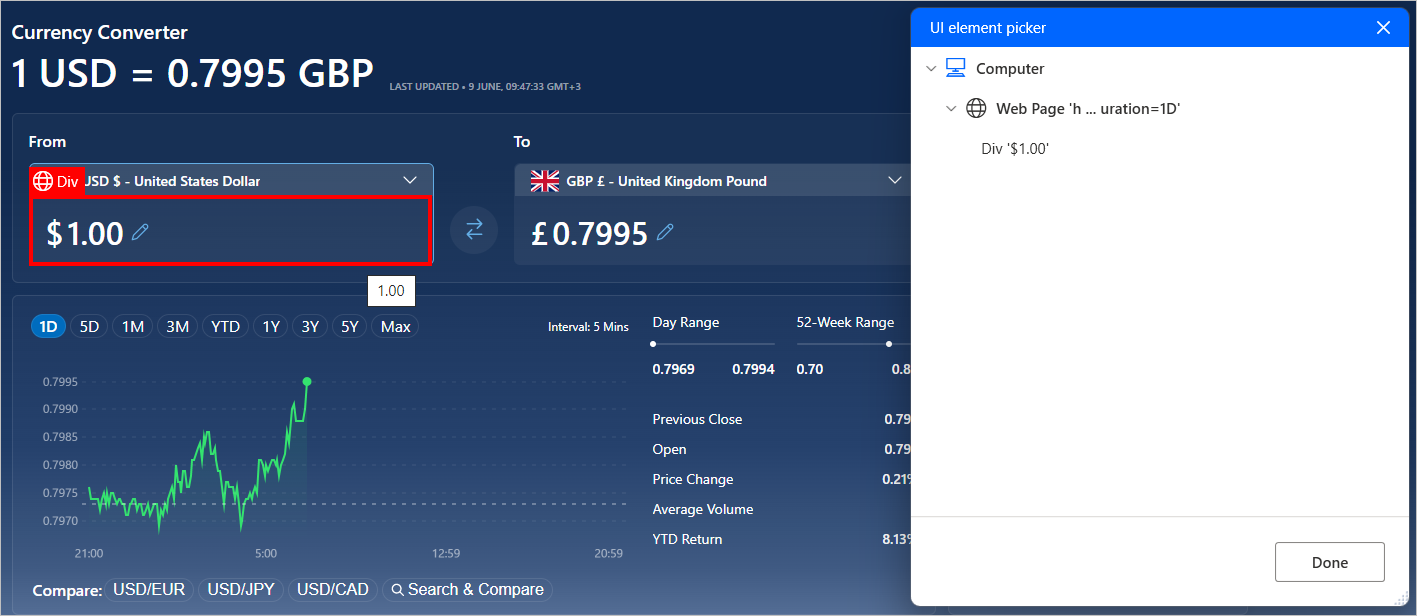
要添加新的 UI 元素,突出显示相应的 Web 元素并按 Ctrl + 左键单击。 添加所有需要的元素后,选择完成进行保存。

在网页中输入数据
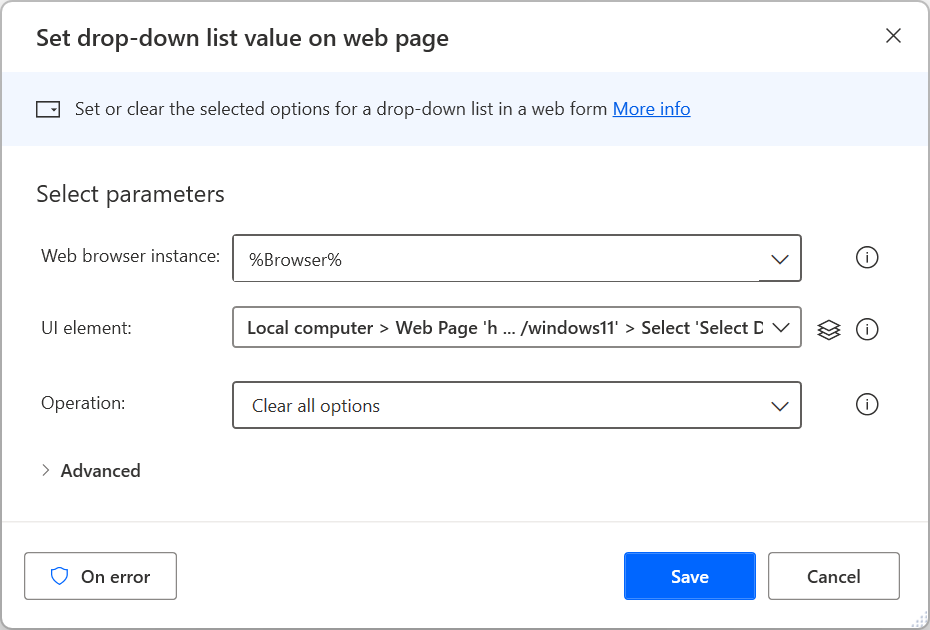
要向网页提供输入,根据元素的性质选择适当的 Web 窗体填充操作。 例如,使用设置网页上的下拉列表值操作在下拉菜单中选择项目。

从网页中提取数据
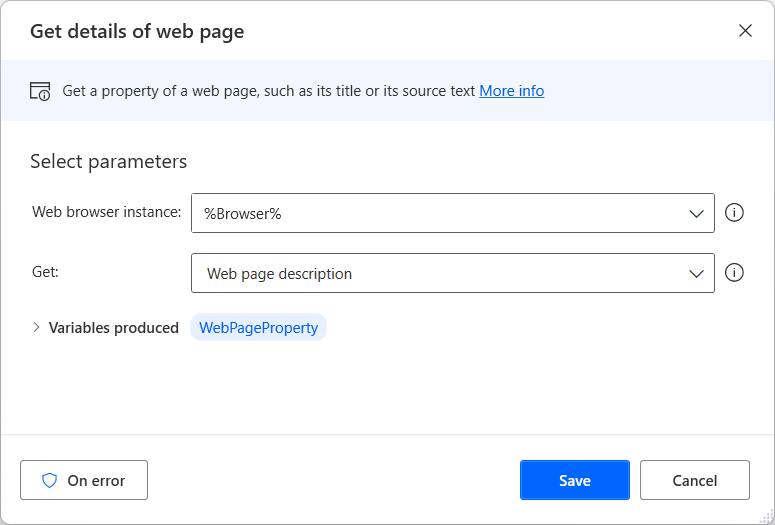
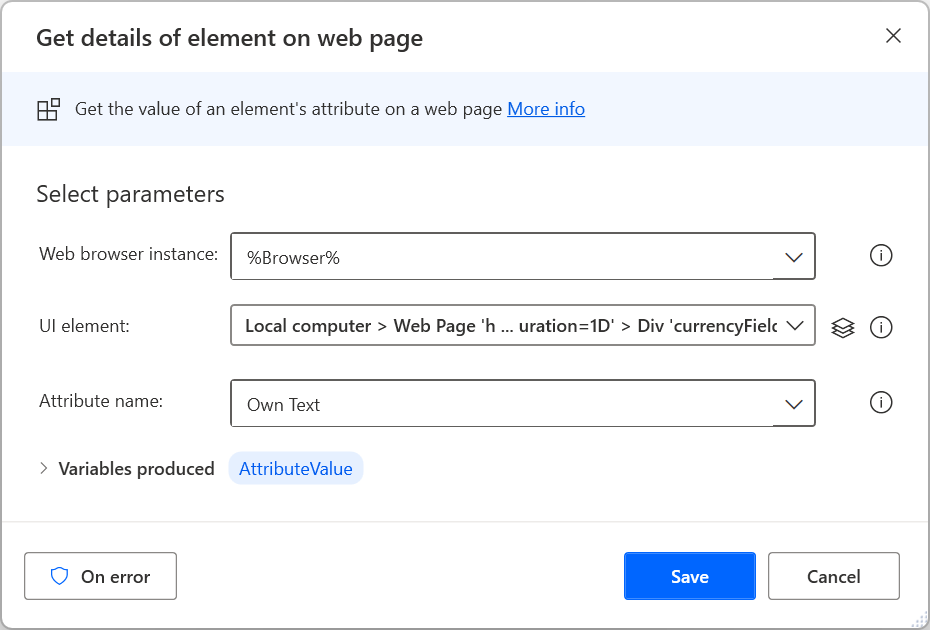
