使用实时监控器调试模型驱动应用程序
实时监控器可帮助您调试和诊断问题,并帮助您构建更快、更可靠的应用程序。 实时监控器在应用程序运行时提供应用程序中所有关键活动的日志,从而深入查看应用程序的运行情况。 您还可以与支持工程师协作调试已发布的模型驱动应用,或者调试其他用户会话中的问题。 有关如何协同调试已发布的模型驱动应用程序的更多信息,请访问 使用实时监控器协同排除故障。
重要提示
模型驱动应用的实时监视器要求模型驱动应用的客户端版本为 1.4.5973-2307.2 或更高版本。
有关何时应监视应用的详细信息,请参阅监视器概述。 要在画布应用程序中运行实时监控器,请参阅使用实时监控器调试画布应用程序。
使用实时监控器诊断模型驱动的应用程序
登录 Power Apps,然后从左侧导航窗格中选择应用。
选择要监控的模型驱动应用程序,然后选择命令栏上的实时监控器。
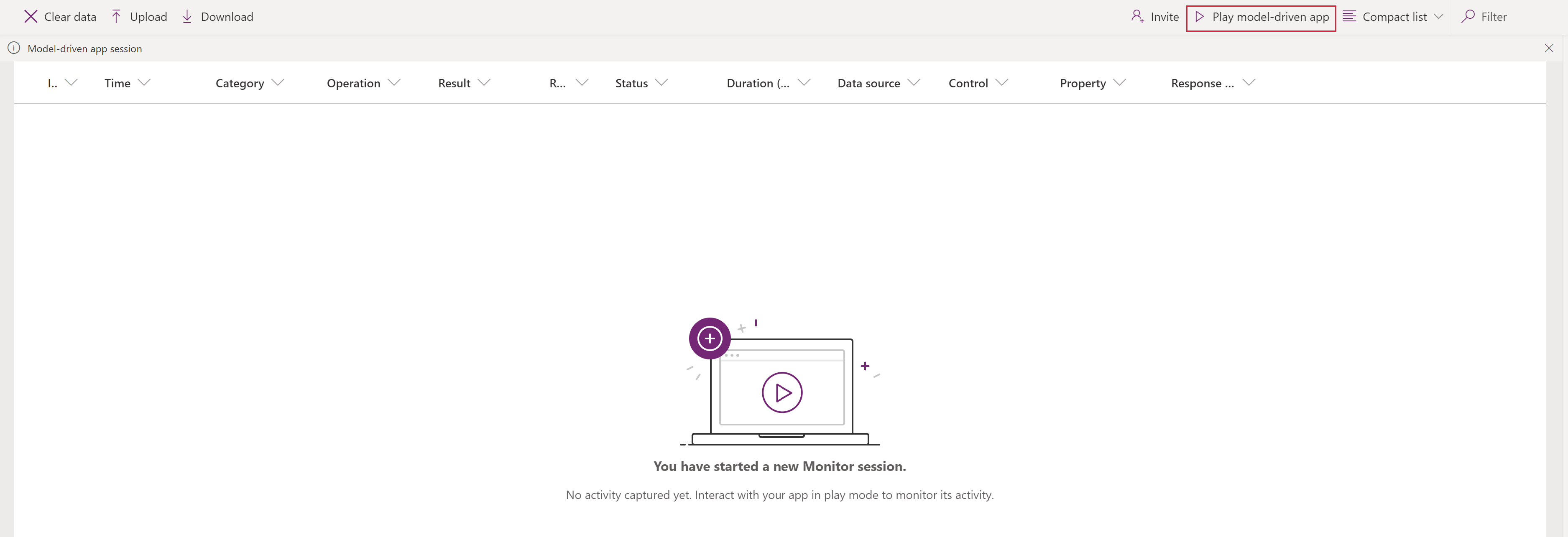
在打开的网页中,选择播放模型驱动应用打开您的应用。

