使用经典编辑器使用 Azure Pipelines 自动执行测试
在本文中,您将了解如何使用 Azure DevOps Services 中的 Azure Pipelines 经典编辑器设置和运行 Test Studio 中内置的画布应用测试。
您可以在 GitHub - Microsoft/PowerAppsTestAutomation 上使用公共项目来:
- 自动执行登录应用程序的操作。
- 在构建代理上打开浏览器,然后执行一组测试用例和套件。
- 在 Azure DevOps 管道中查看测试执行的状态。
先决条件
在开始之前,您必须先完成以下步骤:
为 GitHub 上的 Microsoft/PowerAppsTestAutomation 项目创建分支。
备注
公共分支不能设为专用。 如果您想要创建专用存储库,请复制存储库。
在存储库中创建一个新测试 URL .json 文件,其中包含您要从管道运行的应用测试 URL。
步骤 1 - 为 PowerAppsTestAutomation 项目创建分支
分支是存储库的副本。 通过为存储库创建分支,您可以进行更改而不会影响原始项目。
登录到 GitHub。
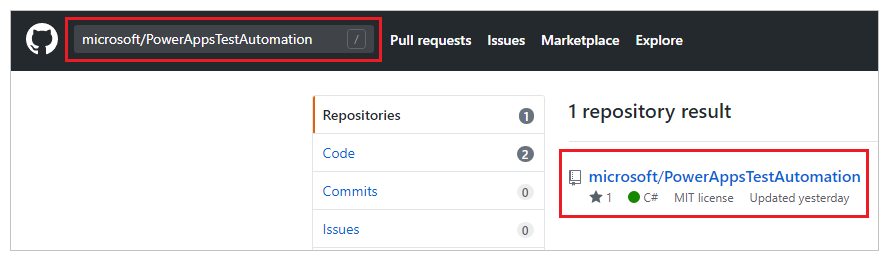
转到 microsoft/PowerAppsTestAutomation 存储库。 您还可以改为搜索 microsoft/PowerAppsTestAutomation,然后选择该存储库:

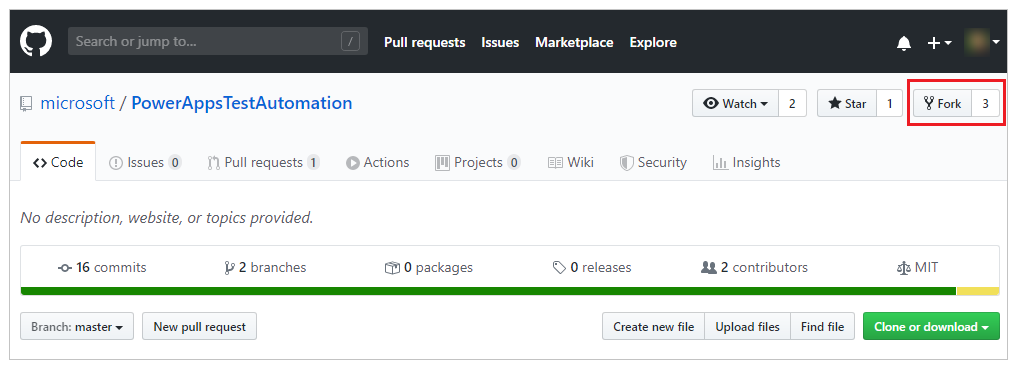
选择创建分支:

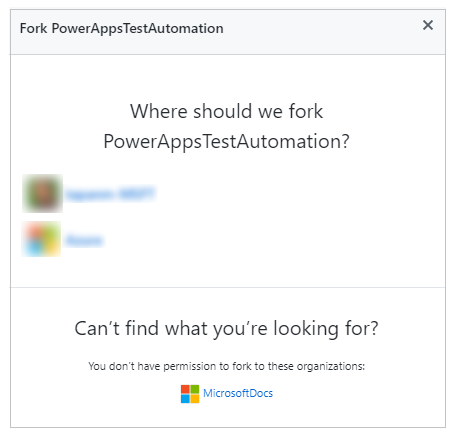
选择您要创建分支的位置:

您创建分支的存储库现在已经可用。
步骤 2 - 创建测试 URL .json 文件
测试 URL .json 文件将包含用于验证您的应用的测试套件和测试用例 URL。 可以通过在 Test Studio 中选择复制播放链接来检索应用测试套件和测试用例 URL。
您可以在之前创建的存储库中找到一个示例文件 Samples/TestAutomationURLs.json。
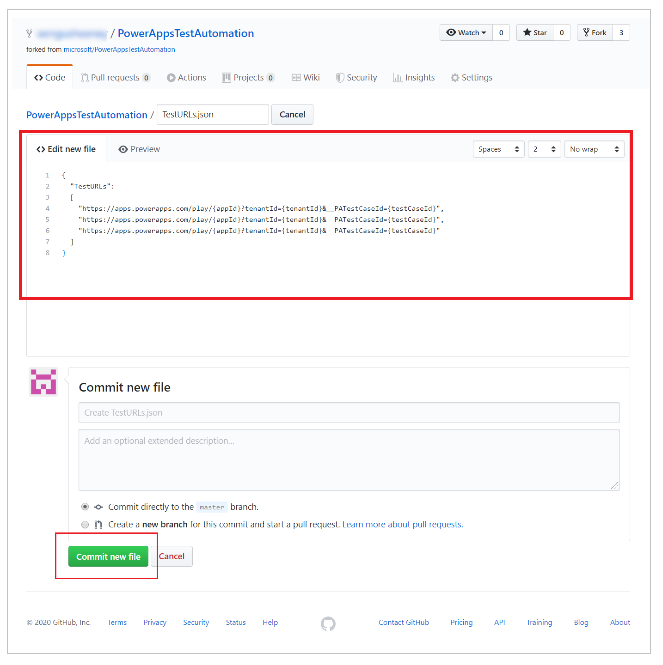
在您的存储库中创建一个新
TestURLs.json文件,或使用任何其他文件名。
文件名和位置将在文档后面的管道变量中映射。从
Samples/TestAutomationURLs.json文件复制格式。使用要在应用中验证的测试更新“测试 URL”部分。
提交对您的存储库的更改:

创建管道
登录到您的 Azure DevOps 实例。
选择现有项目或创建新项目。
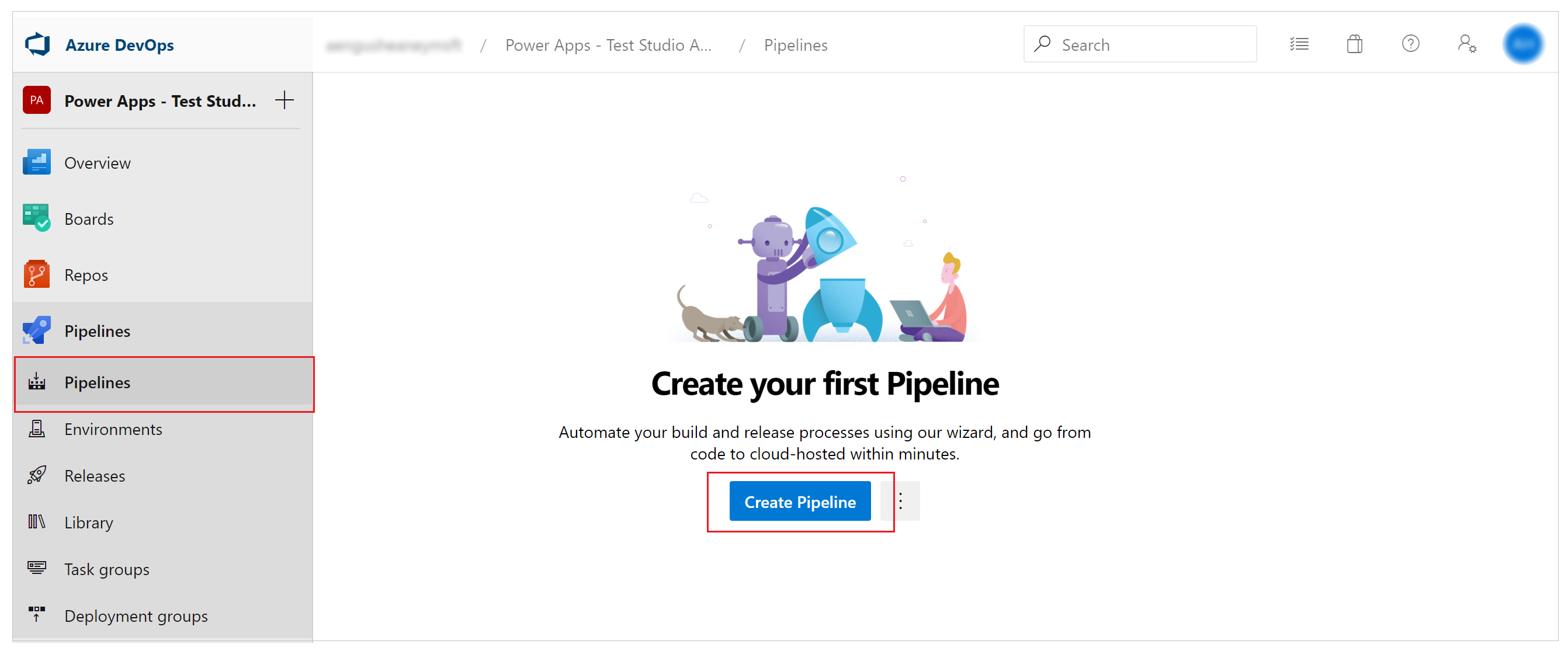
在左侧菜单中选择管道。
选择创建管道:

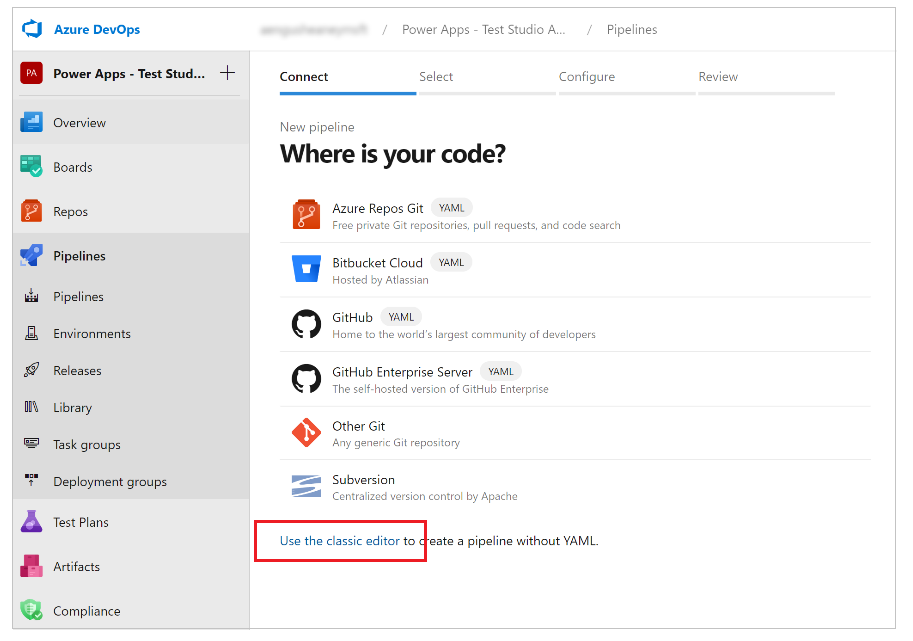
选择使用经典编辑器:

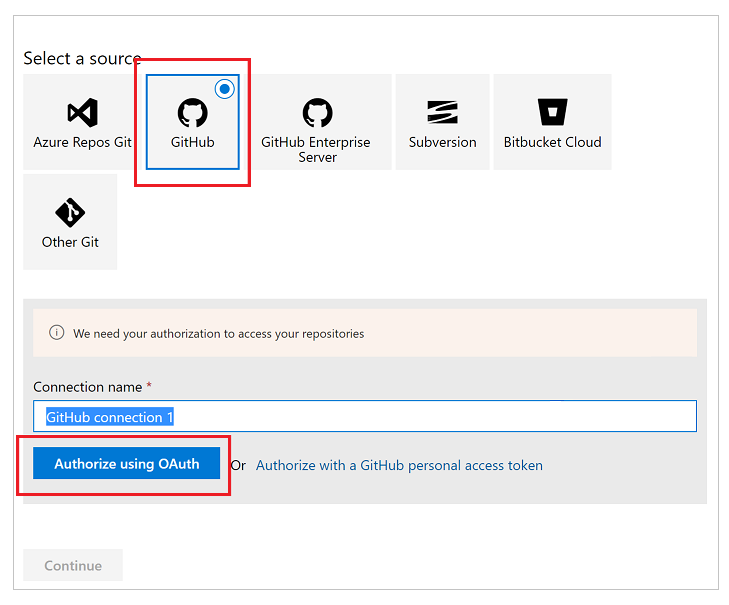
选择 GitHub 作为源。
如有必要,使用 OAuth 或使用个人访问令牌对 GitHub 连接授权:

如果需要,编辑连接名称。
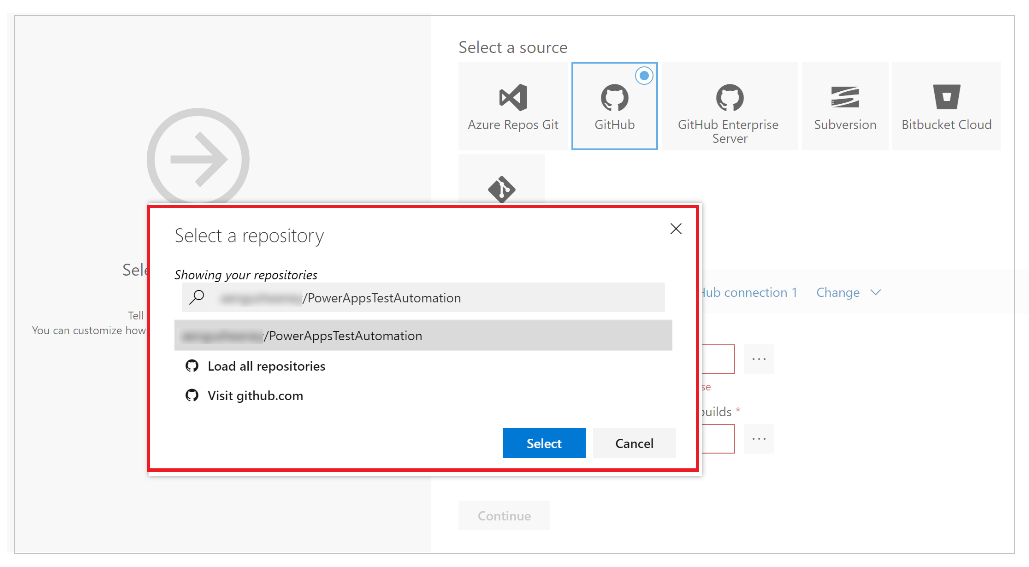
从存储库输入的右侧选择 ...(省略号)。
在 GitHub 上输入您的项目的名称,然后选择它:

选择继续。
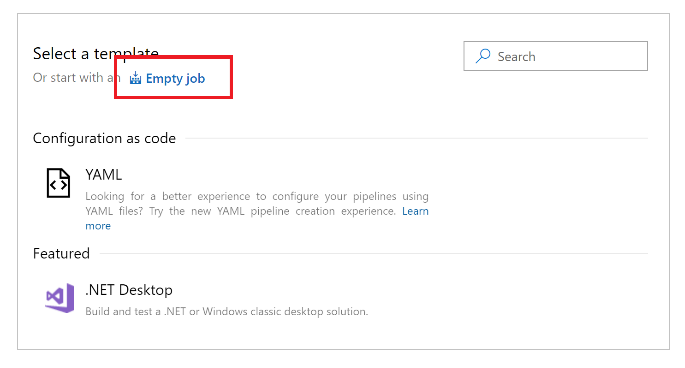
在“选择模板”屏幕中,选择清空作业:

保存您的管道。
向管道添加任务
现在,您将添加新作业任务,并配置任务以按以下顺序从管道运行测试:
步骤 1 - 使用 PowerShell 配置屏幕分辨率
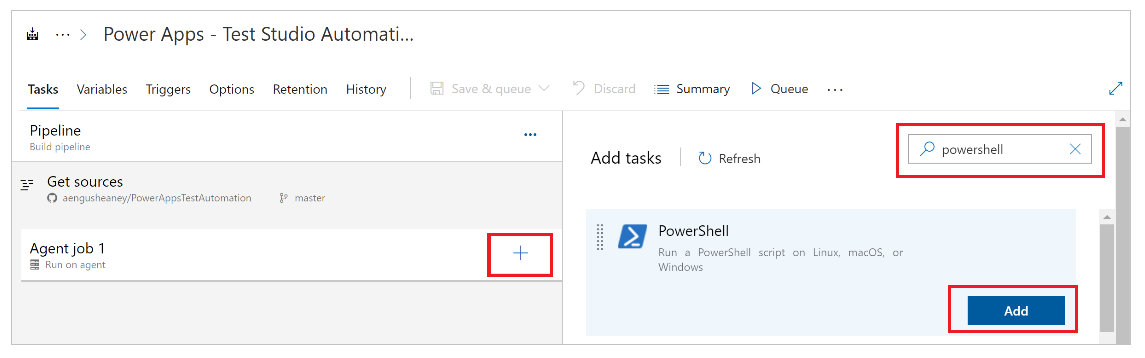
选择代理作业 1 旁边的 +。
搜索 PowerShell。
选择添加将 PowerShell 任务添加到作业:

选择任务。
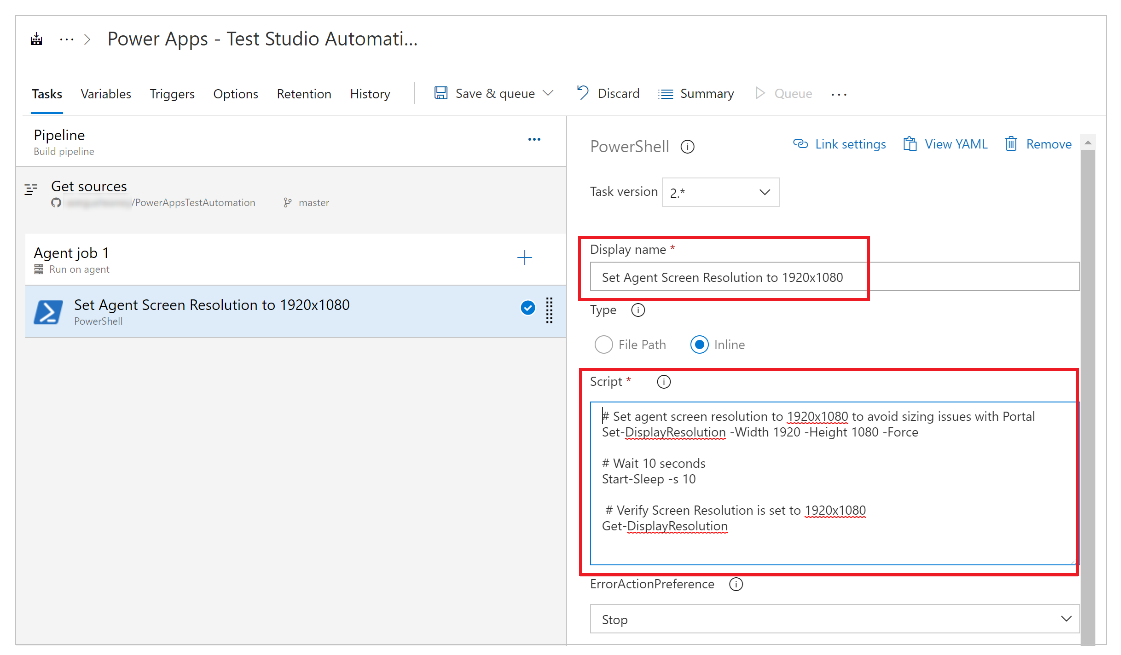
您还可以将显示名称更新为将代理屏幕分辨率设置为 1920 x 1080 或类似内容。选择内联作为脚本类型,然后在脚本窗口中输入以下内容:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
步骤 2 - 恢复 NuGet 包
选择代理作业 1 旁边的 +。
搜索 NuGet。
选择添加将 NuGet 任务添加到作业。
选择任务。
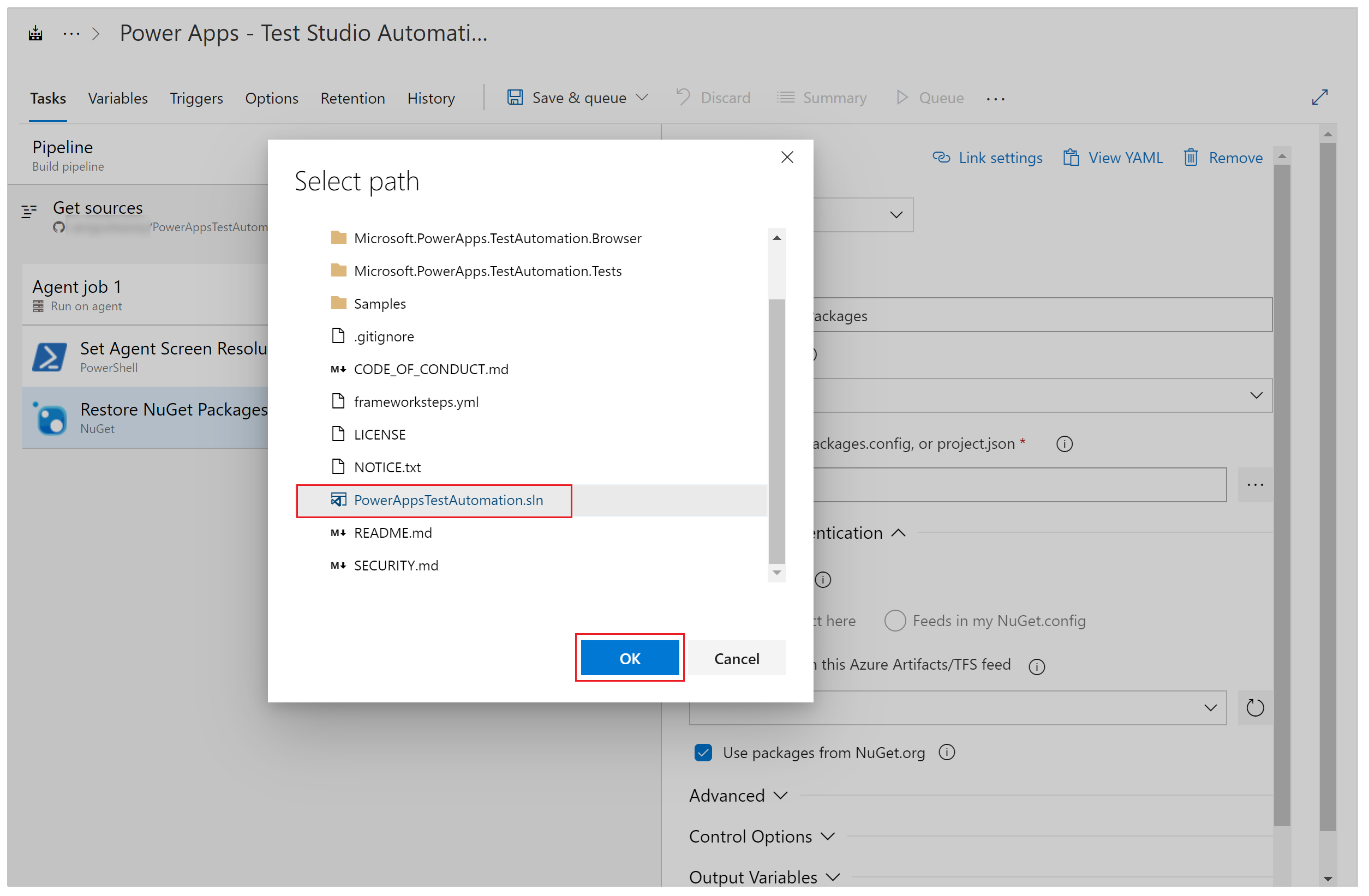
您还可以将显示名称更新为恢复 NuGet 包或类似内容。在以下字段中选择 … (省略号):解决方案 packages.config 或 project.json 的路径配置字段。
选择 PowerAppsTestAutomation.sln 解决方案文件。
选择确定:

步骤 3 - 构建 PowerAppsTestAutomation 解决方案
选择代理作业 1 旁边的 +。
搜索 Visual Studio 构建。
选择添加将 Visual Studio 构建任务添加到作业。
选择任务。
您也可以将显示名称更新为构建 Power Apps 测试自动化解决方案或类似内容。在以下字段中选择 … (省略号):解决方案配置字段。
选择 PowerAppsTestAutomation.sln 解决方案文件。
选择确定。
步骤 4 - 为 Google Chrome 添加 Visual Studio 测试
选择代理作业 1 旁边的 +。
搜索 Visual Studio 测试。
选择添加将 Visual Studio 测试任务添加到作业。
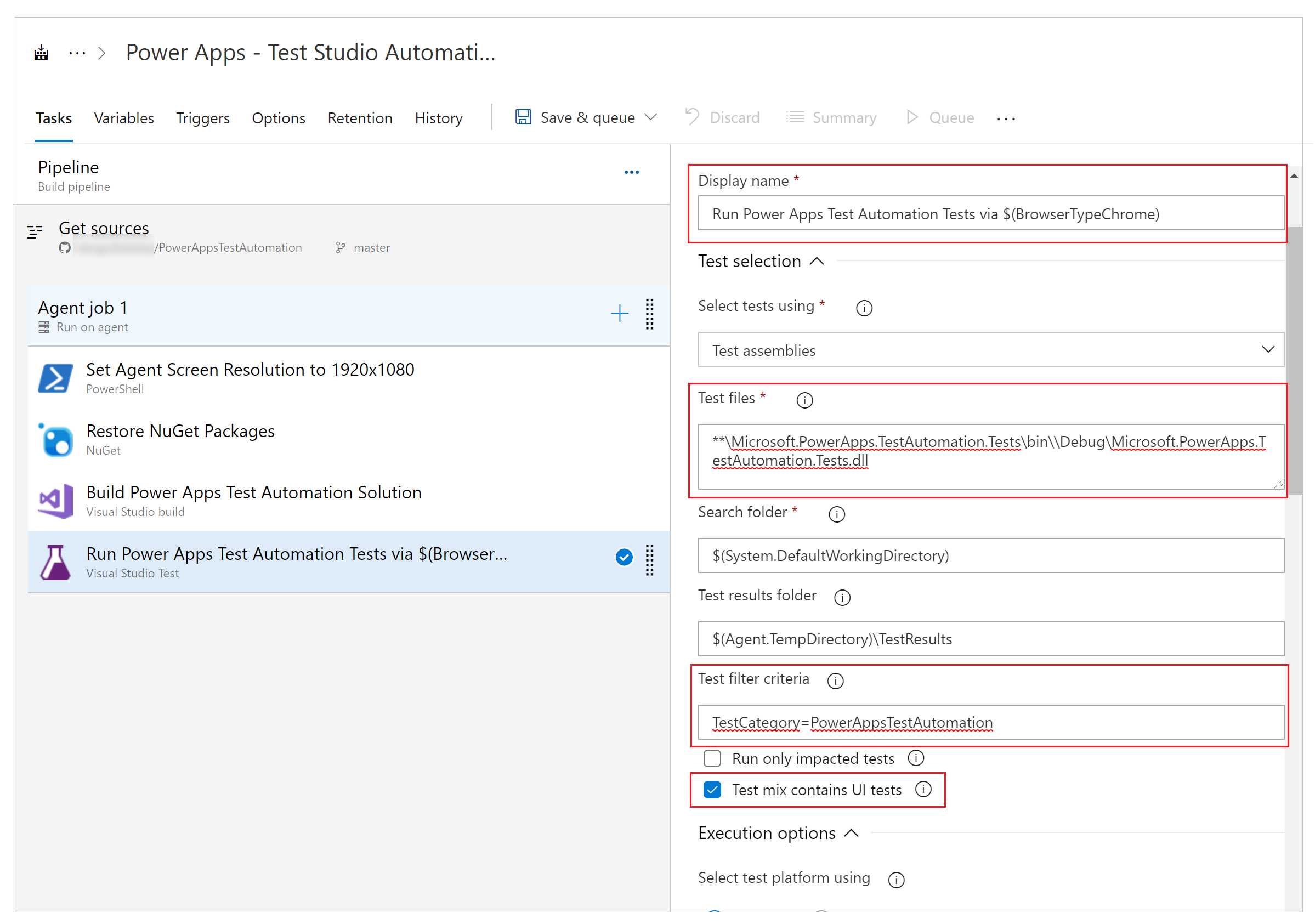
选择任务。
您也可以将显示名称更新为通过 $(BrowserTypeChrome) 运行 Power Apps 测试自动化测试或类似内容。删除测试文件文本字段中的默认条目,并添加以下内容:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dll在测试筛选条件字段中输入
TestCategory=PowerAppsTestAutomation。选择测试组合包含 UI 测试。

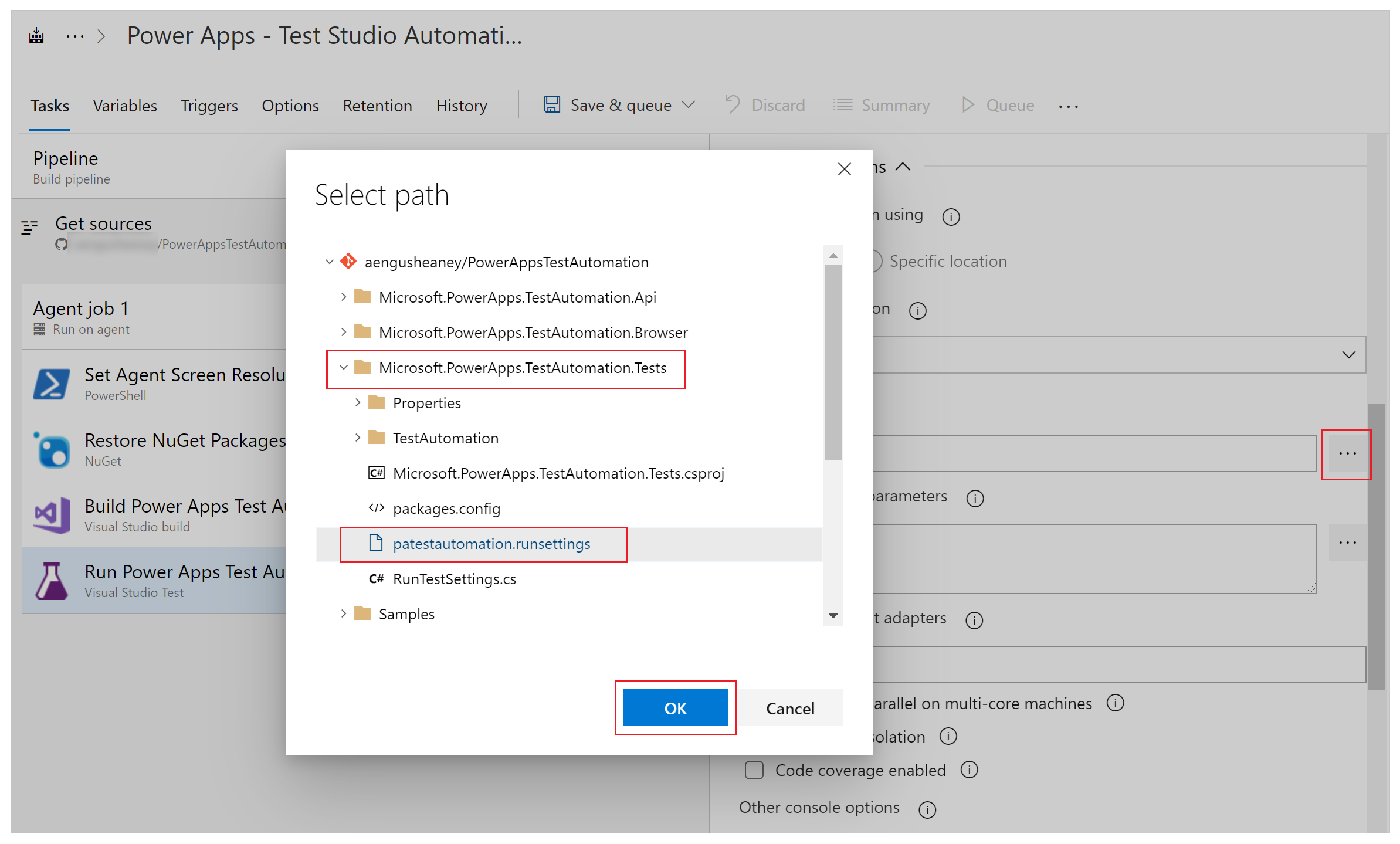
在以下字段中选择 … (省略号):设置文件字段。
展开 Microsoft.PowerApps.TestAutomation.Tests,选择 patestautomation.runsettings 文件,然后选择确定:

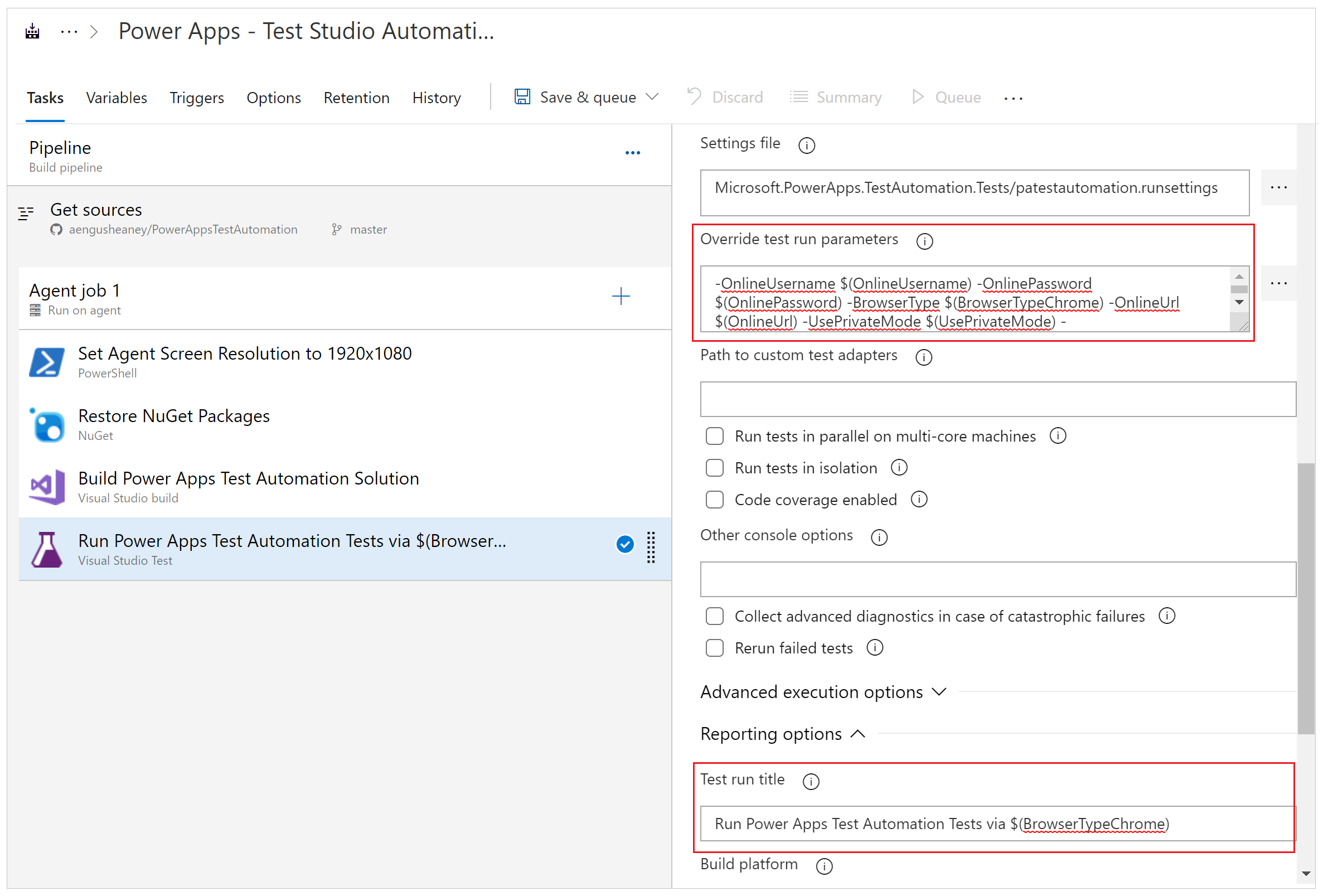
将以下内容复制到替代测试运行参数字段中。
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"备注
这是配置管道中变量的位置,上方以 $(VariableName) 形式表示。
在测试运行标题字段中输入通过 $(BrowserTypeChrome) 运行 Power Apps 测试自动化测试或类似内容。

步骤 5 - 为 Mozilla Firefox 添加 Visual Studio 测试
右键单击为 Chrome 添加 Visual Studio 测试任务,然后选择克隆任务。
选择任务并更新以下区域:
标题:通过 $(BrowserTypeFirefox) 运行 Power Apps 测试自动化测试
替代测试运行参数
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"测试运行标题:通过 $(BrowserTypeFirefox) 运行 Power Apps 测试自动化测试
配置管道变量
现在,您将配置在您之前添加的任务中定义的管道变量。
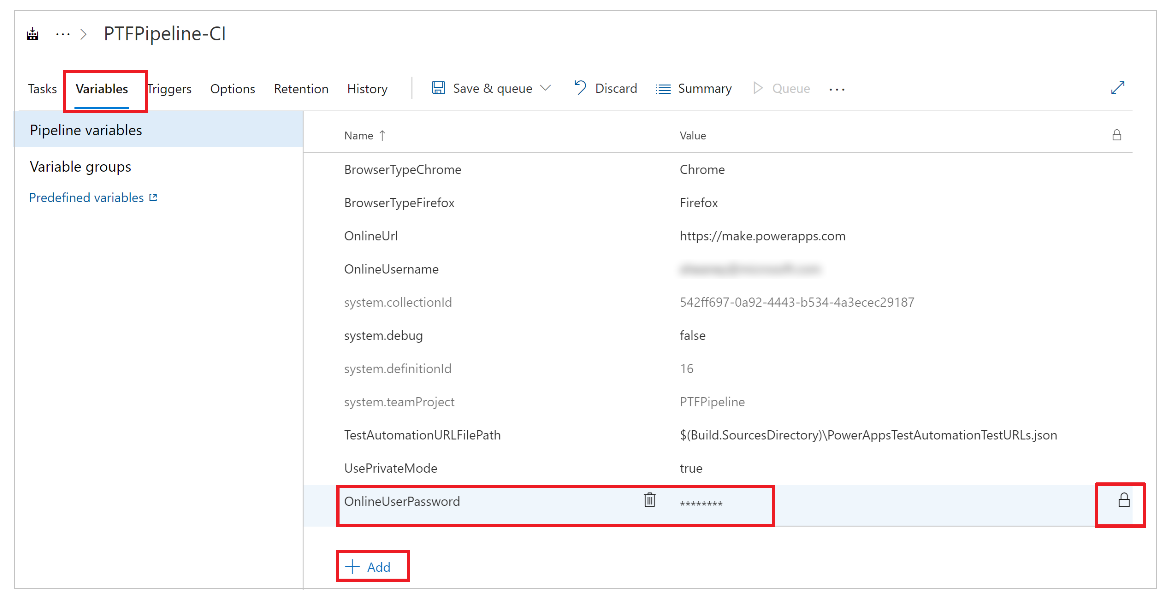
选择变量选项卡。
选择添加,然后重复此步骤配置以下变量:
| 变量名称 | 变量值 |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json 注意: 这是您之前创建的测试 URL .json 文件。 |
| UsePrivateMode | true |
| OnlineUsername | 输入将登录到应用程序的用户上下文的 Microsoft Entra 电子邮件地址。 测试将在此用户帐户的上下文中运行。 确保此用户能够运行应用并连接到应用可能连接到的任何数据源。 |
选择添加,然后在变量名称中输入 OnlinePassword。
检查锁定图像确认此变量处理保密状态。

