查看和编辑模型驱动应用窗体的 Web 资源属性
本文介绍如何使用窗体设计器查看和编辑窗体上的 Web 资源。 窗体支持的 Web 资源有图像或 HTML 文件。
在窗体中创查看和编辑 Web 资源
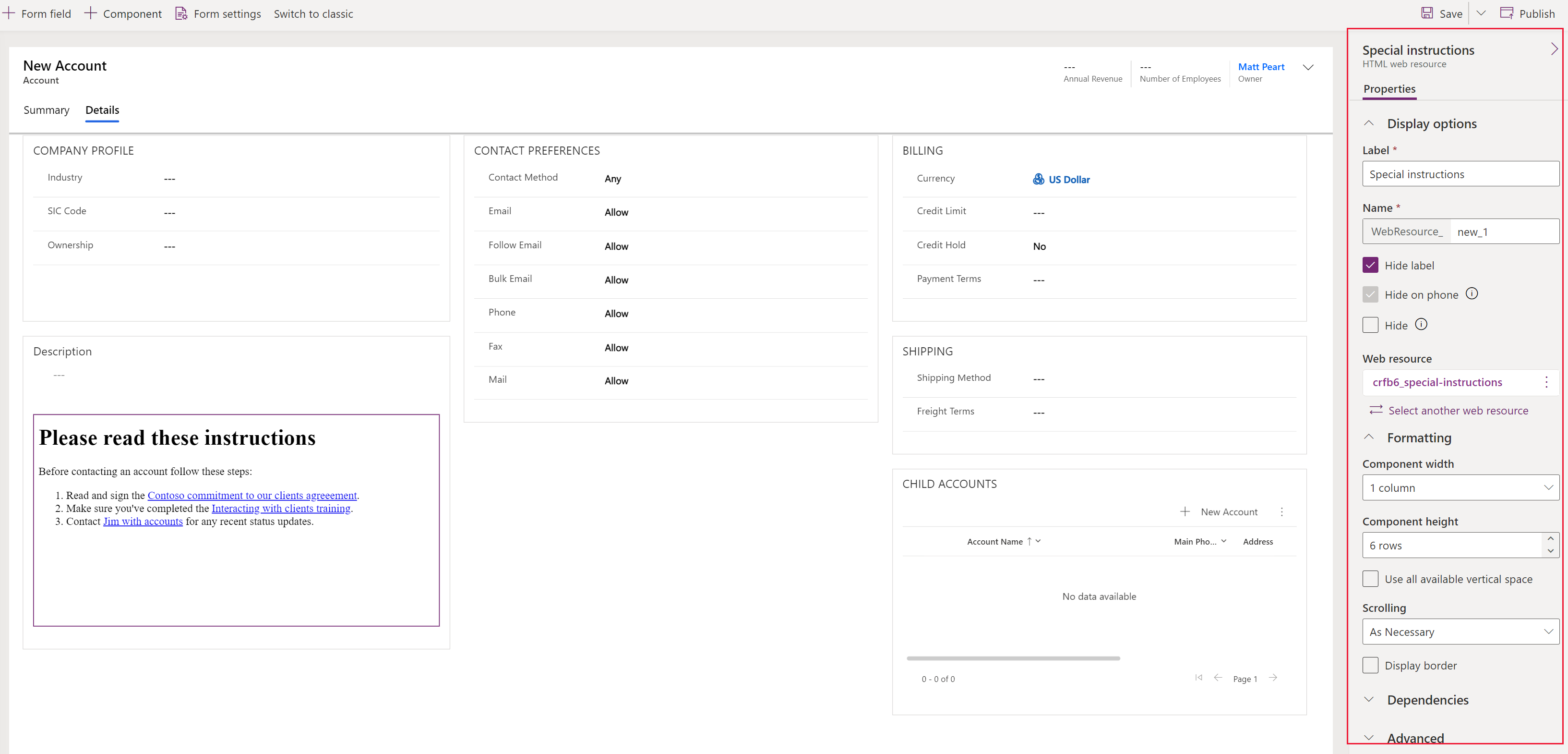
打开一个主窗体并选择具有 Web 资源的窗体区域。 Web 资源属性显示在右侧属性窗格中。

这些属性定义要使用的 Web 资源及其如何操作。 进行所需的更改后,请选择保存。 要使更改对用户可用,请选择发布。
显示选项
| 属性 | 说明 |
|---|---|
| 标签 | 是友好名称,并且根据名称列值自动生成。 为要添加到窗体的 Web 资源控件指定可本地化文本。 |
| 名称 | 为要添加到窗体的 Web 资源控件指定名称。 此值唯一标识窗体中的控件。 |
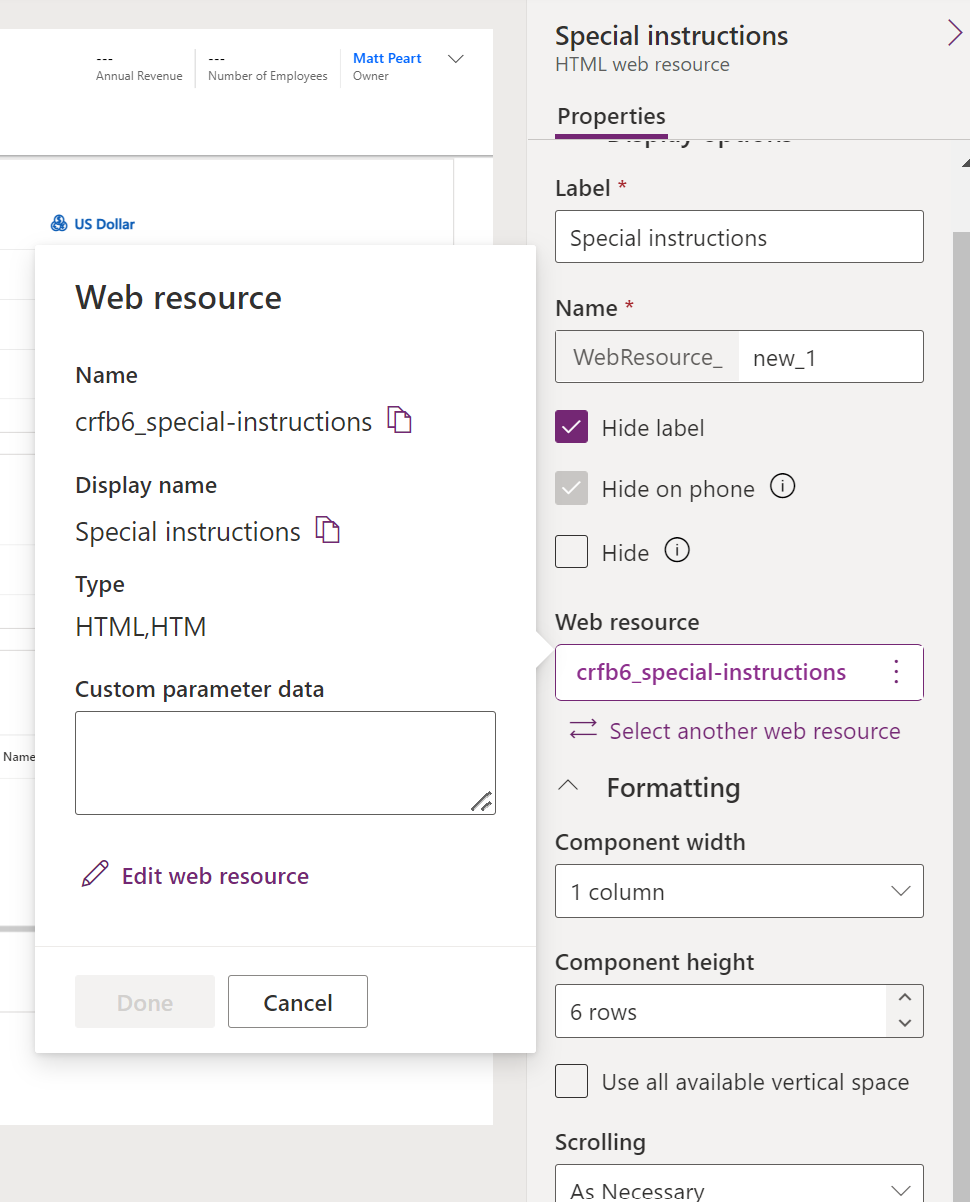
| Web 资源 | 选择 Web 资源以显示其他 Web 资源属性。 如果您要使用自定义参数数据,请在此处输入它。 这通常是作为 data 查询字符串参数传递到 HTML Web 资源的配置数据。 与 HTML 页面关联的脚本可以访问此数据,并使用它来更改页面的行为。 选择编辑 Web 资源以进行更改,例如加载其他 HTML 或图像文件。  |
| 隐藏标签 | 如果不希望窗体上显示标签,则选择此选项。 |
| 在手机上隐藏 | 如果您不希望此 Web 资源在移动应用中可见,请选择此选项。 |
| 隐藏 | 如果启用此字段,加载窗体时 Web 资源将是可见的。 如果业务规则或窗体脚本需按需显示 Web 资源,请选中此属性。 详细信息:显示或隐藏窗体元素 |
格式化
| 属性 | 说明 |
|---|---|