要从网页中提取一条特定数据,使用获取网页详细信息或获取网页上元素的详细信息操作,具体取决于相关数据是涉及整个网页还是其中的元素。 要查找有关从网页中提取详细信息的更多信息,请转到从网页中检索详细信息。

除了预先填充的选项外,您还可以手动选择检索所选 Web 元素可能具有的任何 HTML 属性。
此外,获取网页上的元素的详细信息操作支持 waelementrectangle 属性,该属性检索左上角点和 Web 元素的维度。 要查找有关此属性的详细信息,请转到获取 Web 元素的坐标和大小。

从网页中提取结构化数据
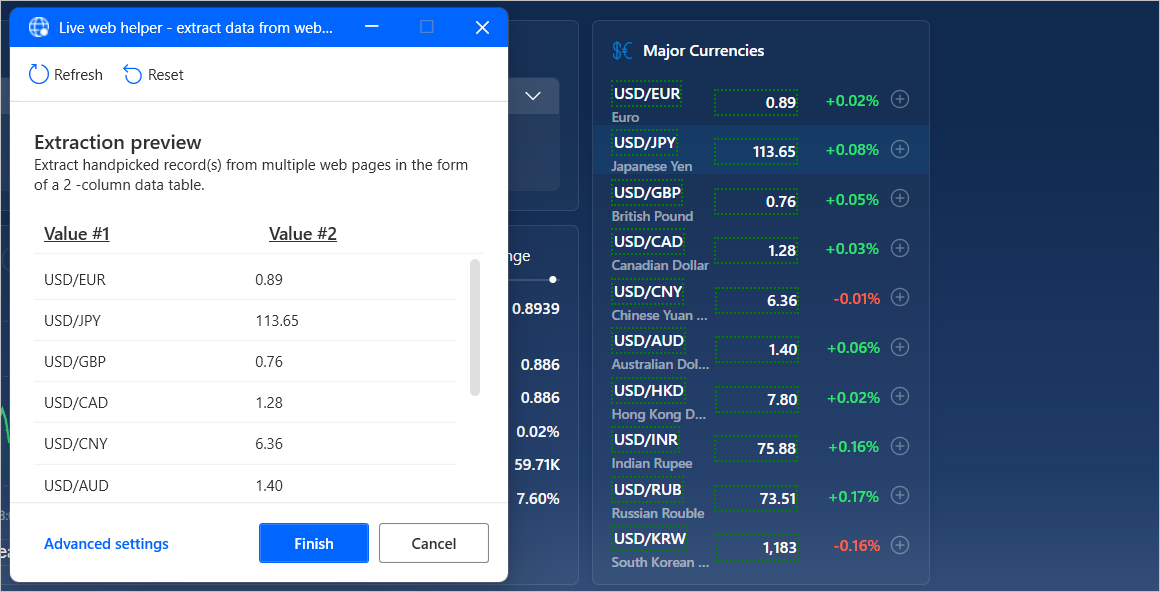
