教程:将 Microsoft Power Platform CLI 与门户结合使用
备注
从 2022 年 10 月 12 日起,Power Apps 门户更名为 Power Pages。 详细信息请参阅:Microsoft Power Pages 现已正式发布(博客)
不久后我们将迁移 Power Apps 门户文档并将其与 Power Pages 文档合并在一起。
在本教程示例中,您将了解如何开始使用 Microsoft Power Platform CLI 更新示例门户配置。
备注
- 您还可以将 Power Platform CLI 与 Power Pages 配合使用 。 详细信息:什么是 Power Pages
- 本教程重点介绍使用 Power Apps 门户所需的 Microsoft Power Platform CLI 命令。 有关在 Power Platform CLI 中使用的命令的详细信息,请阅读常见命令。
下载并安装 Visual Studio Code
要连接到 Power Apps 门户并使用 Microsoft Power Platform CLI 命令,请使用 Visual Studio Code 和集成终端。 集成终端可以帮助轻松连接到 Dataverse 环境以及下载、更改和上载门户配置。 您也可以使用 Windows PowerShell。
第 1 步。 身份验证
在连接、列出、下载或上载 Power Apps 门户的任何更改之前,您必须首先对 Dataverse 环境进行身份验证。 有关使用 Microsoft Power Platform CLI 进行身份验证的详细信息,请转到 pac 身份验证。
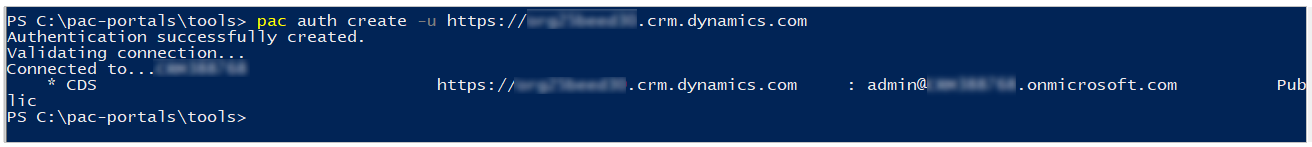
要进行身份验证,打开 Windows PowerShell,使用您的 Dataverse 环境 URL 运行 pac auth create 命令:
pac auth create -u [Dataverse URL]
示例
pac auth create -u https://contoso-org.crm.dynamics.com
按照身份验证提示登录到环境。

步骤 2. 列出可用门户
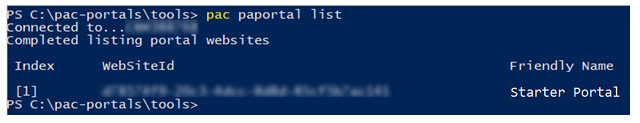
使用 pac paportal list 命令列出您在上一步中连接到的 Dataverse 环境中的可用 Power Apps 门户。
pac paportal list

步骤 3. 下载门户内容
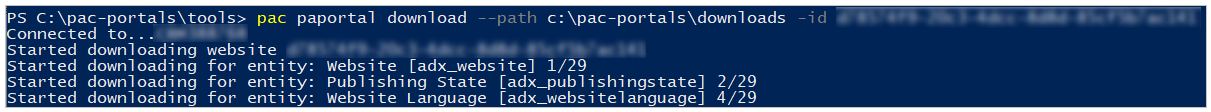
使用 pac paportal download 命令从已连接的 Dataverse 环境下载门户网站内容。
pac paportal download --path [PATH] -id [WebSiteId-GUID]
示例
pac paportal download --path c:\pac-portals\downloads -id d44574f9-acc3-4ccc-8d8d-85cf5b7ad141
对于 id 参数,使用从上一步的输出返回的 WebSiteId。