| 组件宽度 | 当包含 Web 资源的部分具有多个列时,您可以将列设置为最多占据部分具有的列数。 |
| 组件高度 | 可以通过指定行数来控制 Web 资源的高度,或选择使用所有可用的垂直空间,来允许 Web 资源高度扩展到可用空间。 |
| 滚动 | 使用 IFRAME 将 HTML Web 资源添加到窗体。 - 视需要而定:当 Web 资源大小大于空间时,显示滚动条。 - 始终:始终显示滚动条。 - 从不:从不显示滚动条。 |
| 显示边框 | 在 HTML Web 资源周围显示边框。 |
| 垂直对齐 | 图像 Web 资源可以中间、顶部或底部对齐。 |
| 水平对齐 | 图像 Web 资源可以居中、靠左或靠右对齐。 |
| 大小 | 对于图像 Web 资源,请从使用可用空间、使用可用区域、原始图像大小或特定大小(以像素为单位指定高度和宽度)中进行选择。 |
依赖项
| 属性 | 说明 |
|---|---|
| 表列依赖项 | HTML Web 资源可以使用脚本与窗体中的列交互。 如果从窗体中删除了某个列,Web 资源中的脚本可能会中断。 将 Web 资源中的脚本引用的任何列添加到此字段,可防止其被意外删除。 |
高级
| 属性 | 说明 |
|---|---|
| 限制交叉框架脚本(若支持) | 如果您对 HTML Web 资源中的内容不完全信任,请使用此选项。 详细信息:开发人员文档:选择是否限制交叉框架脚本 |
| 将行对象类型代码和唯一标识符作为参数传递 | 有关窗体中显示的当前行的数据可以传递到 HTML Web 资源页面,以便在页面中运行的脚本可以访问有关行的数据。 详细信息: 将参数传递到 Web 资源 开发人员文档:传递有关行的上下文信息 |
模型驱动应用窗体的 Web 资源属性(经典)