要提取大量结构化数据,使用从网页中提取数据操作。 您可以将提取的数据存储为单个值、列表和表,也可以将它们粘贴到 Excel 工作表中。

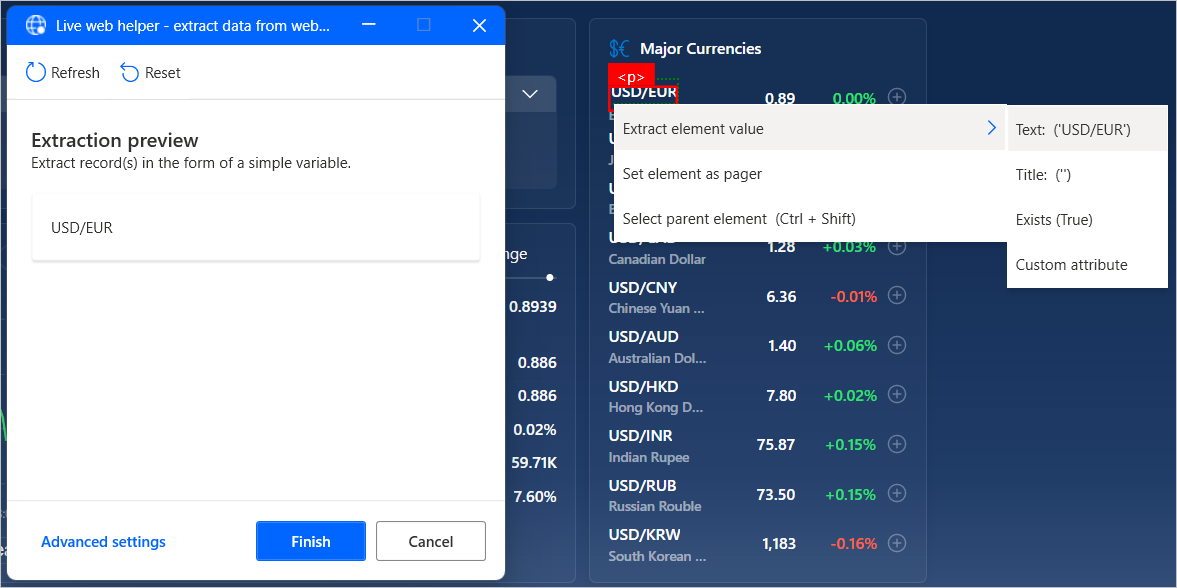
当实时 Web 帮助程序打开时,选择或右键单击目标数据查看可用的提取选项。 要提取值,选择提取元素值,然后选择要检索的 HTML 属性。

Power Automate 会在选择两个或多个元素进行提取后自动识别数据列表或表。
备注
要更快地提取整个 HTML 表,选择或右键单击表,然后选择提取整个 HTML 表。 