备注
或者,您可以运行模型驱动应用,并在浏览器中的 URL 末尾添加“&monitor=true”。 然后,在命令栏中选择实时监控器,在新标签页中启动监控会话。
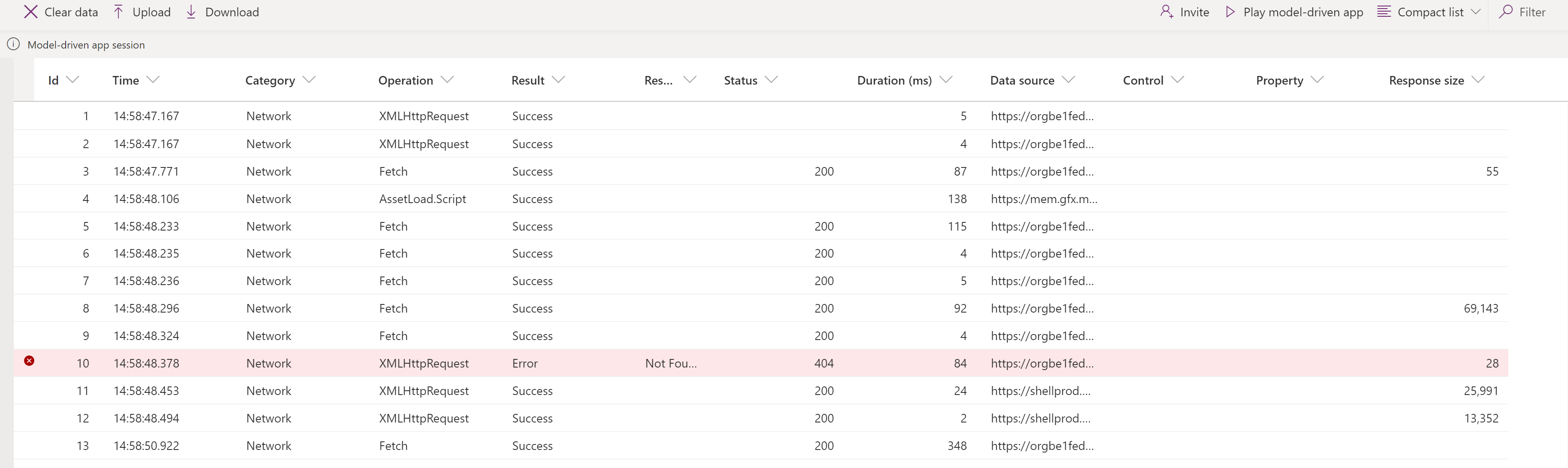
从实时监控器打开应用程序后,您会看到是否加入监视器调试会话?对话框。 这将让您知道,来自应用程序的任何数据都将发送给实时监控器所有者。 选择加入。 当应用程序中发生事件时,事件就会开始流向实时监控器会话屏幕。