此节介绍如何使用旧版应用创作界面在窗体上添加或编辑 Web 资源,以使其对应用用户更具吸引力或更有用。 窗体支持的 Web 资源有图像或 HTML 文件控件。
访问 Web 资源属性
在查看窗体时:
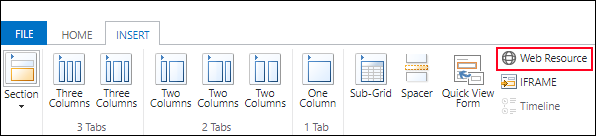
- 添加 Web 资源时:选择您要在其上进行插入的选项卡(例如常规或注释),然后在插入选项卡上,选择 Web 资源。

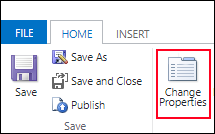
- 在编辑 Web 资源时:选择窗体选项卡和要编辑的 Web 资源,然后在主页选项卡上选择更改属性。

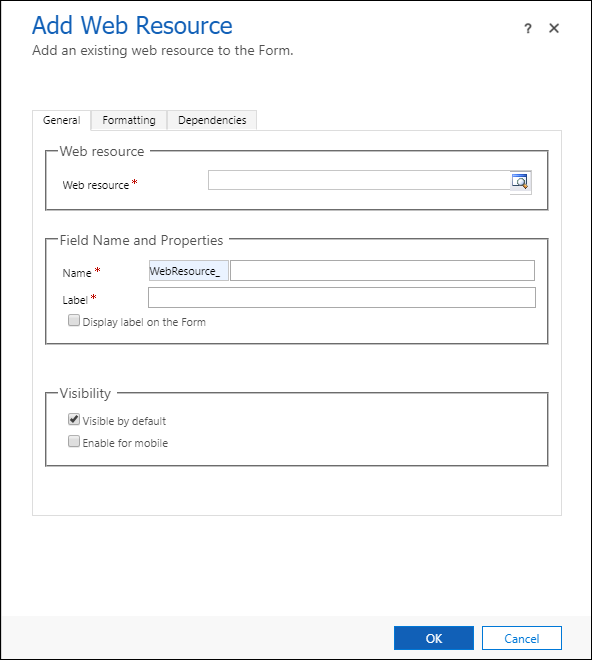
这将打开添加 Web 资源或 Web 资源属性对话框。

重要
您必须为要在窗体上显示并对用户可见的 Web 资源选择默认情况下可见选项。
Web 资源属性
添加 Web 资源或 Web 资源属性对话框有两个选项卡,有时有三个选项卡,具体取决于 Web 资源的类型。
“常规”选项卡
这些属性定义要使用的 Web 资源及其如何操作。
| Column | 描述 |
|---|---|
| Web 资源 | 必需。 查找现有的 Web 资源或创建新资源。 使用启用窗体的 Web 资源视图以仅包含可在窗体中添加为可视元素的 HTML 和图像 Web 资源。 |
| 名称 | 必需。 为要添加到窗体的 Web 资源控件指定名称。 此值唯一标识窗体中的控件。 |
| 标签 | 必需。 基于名称列值自动生成。 为要添加到窗体的 Web 资源控件指定可本地化文本。 如果要使此内容可见,选择在窗体上显示标签。 |
| 默认情况下可见 | 在启用此设置时,Web 资源会在加载窗体时可见。 如果您具有将根据需要显示 Web 资源的业务规则或窗体脚本,请取消选中此列。 详细信息:显示或隐藏窗体元素 |