此选项仅对 Power Automate 识别为 HTML 表的元素可用。 如果数据结构为表但未被识别为 HTML 表,请提取其前两个元素,如前所述。

或者,您可以手动创建或编辑定位特定元素的 CSS 选择器。
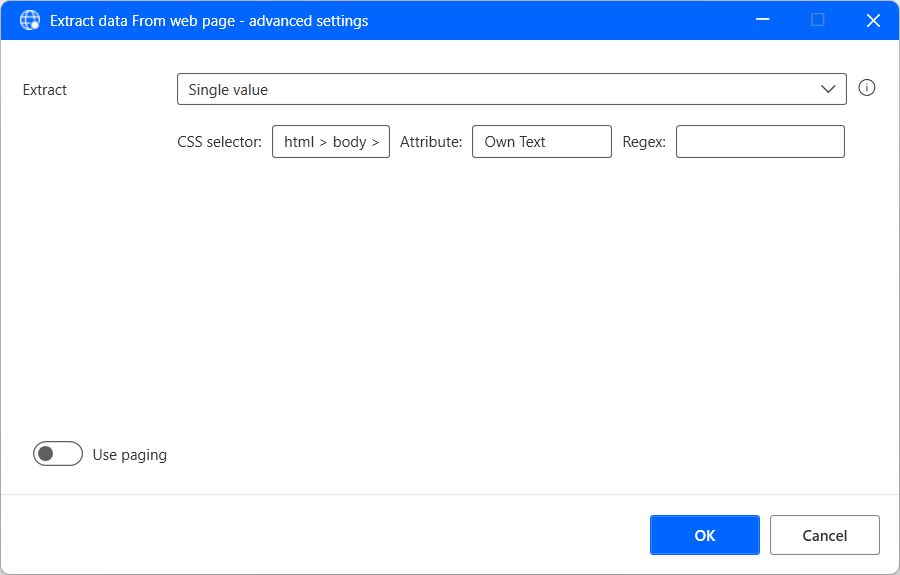
要创建 CSS 选择器,在实时 Web 帮助程序中选择高级设置,然后选择要提取的值的类型。 您可以选择提取单个值、多个手动选择的值(不同的选择器定义每个值)、列表、表和整个 HTML 表。
每个 CSS 选择器由 HTML 元素的树结构、从中提取的属性以及正则表达式(可选)组成,以实现更高级的选择。

从多个页面中提取结构化数据