保存您的管道配置。
运行和分析测试
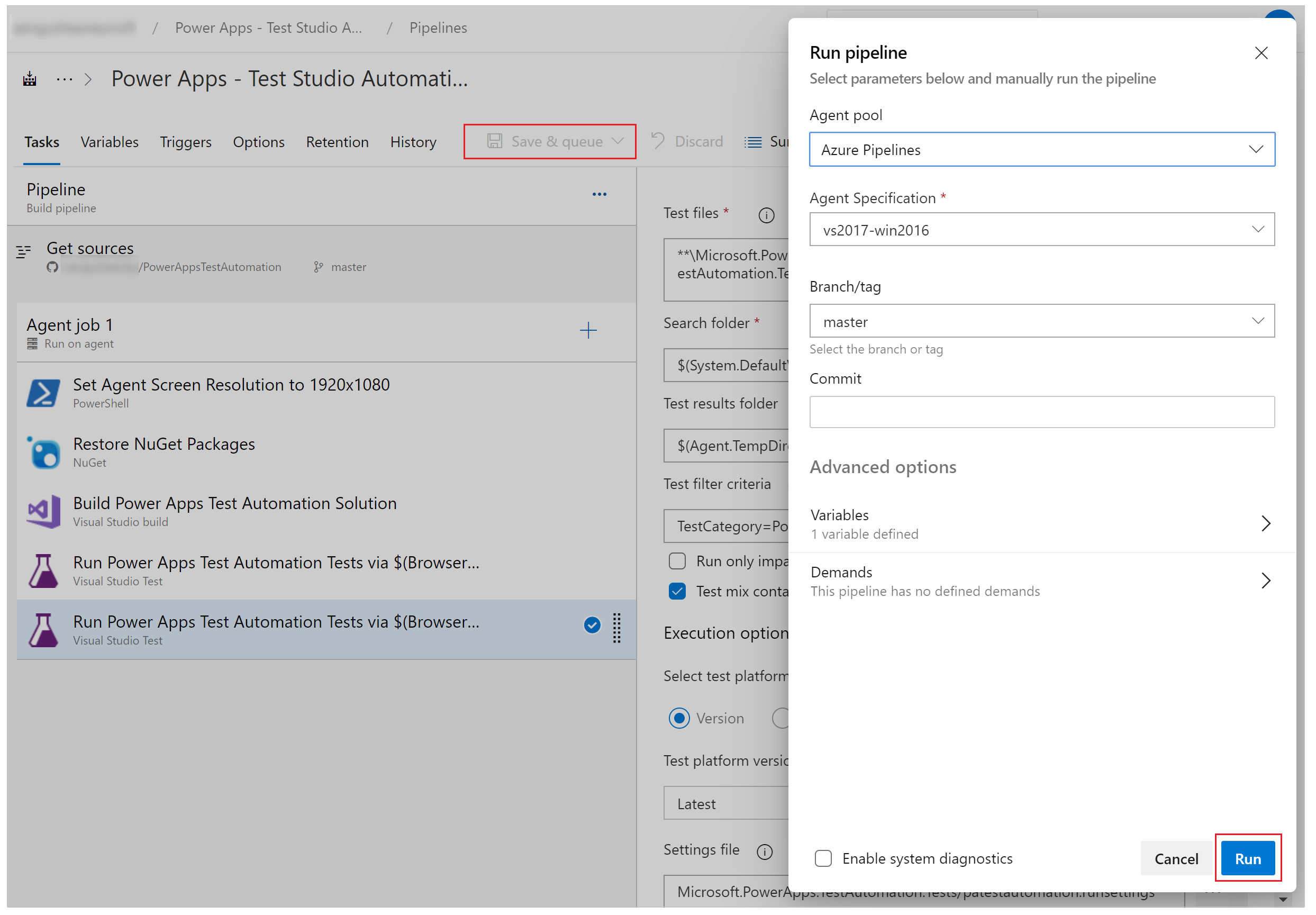
要验证测试是否成功执行,请选择队列,然后选择运行。 您的作业将开始运行。

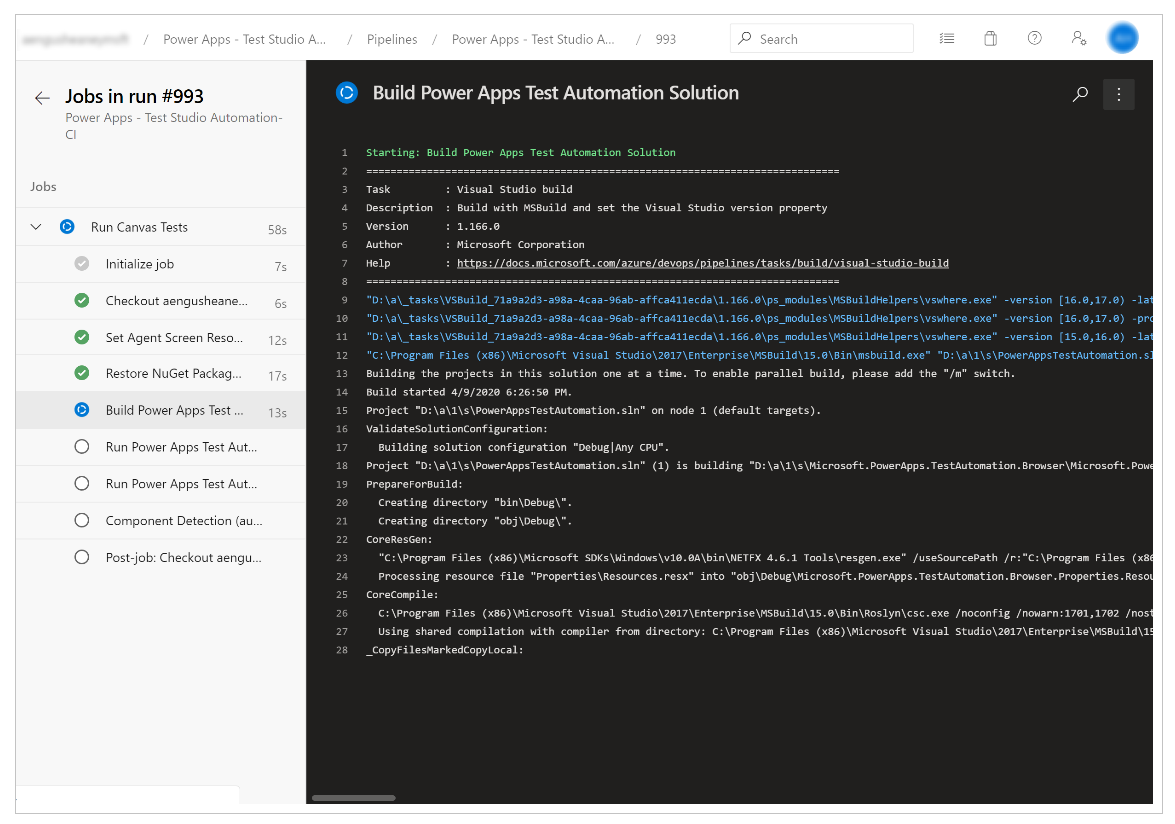
当作业运行时,选择作业可以查看每个正在运行的任务的详细状态:

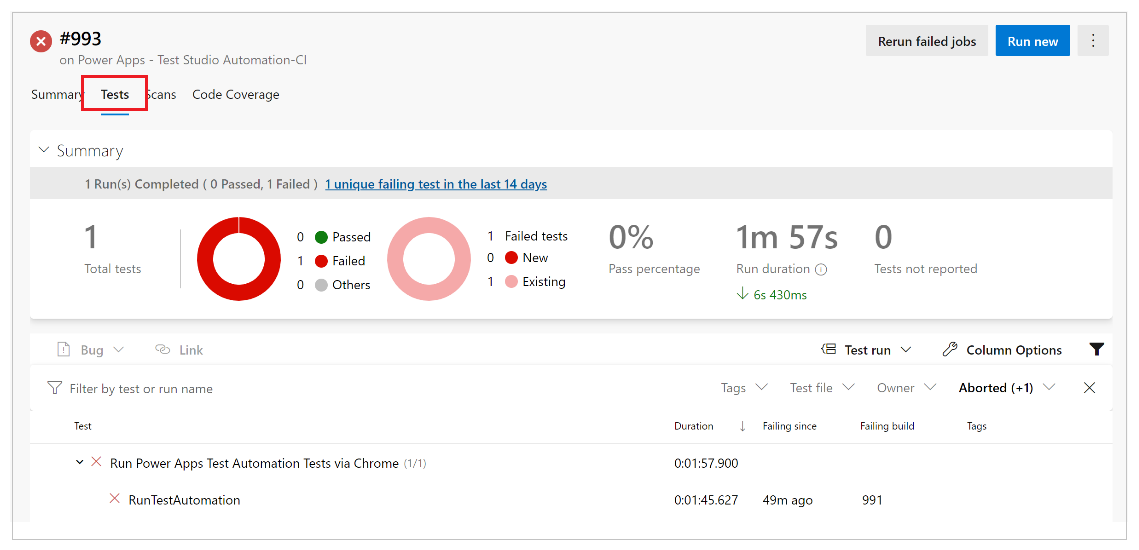
作业完成后,您可以查看高级作业摘要以及所有错误或警告。 选择测试选项卡,您可以查看已执行的测试用例的特定详细信息。
以下示例指示,使用 Chrome 浏览器执行测试时,至少有一个测试用例失败:

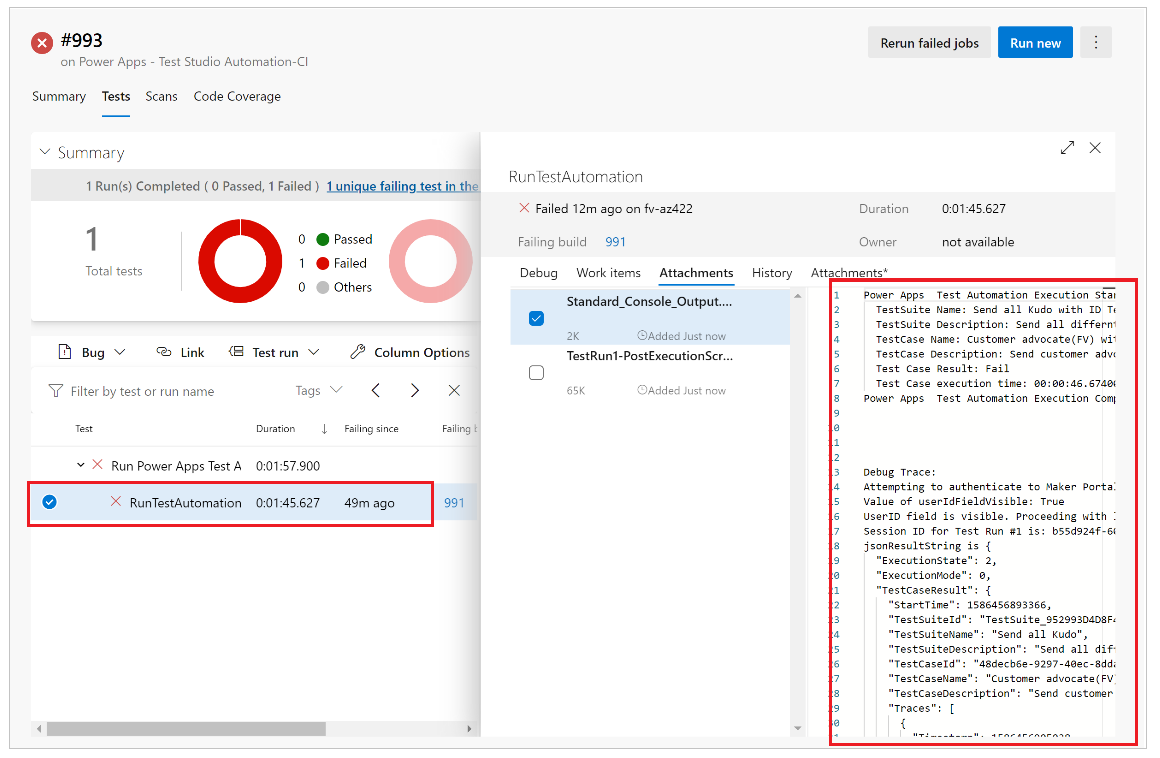
选择 RunTestAutomation 测试来钻取有关失败测试用例的详细信息。 在附件选项卡中,您可以查看测试执行的摘要以及测试套件中哪些测试用例失败或通过:

备注
如果执行测试套件,您将看到通过和失败的测试用例的摘要。 如果执行测试用例,您将看到有关失败的特定详细信息以及任何跟踪信息(如果有)。
已知限制
不支持多重身份验证。
测试摘要将报告每个浏览器的单个测试结果。 测试结果将包含一个或多个测试用例或测试套件结果。
除 Microsoft Entra 登录流以外的任何身份验证流程都需要在 PowerAppsTestAutomation 解决方案中自定义登录流程。