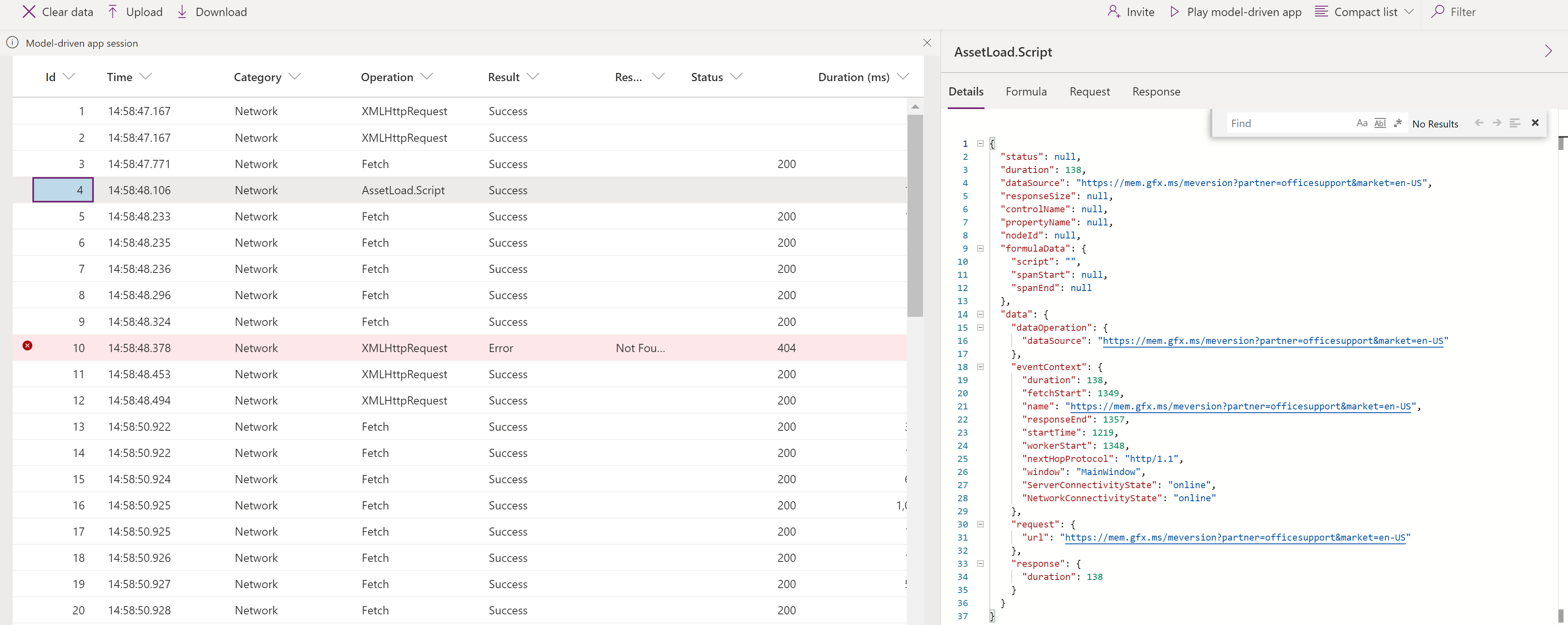
选择事件可以在右窗格中显示其他信息。

监视的事件
页面导航、命令执行、表单保存和其他主要操作都会向实时监控器发送关键性能指标和网络事件。
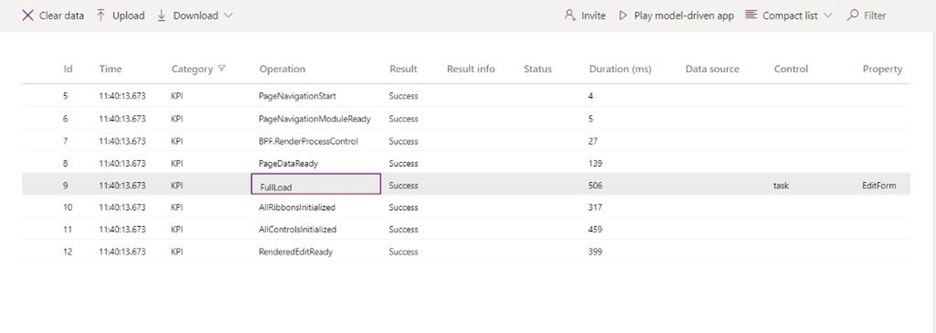
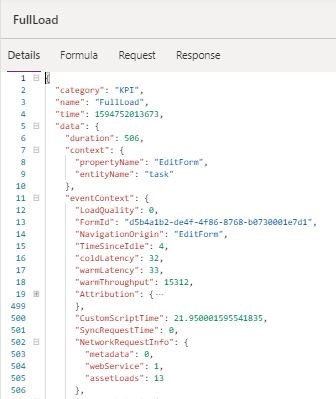
FullLoad
FullLoad 表示页面导航完整加载,如编辑窗体加载。 该事件会等待某些网络请求完成和所有渲染完成,这样表单就能在 FullLoad 完成前准备就绪。

选择 FullLoad 事件将显示详细信息选项卡。

FullLoad 事件会捕获许多有关页面加载的统计数据。 您可以看到任务编辑表单的加载时间为 506 毫秒,选择该行会在属性窗格中显示相关信息。 您可以看到 customScriptTime(执行自定义 JavaScript 所花费的时间)、loadType(0 = 首次加载页面类型,1 = 首次加载实体,2 = 首次加载记录,3 = 已访问过确切记录)和 FormId(用于进一步诊断的表单标识符)的详细信息。 扩展属性,可按类型、发布者、解决方案、版本、网络资源和方法对自定义 JS 的执行时间进行细分。 这有助于识别表单加载时间的瓶颈。
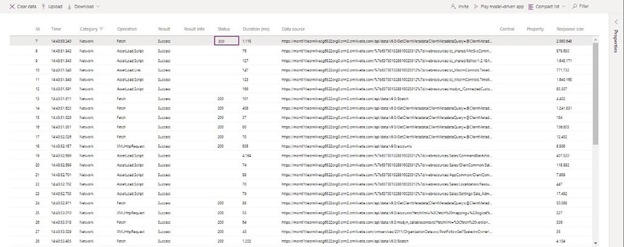
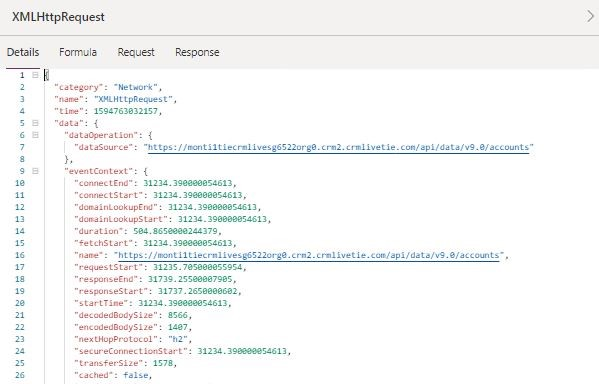
网络
网络事件会显示应用程序发出的每个请求的详细信息。