如果要提取的信息在具有相同结构的多个页面之间拆分,您需要设置适当的分页配置。
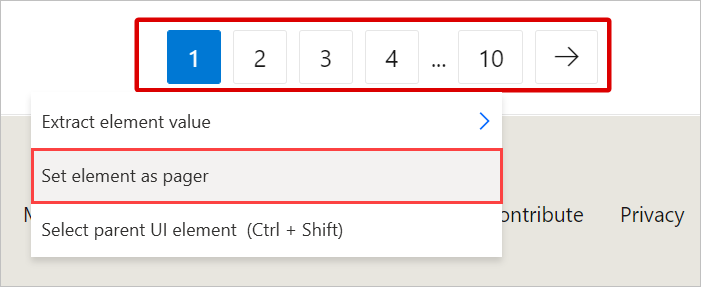
页导航是允许您在多个页面之间导航的 Web 元素。 要为数据提取设置页导航,选择或右键单击相应的页导航元素,然后选择将元素设置为页导航。
此外,您可以通过实时 Web 帮助程序的高级设置手动指定页导航。

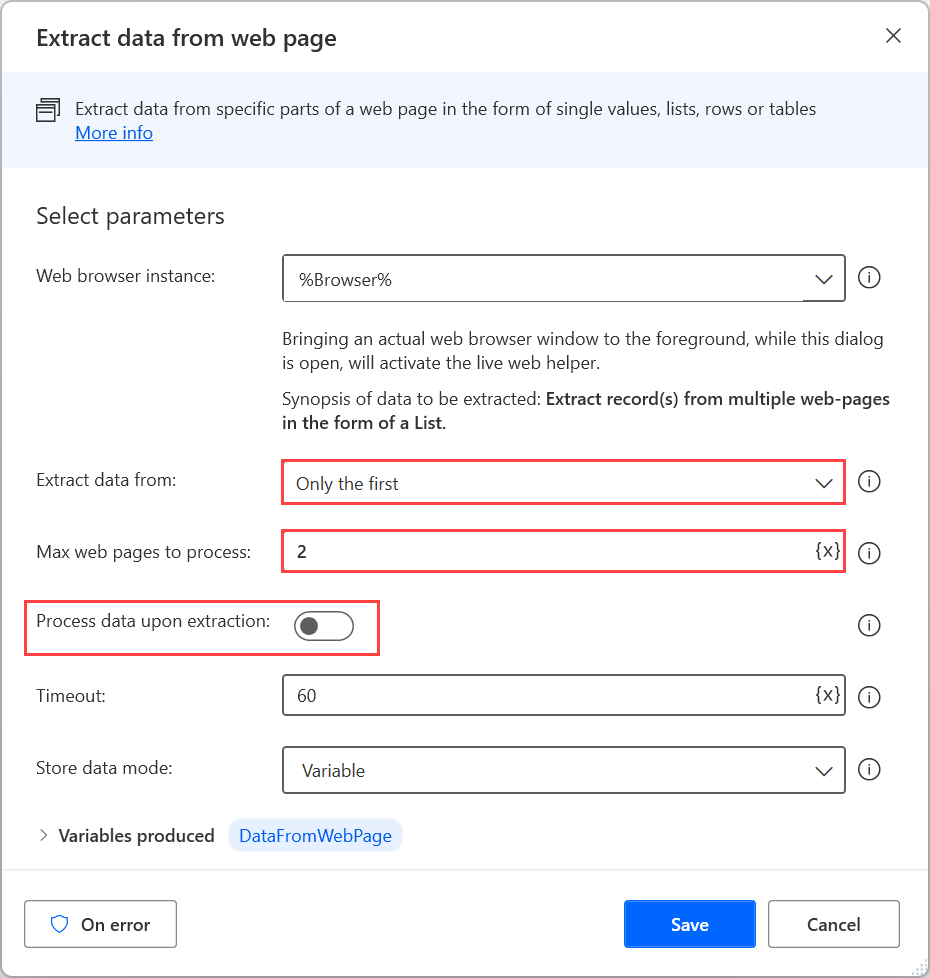
数据选择完成后,关闭实时 Web 帮助程序并在从网页中提取数据操作中配置适当的参数。 您可以选择从所有可用页面提取数据,也可以选择从特定数量的页面提取数据。
