使用内容片段自定义内容
备注
从 2022 年 10 月 12 日起,Power Apps 门户更名为 Power Pages。 详细信息请参阅:Microsoft Power Pages 现已正式发布(博客)
不久后我们将迁移 Power Apps 门户文档并将其与 Power Pages 文档合并在一起。
内容片断是可供开发人员放置在页面模板上的较小可编辑内容块,允许在页面布局的任何部分轻松填充自定义内容。 片断控件负责在面向 Web 的门户上呈现片断内容,并由开发人员放置在页面模板上。
编辑片段
您可以通过门户管理应用来编辑片段。 片断的主要功能是,您可以汇总一些内容(页面的主副本除外)并分别进行编辑,从而让网站上几乎任何静态内容都能进行管理和编辑。
打开“门户管理”应用。
转至门户 > 内容片段。
若要新建片段:选择新建。
若要编辑现有片段:选择网格中的一个现有内容片段。
输入以下字段的值:
| 姓名 | 说明 |
|---|---|
| 姓名 | 开发人员可使用该名称将片段值放置在门户代码内的页面模板中。 |
| 网站 | 与片段关联的网站。 |
| 显示名称 | 内容片段的显示名称。 |
| Type | 内容片段的类型,文本或 HTML。 |
| 内容代码段语言 | 为内容片段选择语言。 若要添加更多语言,请转到启用多语言支持。 |
| 值 | 在门户中显示的片断的内容。 您可以输入纯文本或 HTML 标记。 您也可以将 liquid 对象与文本或 HTML 标记值一起使用。 |
使用片段
您可以使用片段来显示文本或 HTML。 内容片段还可以使用 liquid 对象,以及引用其他内容,如实体。
例如,您可以使用本文前面介绍的步骤来创建/编辑内容片段。 在编辑片段时,您可以将示例代码包括到记录。 确保将客户表记录的 ID 替换为您环境中的正确 ID。 您还可以使用另一个表,而不是客户表。
使用上方示例中显示的文本、HTML 或 liquid 对象创建片段后,可以在门户页面中使用它。
要在门户页上添加片段,请执行以下操作:
创建 Web 模板并使用片段 liquid 对象调用您创建的片段。
使用前面创建的 Web 模板创建页面模板。
使用门户工作室可使用前面创建的页面模板创建新的页面。
示例
下面的示例使用包含示例数据的 Microsoft Dataverse 数据库。
打开“门户管理”应用。
转至门户 > 内容片段。
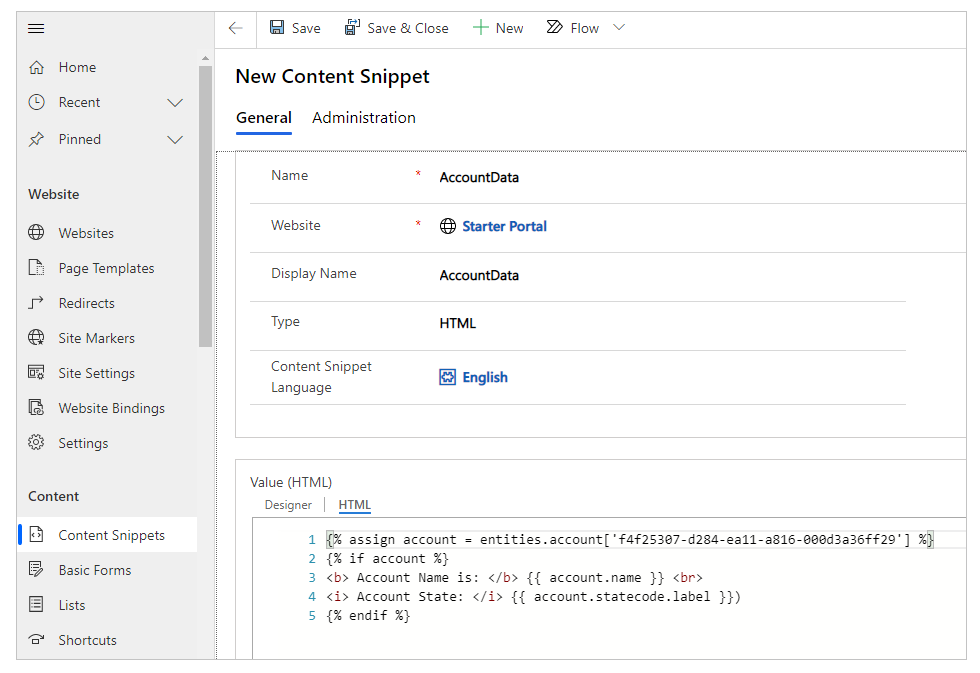
若要新建片段:选择新建。
输入名称。 例如,AccountData。
选择您的网站。
输入显示名称。 例如,AccountData。
在此示例中,选择类型 HTML。 您也可以选择文本。
选择语言。
复制和粘贴示例值:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}将记录的 GUID 替换为 Dataverse 数据库中的客户表记录。

