主题概述
备注
- 自 2022 年 10 月起,Power Apps 门户更名为 Power Pages。
- 自 2024 年 2 月 26 日起,旧版 Power Apps 门户工作室将停用。 请改用 Power Pages 设计工作室来编辑您的网站。 详细信息:Power Apps 门户工作室将停用
- 此主题适用于旧版功能。 有关最新信息,请转到 Microsoft Power Pages 文档。
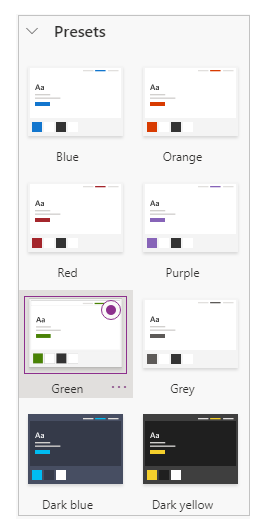
在 Power Apps 门户中,启用基本主题功能设置为关闭。 打开此功能后,您可以使用称为预设的默认主题。 您还可以为其他自定义项创建预设主题的副本。
在本文中,您将演练基本主题功能。 对于高级主题自定义,请参阅编辑 CSS。
为现有门户启用基本主题
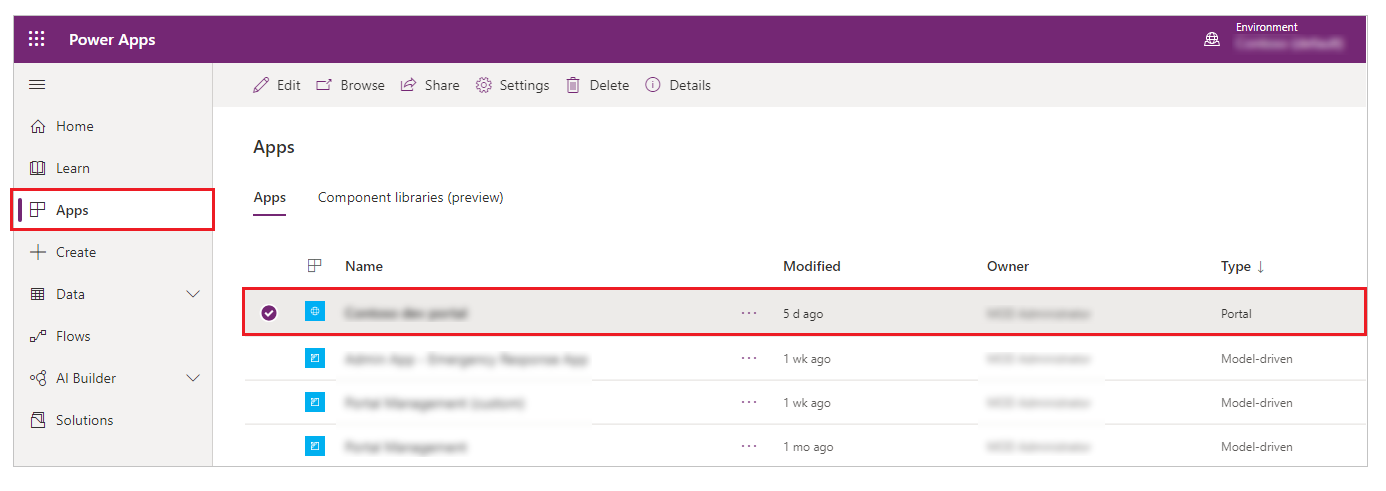
登录到 Power Apps。
从左侧导航窗格中选择应用,然后选择门户。

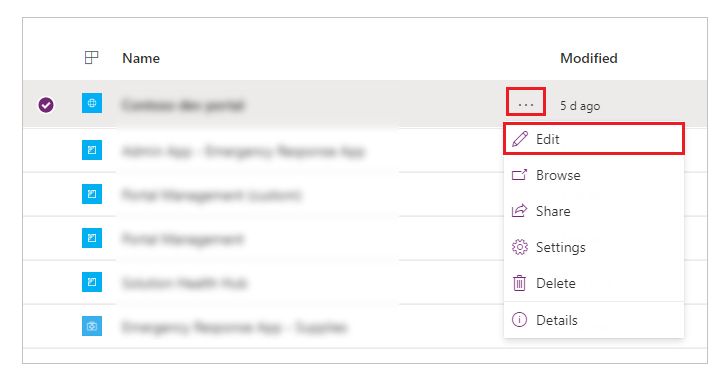
选择更多命令 (...),然后选择编辑。

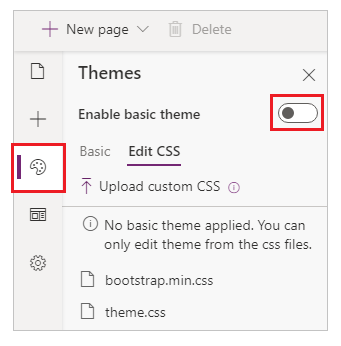
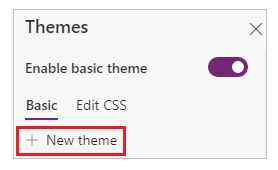
从左侧导航窗格中选择主题,然后打开启用基本主题切换。

为您的门户更改主题
您可以将门户中的任何现有主题设置为默认主题。
登录到 Power Apps。
从左侧导航窗格中选择应用,然后选择门户。
选择更多命令 (...),然后选择编辑。
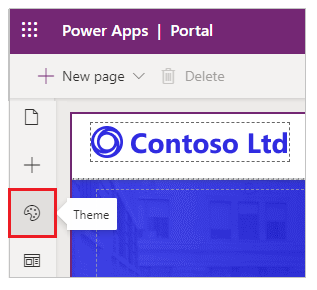
从组件窗格中选择主题。