或者,您可以选择启用提取时处理数据,让 Power Automate 以不同的方式处理提取的数据,如删除空格和不需要的字符。 但是,此选项可能会影响大量数据的性能。

与 Web 服务交互
Power Automate 提供让您可以直接与 Web 资源(如网页、文件和 API)进行通信的各种 HTTP 操作,而无需 Web 浏览器。 您您可以在 HTTP 操作参考中找到包含所有可用 HTTP 操作的列表。
下载 Web 资源
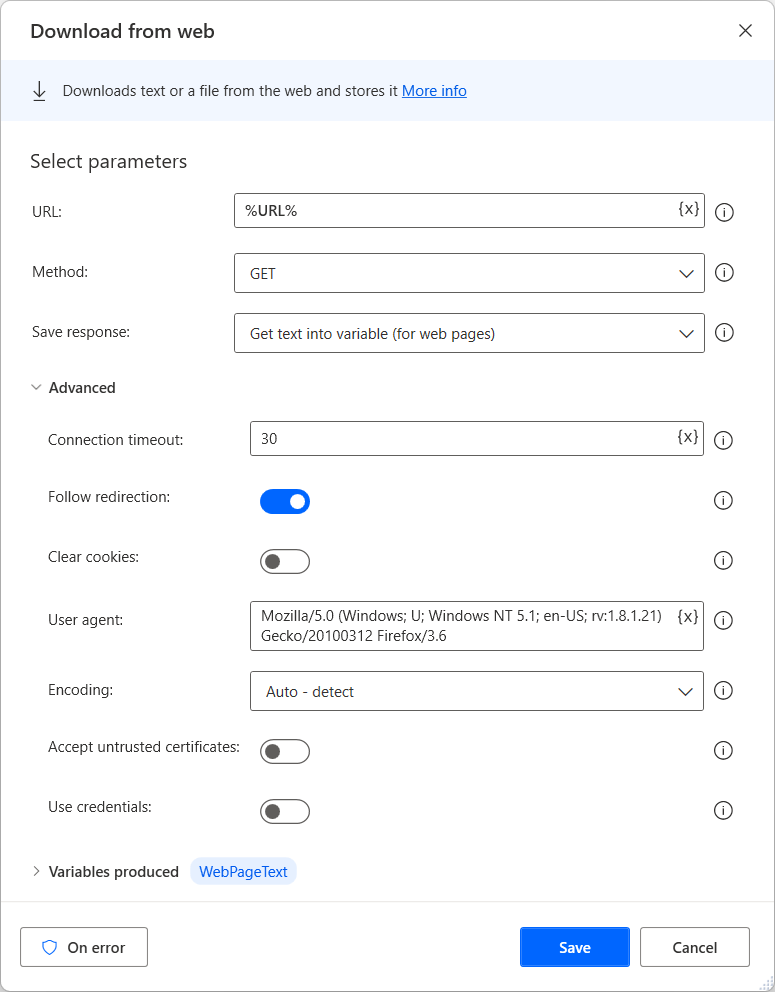
使用从 Web 下载操作直接下载网页内容或存储在 Web 上的文件。
