使用代码编辑器
备注
- 自 2022 年 10 月起,Power Apps 门户更名为 Power Pages。
- 自 2024 年 2 月 26 日起,旧版 Power Apps 门户工作室将停用。 请改用 Power Pages 设计工作室来编辑您的网站。 详细信息:Power Apps 门户工作室将停用
- 此主题适用于旧版功能。 有关最新信息,请转到 Microsoft Power Pages 文档。
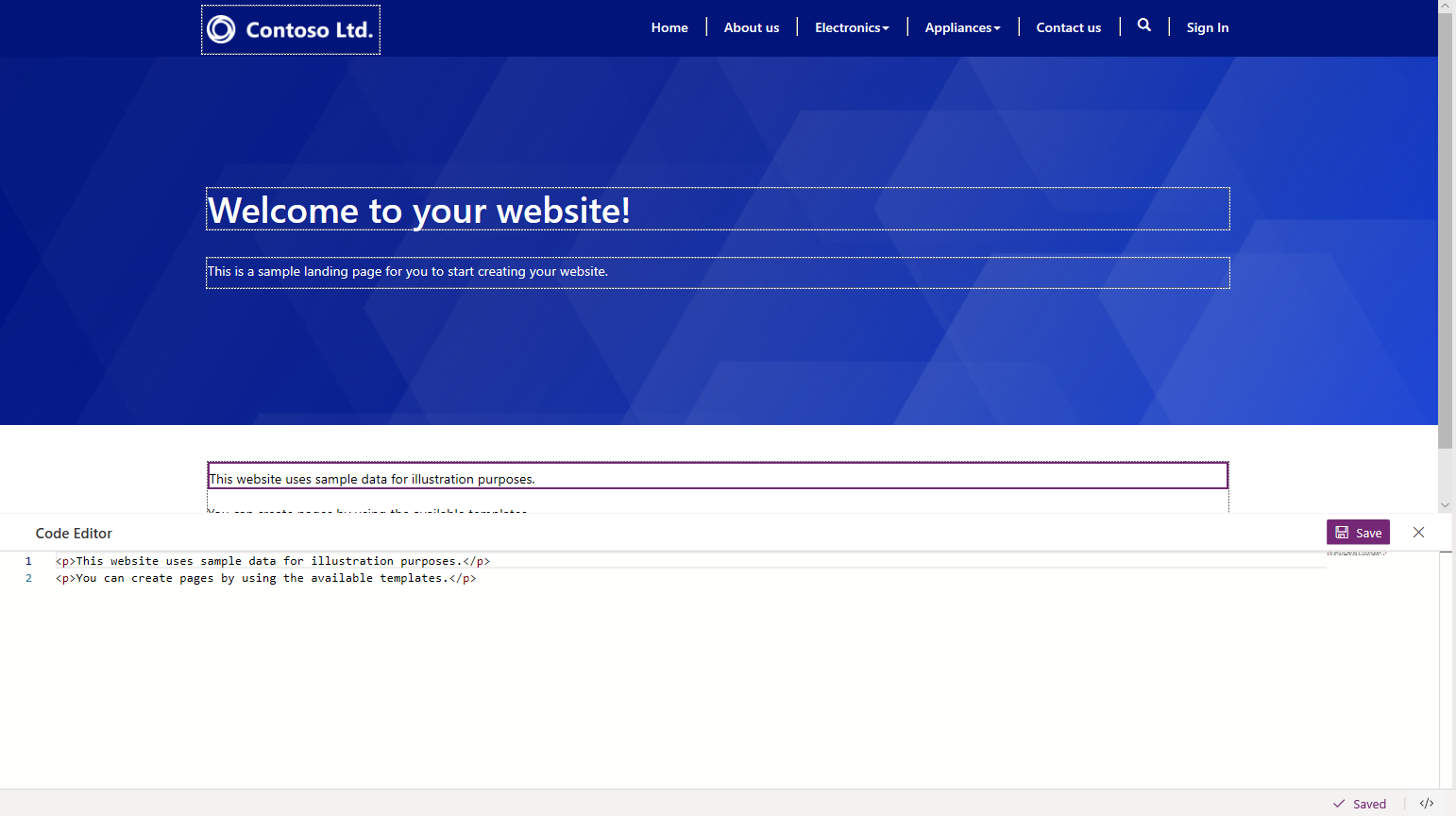
若要查看区域上组件的源,选择该组件,然后选择页脚内的源代码编辑器图标 </>。
![]()
源代码在屏幕底部的代码编辑器窗格中显示。 您之前所做的更改将在源代码中更新。 要进行更改,请更新源代码并选择保存。 所做的更改将反映在区域上。

备注
您还可以在源代码编辑器中添加 Liquid 标记以进行高级配置。 详细信息:使用 Liquid 模板
重要
在源代码编辑器中使用 <script></script> 标记可能会导致意外结果。 建议使用门户管理应用将自定义代码添加到网页记录中高级选项卡下的自定义 JavaScript 部分,或通过使用 Visual Studio Code 编辑网页自定义 javascript 文件来添加。