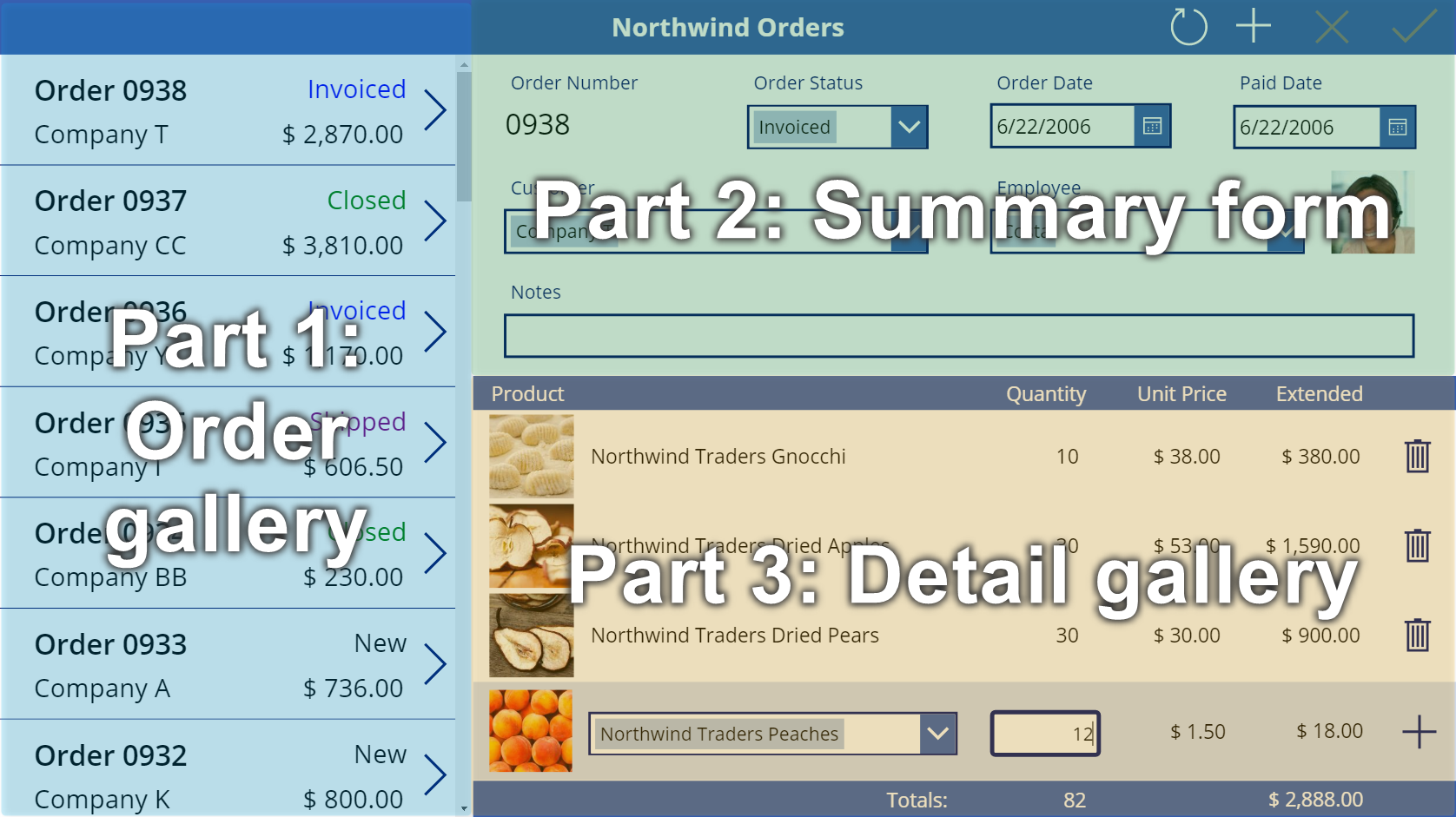
在画布应用中创建摘要窗体
按照分步说明在画布应用中创建摘要窗体,来管理罗斯文商贸数据库中的虚构数据。 本主题是一个文章系列的一部分,该系列说明如何基于 Microsoft Dataverse 中的关系数据构建业务应用。 为了获得最佳结果,请按以下顺序探索这些主题:

先决条件
- 安装罗斯文商贸数据库和应用。
- 查看罗斯文商贸的画布应用概述。
- 自己创建一个订单库,或打开 Northwind Orders (Canvas) - Begin Part 2 应用,该应用已包含这个库。
添加标题栏
跨应用顶部,创建一个标题栏,此标题栏将在本主题末尾保留操作按钮。
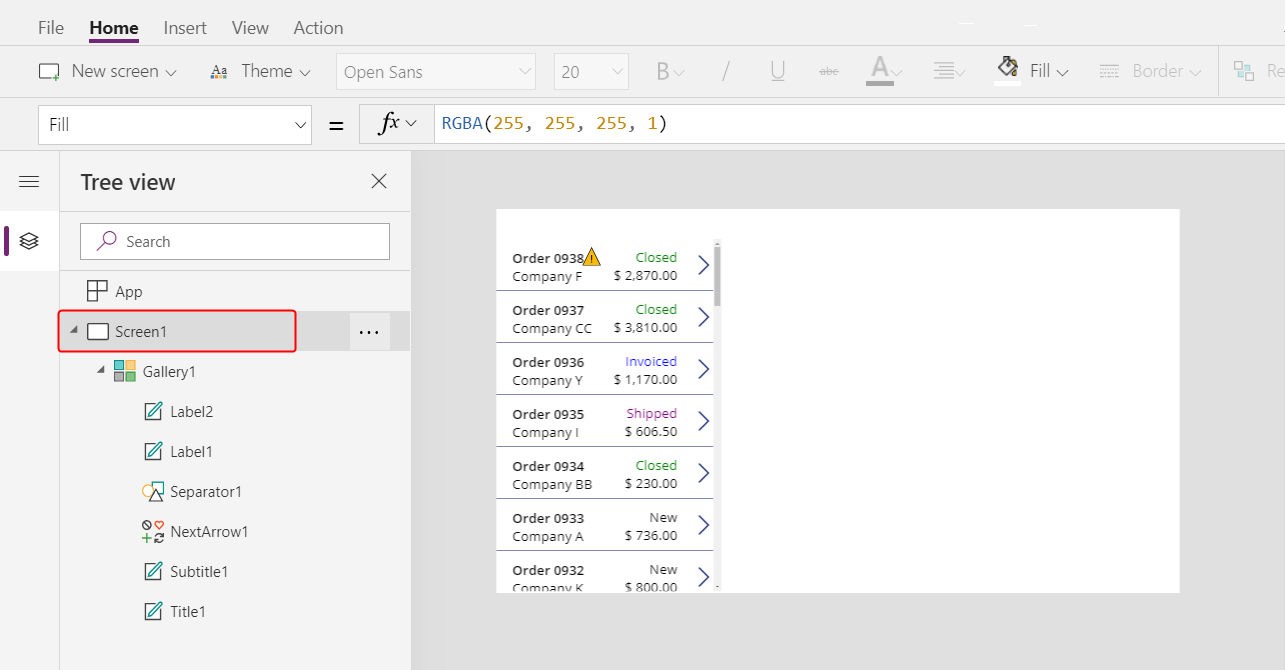
在树视图窗格中,选择 Screen1 以确保您不会意外地将控件添加到订单库中:

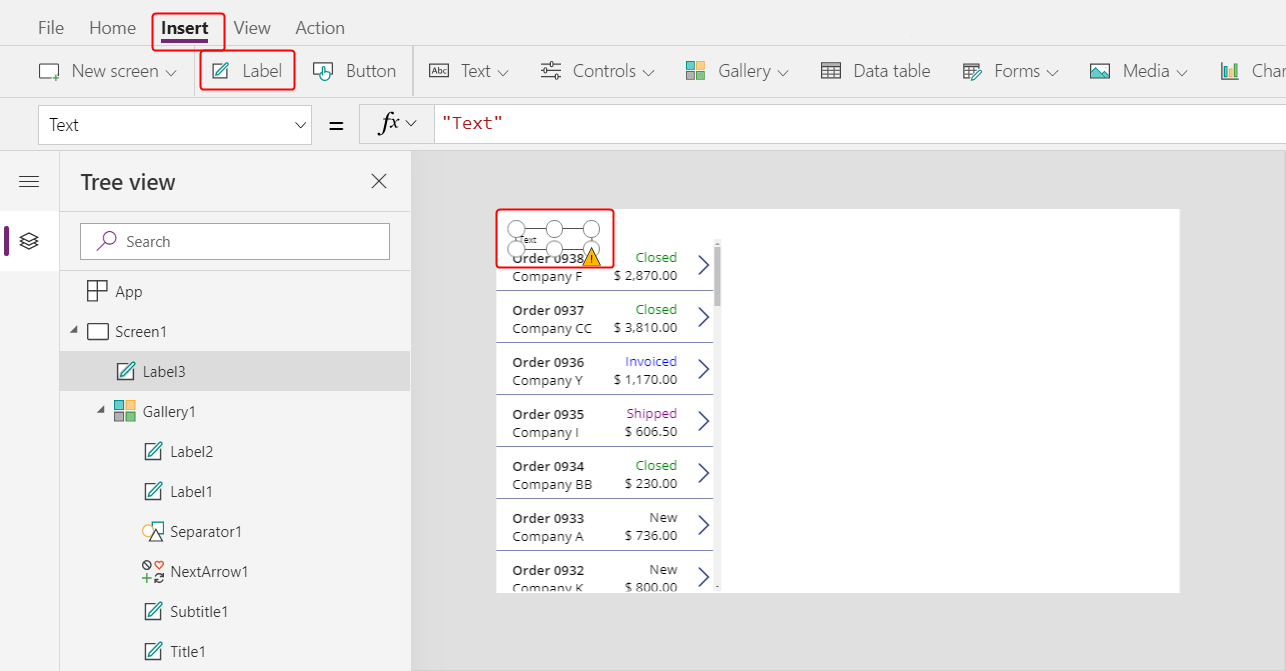
在插入选项卡上,选择标签插入 标签 控件:

新标签应仅在库上方出现一次。 如果它出现在库的每个项中,请删除标签的第一个实例,确保已选择屏幕(如上一步所述),然后再次插入标签。
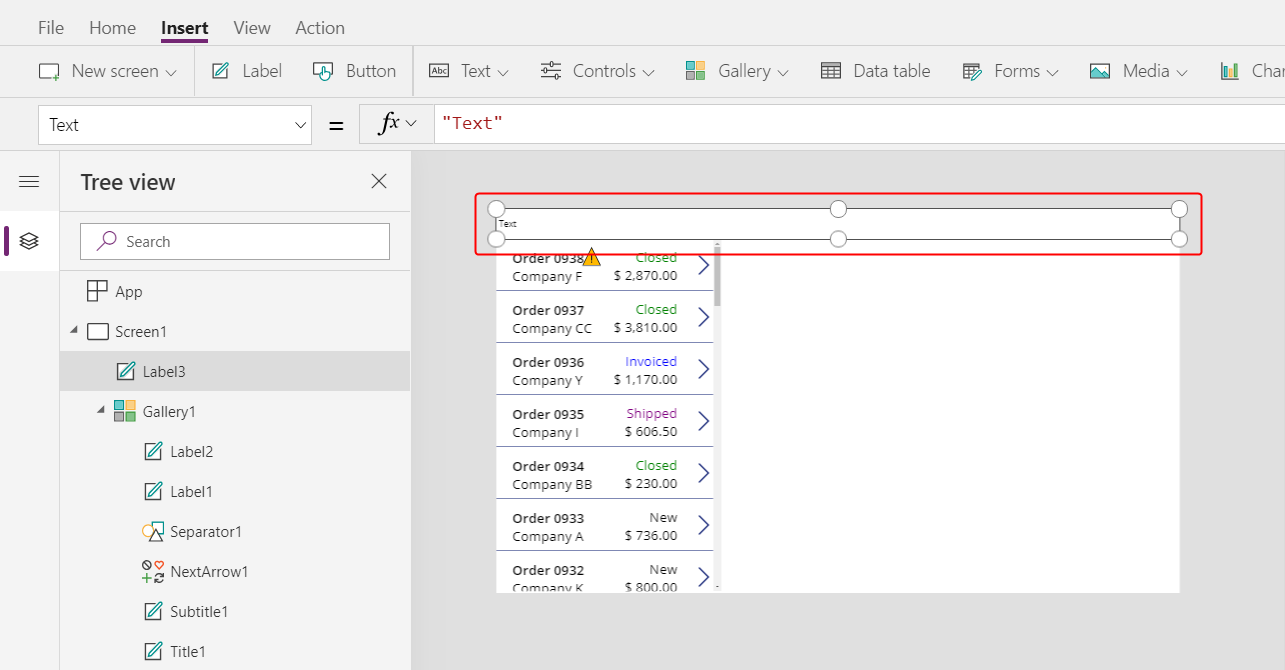
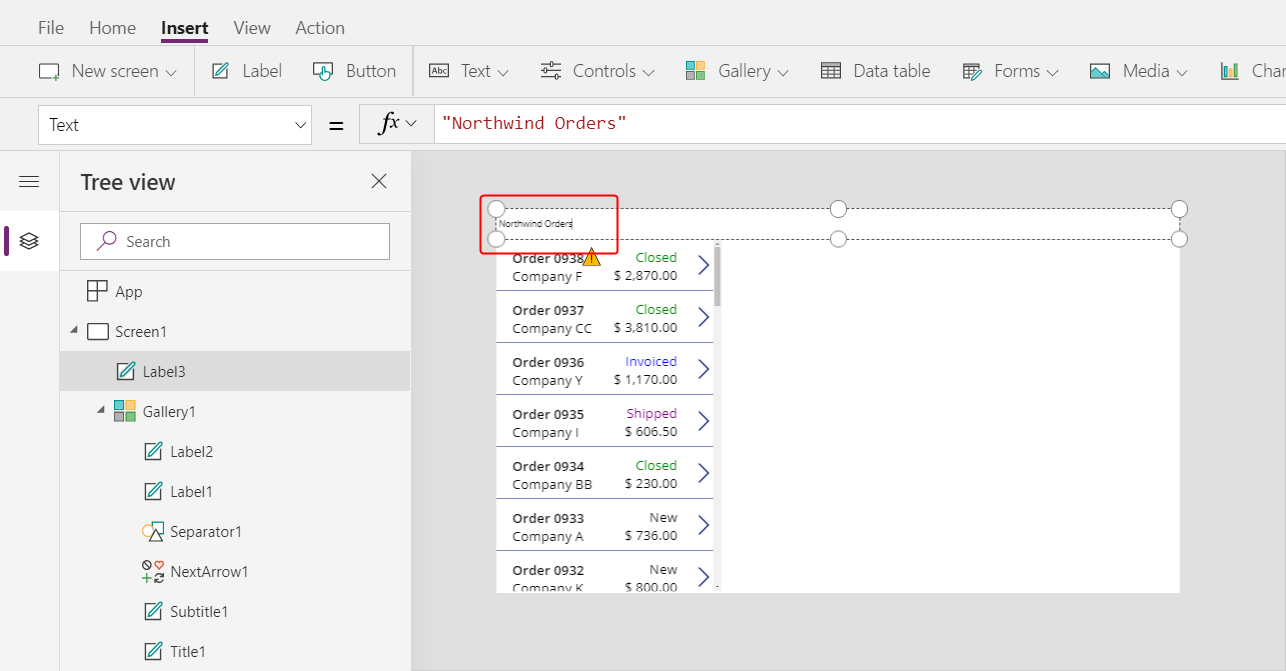
移动新标签并调整其大小,让它横跨屏幕顶部:

双击标签的文本,然后键入罗斯文订单。
或者,修改公式栏中的 Text 属性来达到相同效果:

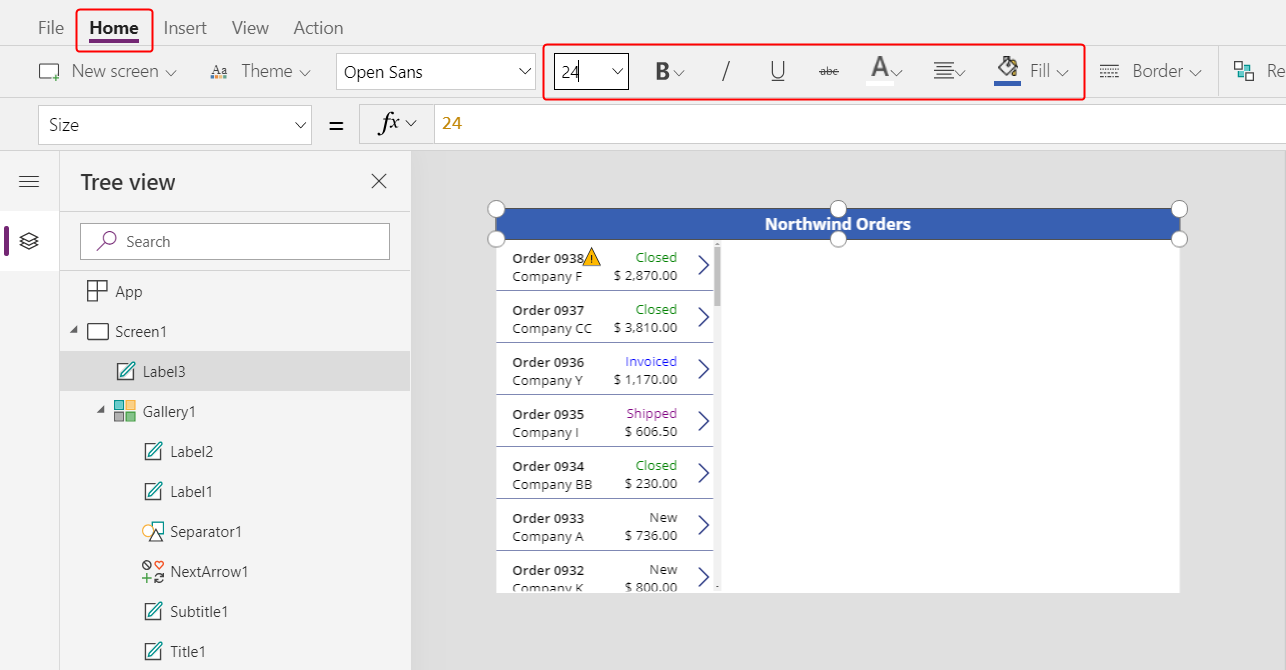
在主页选项卡上,设置标签的格式:
- 将字号增加到 24 磅。
- 将文本加粗。
- 将文本设为白色。
- 将文本居中。
- 在背景中添加深蓝色填充。

添加 编辑窗体 控件
在本节中,您将添加控件来显示用户在库中选择的任何订单的摘要。
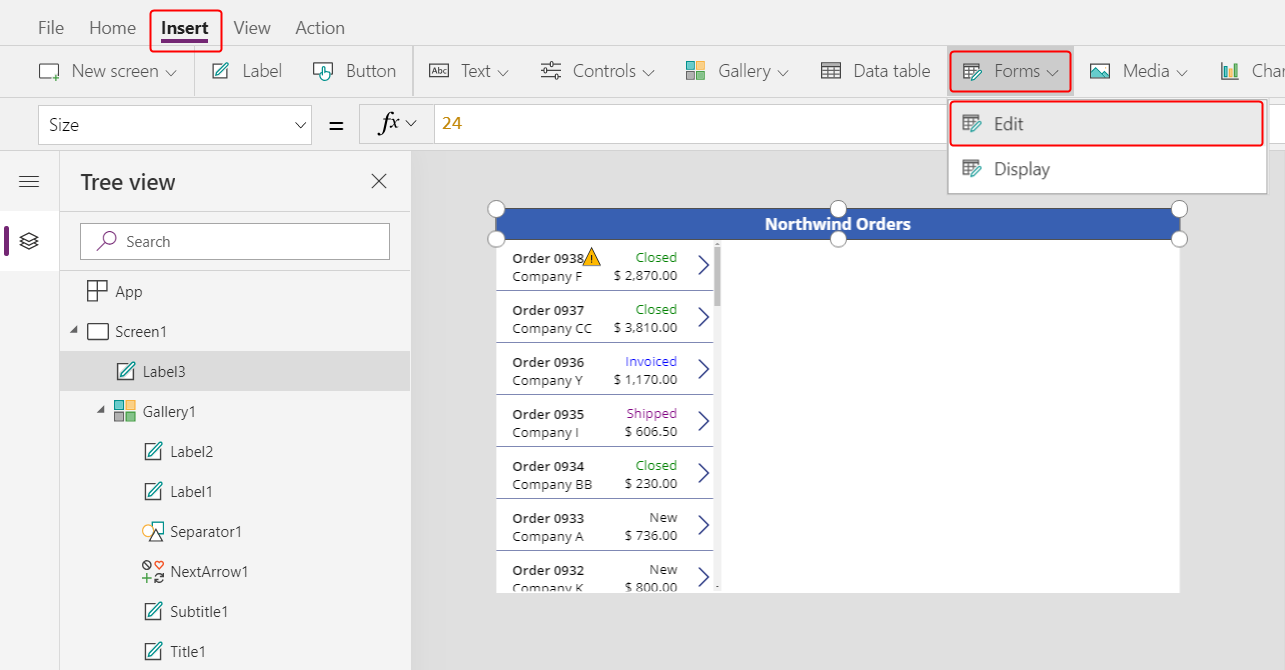
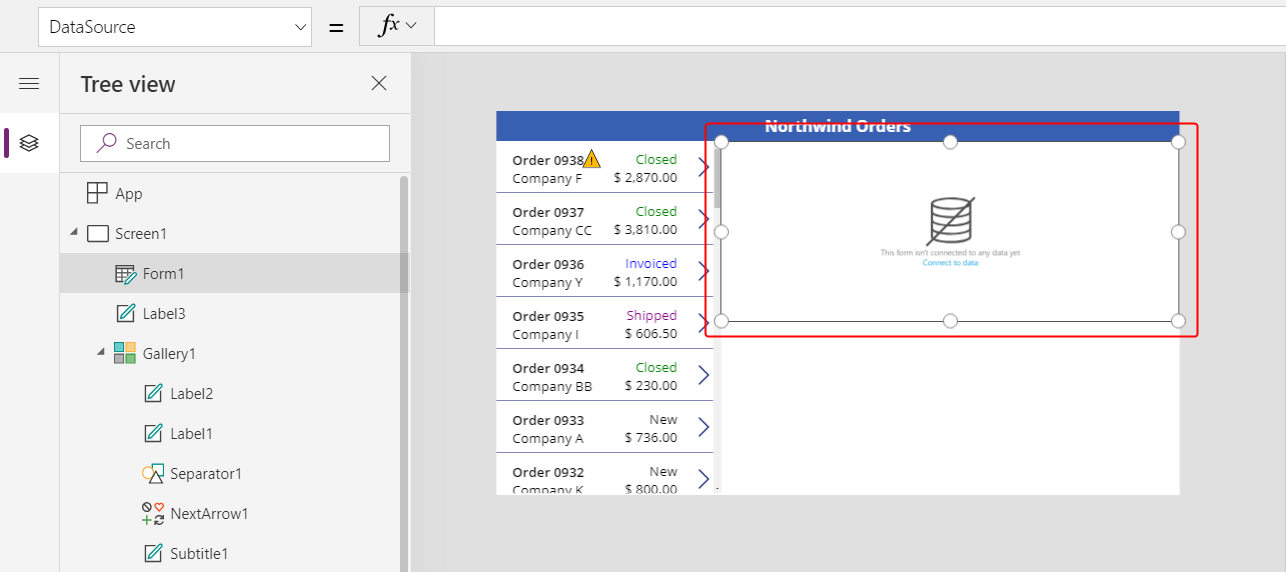
在插入选项卡上,插入一个 编辑窗体 控件:

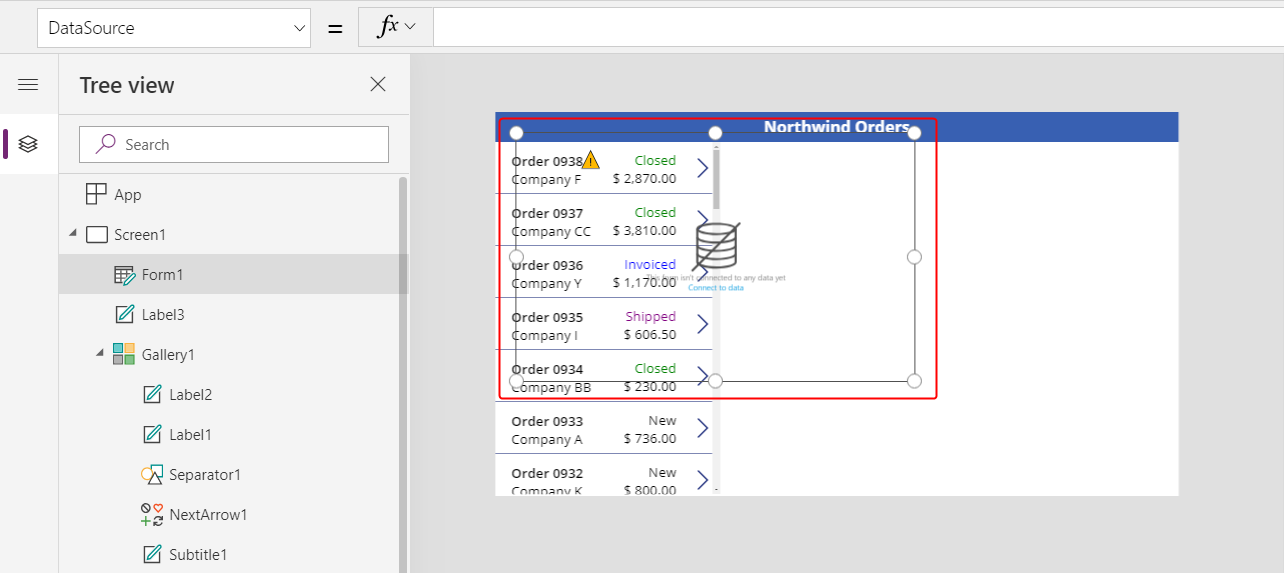
默认情况下,此窗体显示在左上角,在这里还有其他一些控件,所以找到它可能有些困难:

移动窗体并调整其大小,使其覆盖标题栏下方屏幕的右上角:

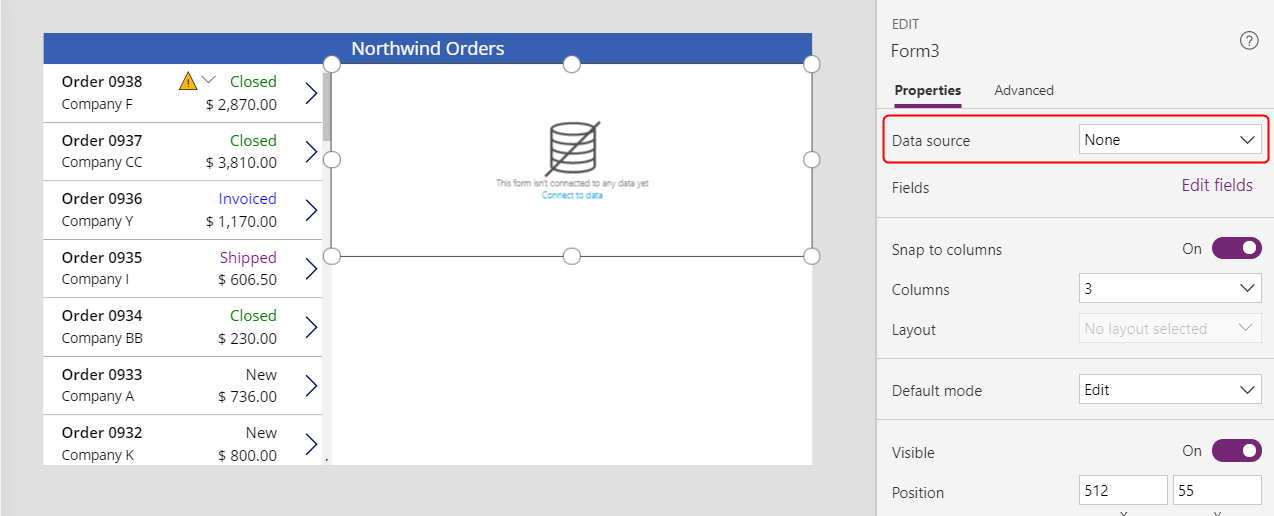
在属性窗格中,选择数据源下拉列表。

选择订单数据源。
添加和排列字段
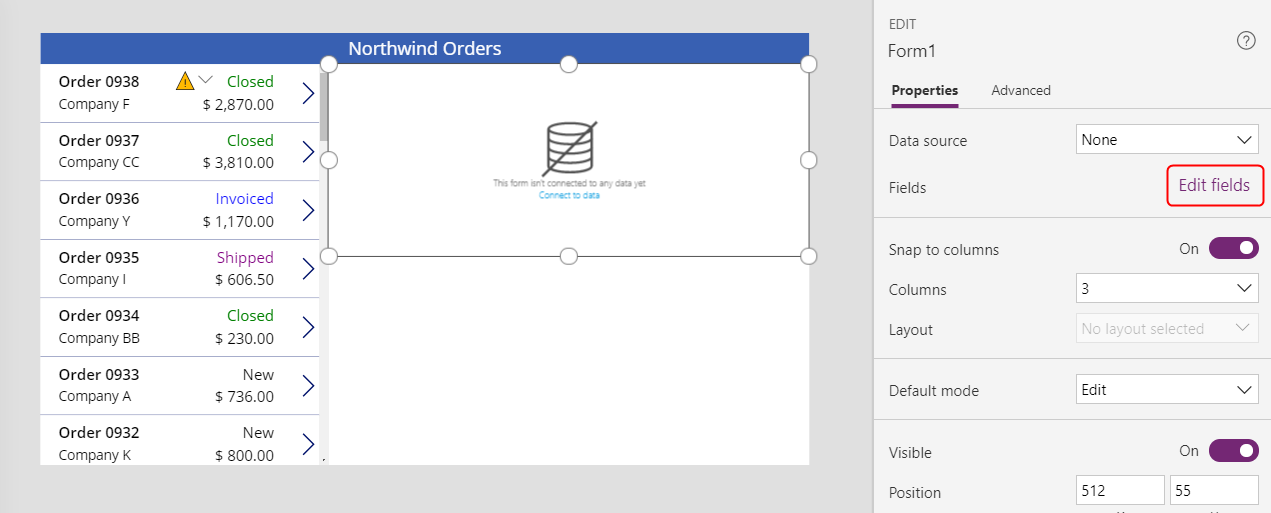
在右边缘附近的属性选项卡上,选择编辑字段打开字段窗格。

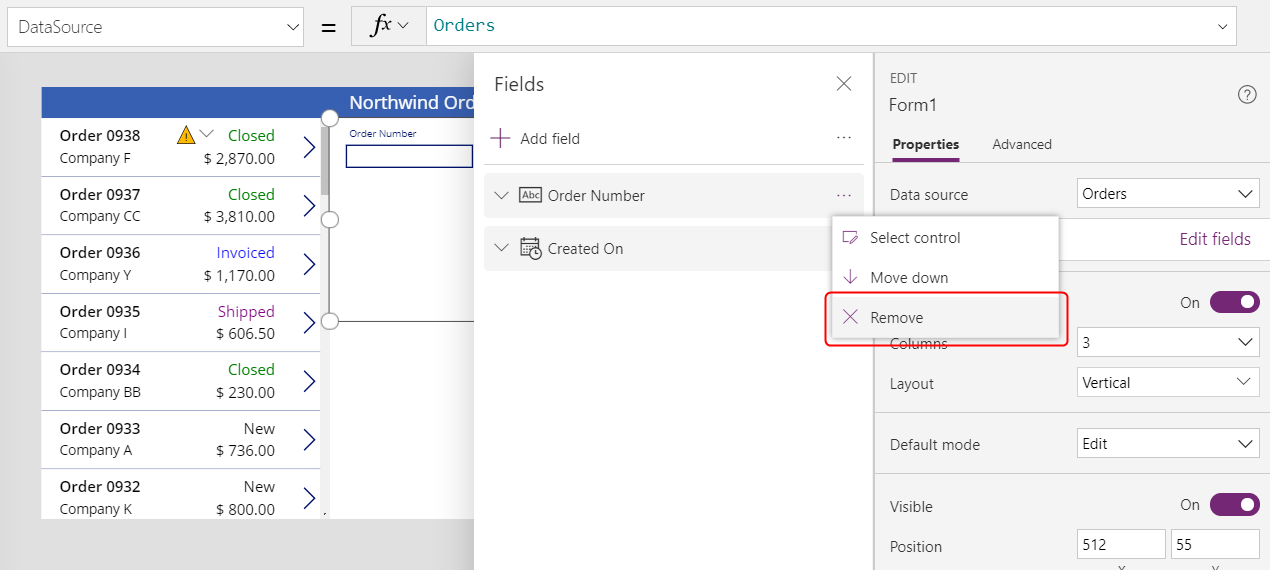
如果字段窗格不为空,请删除已经插入的字段。

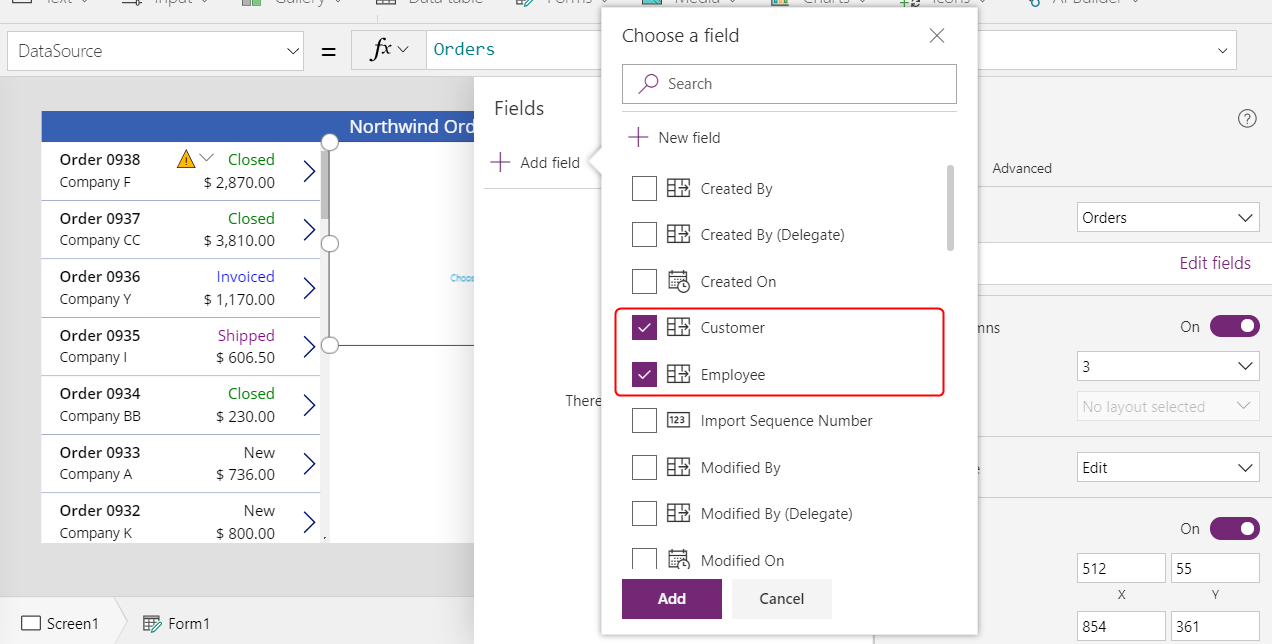
字段列表为空后,选择添加字段,然后选中客户和员工字段的复选框。

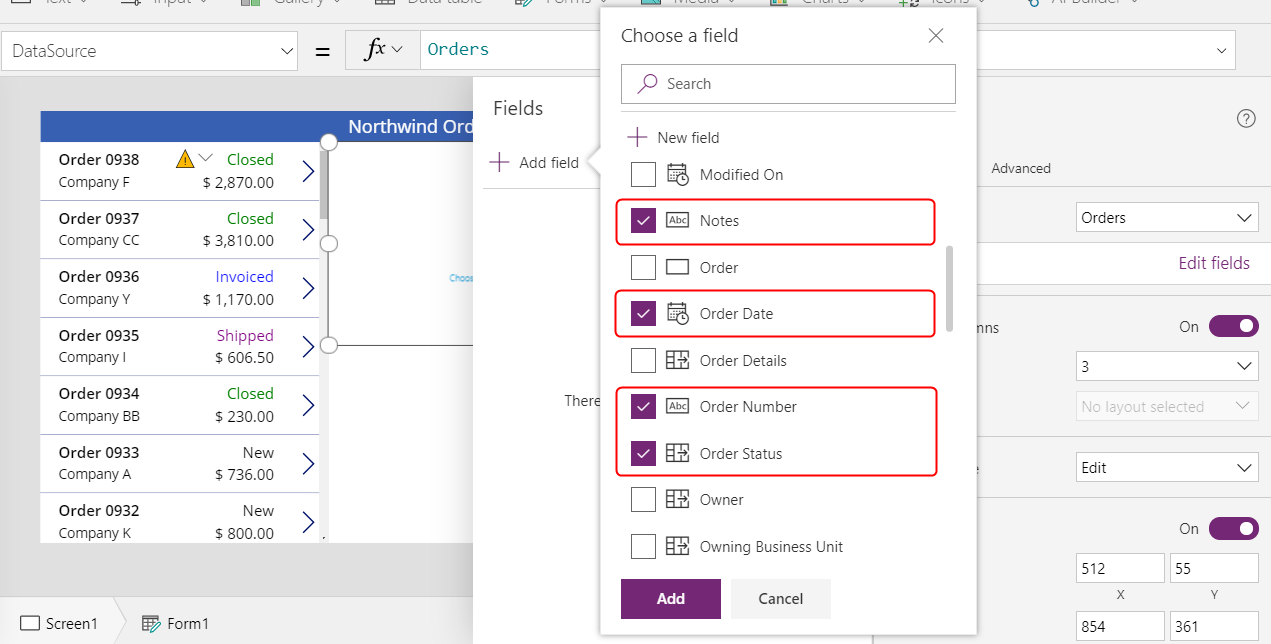
向下滚动,直到显示这些字段,然后选中字段的复选框。
- 注释
- 订单日期
- 订单号
- 订单状态
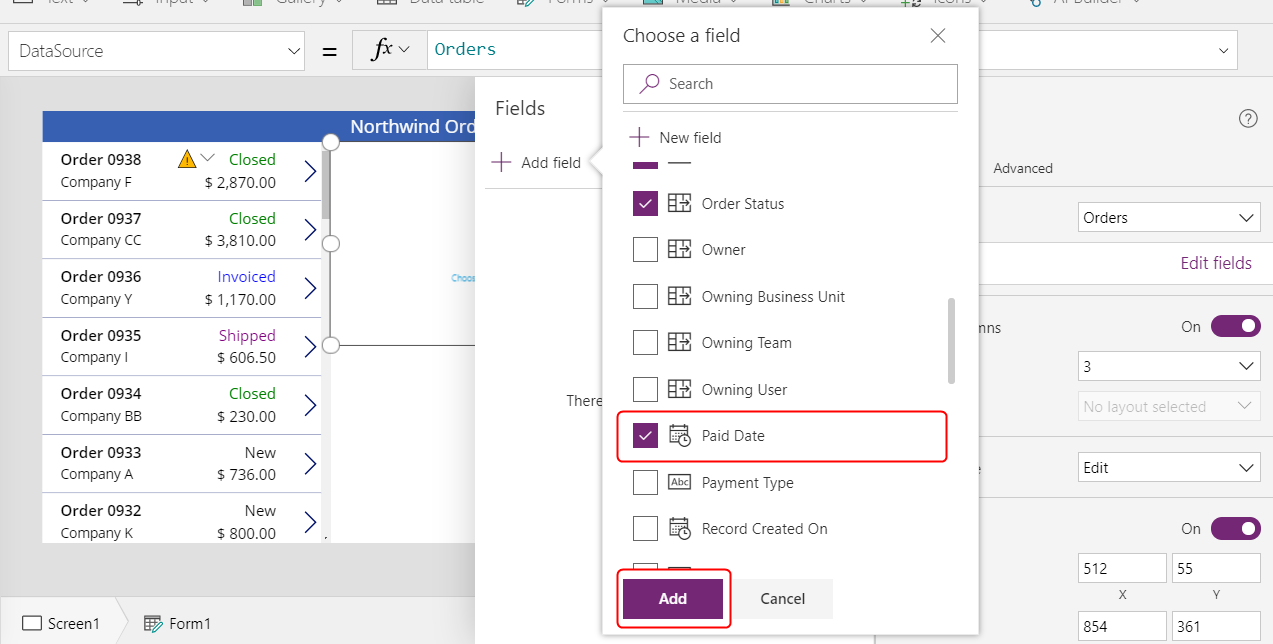
- 支付日期


在字段窗格的底部,选择添加,然后关闭字段窗格。
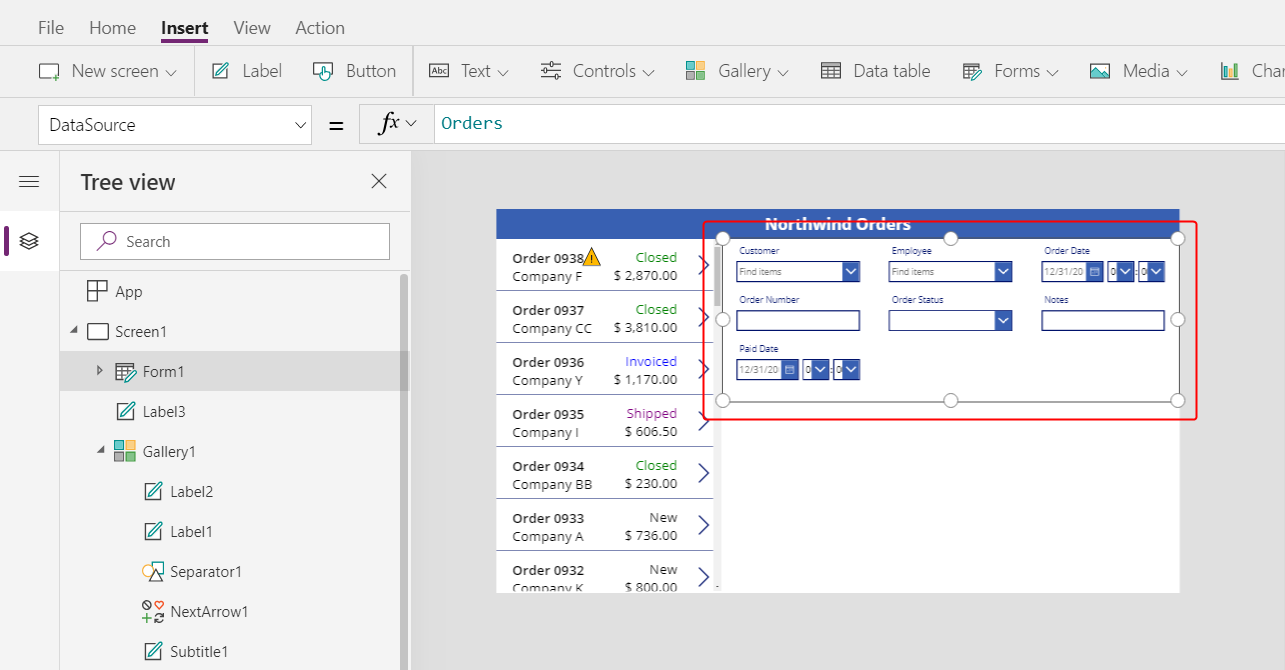
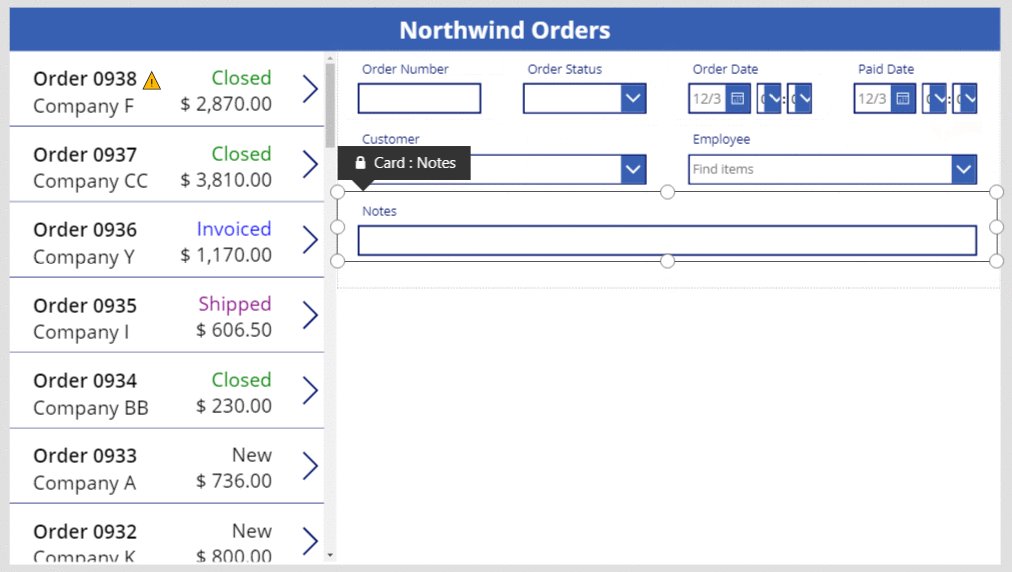
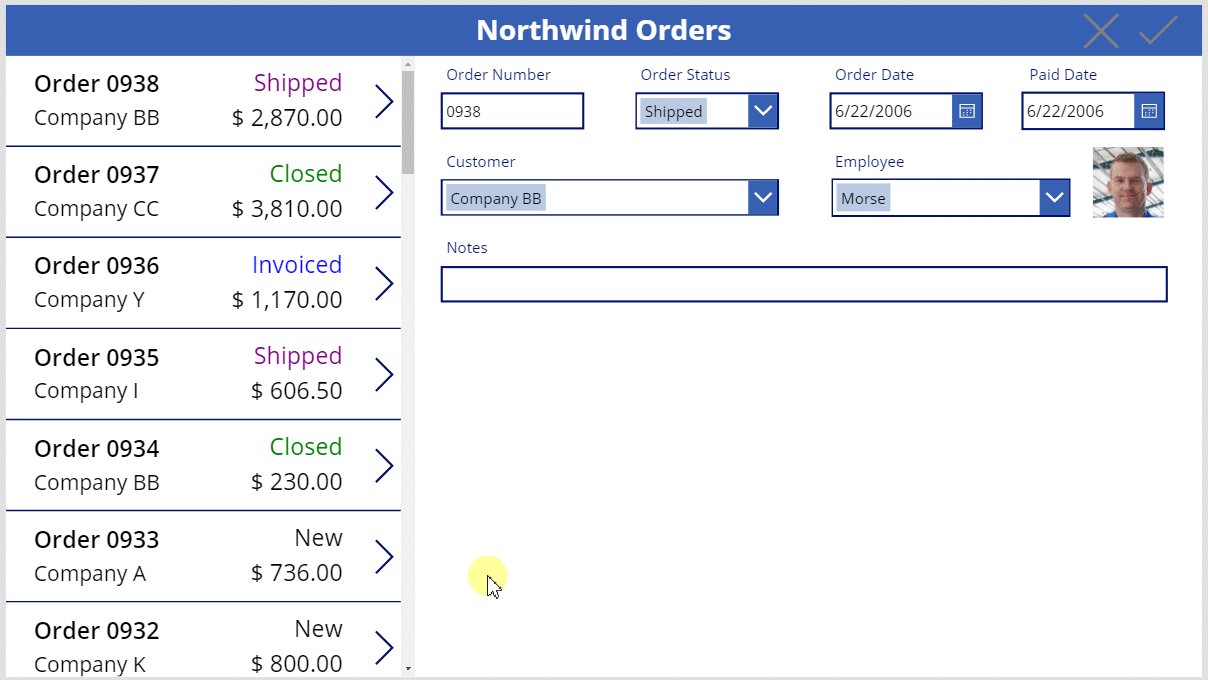
此窗体将显示七个字段,它们的顺序可能不同:

备注
如果任何字段显示红色错误图标,则表示从源中拉取数据时可能发生了问题。 若要解决错误,请刷新数据:
- 在视图选项卡上,选择数据源。
- 在数据窗格中,选择数据源。
- 在订阅旁边,选择省略号 (...),选择刷新,然后关闭数据窗格。
如果客户或员工姓名的组合框仍然显示错误,请选择每个框来选中框的主要文本和 SearchField,然后打开数据窗格。 对于客户框,两个字段都应设置为 nwind_company。 对于员工框,两个字段都应设置为 nwind_lastname。
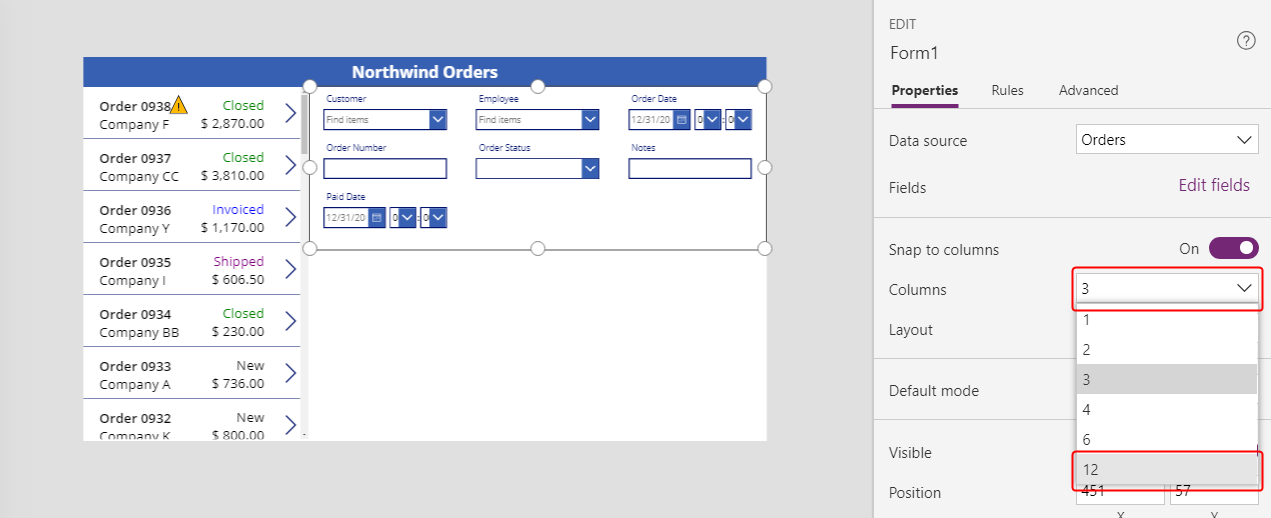
选择窗体后,在右边缘附近的属性选项卡中将窗体中的列数从 3 更改为 12。
在排列字段时,此步骤会增加灵活性:

许多 UI 设计依赖于 12 列布局,因为它们可以平均地容纳 1、2、3、4、6 和 12 个控件行。 在本主题中,您将创建包含 1、2 或 4 个控件的行。
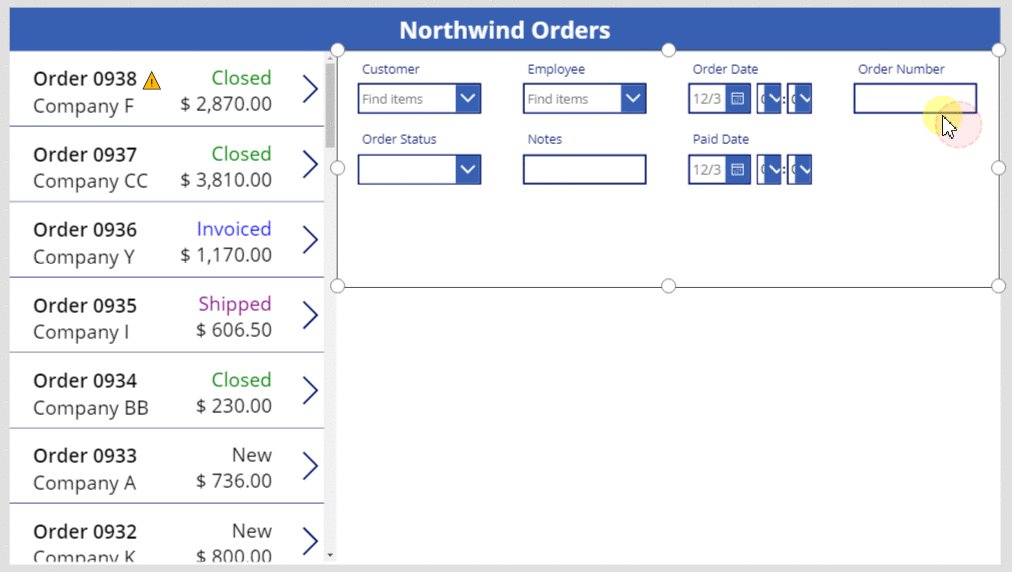
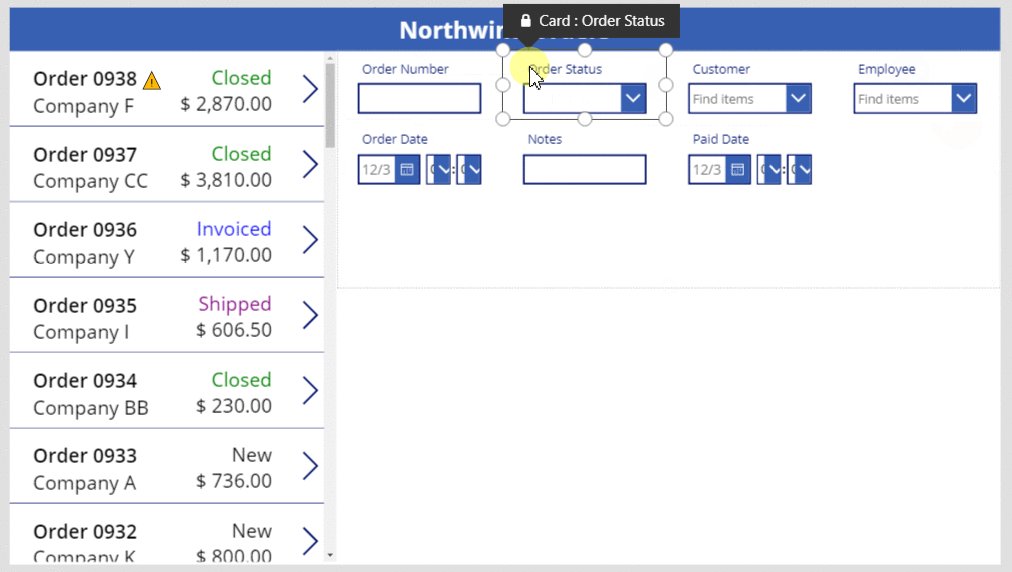
就像拖动任何其他控件一样,通过拖动它们的句柄来移动和调整字段的大小,以便每一行都以指定的顺序包含这些数据卡:
- 第一行:订单编号、订单状态、订单日期和支付日期
- 第二行:客户和员工
- 第三行:注释
备注
您可能会发现在进行排列之前加宽注释、客户和员工数据卡更容易。