GET 和 POST 方法都可以用于此操作。 文件可以直接下载到磁盘,而网页内容保存到变量中。

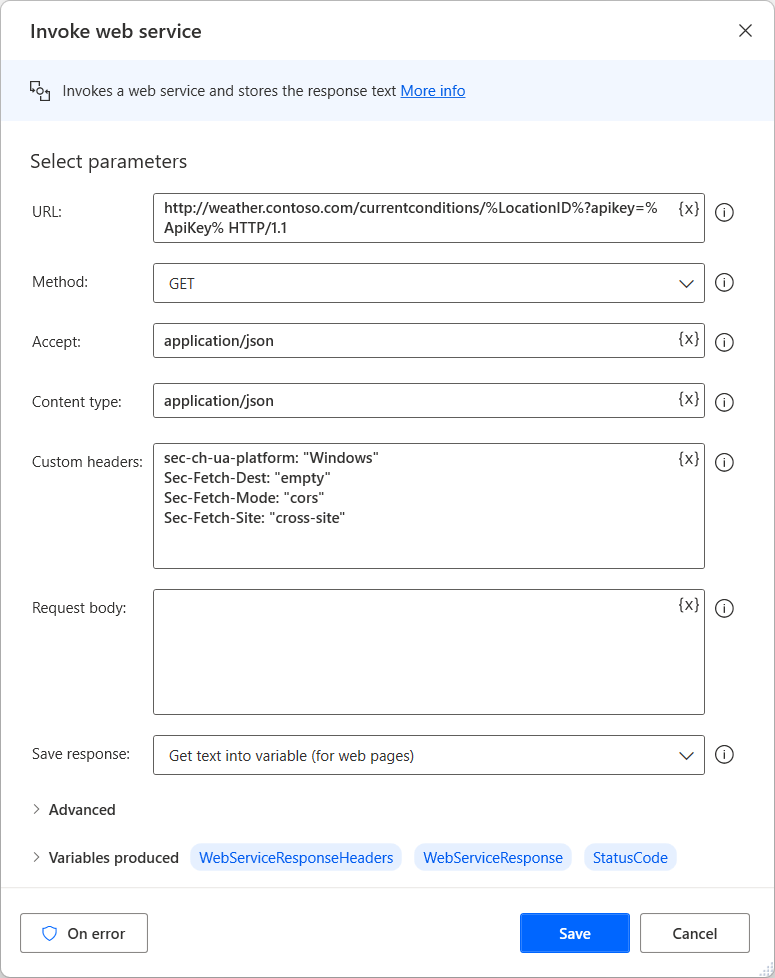
访问 Web API
使用调用 Web 服务操作访问 Web API。 各种方法都与此操作兼容,它是完全可定制的,可以适应几乎任何 API。
备注
在使用调用 Web 服务操作之前,请参阅您要使用的 Web 服务的文档页面。 以下示例不能应用于所有场景,因为每个 Web 服务都需要不同的配置和语法。

除了调用 Web 服务操作之外,Power Automate 还提供调用 SOAP Web 服务操作来与 SOAP web 服务交互。