保存内容片段。
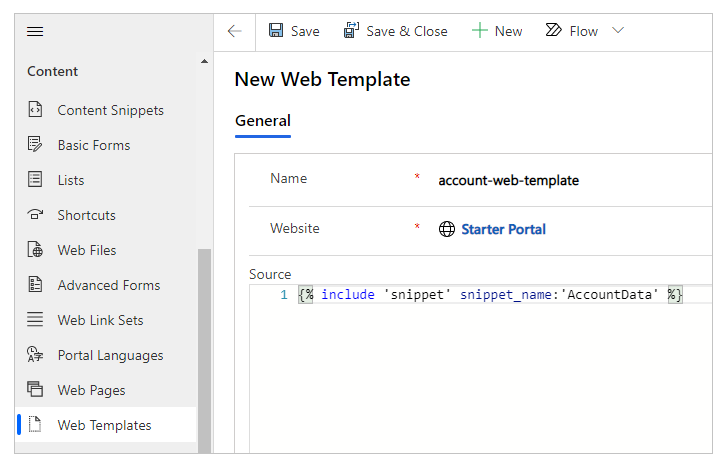
从左窗格中选择 Web 模板。
选择新建。
输入名称。 例如,account-web-template。
选择您的网站。
复制并粘贴源值:
{% include 'snippet' snippet_name:'AccountData' %}如果不同,请使用您的片段名称更新 snippet_name 的值。

选择保存。
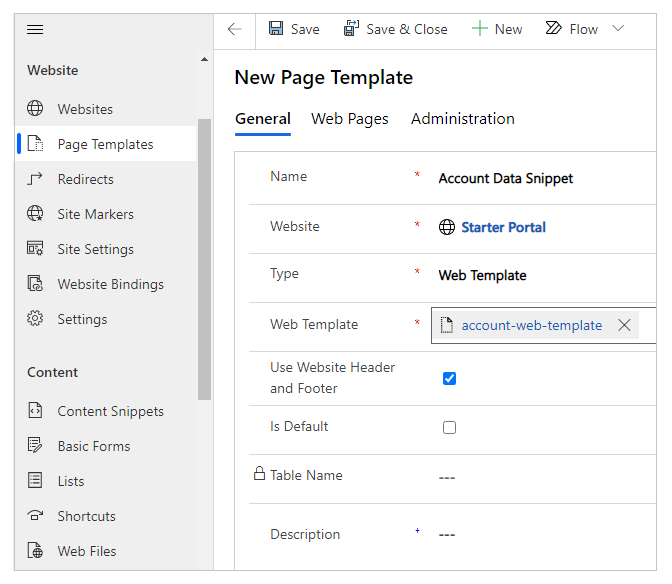
从左窗格中选择页面模板。
选择新建。
输入名称。 例如,客户数据片段。
选择您的网站。
类型选择 Web 模板。
选择之前创建的 Web 模板。 在此示例中是 account-web-template。
选择保存。