有关如何排列窗体中字段的详细信息:了解画布应用的数据窗体布局。
隐藏时间控件
在此示例中,您不需要日期字段的时间部分,因为该粒度级别可能对用户带来干扰。 如果删除它们,可能会在依赖于这些控件更新日期值或确定另一个控件在数据卡中的位置的公式中引起问题。 因此,您需要通过设置时间控件的 Visible 属性来隐藏它们。
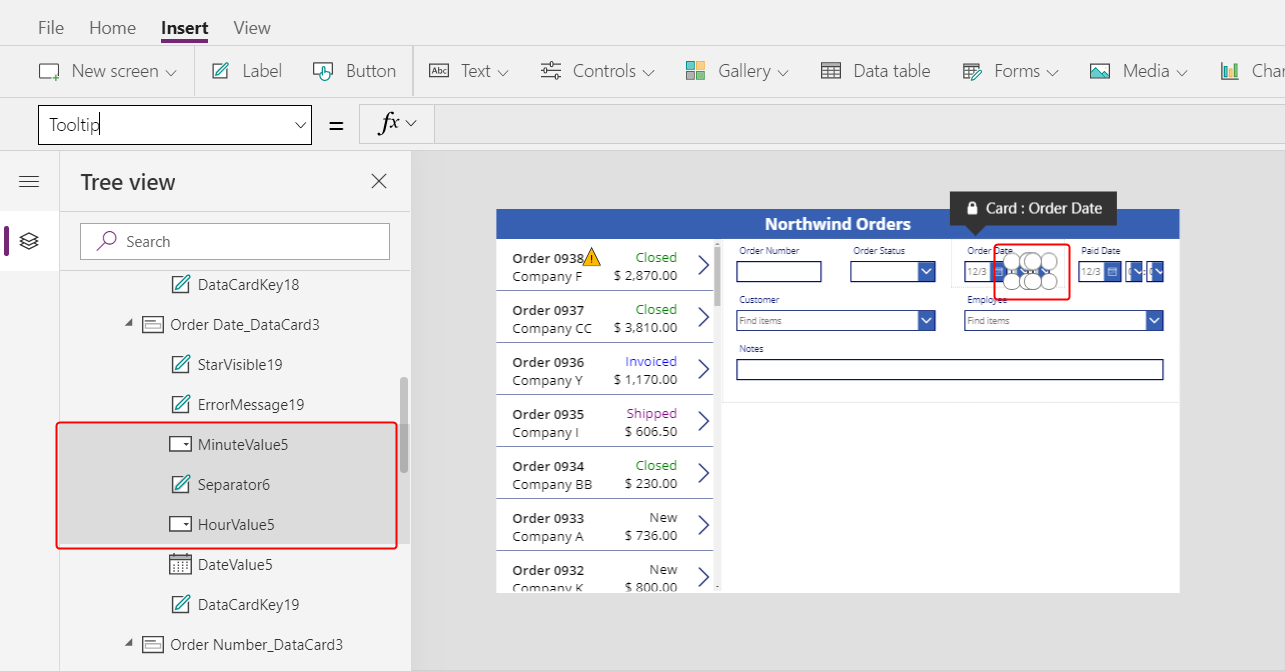
在树视图窗格中,选择订单日期数据卡。
卡片的名称可能不同,但一定会包含订单日期。
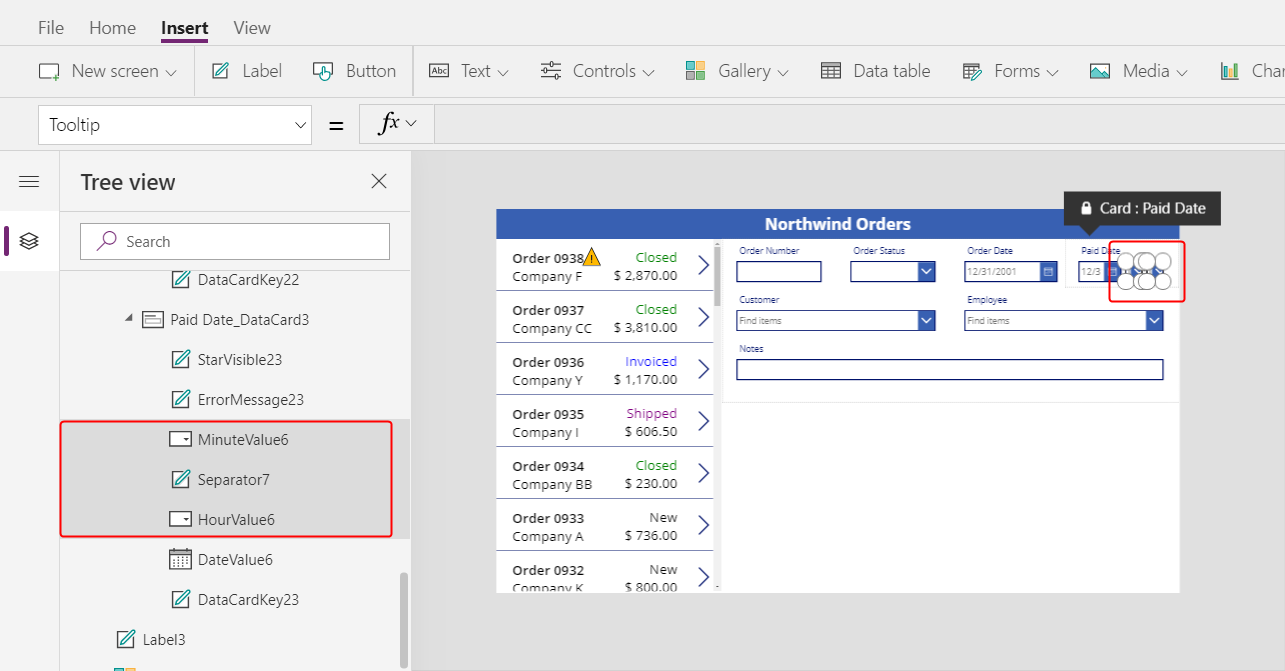
按住 Shift 键,在订单日期数据卡中选择小时、分钟和冒号分隔符控件。

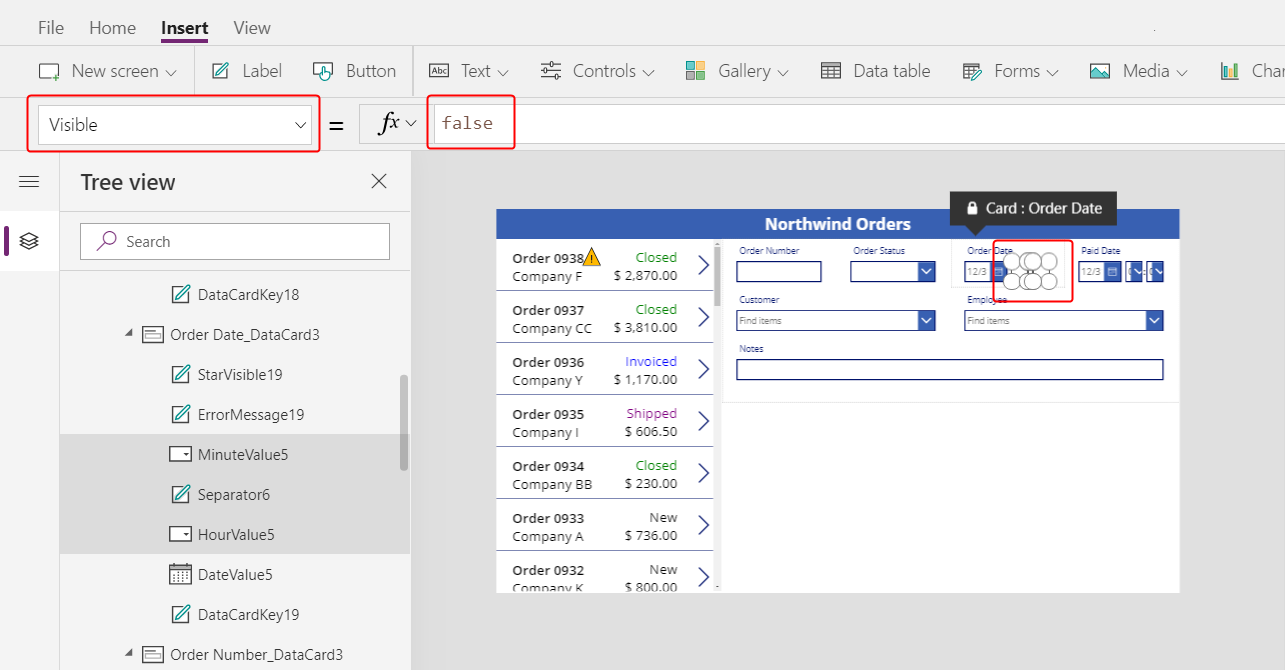
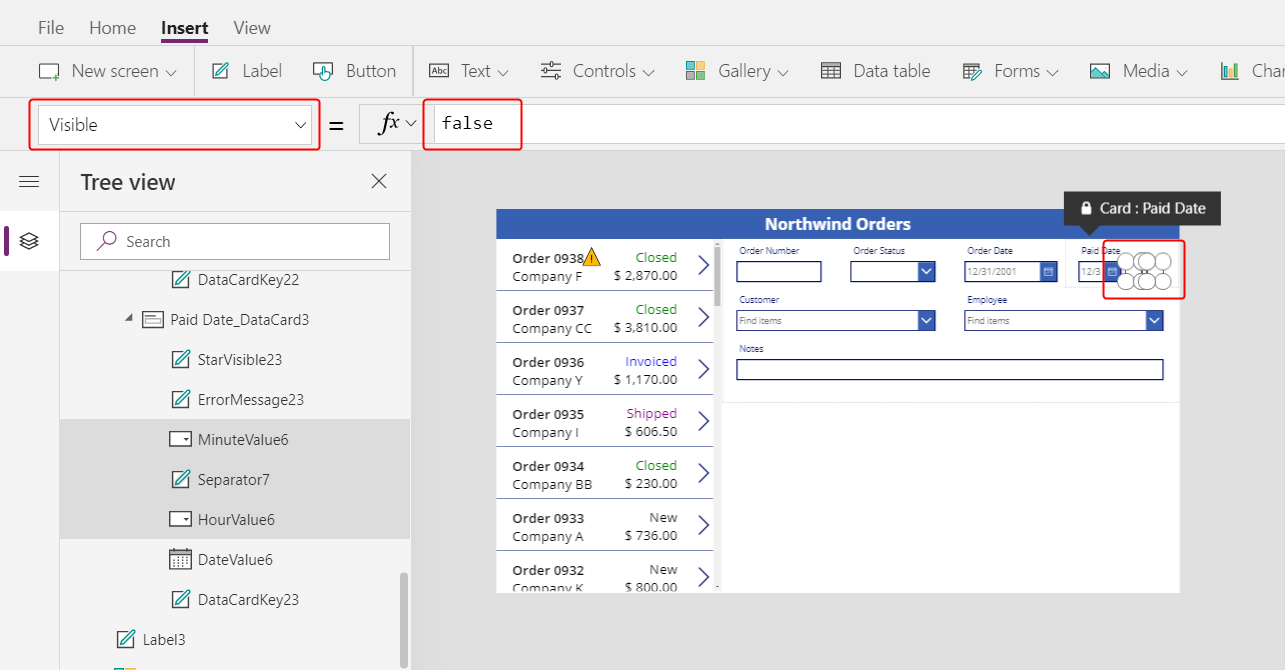
将控件的 Visible 属性设置为 false。
所有选择的控件都将从窗体中消失:

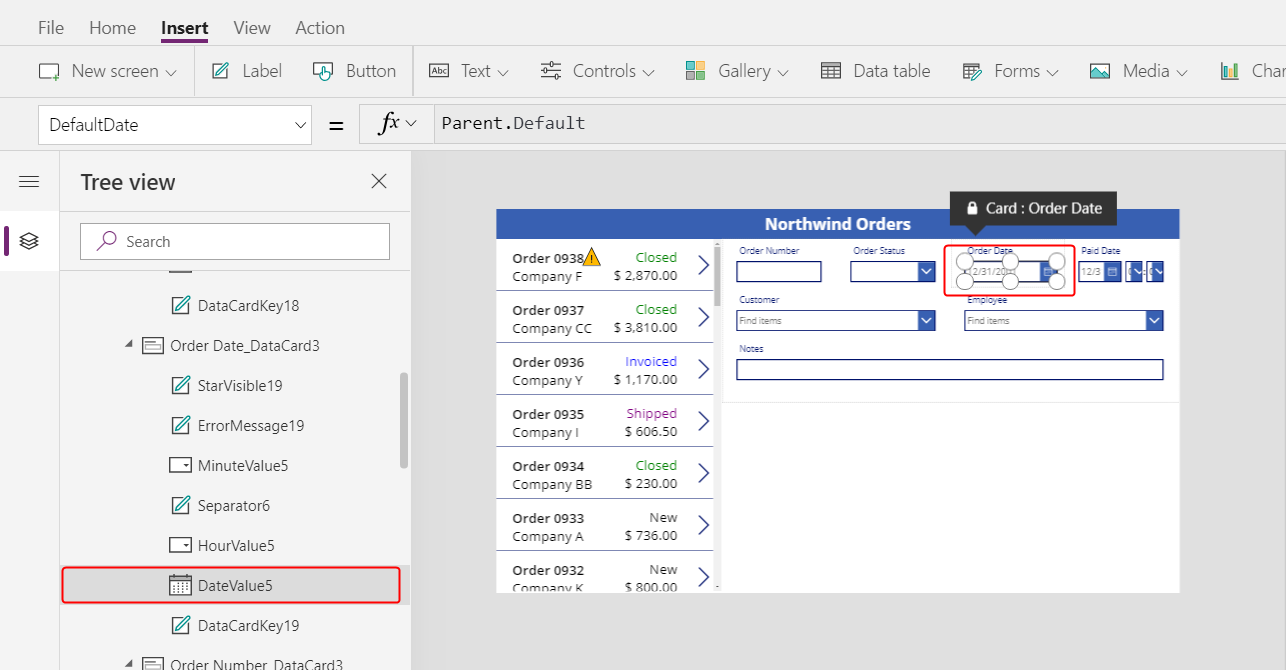
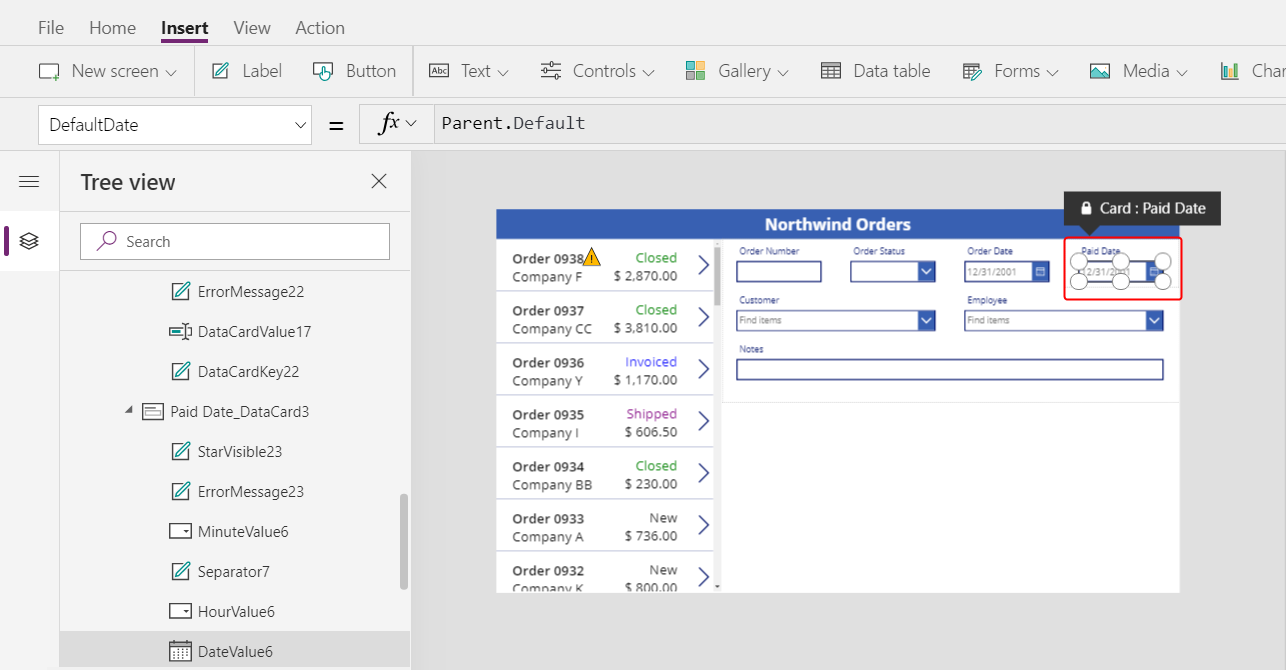
调整 日期选取器 控件的大小以显示完整日期:

接下来,您将对支付日期字段重复最后几步。
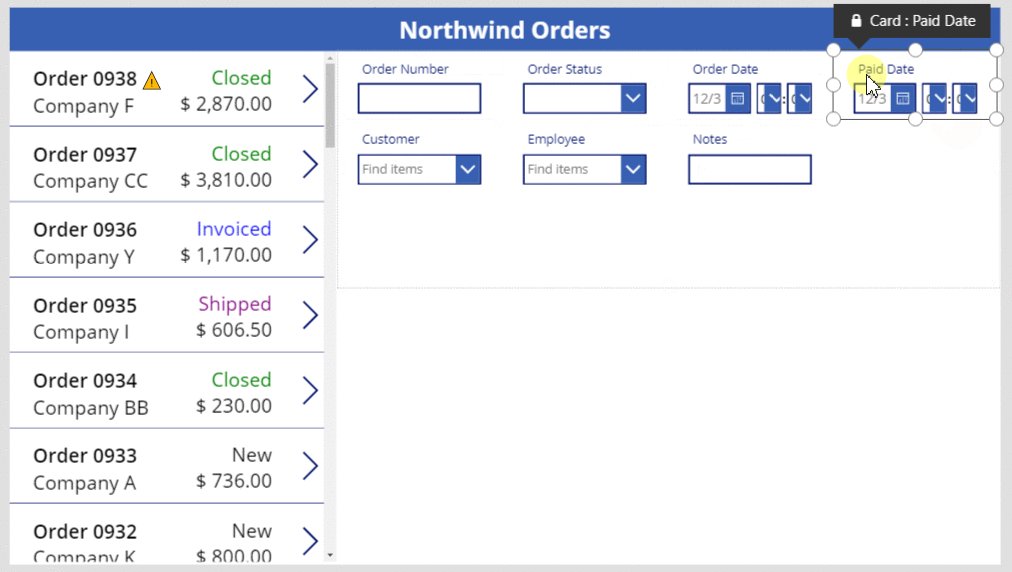
在树视图窗格中,选择支付日期数据卡中的时间控件:

将所选控件的 Visible 属性设置为 false:

调整支付日期卡中 日期选取器 的大小:

连接到订单库
在树视图窗格中,折叠窗体以更轻松地找到订单库的名称,然后,如有必要,将其重命名为 Gallery1。
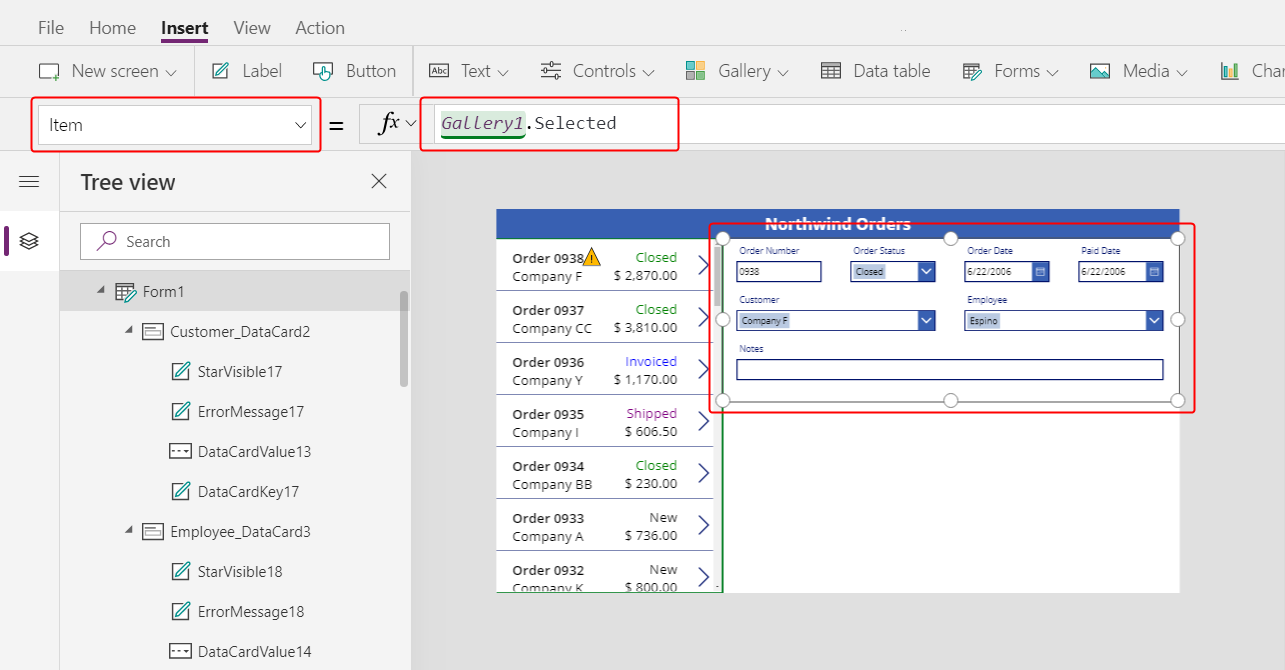
将摘要窗体的 Item 属性设置为以下表达式:
Gallery1.Selected
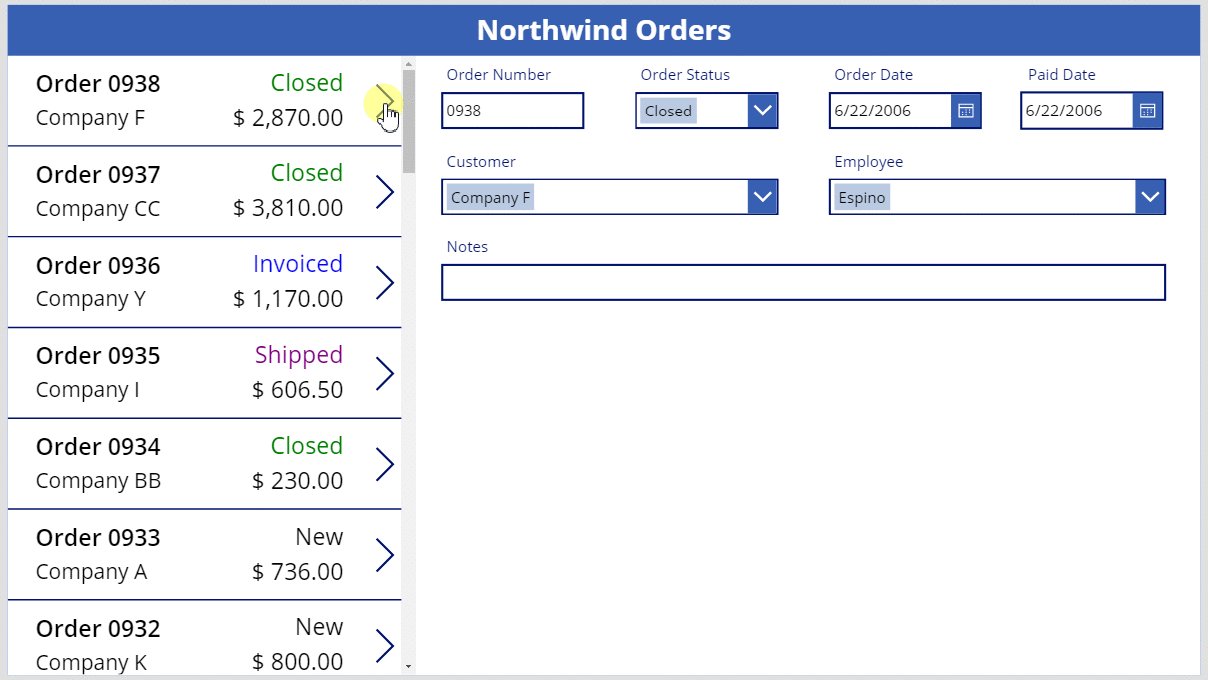
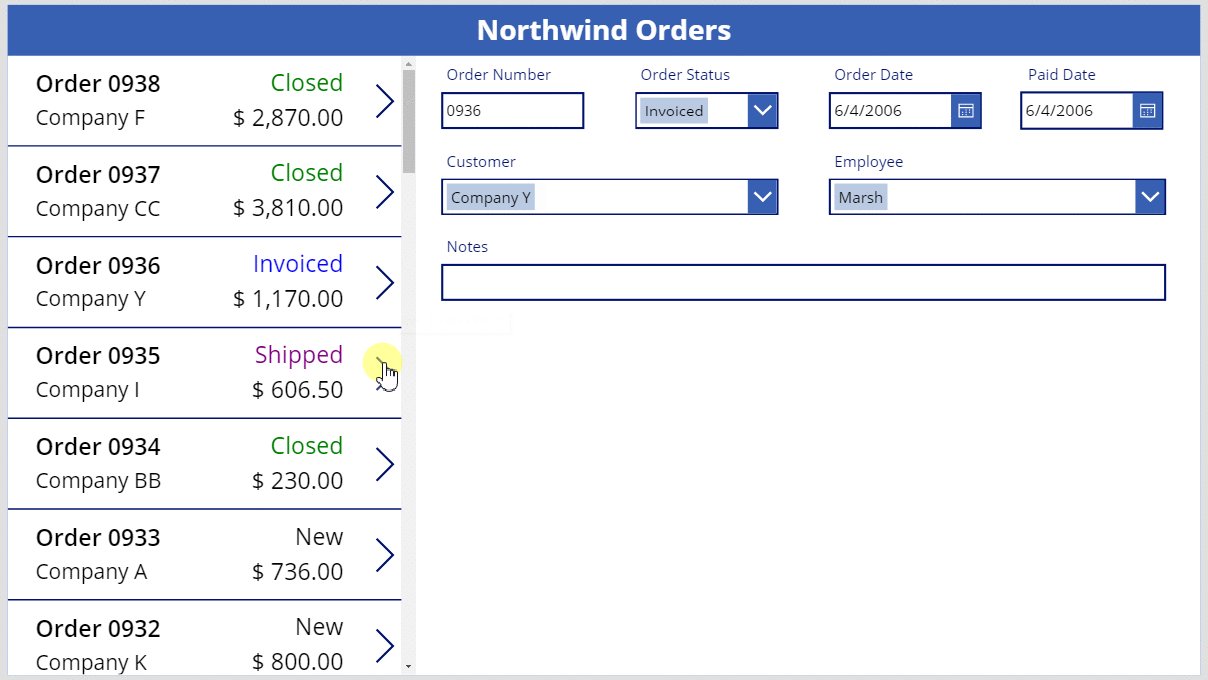
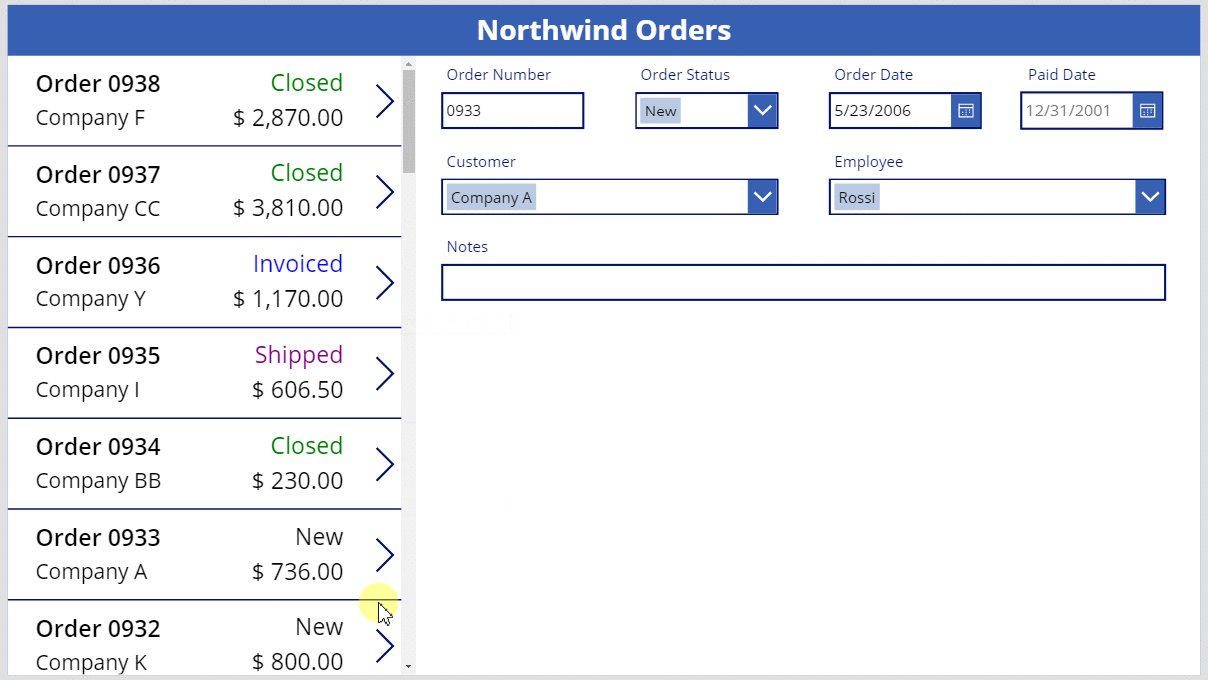
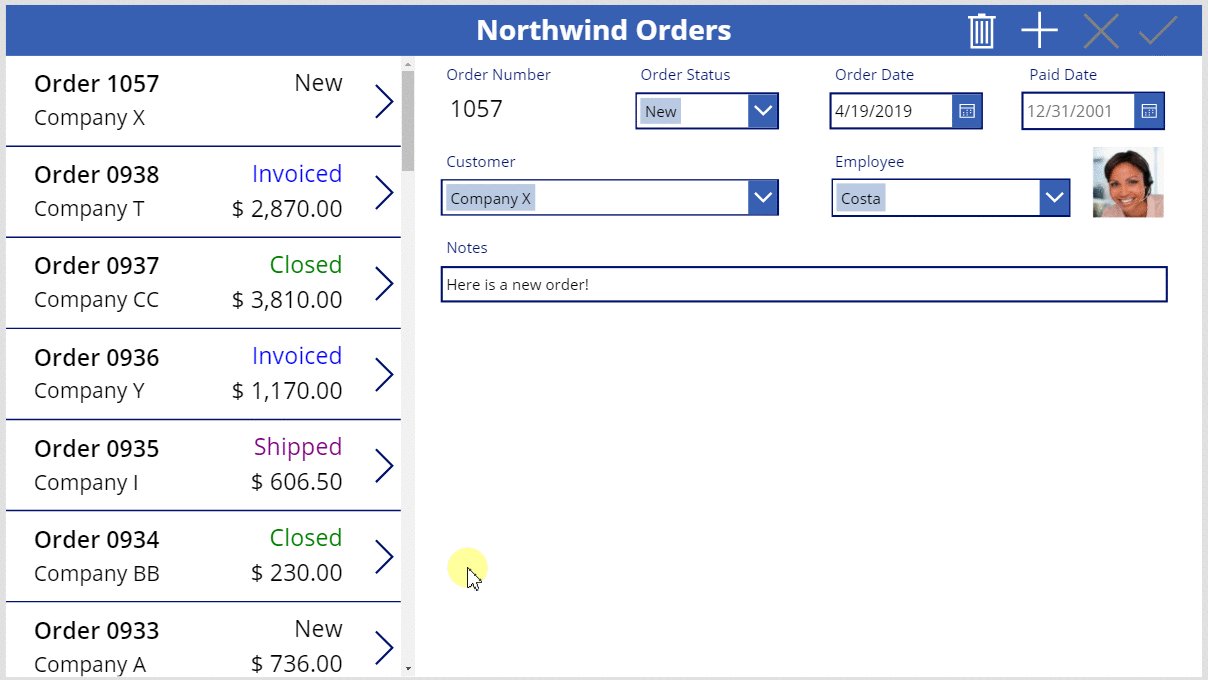
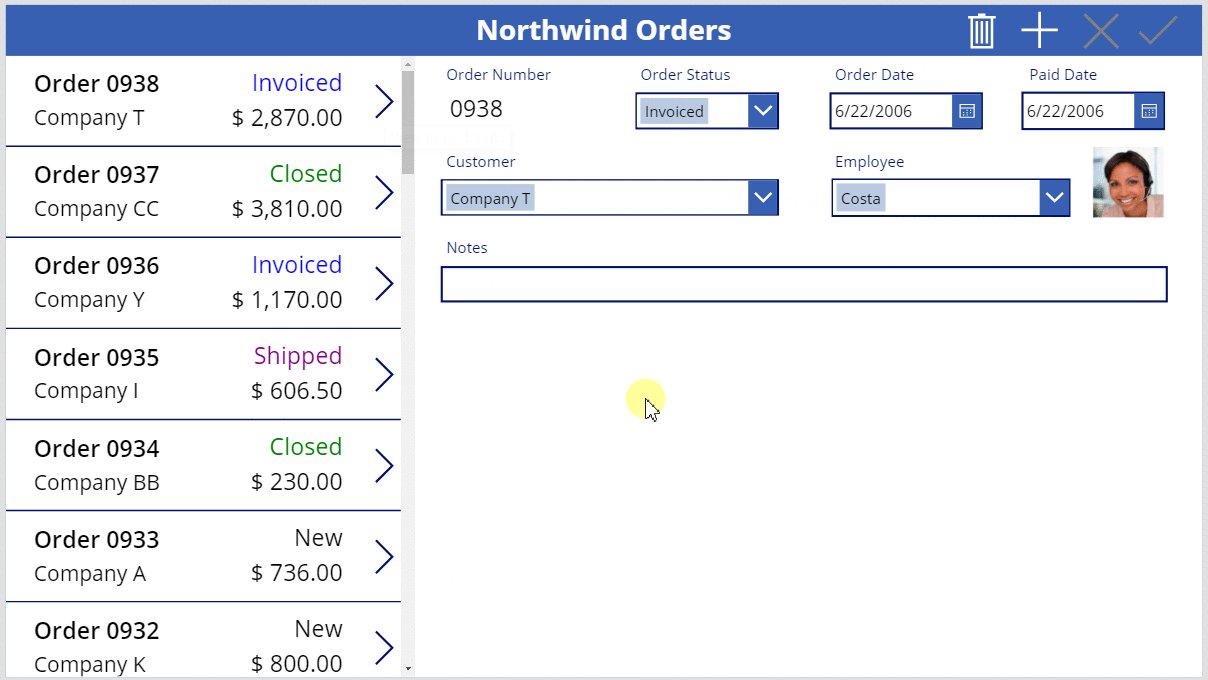
窗体将显示应用用户在列表中选择的任何一个订单的摘要。