步骤 4. 更改门户内容
使用 Visual Studio Code 更改配置并保存更改。
备注
确保仅更新支持的表以用于 Power Platform CLI。 有关详细信息,请参阅支持的表。
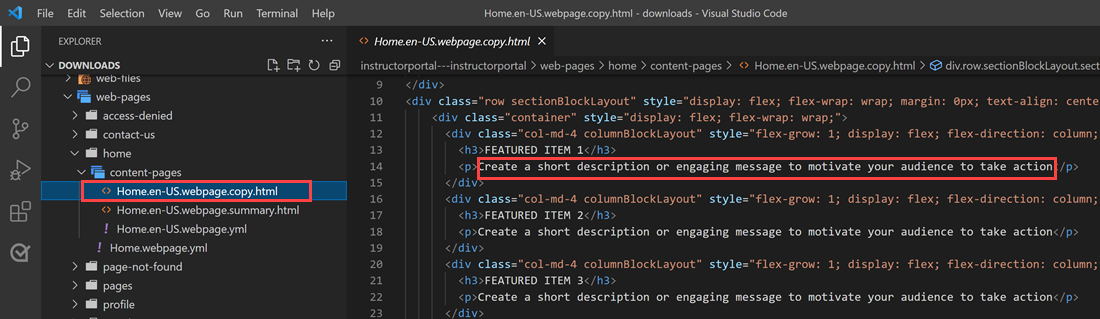
例如,默认门户页面显示如下文本:

此文本可以从网页 html 查看:

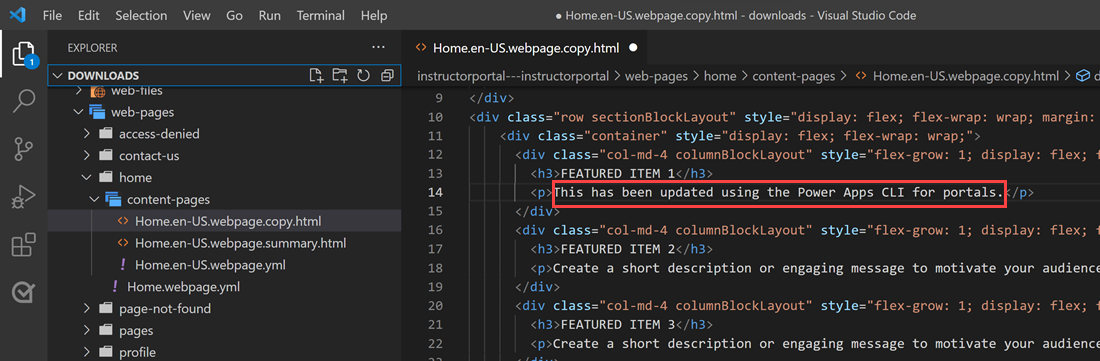
您可以更改此文本并保存更改:

提示
您可以将 PowerShell/集成终端中文件夹路径的位置更改为下载位置,并输入“code .” 来直接在 Visual Studio Code 中打开文件夹。
第 5 步。 上载更改
备注
- 如果您要上载到多个环境,请参阅使用部署配置文件上载更改了解如何使用部署配置文件上载更改。
- 确保目标环境的最大附件大小设置为与源环境相同或更大的大小。
- 最大文件大小由环境系统设置对话框中系统设置电子邮件选项卡中的最大文件大小设置确定。
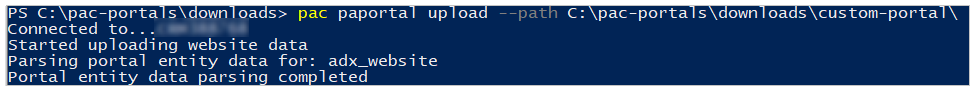
进行所需更改后,使用 pac paportal upload 命令上传这些更改:
pac paportal upload --path [Folder-location]
示例
pac paportal upload --path C:\pac-portals\downloads\custom-portal\

备注
确保输入的门户内容的路径正确无误。 默认情况下,由门户命名的文件夹(易记名称)创建时包含下载的门户内容由。 例如,如果门户的易记名称为 custom-portal,上述命令的路径 (--path) 应为 C:\pac-portals\downloads\custom-portal。
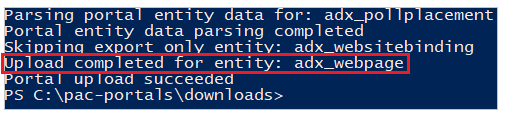
仅对已更改的内容进行上载。 在此示例中,由于对网页进行了更改,因此仅上载 adx_webpage 表的内容。