从可用预设中选择任何默认主题(在本示例中,我们选择绿色)。

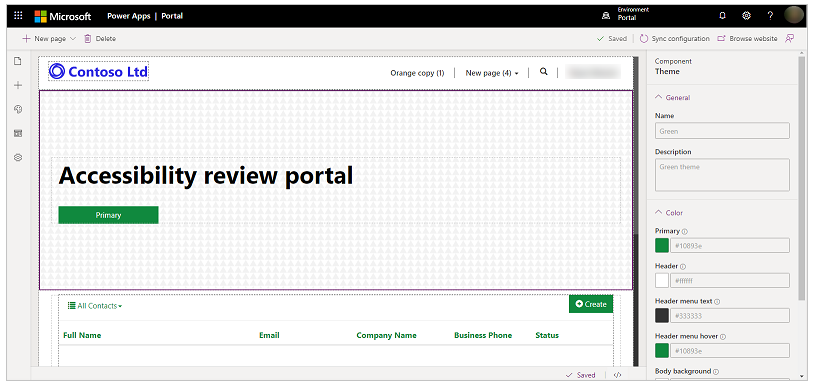
所选主题将应用于您的门户。

备注
在 Studio 内更改主题或主题属性(如颜色)之后,选择浏览网站在单独的浏览器标签页中查看更改。如果通过这种方法进行多项更改,然后在浏览器中切换到其他页面,过时的浏览器缓存可能导致浏览器显示非最新主题更改。 如果出现这种情况,请使用 Ctrl+F5 重载页面。
创建新主题
登录到 Power Apps。
从左侧导航窗格中选择应用,然后选择门户。
选择更多命令 (...),然后选择编辑。
从组件窗格中选择主题。
选择新建主题。

编辑主题详细信息
您可以在中 Power Apps Studio 更新主题的名称、说明、颜色和其他版式设置。
登录到 Power Apps。
从左侧导航窗格中选择应用,然后选择门户。
选择更多命令 (...),然后选择编辑。
从组件窗格中选择主题。
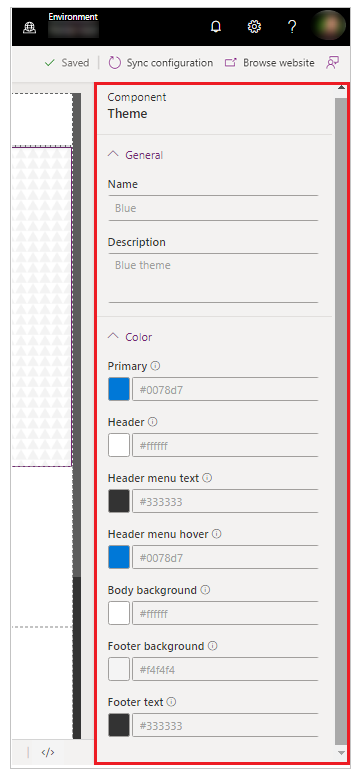
选择当前已应用的主题,或从预设中选择新主题。 选择主题将打开工作区右侧的详细信息窗格。

编辑其他区域的主题详细信息,如名称、说明和颜色。
颜色选项 受影响的区域 主要地址 按钮和链接颜色。 页眉 页眉背景颜色。 标头菜单文本 标头菜单的文本颜色。 标题菜单悬停 菜单项悬停时的背景色。 正文背景 正文部分的背景色。 页脚背景 选择页脚背景颜色。 页脚文本 页脚文本颜色。 保存并发布更改。
复制预设主题
登录到 Power Apps。
从左侧导航窗格中选择应用,然后选择门户。
选择更多命令 (...),然后选择编辑。
从组件窗格中选择主题。
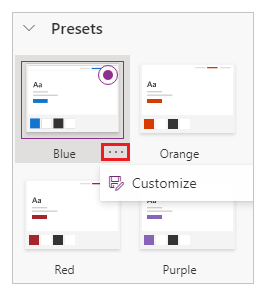
从要复制的预设中选择主题,选择 ...,然后选择自定义。

按照上一节所述更新主题详细信息,然后保存主题。
Sass 变量
Sass 是一种样式表语言,具有与 CSS 完全兼容的语法。 启用基本主题功能时,可以使用 Sass 变量代替值来配置主题颜色。
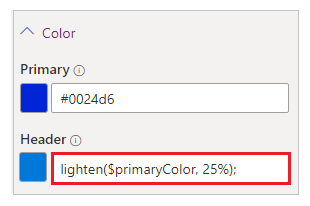
例如,如果您希望标头颜色比主颜色浅 25%,您可以使用以下值代替特定颜色:
lighten($primaryColor, 25%);

您可以将以下 Sass 变量用于基本主题:
| 颜色选项 | Sass 变量名称 |
|---|---|
| 主要地址 | $primaryColor |
| 页眉 | $headerColor |
| 标头菜单文本 | $headerMenuTextColor |
| 标题菜单悬停 | $headerMenuHoverColor |
| 正文背景 | $bodyBackground |
| 页脚背景 | $footerColor |
| 页脚文本 | $footerTextColor |
Sass 变量顺序
Sass 变量从上到下工作。 您可以将标头颜色设置为 lighten($primaryColor, 25%);。 但是,您不能将主颜色设置为 lighten($headerColor, 25%);,因为标头在颜色选项列表中位于主颜色之下。
基本主题注意事项
- 您不能有两个主题具有相同主题名称或相同主题文件名称。
- 您手动输入的任何颜色值都必须是有效颜色。
- 不支持为预设主题更改 CSS。
- 建议的主题前景和背景颜色对比度为 4.5:1,以便于访问。