选择 Network 事件将显示详细信息选项卡。

前面我们已了解实时监控器以及如何将其用于模型驱动应用程序。 让我们来看看实时监控器可以帮助您解决脚本错误、意外行为和速度变慢的几种情况。
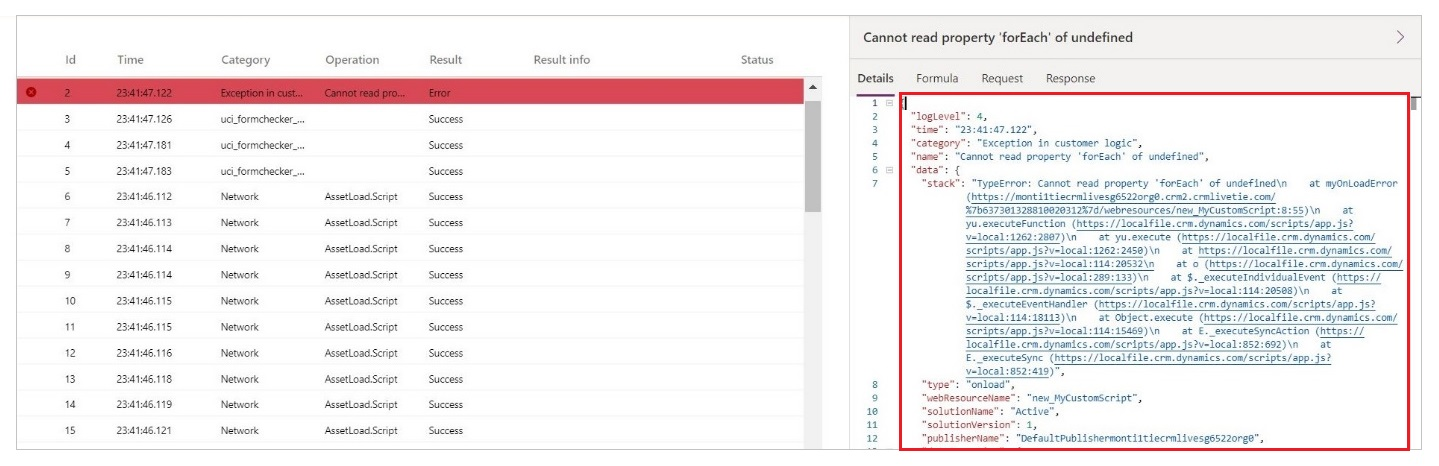
自定义脚本错误
有时,自定义 JS 中的 bug 会导致在加载页面时出现脚本错误或功能问题。 虽然这通常会在对话中产生调用堆栈,但很难始终知道错误的出处或对错误进行解码。 实时监控器会接收来自应用程序的事件,并提供有关错误的更多详细信息,因此您可以更快、更轻松地进行调试。
例如,假设用户在客户窗体加载时遇到脚本错误对话。 您可以使用实时监控器获取事件的更多细节。 再现场景后,您可以看到脚本错误产生一个以红色突出显示的错误事件。 选择此行不仅会为您提供调用堆栈,还会提供发布者名称、解决方案名称/版本、Web 资源名称和类型(如 onload、onchange、RuleEvaluation 和 CustomControl)。 在此示例中,它看起来像脚本中的一个拼写错误。

性能低下
浏览器开发人员工具可以帮助分析页面加载缓慢的问题,但是虽然有很多数据可以筛选,但并不清楚哪些需要查看。 实时监控器通过显示影响页面加载性能的相关事件来解决这一问题。
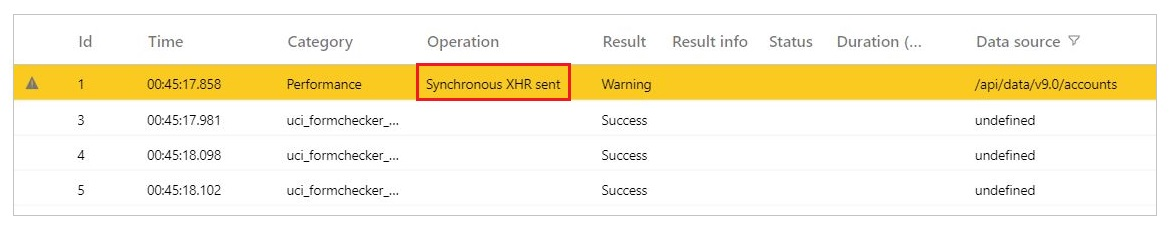
例如,假设用户遇到客户窗体加载缓慢的情况,而且浏览器不断冻结。 在这种情况下,重现问题后,您会看到一条性能警告,告诉您在加载期间发送了同步 XMLHttpRequest,从而降低了性能。

请参阅上一篇博客文章了解如何缓解同步 XMLHttpRequest (XHR) 性能问题。
对于每次页面加载,数据平台都会发送加载序列的所有 KPI 以及前面提到的网络请求详细信息。