| 为移动设备启用 | 选择此选项以使此 Web 资源在移动应用程序中可见。 |
根据您选择的 Web 资源类型,设置其他属性。
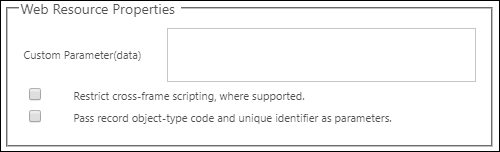
对于 HTML Web 资源,您将看到这些内容:

| Column | 描述 |
|---|---|
| 自定义参数(数据) | 通常是将作为 data 查询字符串参数传递到 HTML Web 资源的配置数据。 与 HTML 页面关联的脚本可以访问此数据,并使用它来更改页面的行为。 |
| 限制交叉框架脚本(若支持) | 如果您对 HTML Web 资源中的内容不完全信任,请使用此选项。 详细信息:开发人员文档:选择是否限制交叉框架脚本 |
| 将行对象类型代码和唯一标识符作为参数传递 | 有关窗体中显示的当前行的数据可以传递到 HTML Web 资源页面,以便在页面中运行的脚本可以访问有关行的数据。 详细信息: 将参数传递到 Web 资源 开发人员文档:传递有关行的上下文信息 |
对于图像 Web 资源,您可以选择指定对于让页面可供每个人访问的辅助技术很重要的替换文本。
“格式设置”选项卡
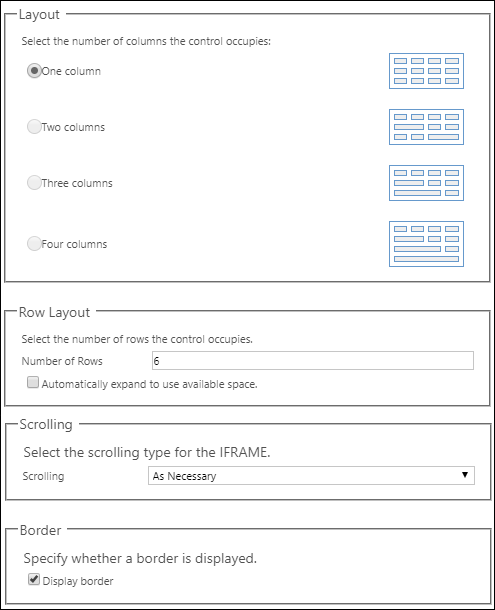
在格式设置选项卡,显示的选项基于插入的 Web 资源类型以及所插入的上下文而不同。 这些选项包含指定列和行显示边框的数目,查看边框是否显示及其滚动行为。

| 属性 | 描述 |
|---|---|
| 选择控件所占据的栏数 | 当包含 Web 资源的部分具有多个列时,您可以将列设置为最多占据部分具有的列数。 |