替换数据卡
订单编号是创建记录时 Dataverse 自动分配的标识符。 默认情况下,此字段具有 文本输入 控件,但您需要将其替换为标签,以使用户无法编辑此字段。
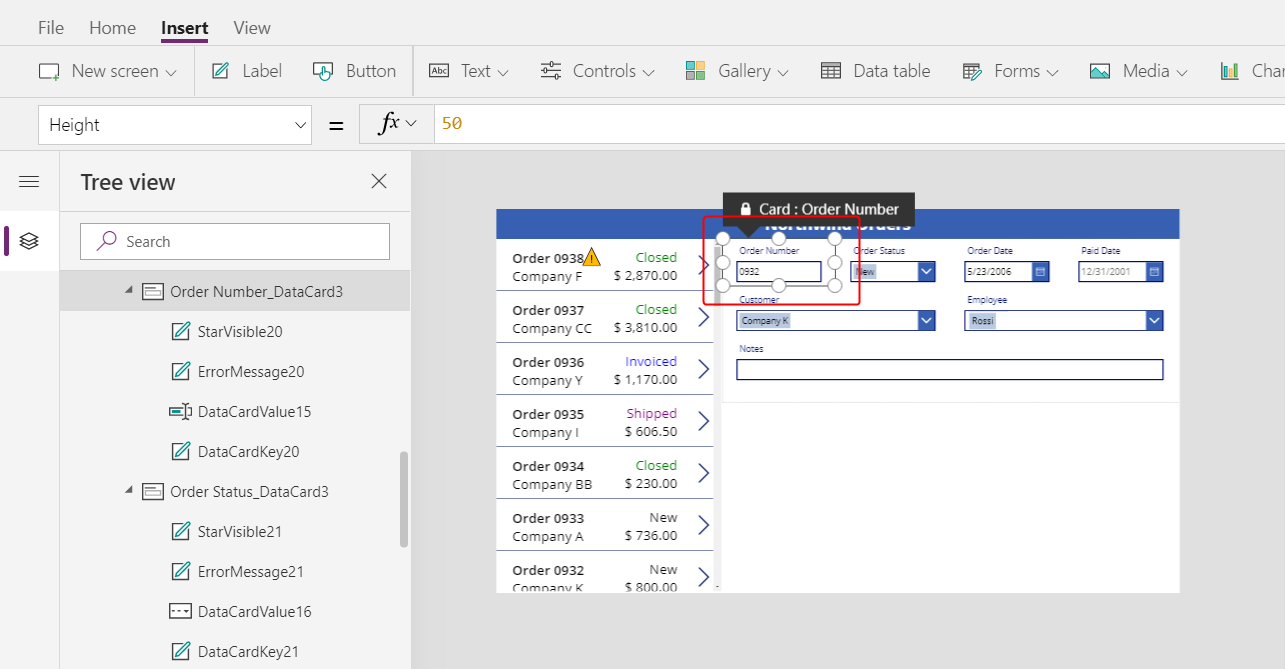
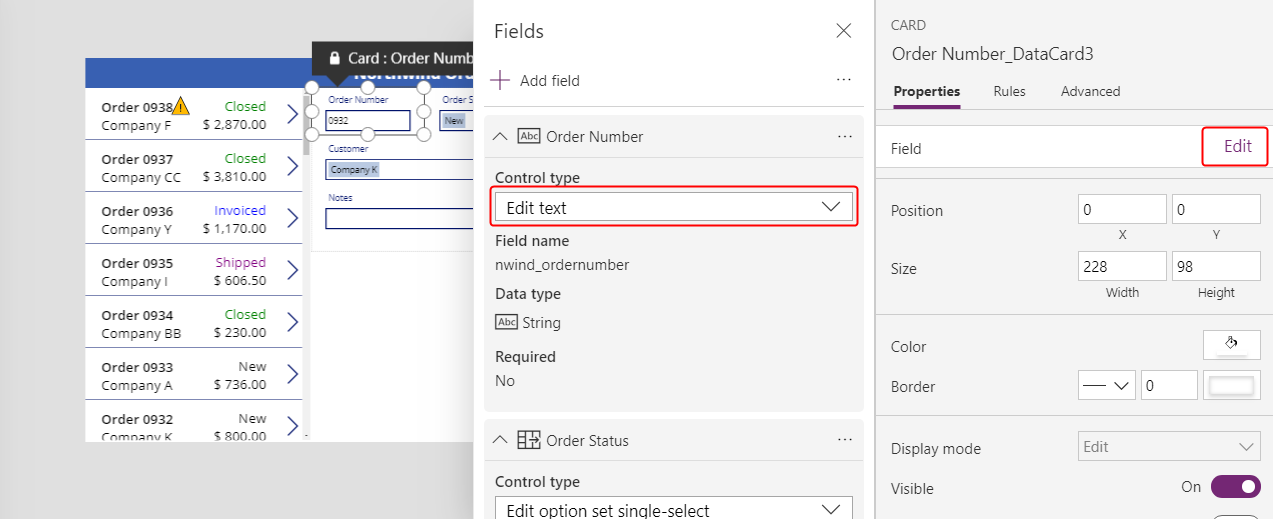
选择窗体,在右边缘附近的属性选项卡中选择编辑字段,然后选择订单编号字段:

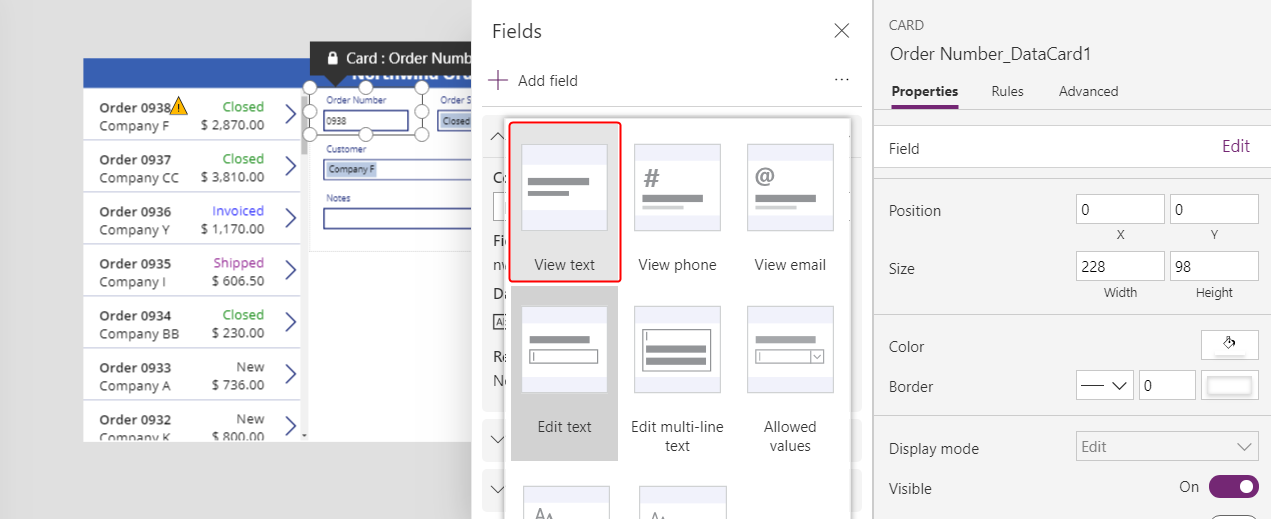
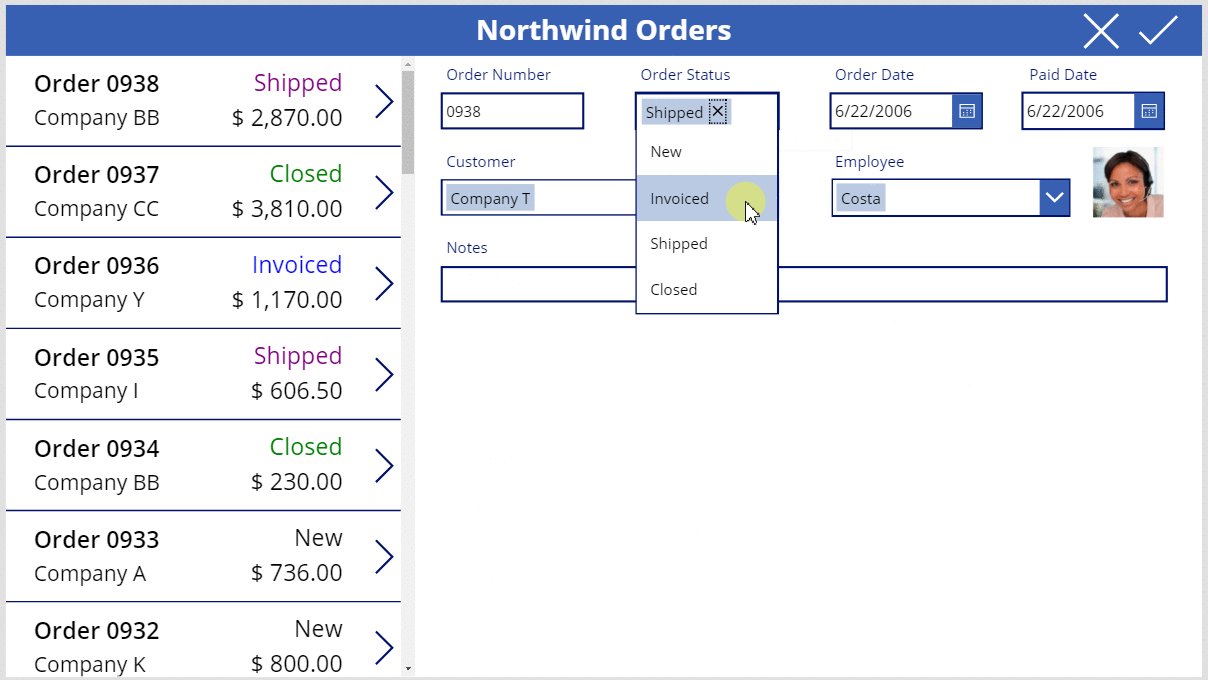
打开控件类型列表:

选择视图文本数据卡:

关闭字段窗格。
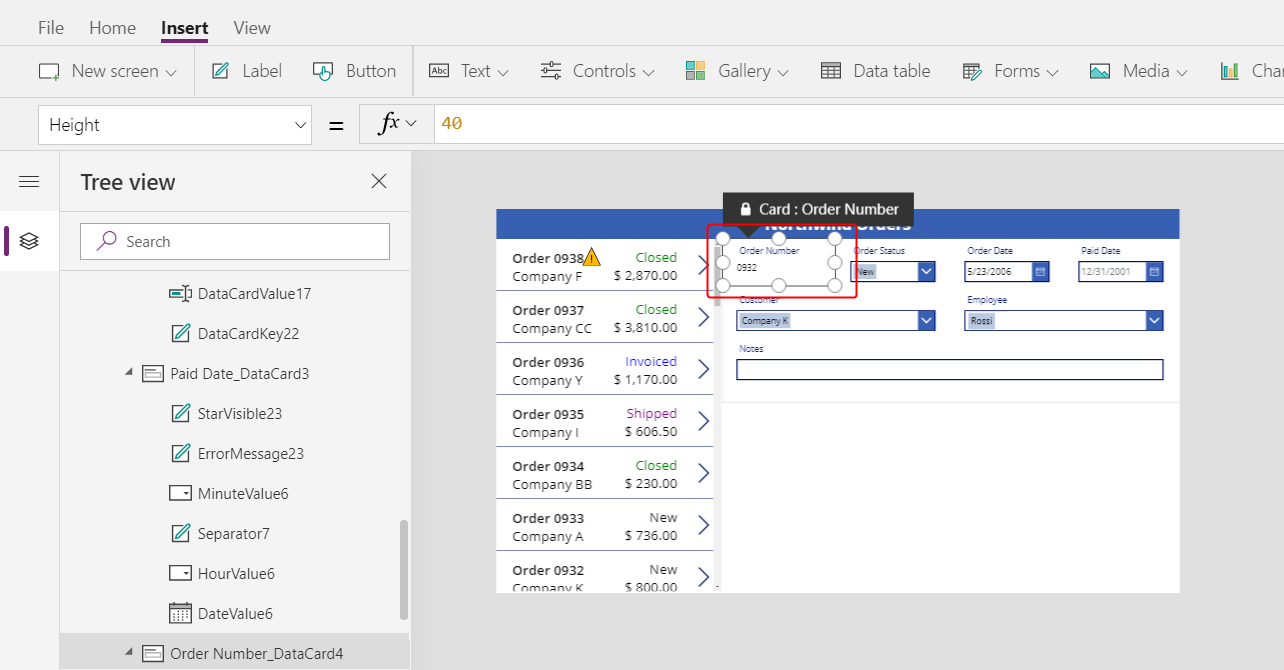
用户不能再更改订单编号:

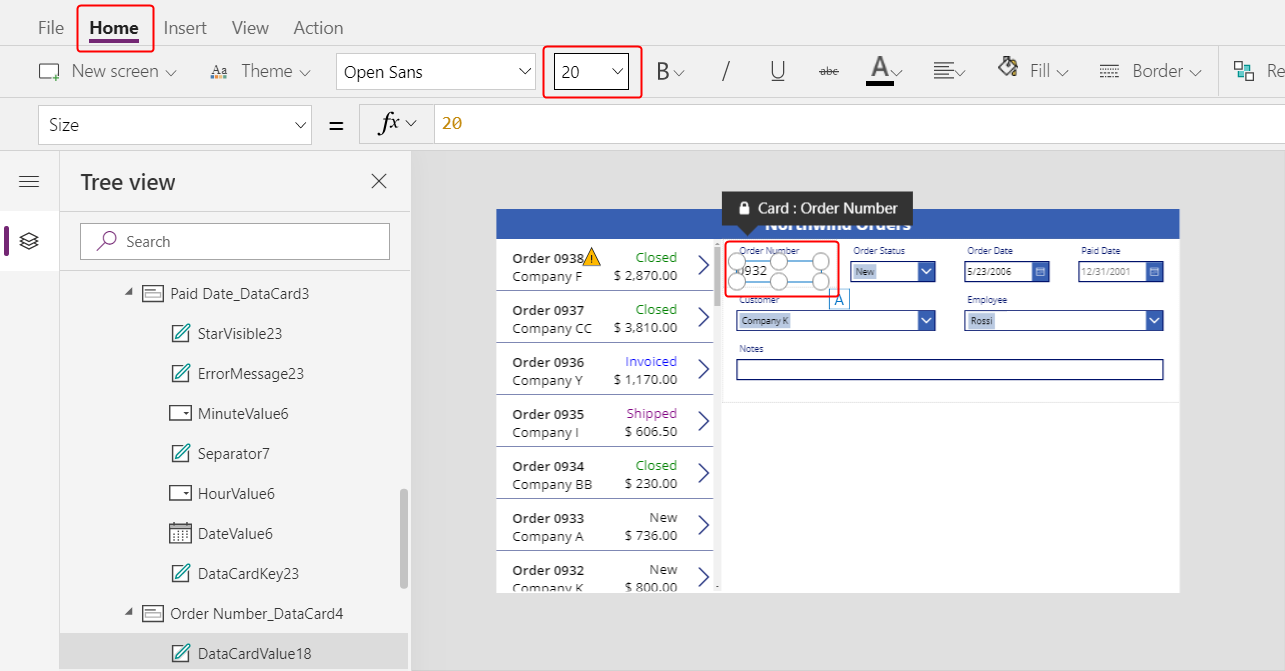
在主页选项卡上,将订单编号的字号更改为 20 磅,以便可以更轻松地找到该字段:

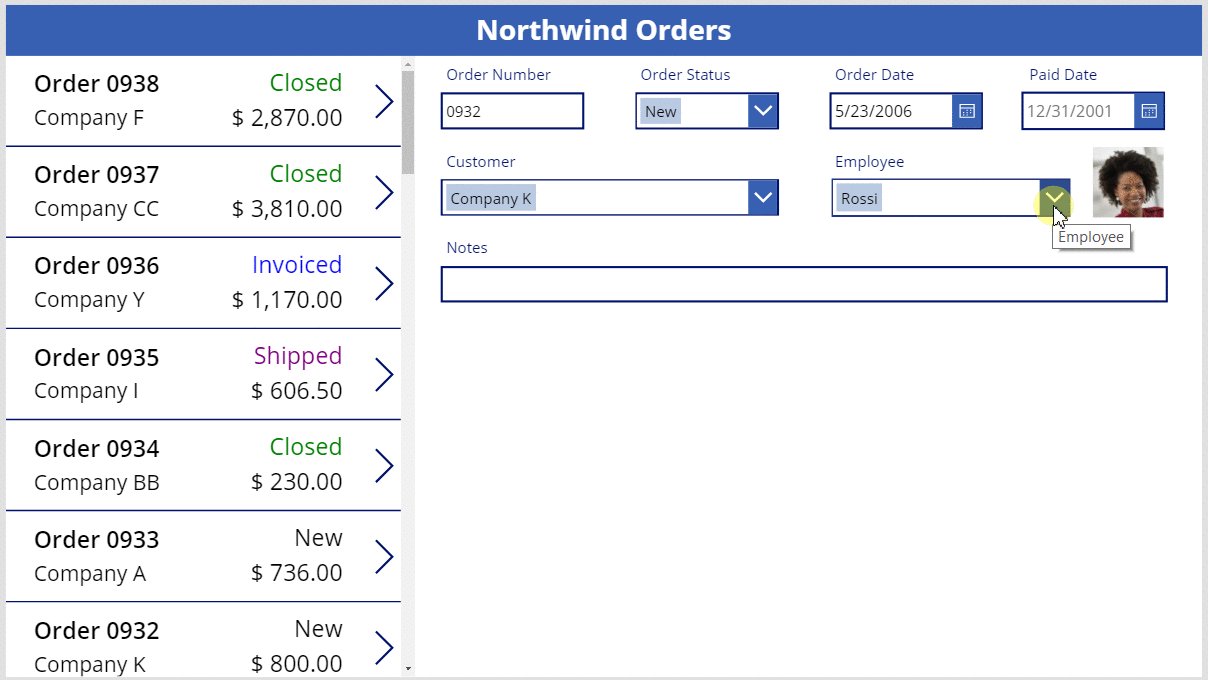
使用多对一关系
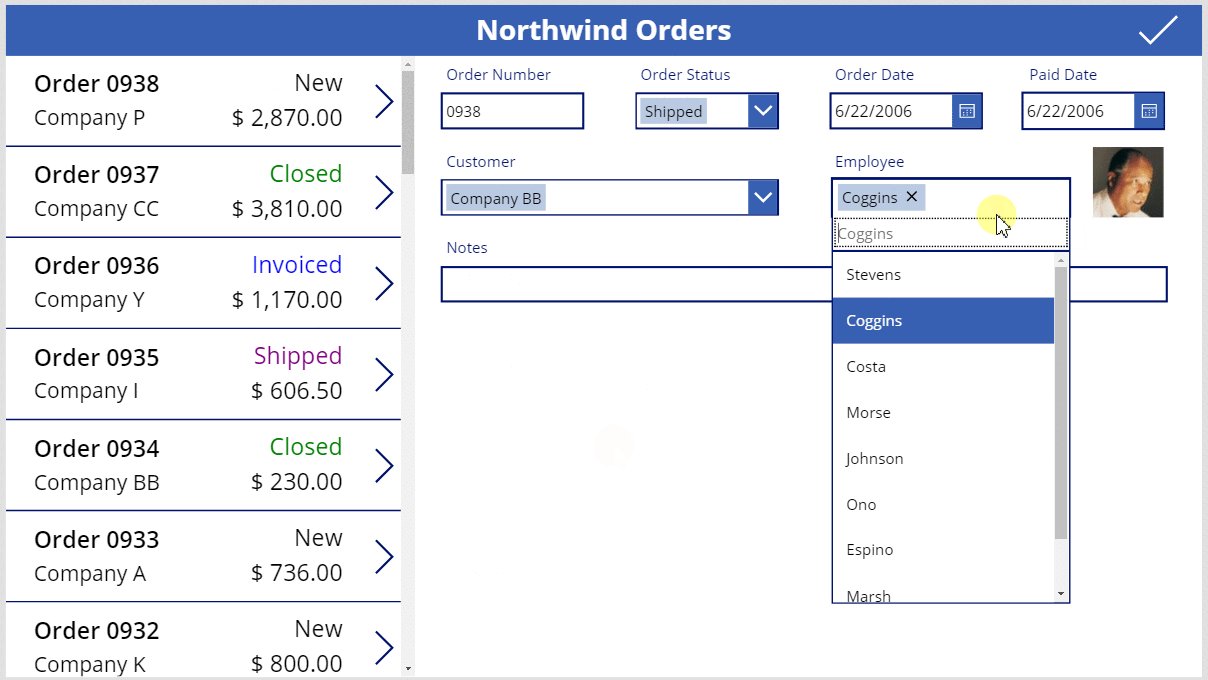
订单表和员工表是多对一关系:每个员工可以创建多个订单,但每个订单只能分配给一个员工。 当用户在 组合框 控件中选择某一员工时,其 Selected 属性将提供该员工在员工表中的整个记录。 因此,您可以配置 图像 控件来显示用户在组合框中选择的任何一个员工的图片。
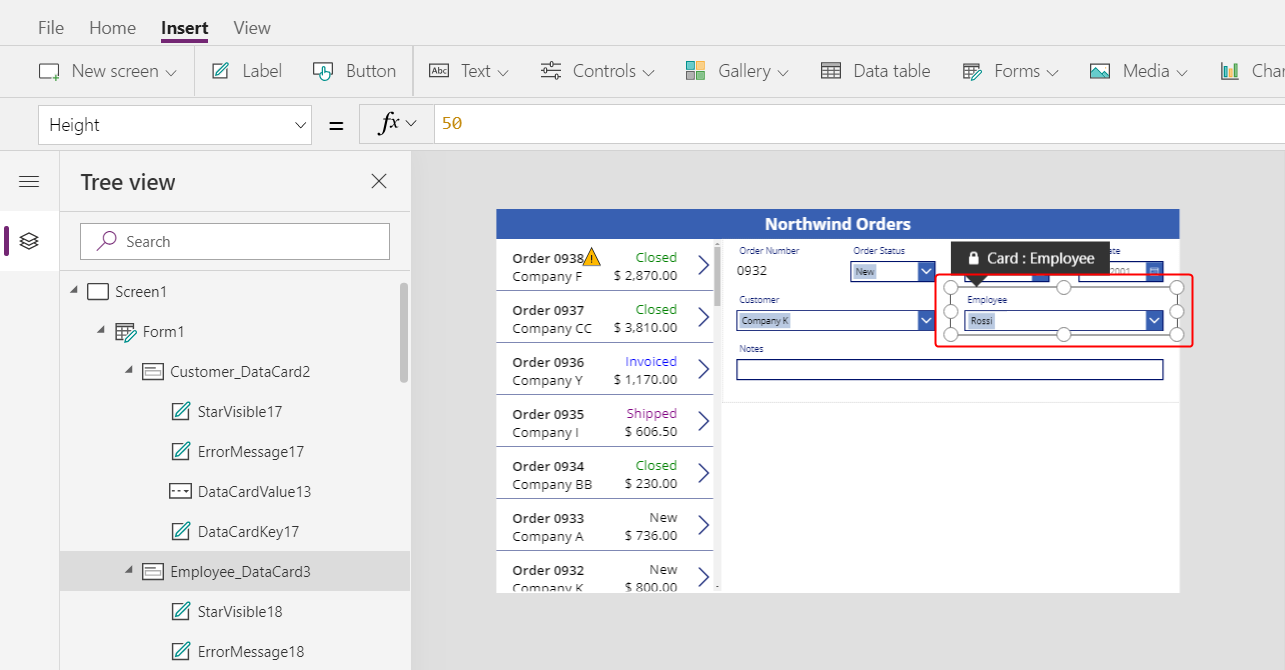
选择员工数据卡:

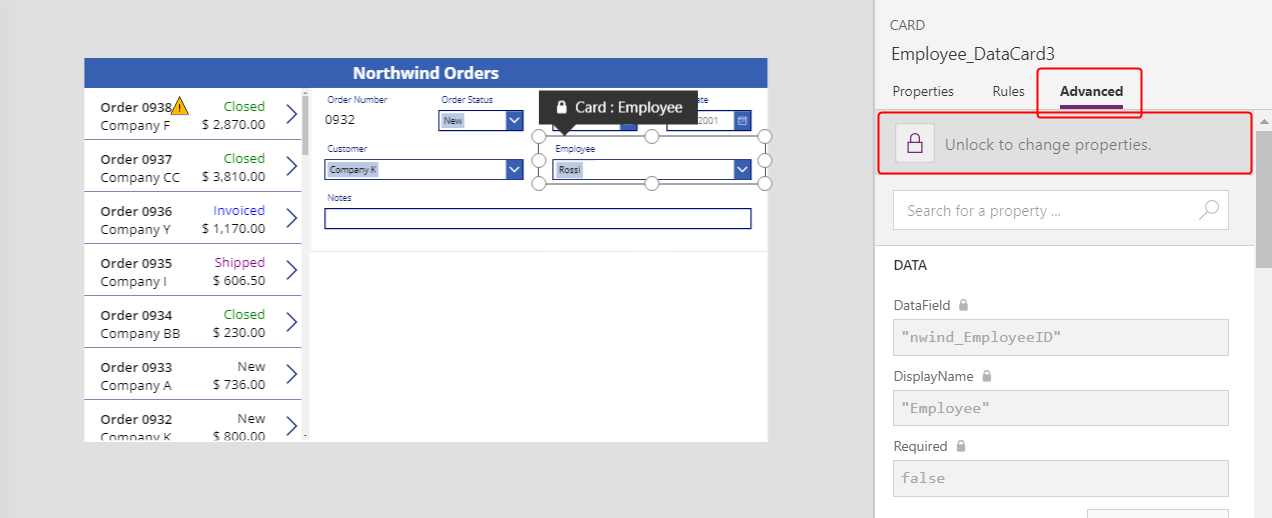
在右边缘附近的高级选项卡中,解锁数据卡,以便您可以编辑以前是只读的公式:

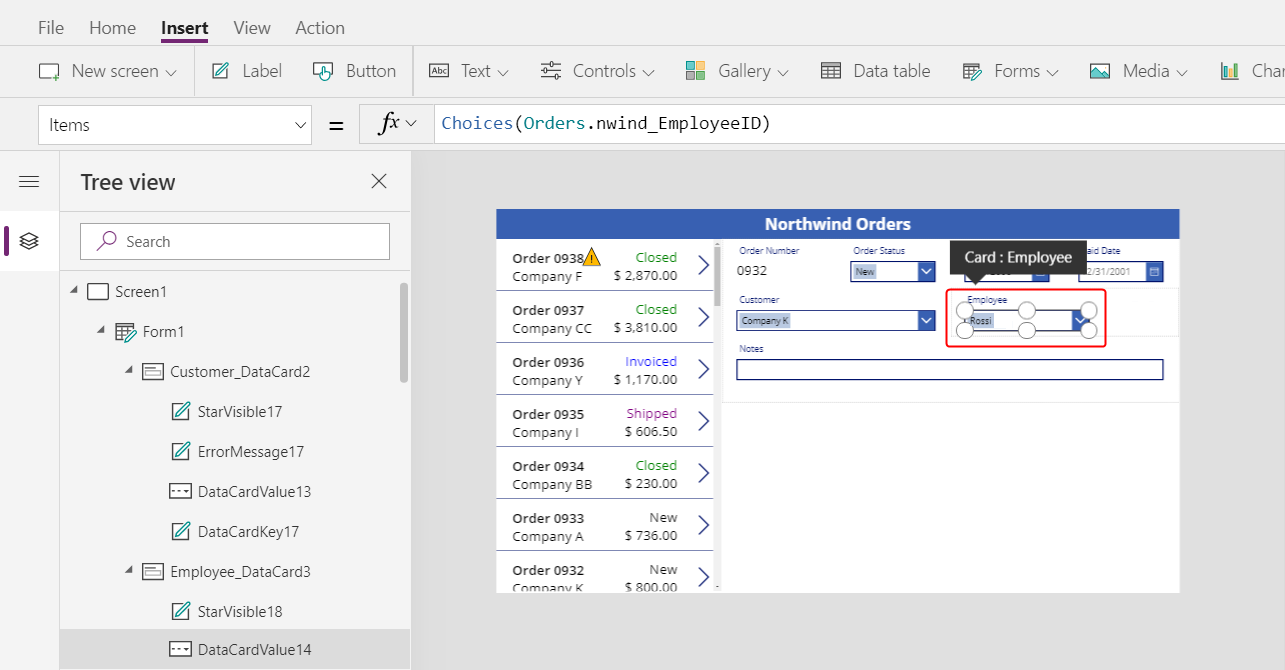
在数据卡中,减小组合框的宽度以为员工图片留出空间:

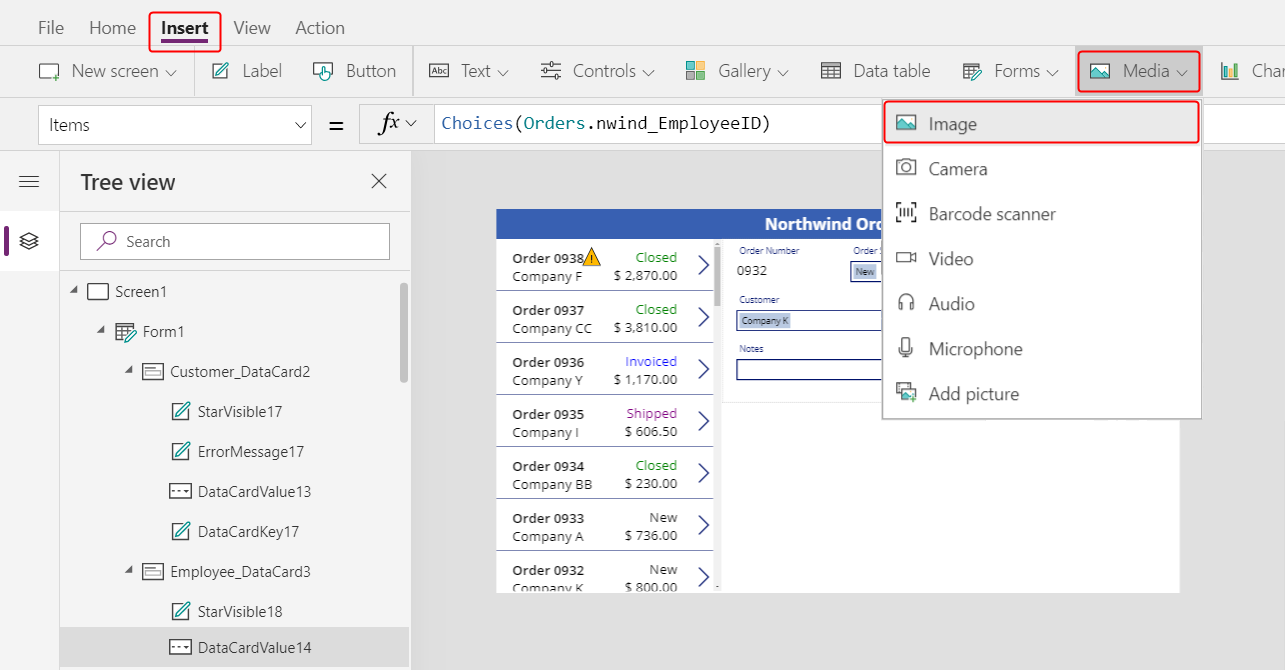
在插入选项卡上,选择媒体 > 图像:

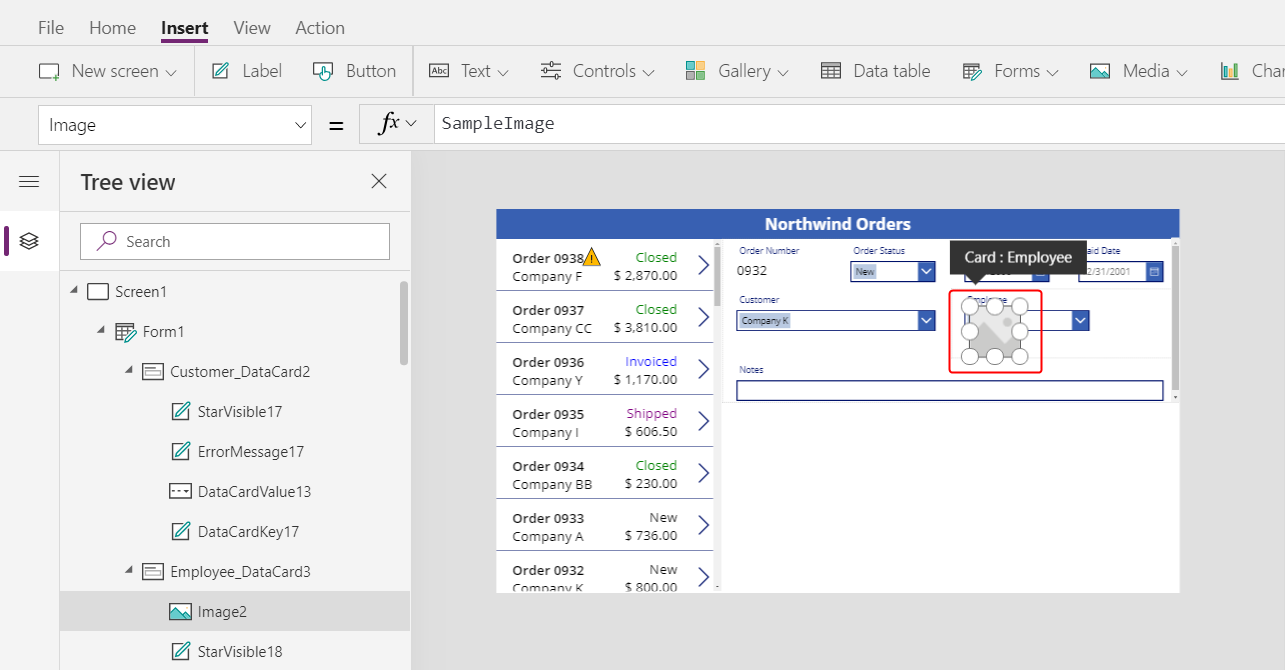
图像将出现在数据卡中,卡片会扩展以容纳它:

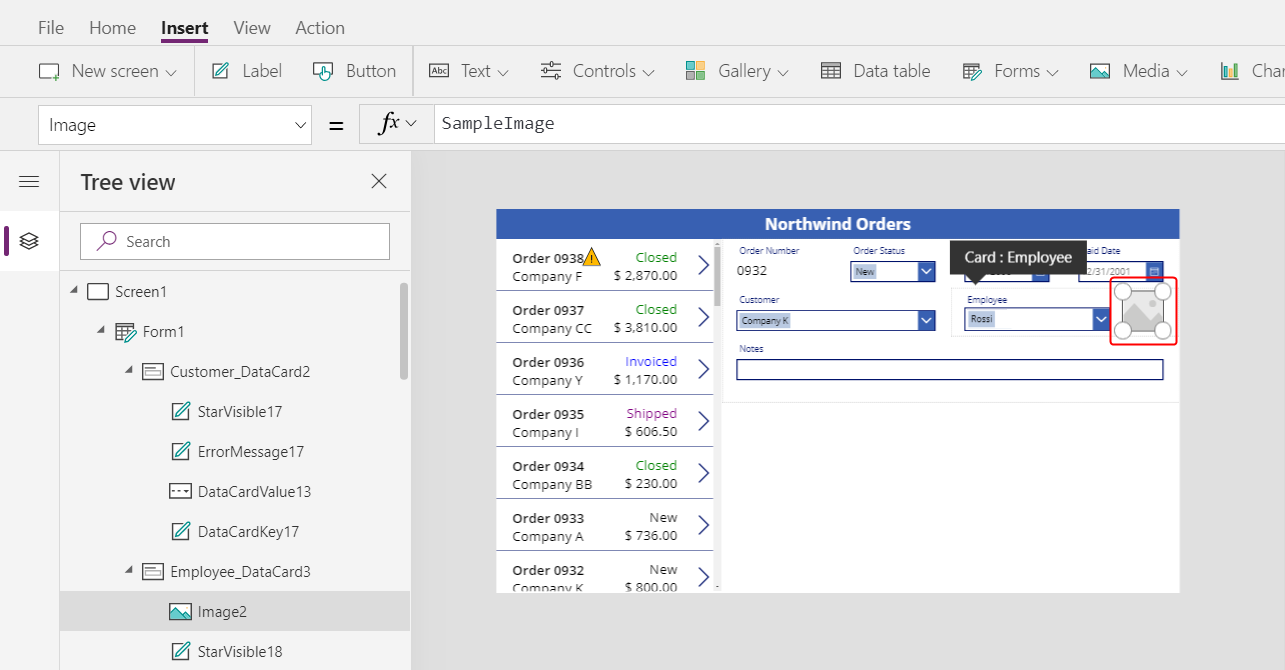
调整图像大小,然后将其移到组合框的右侧:

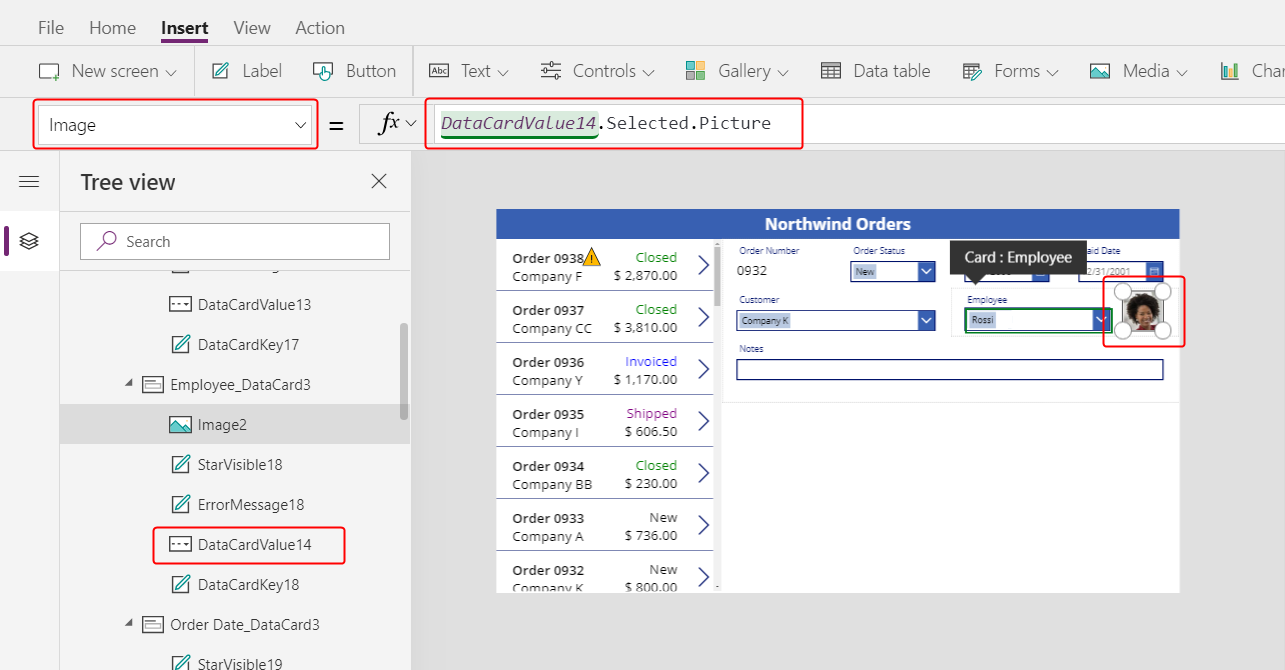
将图像的 Image 属性设置为此公式,如有必要,替换 DataCardValue 末尾的数字:
DataCardValue7.Selected.Picture
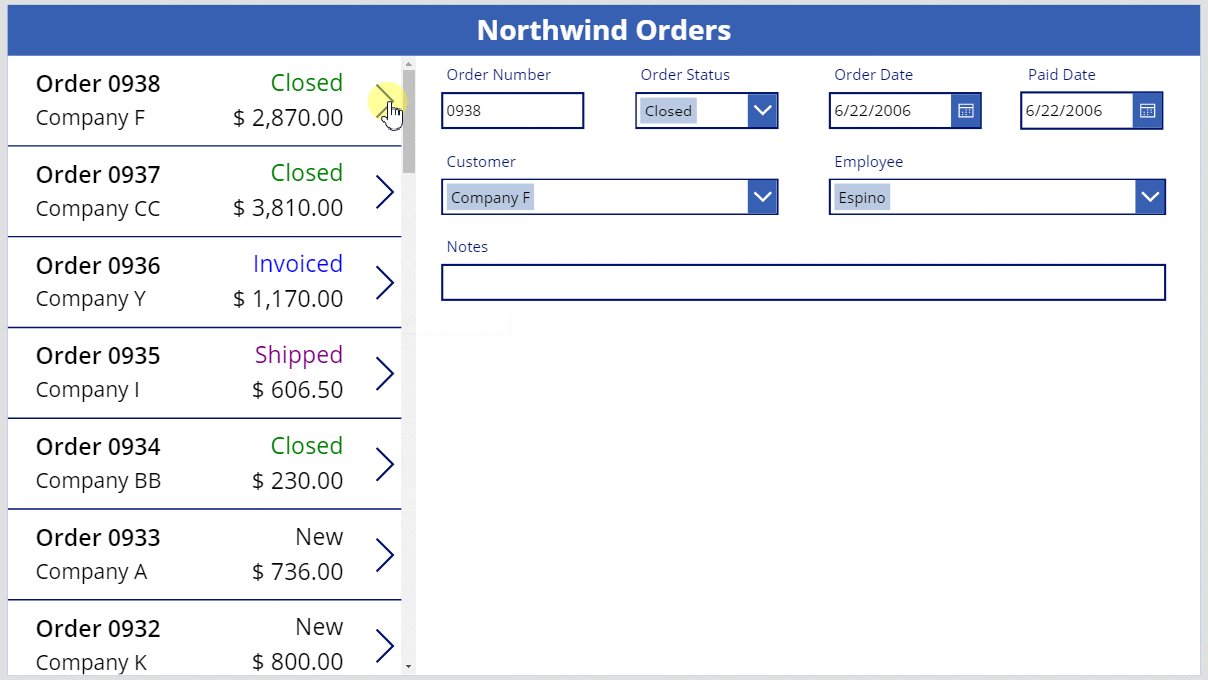
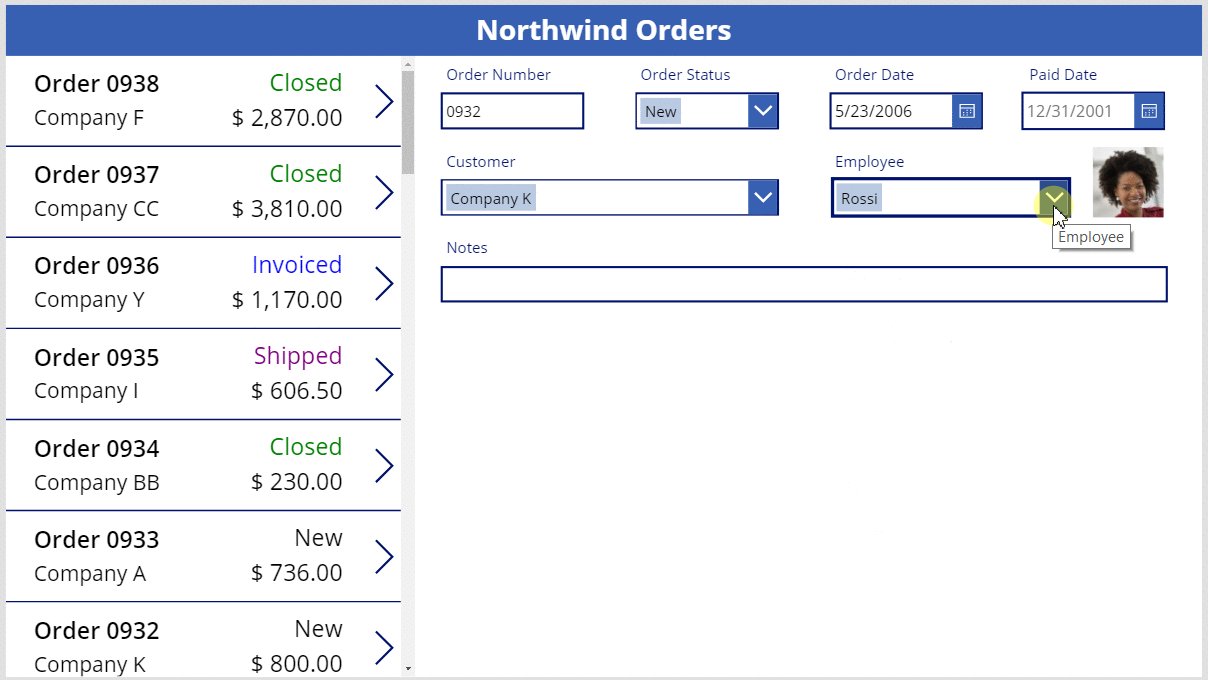
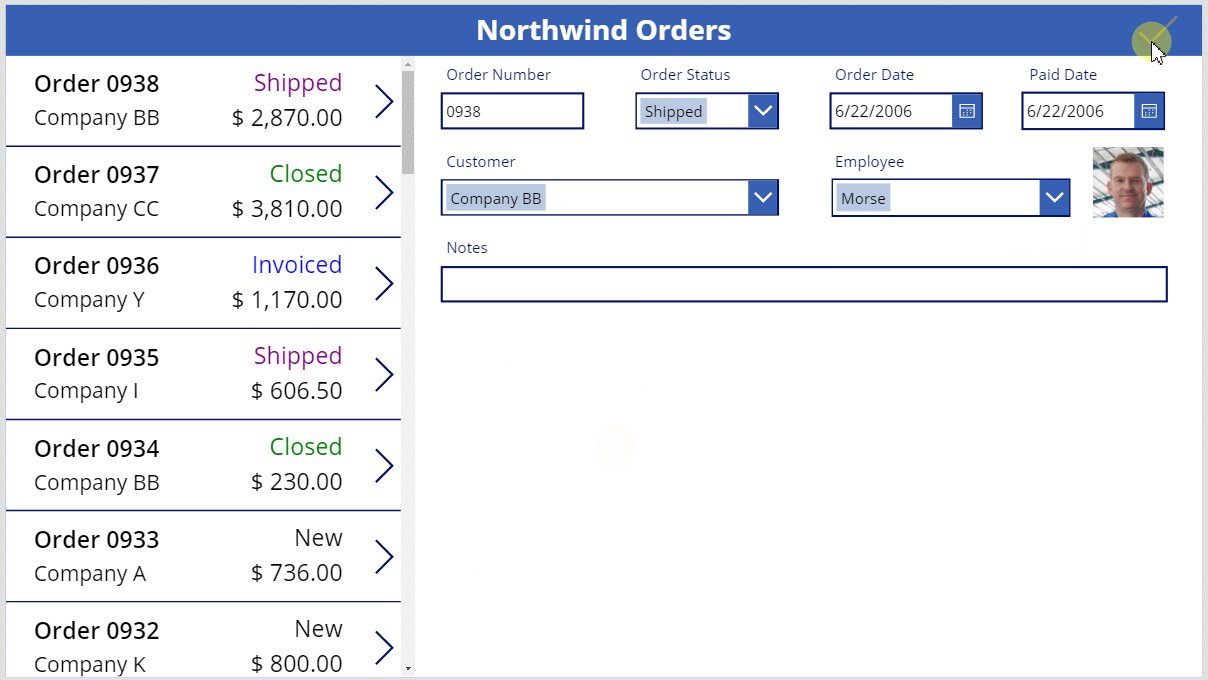
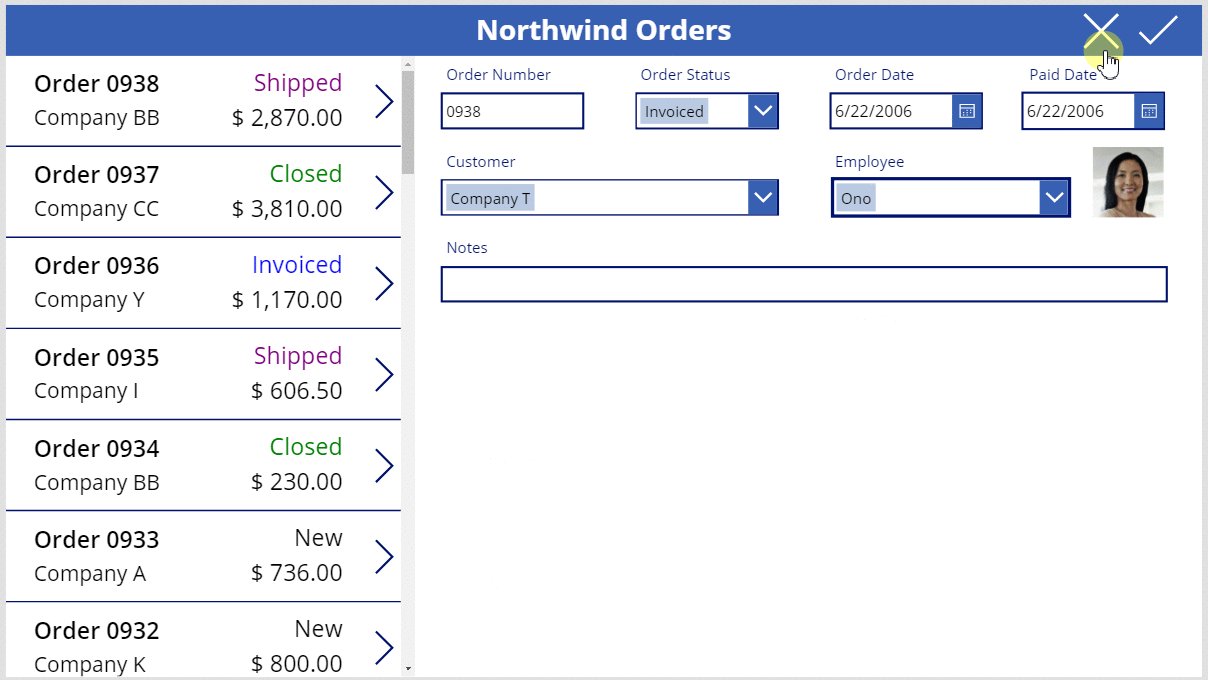
所选员工的图片将显示。
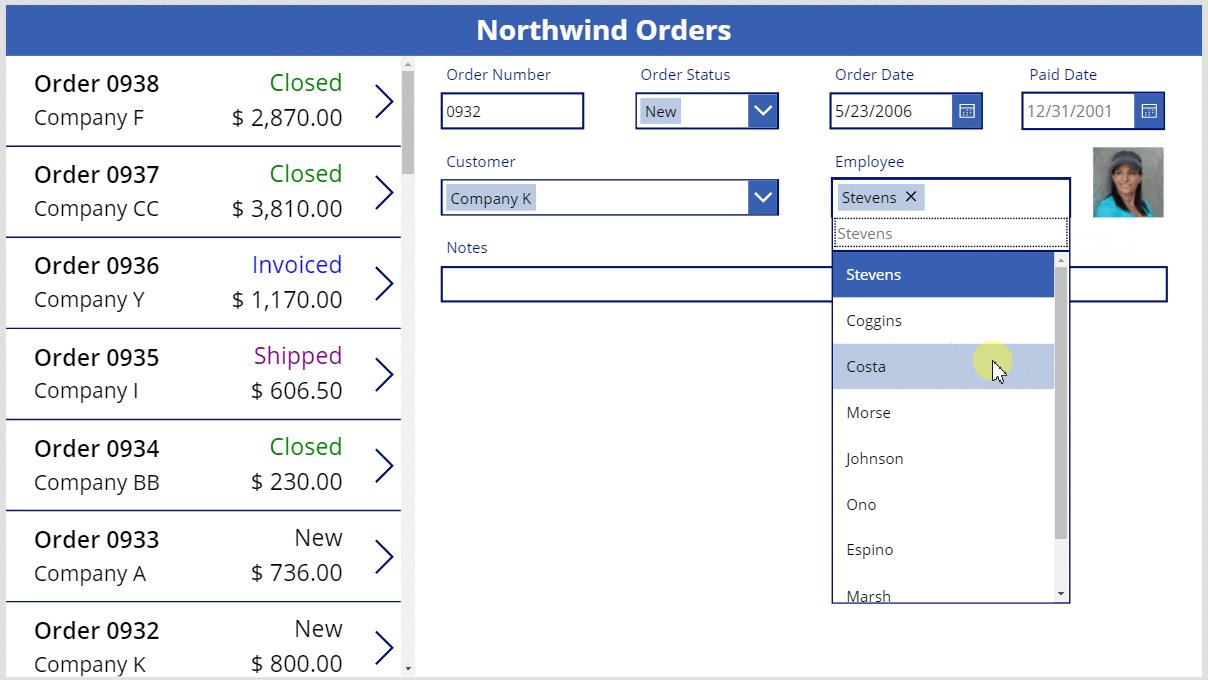
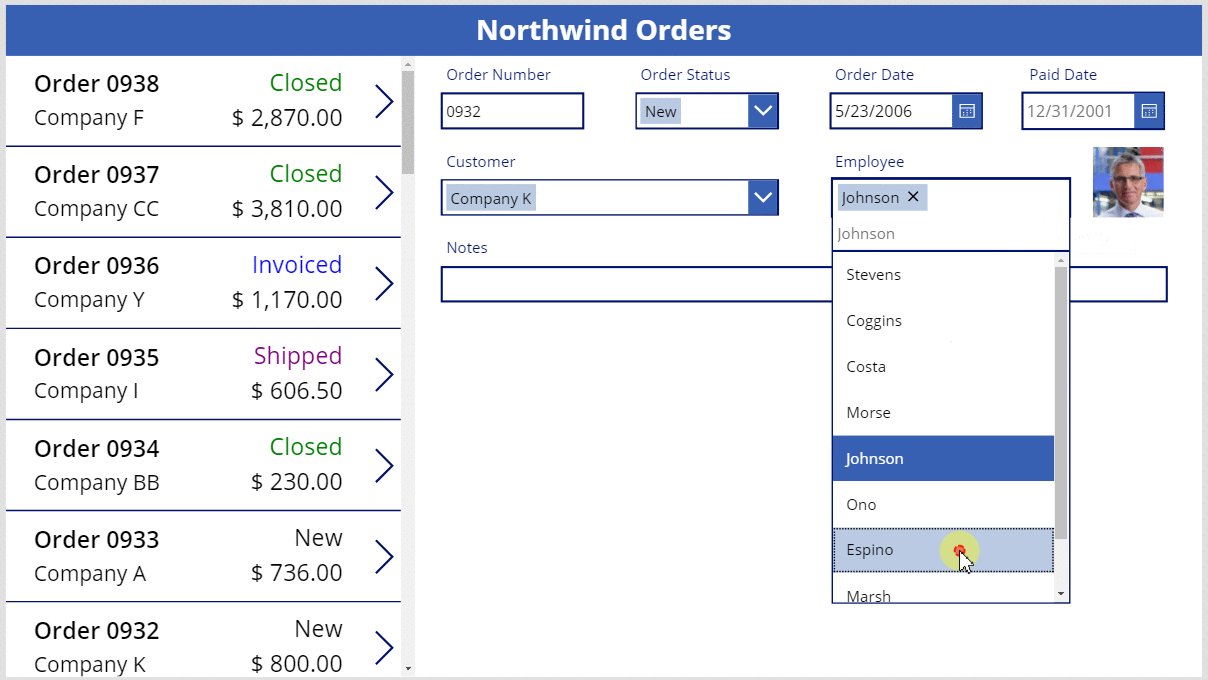
按住 Alt 键,在组合框中选择其他员工,以确认图片也会随之更改。