使用部署配置文件上载更改
当使用多个不同的环境时,您可以考虑使用部署配置文件来确保使用部署配置文件将更改上载到正确的环境。
在包含门户内容的文件夹中创建一个名为 deployment-profiles 的文件夹。 例如,如果下载的门户内容位于“starter-portal”中,部署配置文件文件夹应位于此文件夹中。

在部署配置文件文件夹中,创建一个包含特定于环境的更改的部署 YAML 文件。 例如,开发环境可以称为“dev.deployment.yml”。

使用 Visual Studio Code 编辑部署 YAML 文件,格式如下:
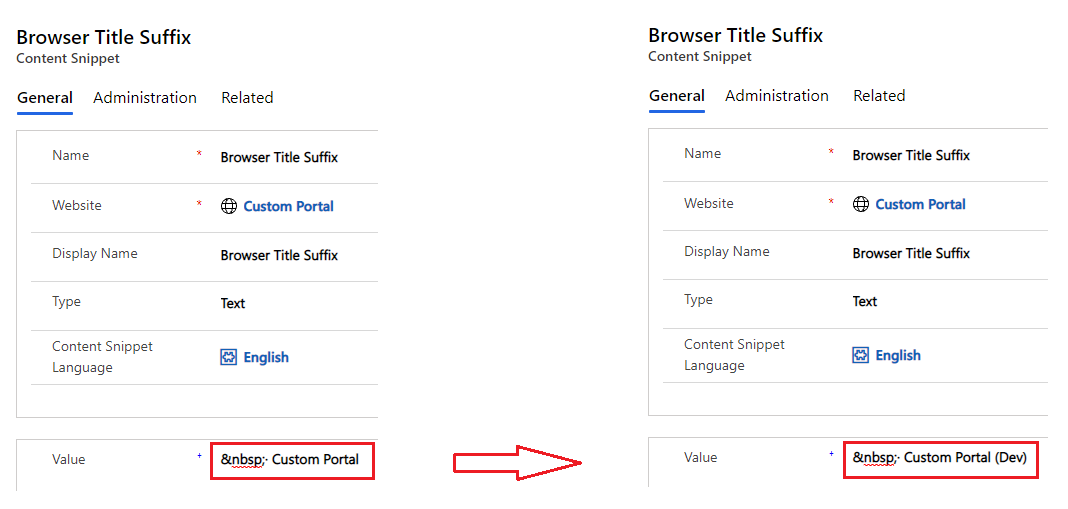
<table-name>: - <record-id>: <GUID> <column-name>: <Name> <column-value>: <Value>例如,以下示例 YAML 代码将“浏览器标题后缀”的值从默认的“自定义门户”更新为“自定义门户(开发)”。
adx_contentsnippet: - adx_contentsnippetid: 76227a41-a33c-4d63-b0f6-cd4ecd116bf8 # Replace with your content snippet ID adx_name: Browser Title Suffix # Setting name adx_value: · Custom Portal (Dev) # Setting value要使用部署配置文件 YAML 文件将更改上载到不同的环境,请先向目标组织进行身份验证。
经过身份验证并连接到正确的环境后,使用 pac paportal upload 命令上传内容:
pac paportal upload --path "C:\portals\starter-portal" --deploymentProfile dev备注
在上面的示例中,在按照前面的步骤创建开发部署配置文件之后,使用的部署配置文件名称将是“dev”。 如果您为部署 YAML 文件使用了不同的文件名,请将此名称从“dev”更改为任何其他名称(如 QA for "qa.deployment.yml",或 Test for "test.deployment.yml")。
第 6 步。 确认更改
要确认对门户网页所作的更改:
浏览到门户网页查看更改。

如果您使用了之前解释的部署配置文件示例,YAML 片段将更新值,如下所示。

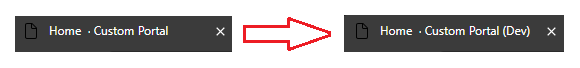
通过上述更改更新的浏览器标题后缀将显示在浏览器中打开门户时的更改:

本教程到此结束。 您可以重复上述步骤,更改其他支持的表的门户内容。