| 选择控件所占据的行数 | 您可以通过指定行数来控制 Web 资源的高度,或选择自动扩展以利用可用空间来允许 Web 资源的高度扩展到可用空间。 |
| 选择 IFRAME 的滚动类型 | 使用 IFRAME 将 HTML Web 资源添加到窗体。 - 视需要而定:当 Web 资源大小大于空间时,显示滚动条。 - 始终:始终显示滚动条。 - 从不:从不显示滚动条。 |
| 显示边框 | 在 Web 资源周围显示边框。 |
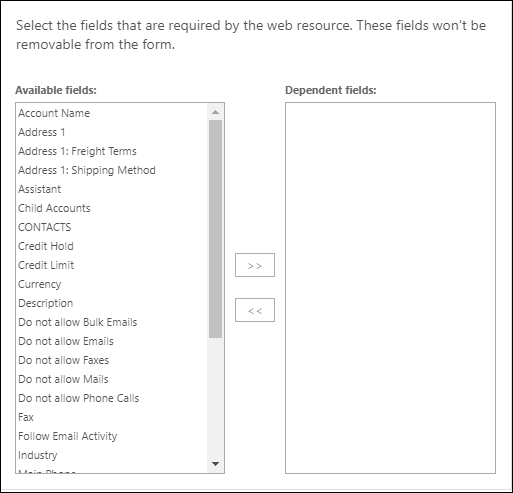
依赖项选项卡
Web 资源可以使用脚本与窗体中的列交互。 如果从窗体中删除了某个列,Web 资源中的脚本可能会中断。 将 Web 资源中的脚本引用的任何列添加到从属列,可防止其被意外删除。

将参数传递到 Web 资源
HTML Web 资源可以接受作为查询字符串参数传递的参数。
通过启用传递行对象类型代码和唯一标识符作为参数选项,可以传递有关行的信息。 如果在自定义参数(数据) 列中键入了信息,将使用数据参数传递该信息。 传递的值包括:
| 参数 | 说明 |
|---|---|
data |
仅当为自定义参数(数据) 提供文本时,才会传递此参数。 |
orglcid |
组织默认语言 LCID。 |
orgname |
组织的名称。 |
userlcid |
用户的首选语言 LCID |
type |
不使用此选项。 表类型代码。 对于不同组织中的自定义表,此数值可能会有所不同。 改用表类型名称。 |
typename |
表类型名称。 |
id |
行的 ID 值。 在保存表行之前,此参数没有值。 |
不允许任何其他参数;如果使用其他参数,Web 资源将不会打开。 如果需要传递多个值,则 data 参数可能会因为要在其中包括更多参数而超载。
详细信息:开发人员文档:传递有关行的上下文信息