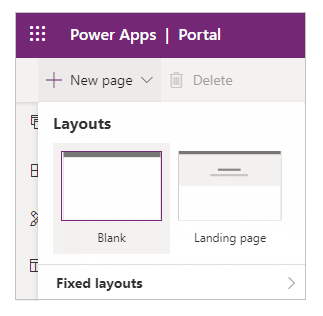
编辑您的门户。
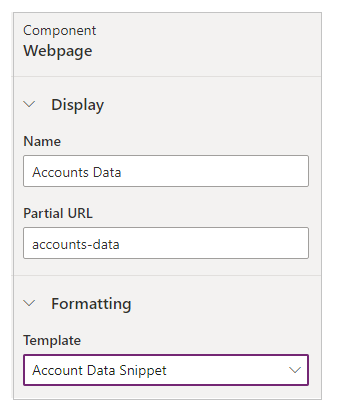
选择新建 > 空白页面。

为页面输入名称。 例如,客户数据。
输入部分 URL。 例如,accounts-data。
选择之前创建的页面模板。 在此示例中是“客户数据片段”。

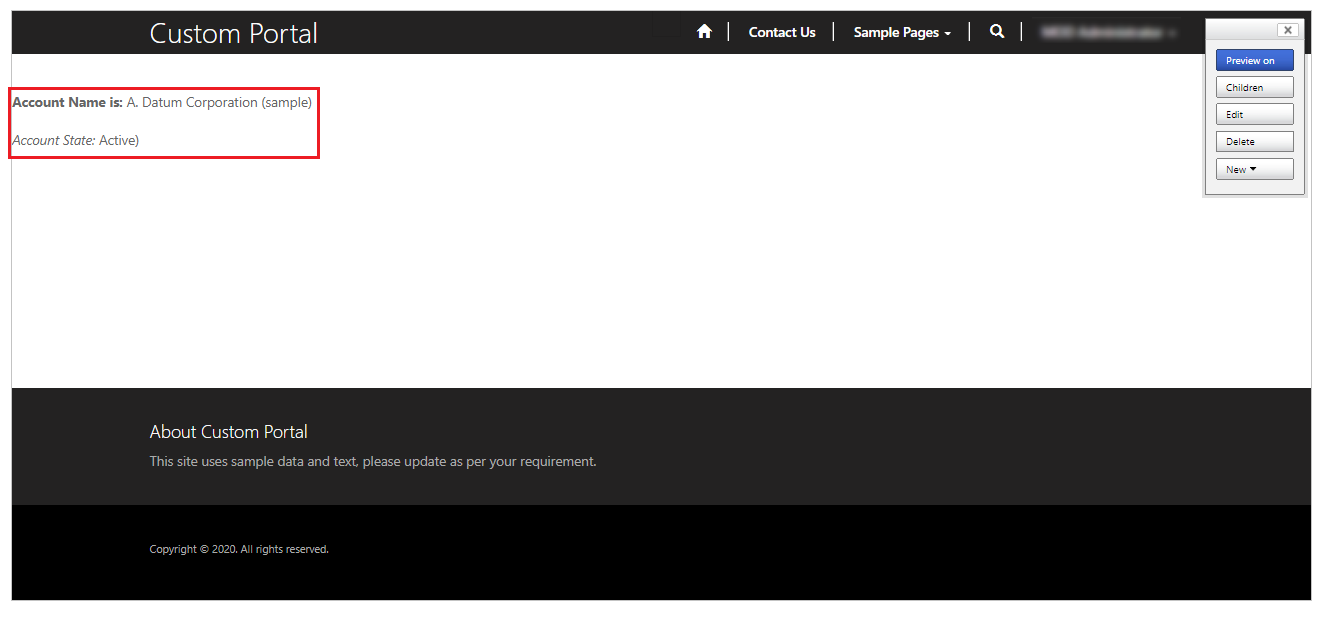
选择右上角的浏览网站在浏览器中查看页面。

您可以使用文本类型而不是 HTML 类型的内容片段执行相同的步骤,例如:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
将记录的 GUID 替换为 Dataverse 数据库中的客户表记录。
在使用此内容片段浏览页面时,使用 Liquid 对象以及文本(而不是 HTML)显示表信息。 同样,您也可以仅使用 HTML 来显示内容,而不需使用 liquid 对象。