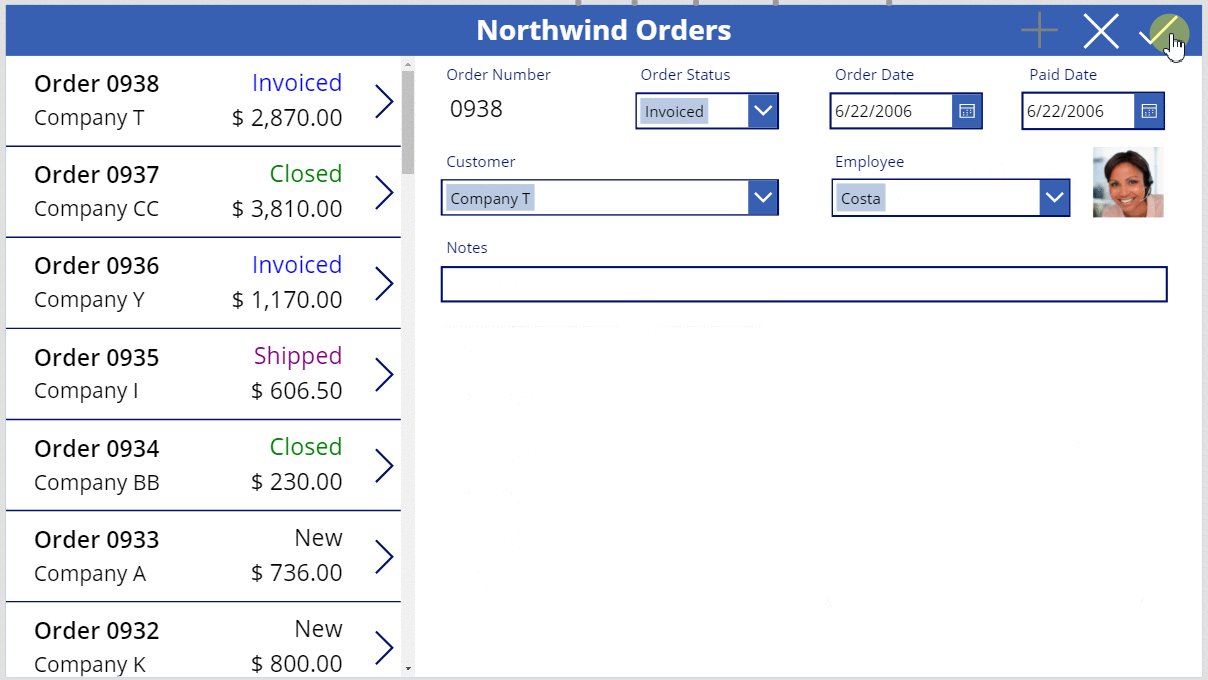
添加“保存”图标
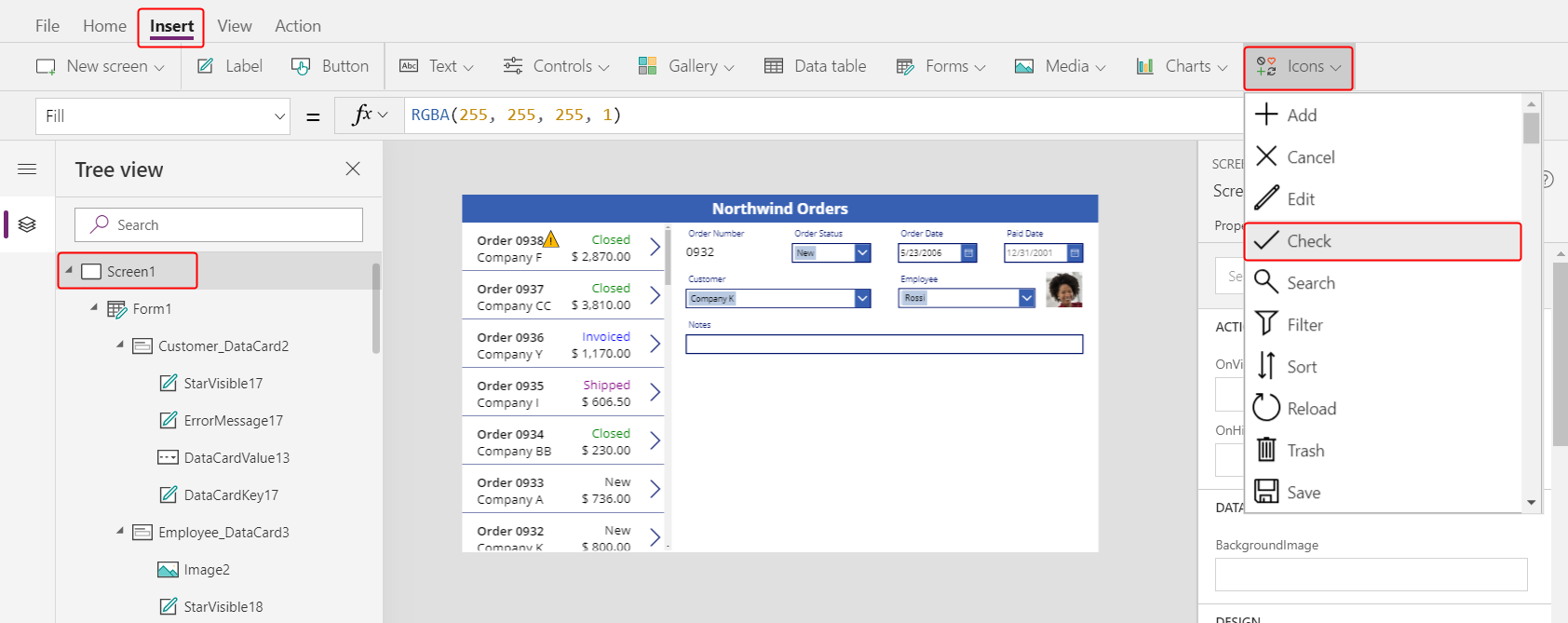
在树视图窗格中,选择 Screen1,然后选择插入 > 图标 > 复选:

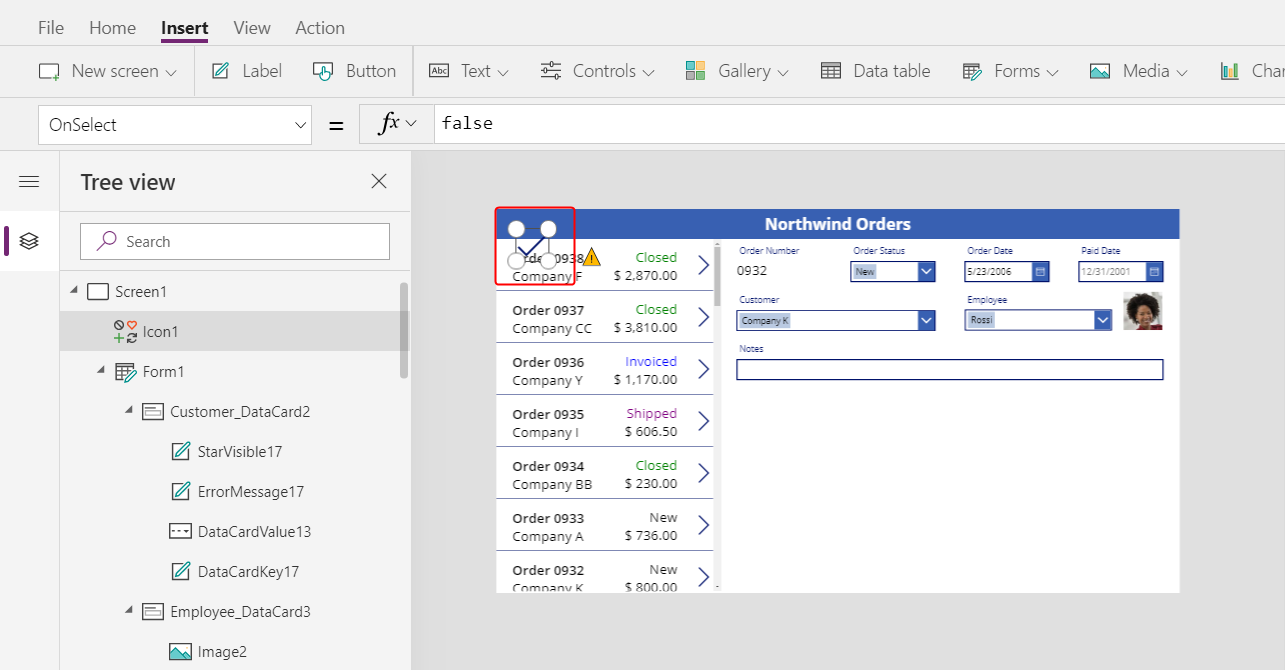
默认情况下,Check 图标将显示在左上角,在这里还有其他一些控件,所以找到此图标可能有些困难:

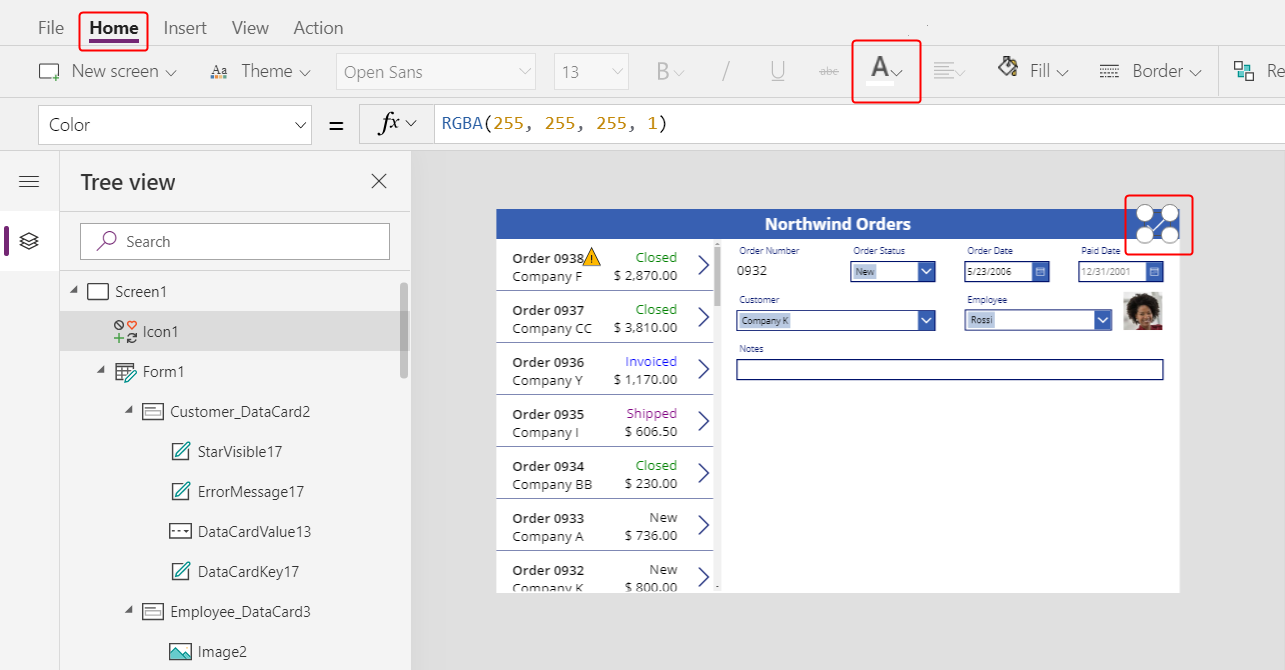
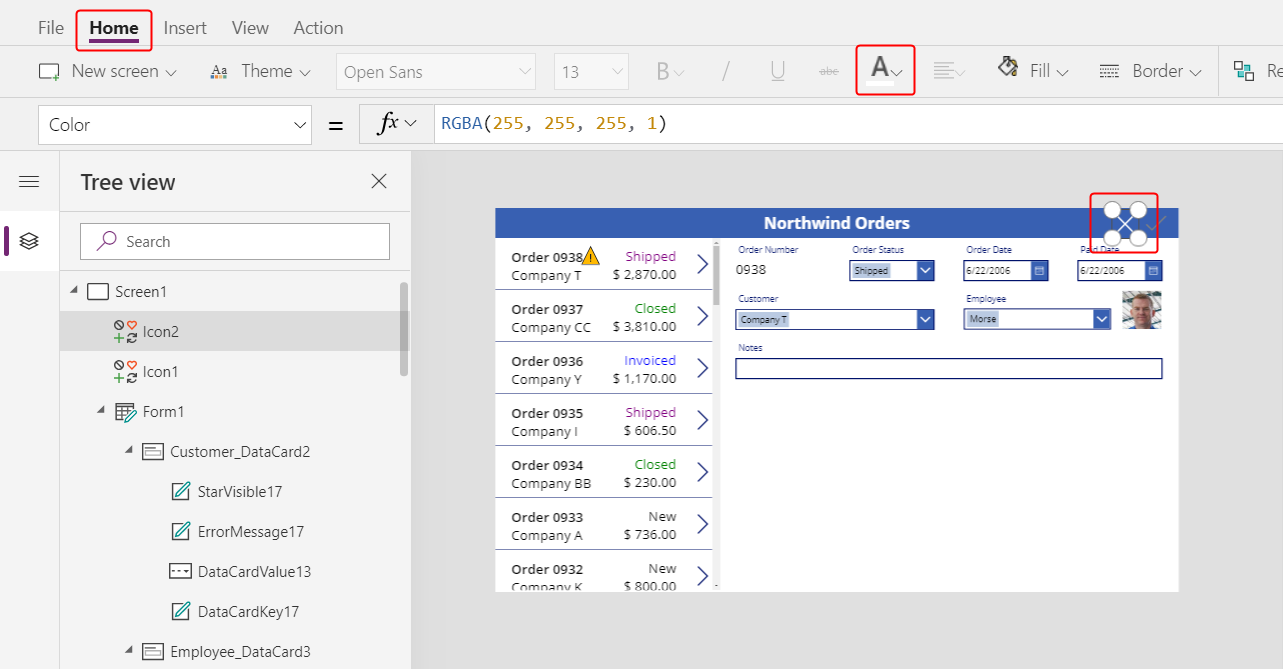
在主页选项卡上,将图标的 Color 属性更改为白色,调整图标的大小,然后将其移动到标题栏的右边缘附近:

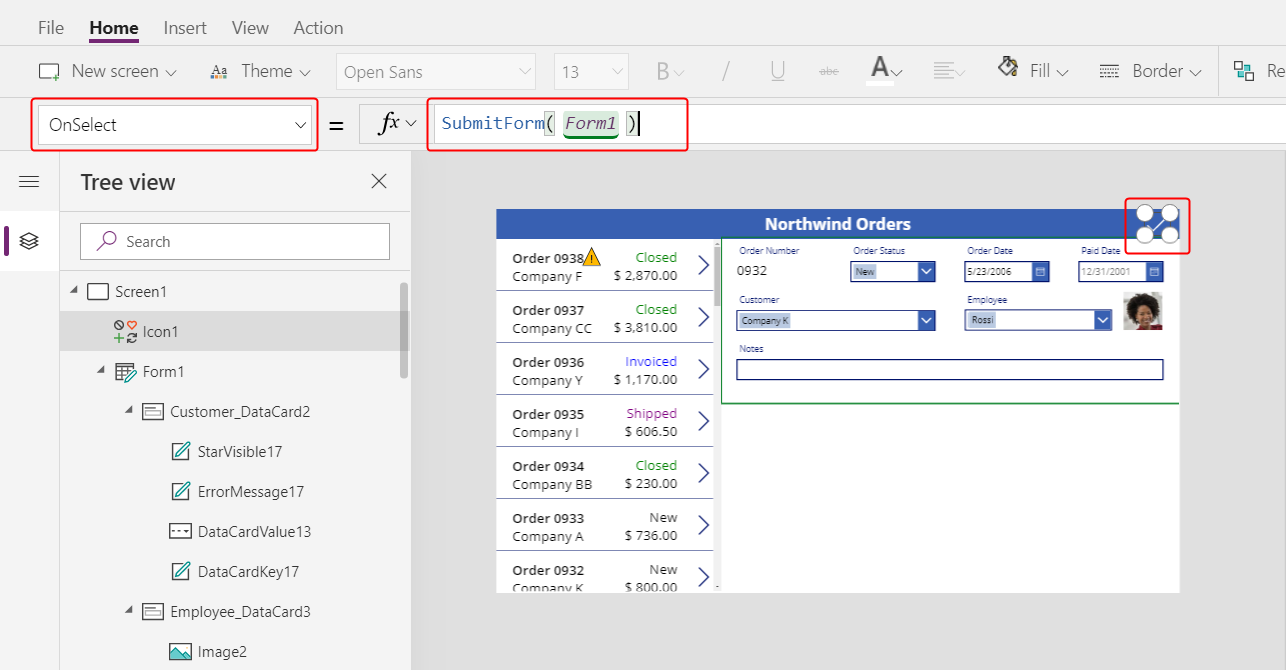
在树视图窗格中,确认窗体的名称为 Form1,然后将图标的 OnSelect 属性设置为此公式:
SubmitForm( Form1 )
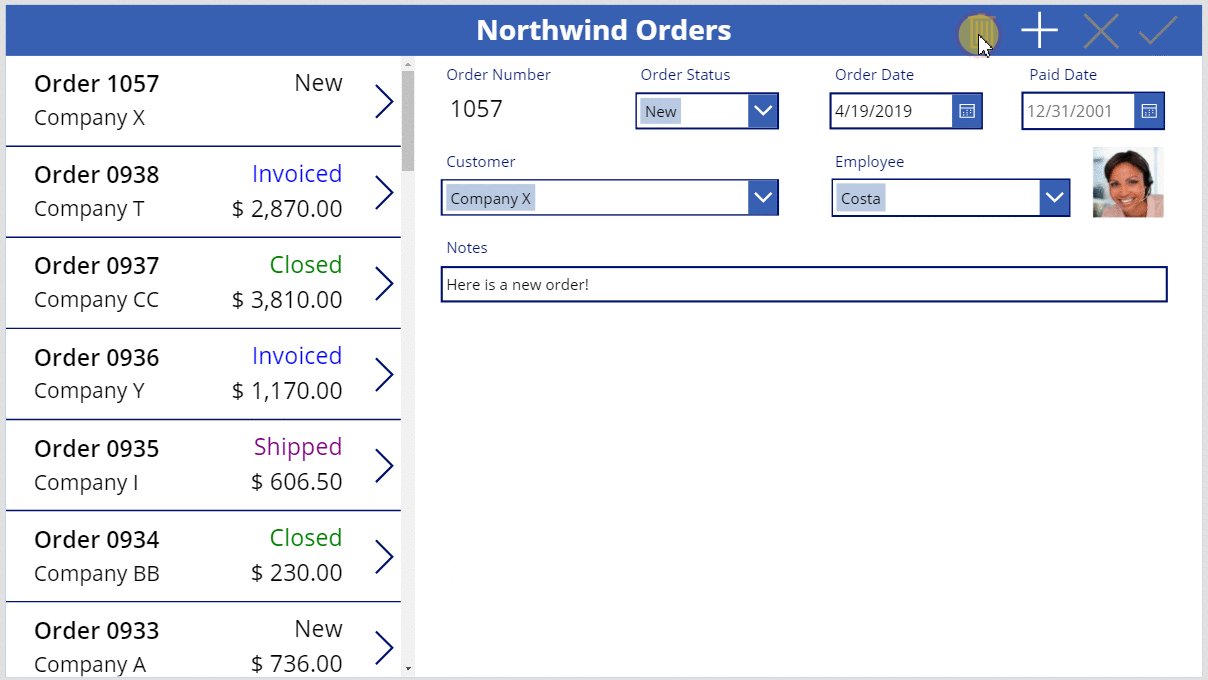
当用户选择图标时,SubmitForm 函数将收集窗体中所有已更改的值,并将其提交给数据源。 提交数据时,圆点会在屏幕顶部移动,订单库会反映流程完成后的更改。
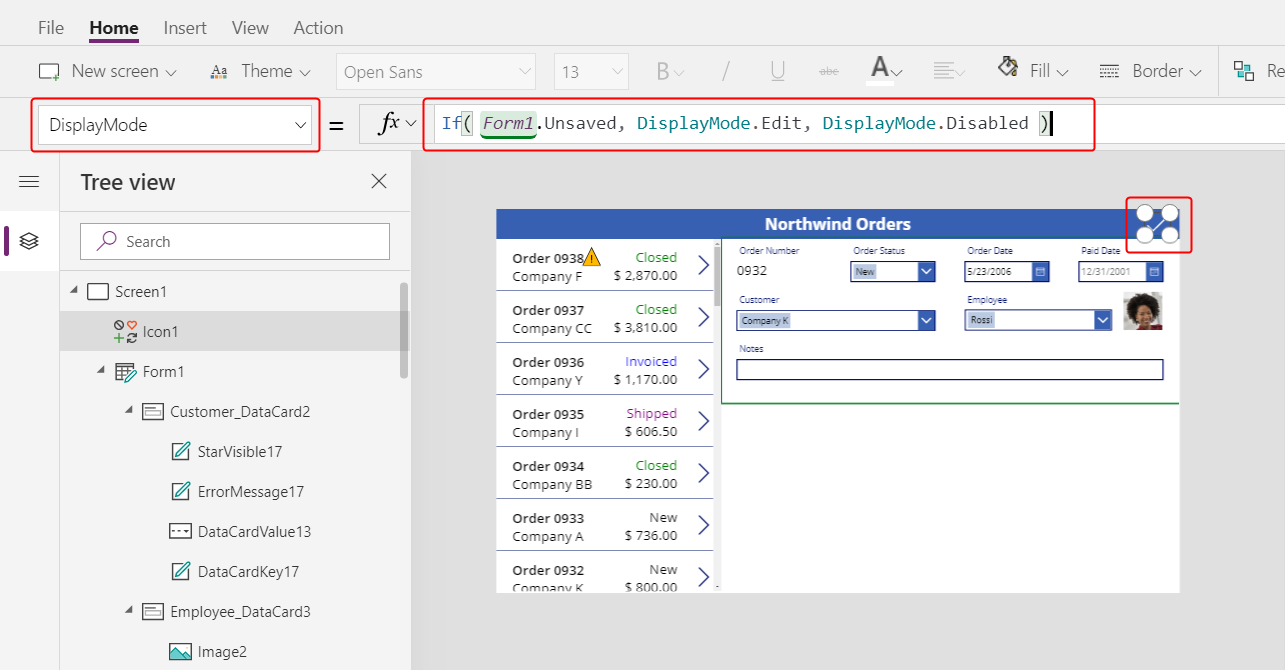
将图标的 DisplayMode 属性设置为以下公式:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
如果窗体中的所有更改均已保存,图标将被禁用并显示在 DisabledColor 中,接下来您将对其进行设置。
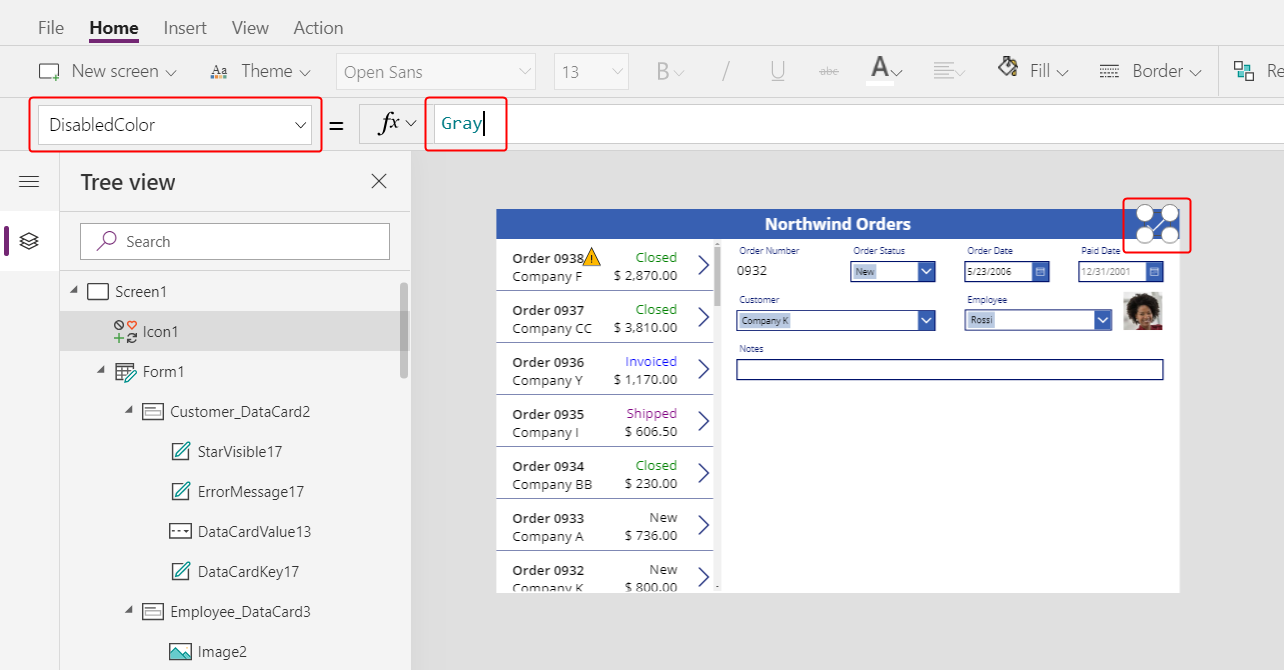
将图标的 DisabledColor 属性设置为此值:
Gray
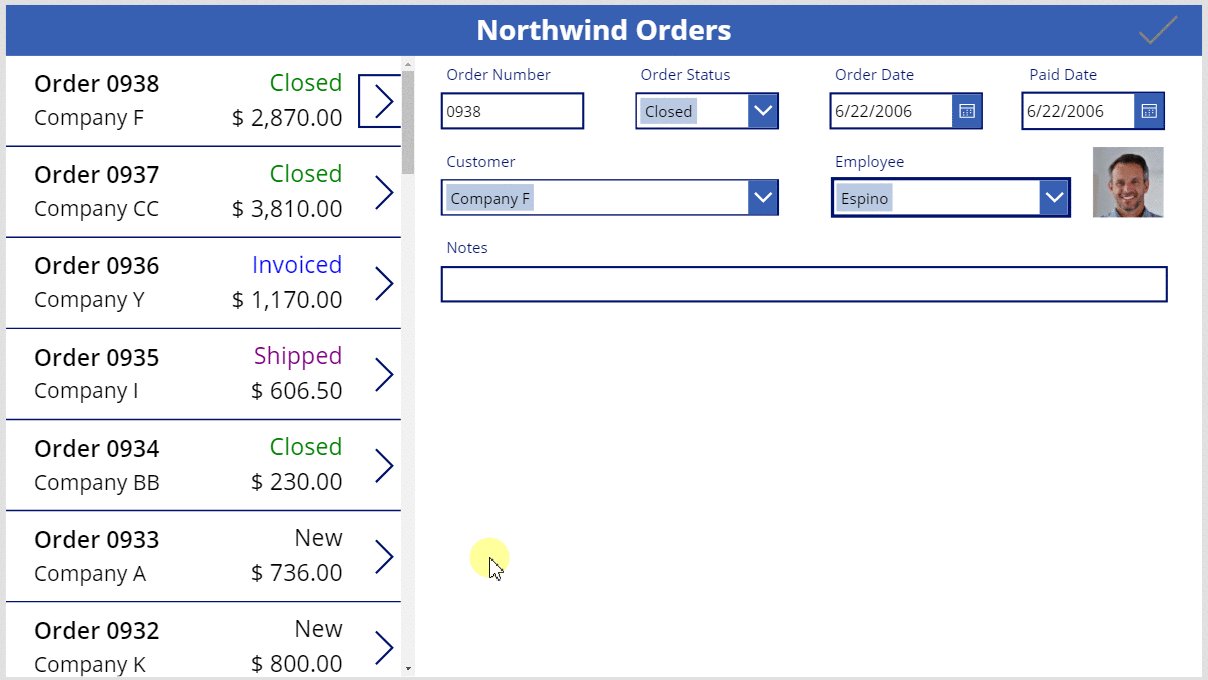
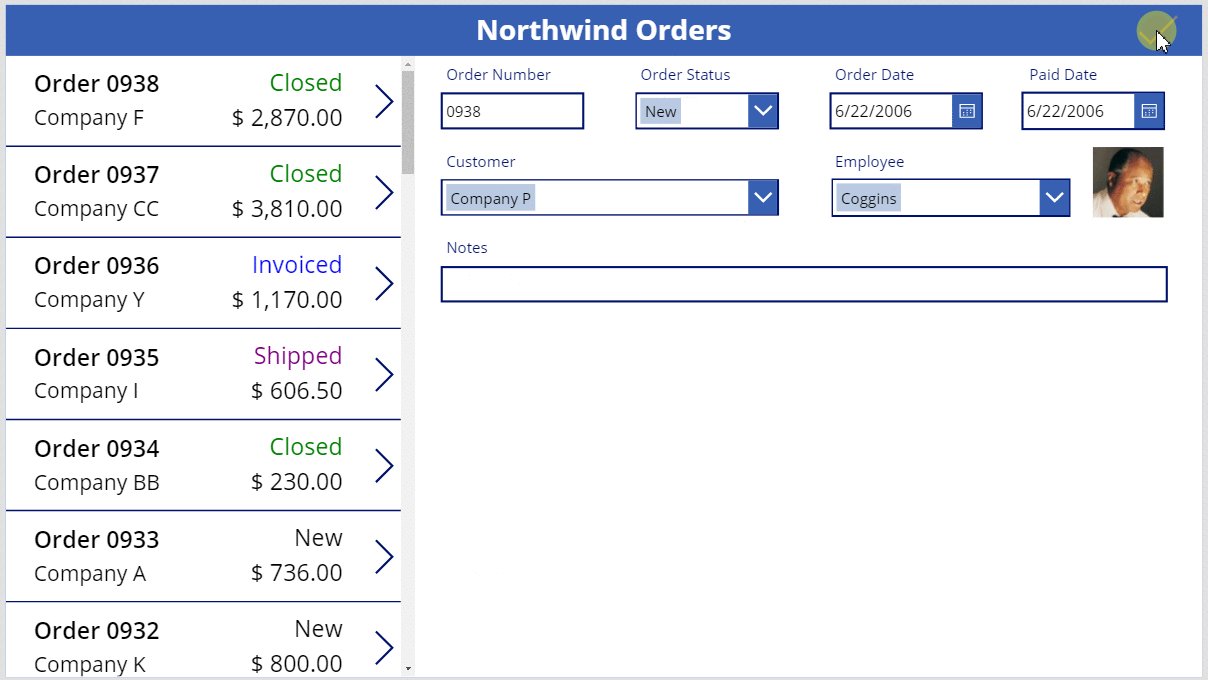
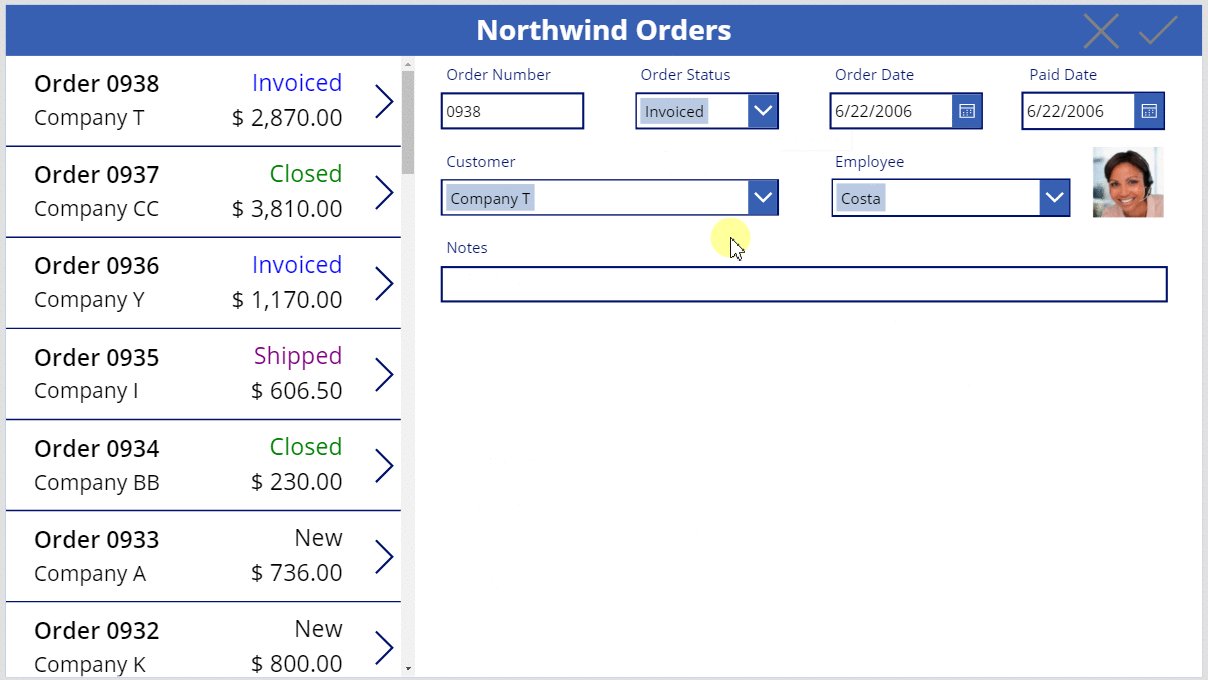
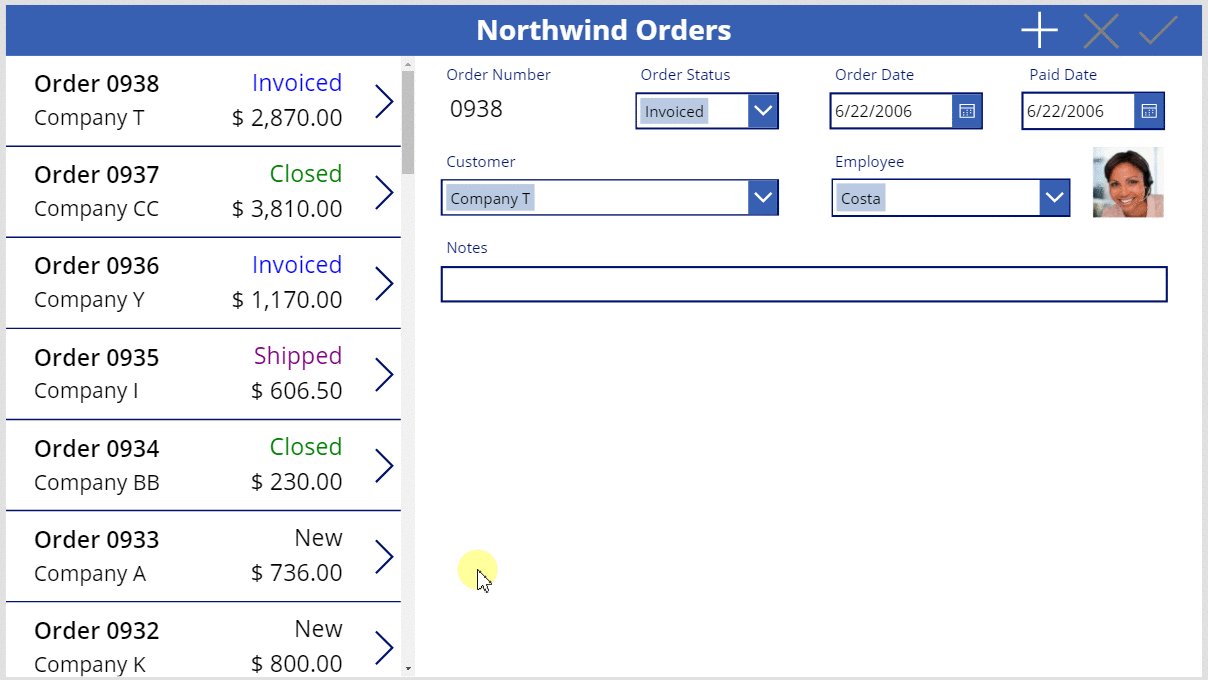
用户可以通过选择“复选”图标来保存对订单的更改,此图标随后将被禁用并变灰直到用户进行其他更改:

添加“取消”图标
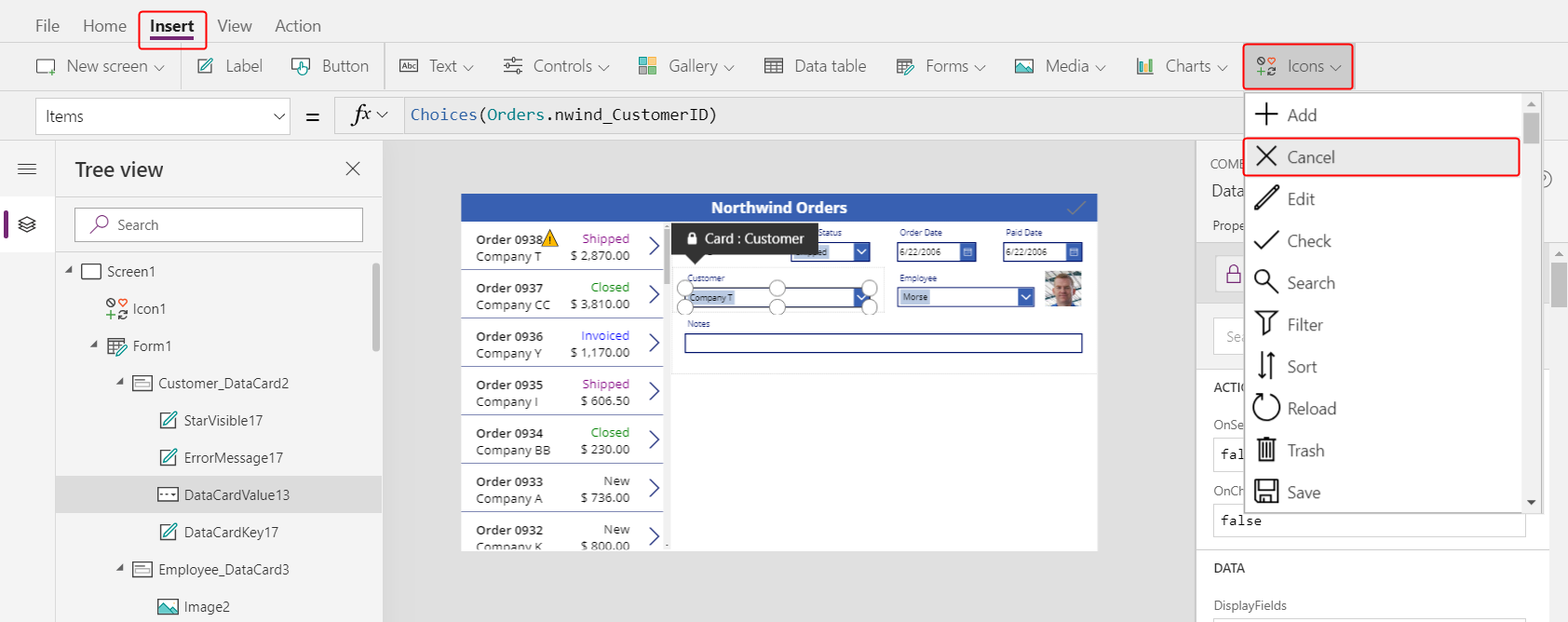
在插入选项卡上,选择图标 > 取消:

默认情况下,此图标将显示在左上角,在这里还有其他一些控件,所以找到此图标可能有些困难:

在主页选项卡上,将图标的 Color 属性更改为白色,调整图标的大小,然后将其移动到“复选”图标的左侧:

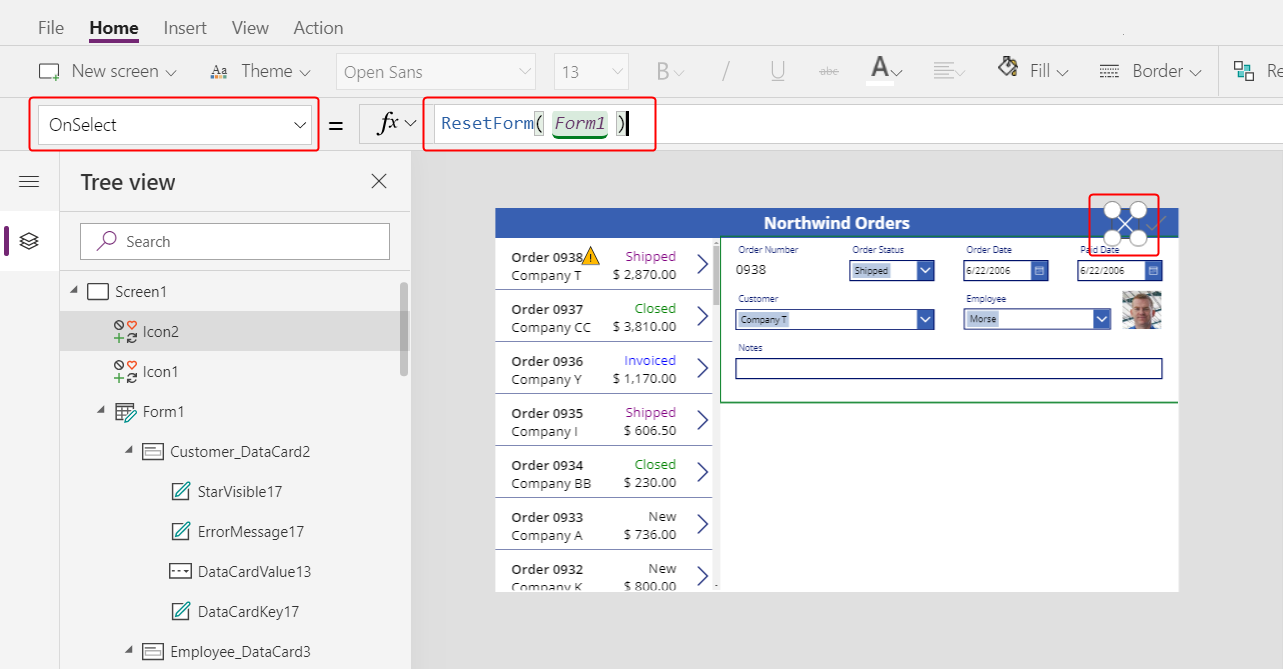
将“取消”图标的 OnSelect 属性设置为以下公式:
ResetForm( Form1 )
ResetForm 函数会放弃窗体中的所有更改,这会将窗体返回到原始状态。
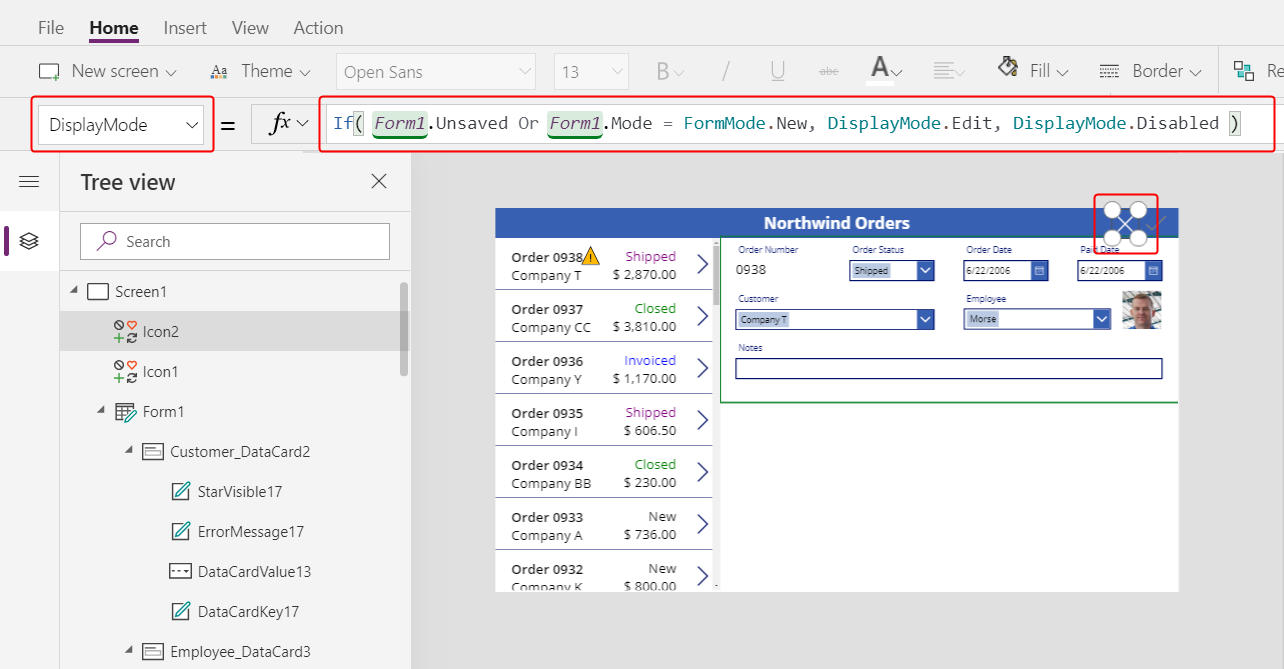
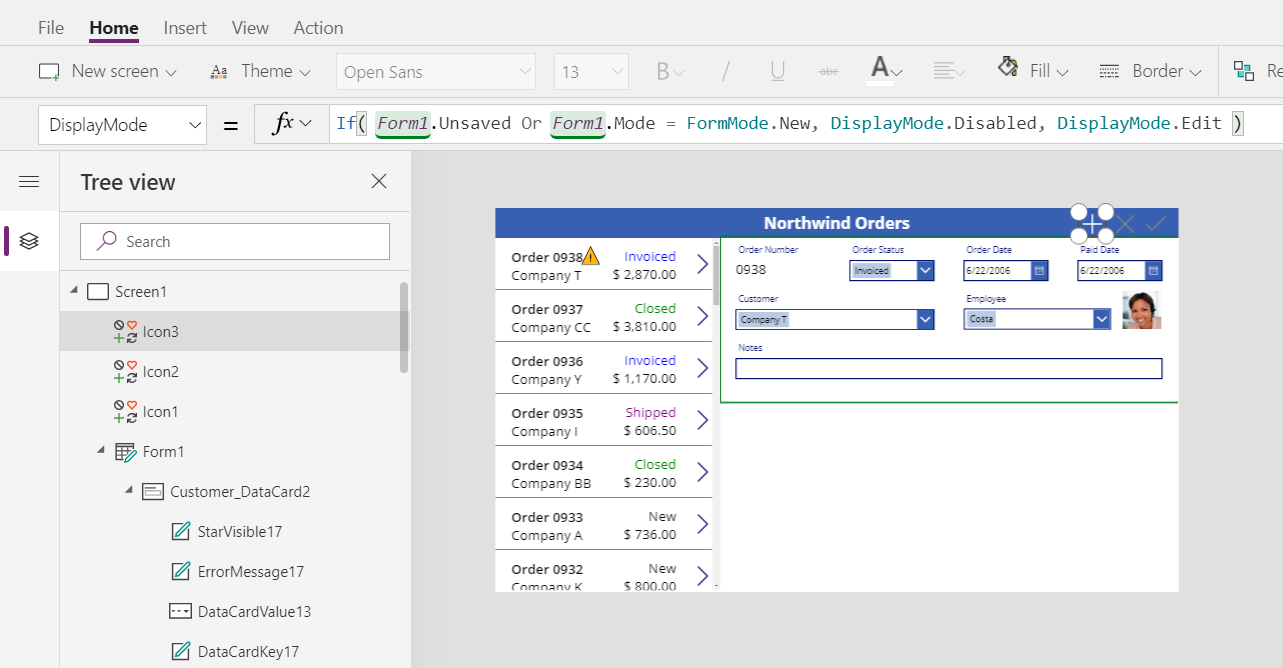
将“取消”图标的 DisplayMode 属性设置为以下公式:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
此公式与“复选”图标的公式略有不同。 如果所有更改都已保存,或者窗体处于新模式(接下来您将启用),“取消”图标将被禁用。 在此情况下,ResetForm 会放弃新记录。
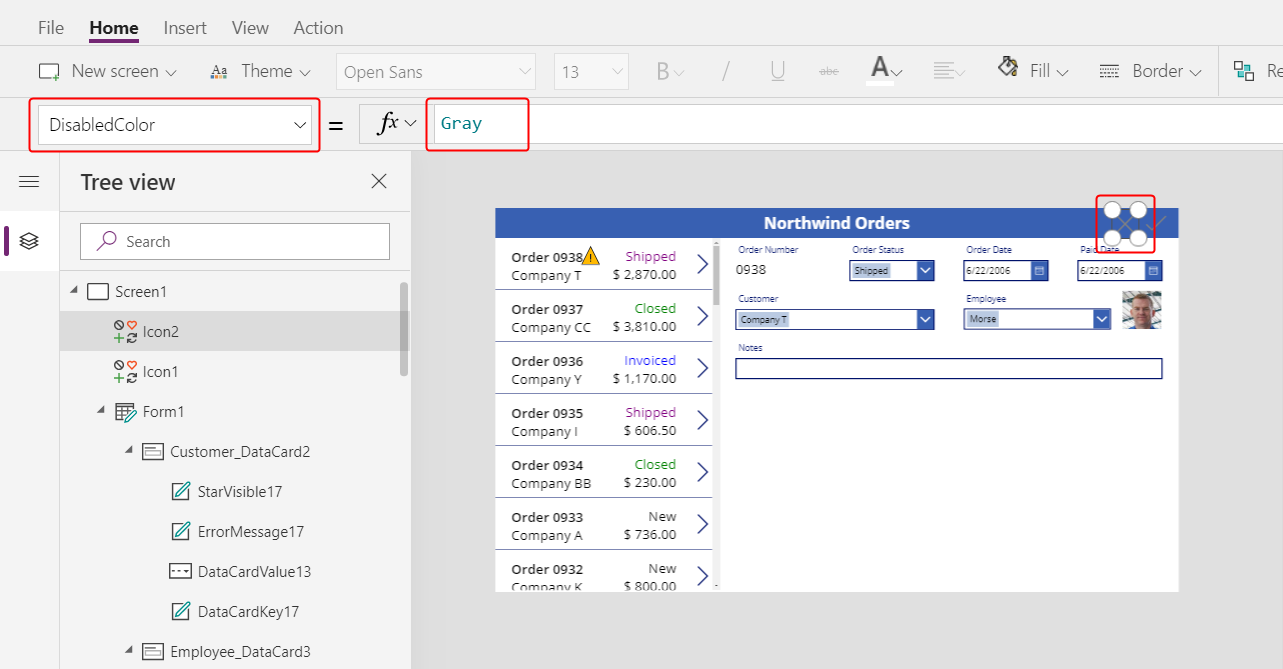
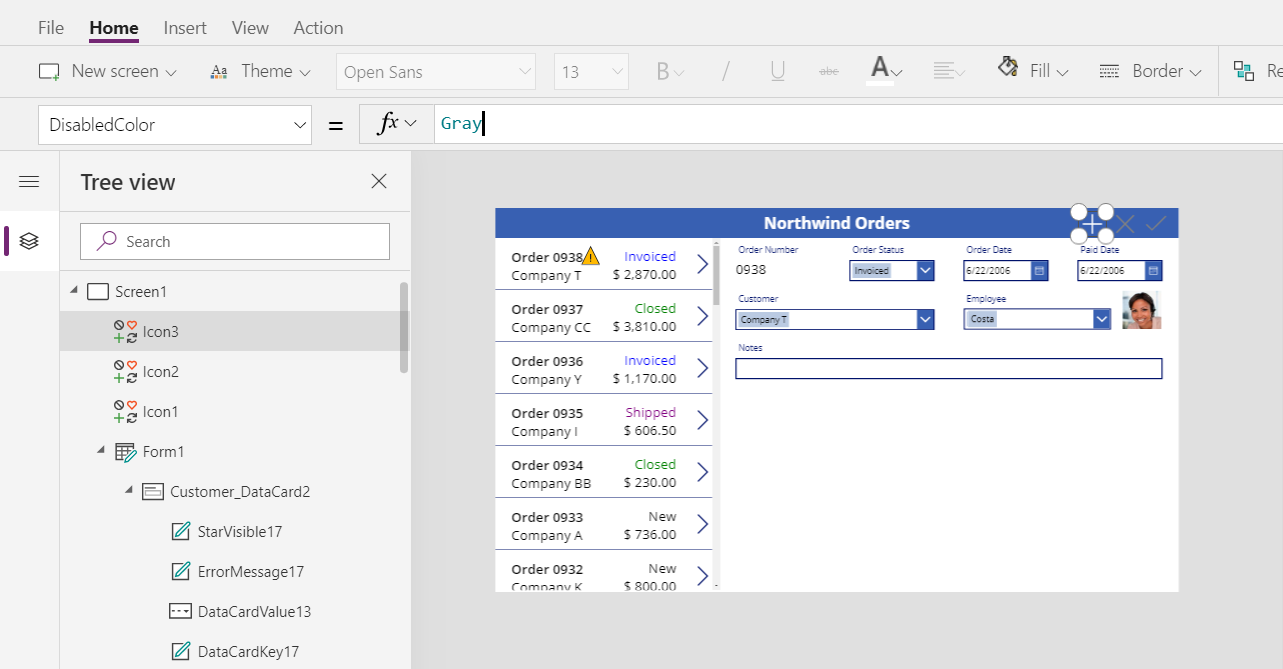
将“取消”图标的 DisabledColor 属性设置为此值:
Gray
用户可以取消对订单的更改,如果已保存所有更改,“复选”和“取消”图标将被禁用并且显示为灰色:

添加“添加”图标
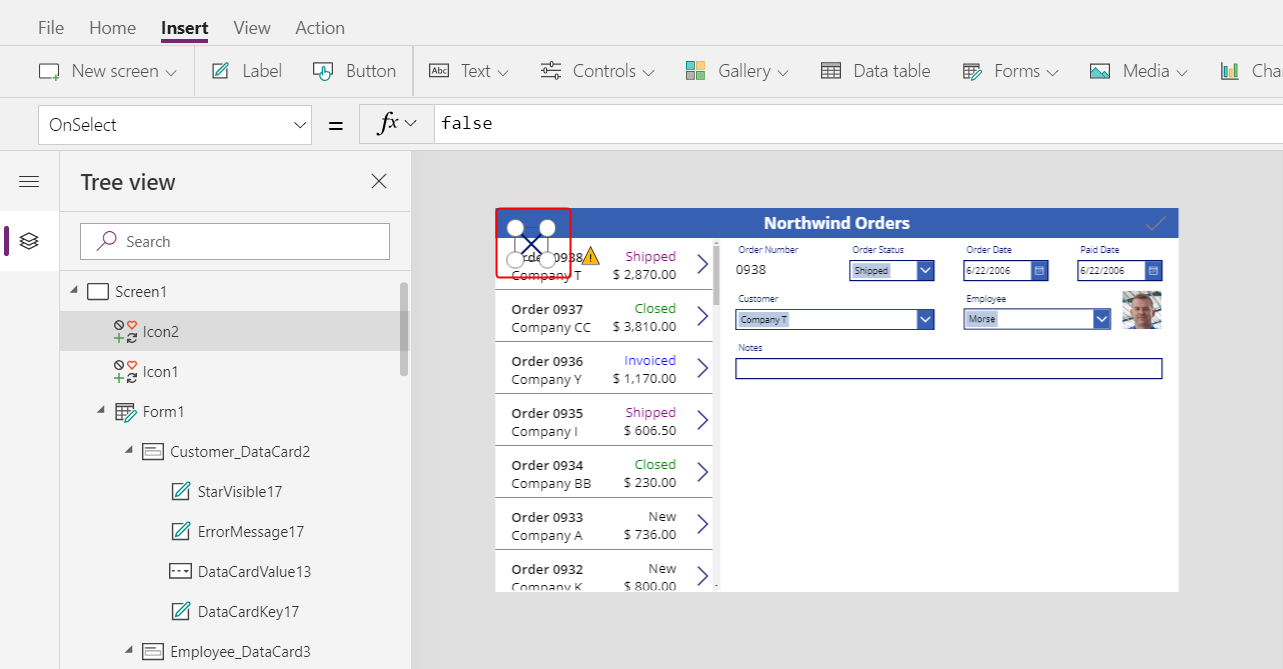
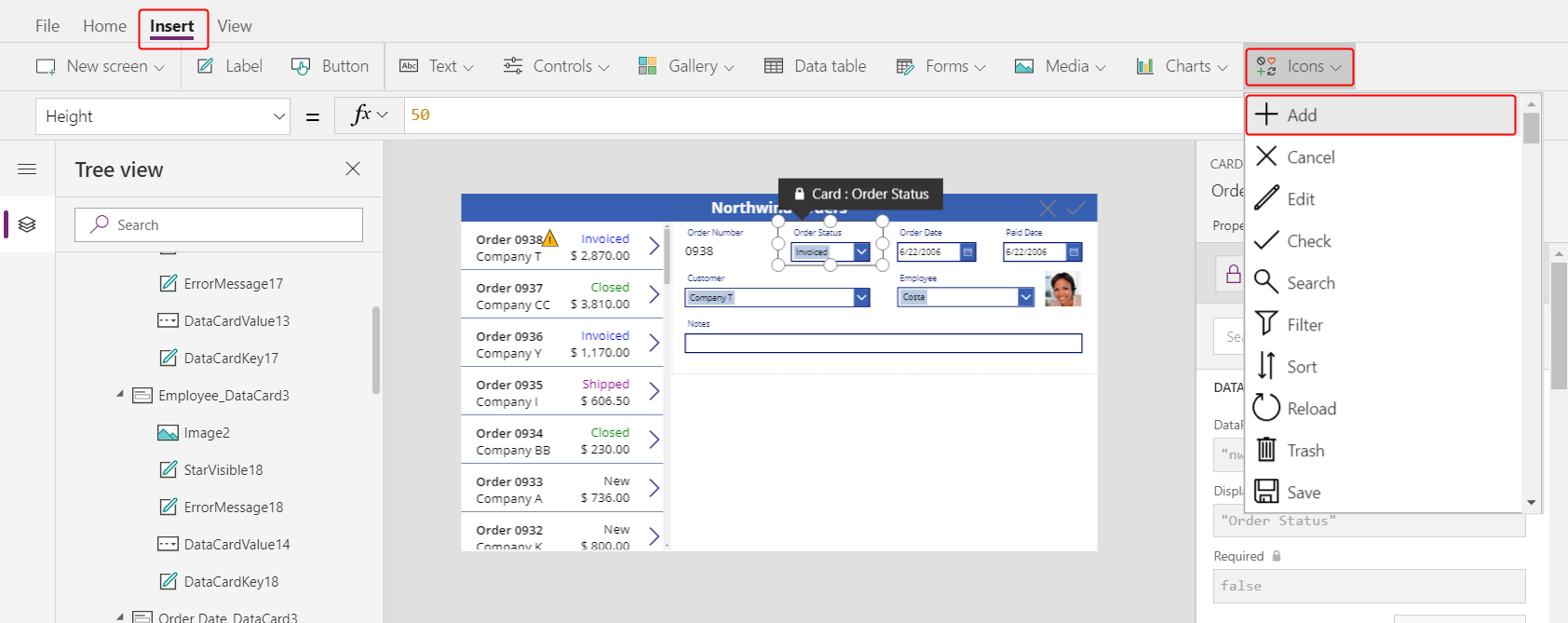
在插入选项卡上,选择图标 > 添加。

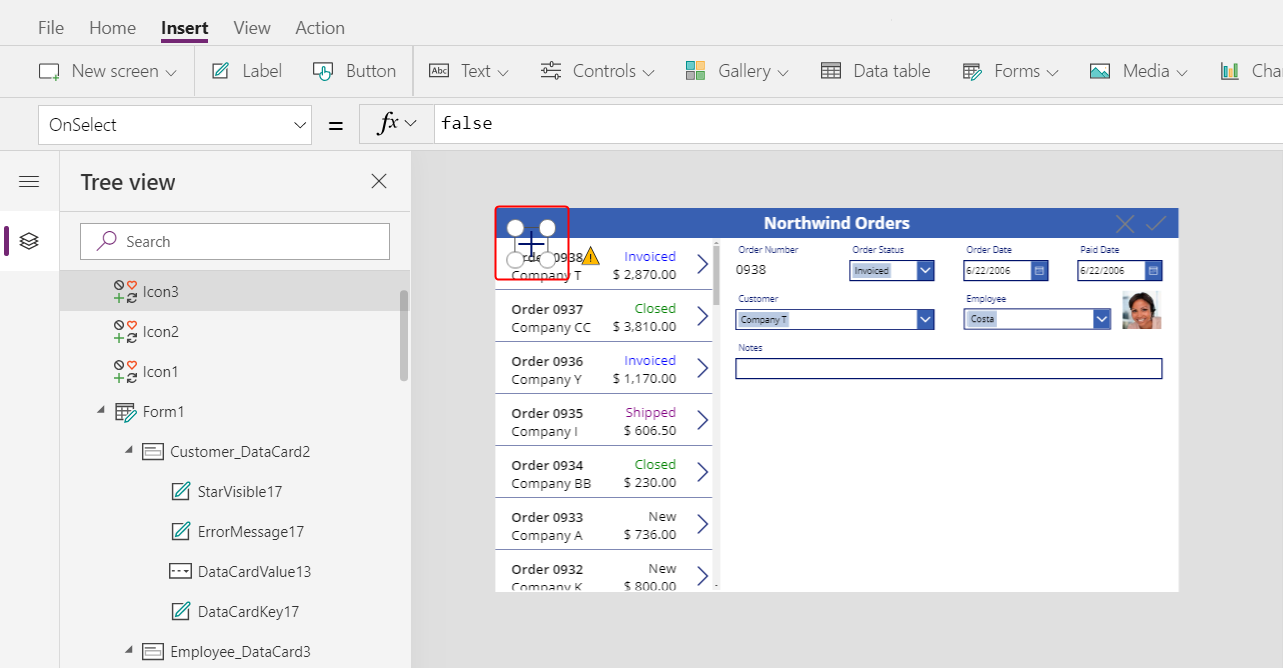
默认情况下,添加图标将显示在左上角,在这里还有其他一些控件,所以找到此图标可能有些困难:

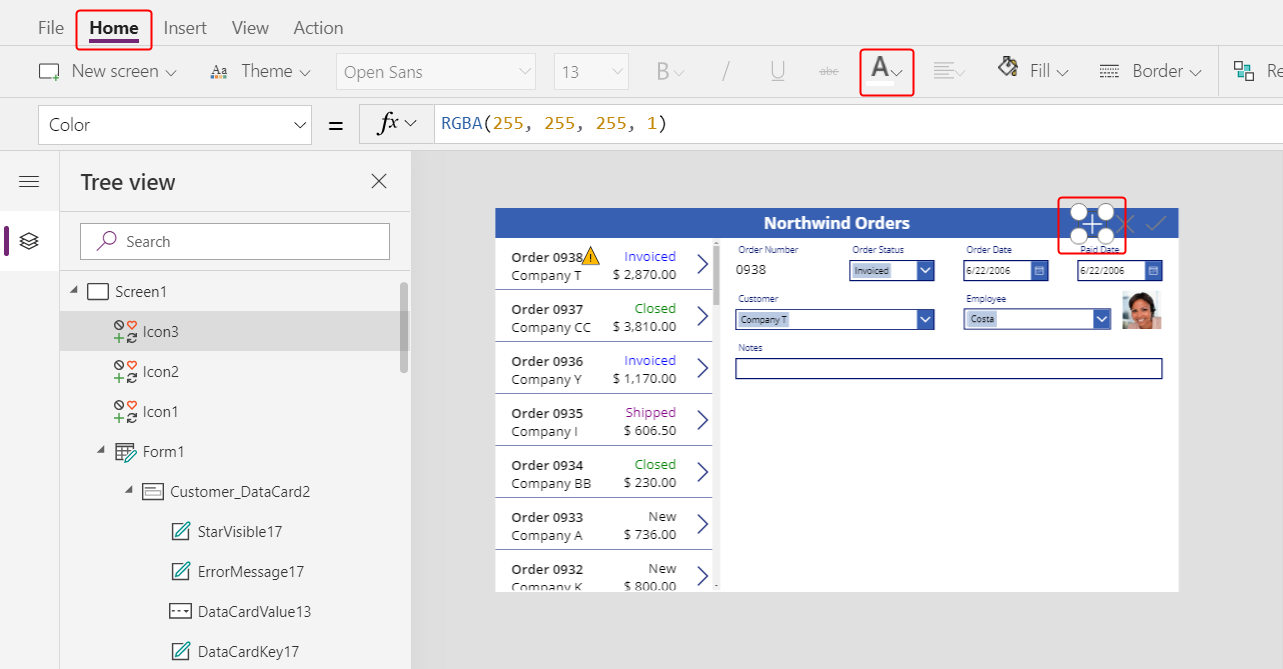
在主页选项卡上,将“添加”图标的 Color 属性设置为白色,调整图标的大小,然后将其移动到“取消”图标的左侧:

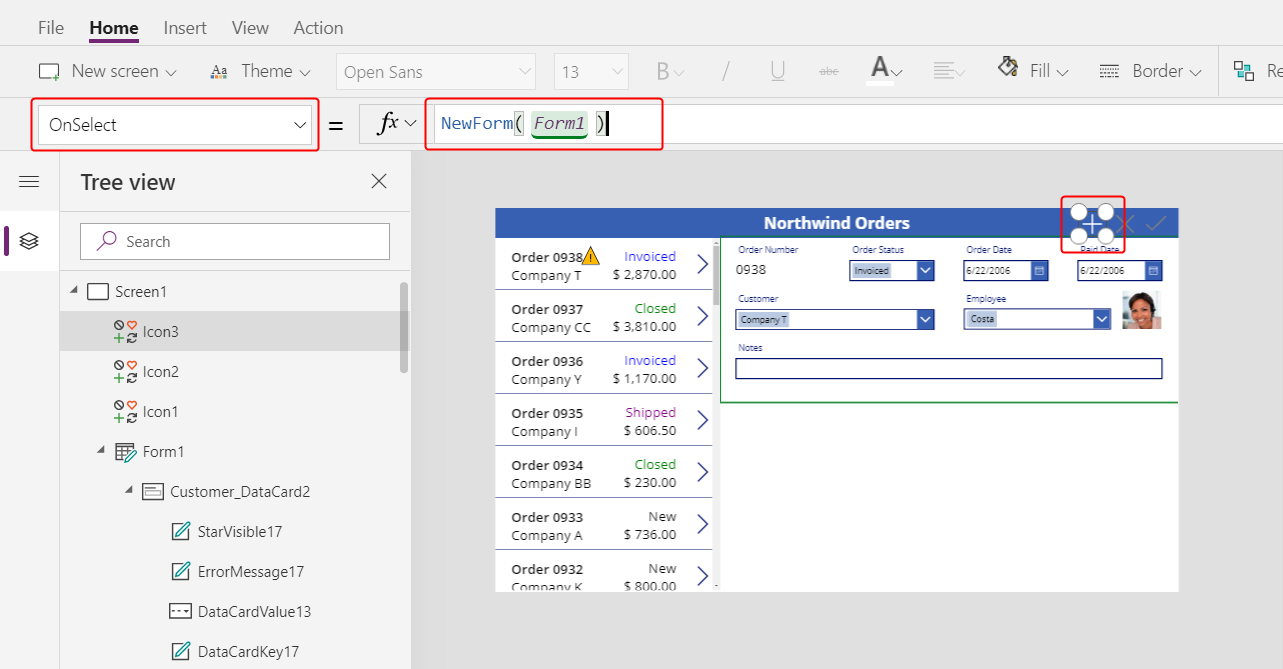
将“添加”图标的 OnSelect 属性设置为以下公式:
NewForm( Form1 )
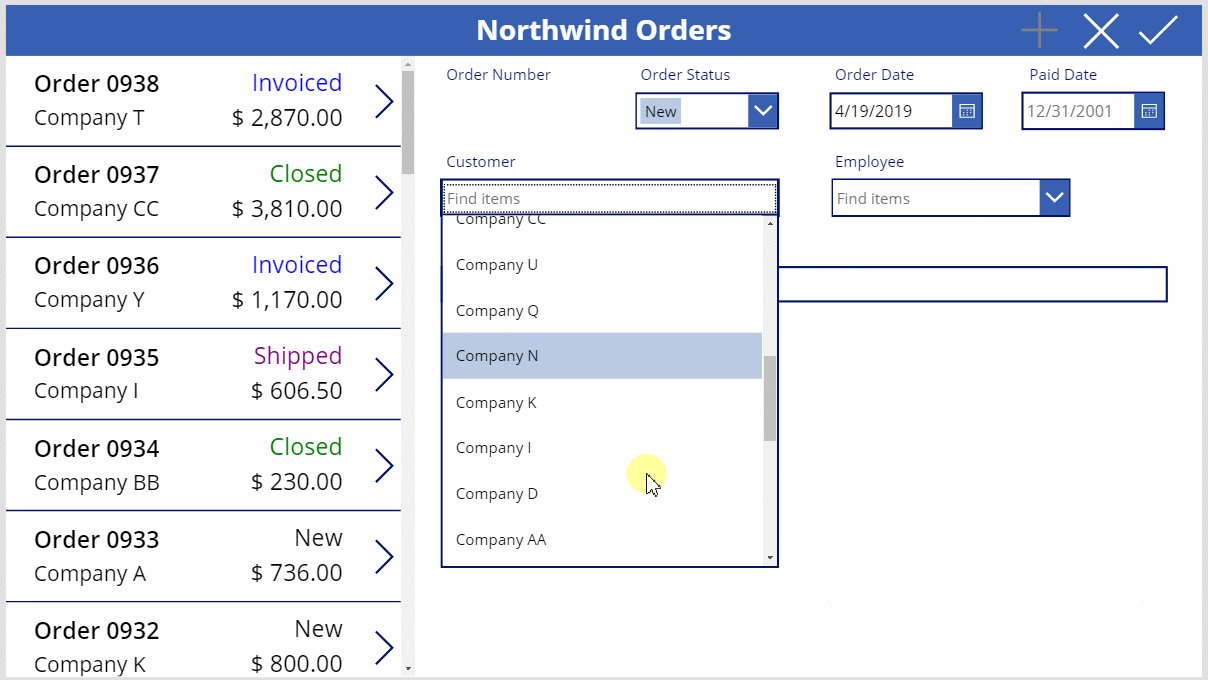
NewForm 函数将在窗体中显示空白记录。
将“添加”图标的 DisplayMode 属性设置为以下公式:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
在以下情况下,此公式将禁用“添加”图标:
- 用户进行更改,但未保存或取消更改,这与“复选”和“取消”图标的行为相反。
- 用户选择“添加”图标,但未做任何更改。
将“添加”图标的 DisabledColor 属性设置为此值:
Gray
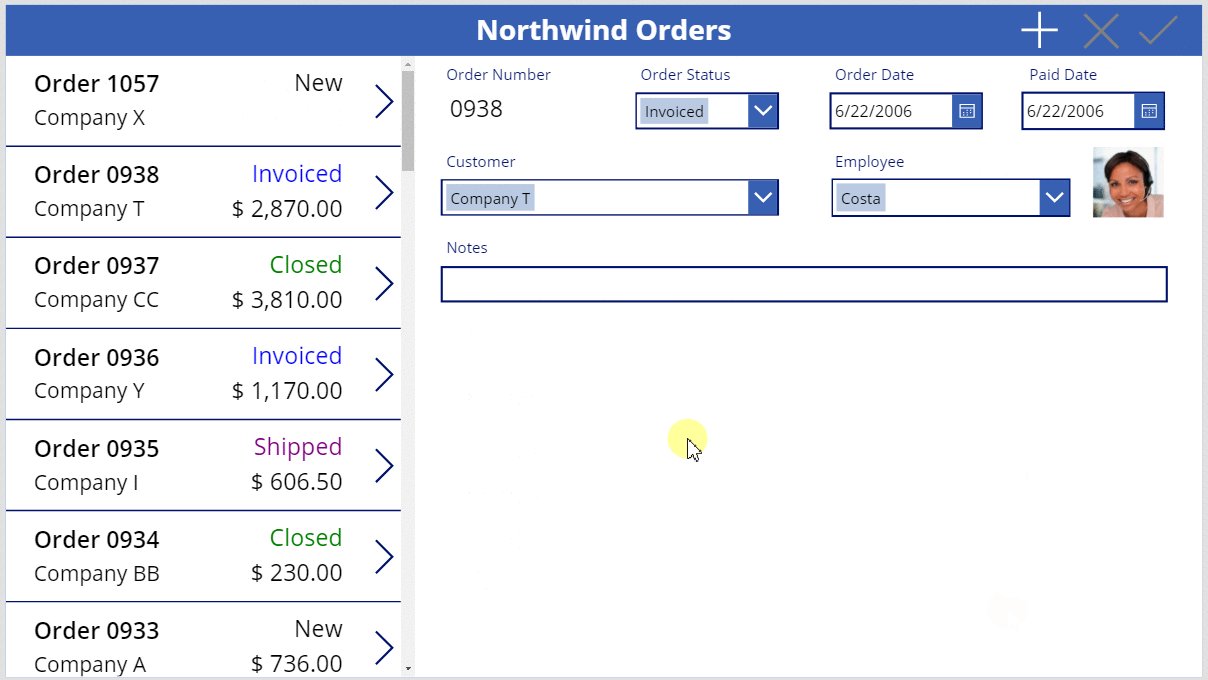
如果用户不进行任何更改,或者保存或取消所做的任何更改,用户可以创建订单。 (如果用户选择了此图标,在进行一个或多个更改然后保存或取消这些更改前,将不能再次选择它):

备注
如果您创建并保存订单,则可能需要在订单库中向下滚动来显示新订单。 它没有总价,因为您尚未添加任何订单详细信息。
添加“垃圾桶”图标
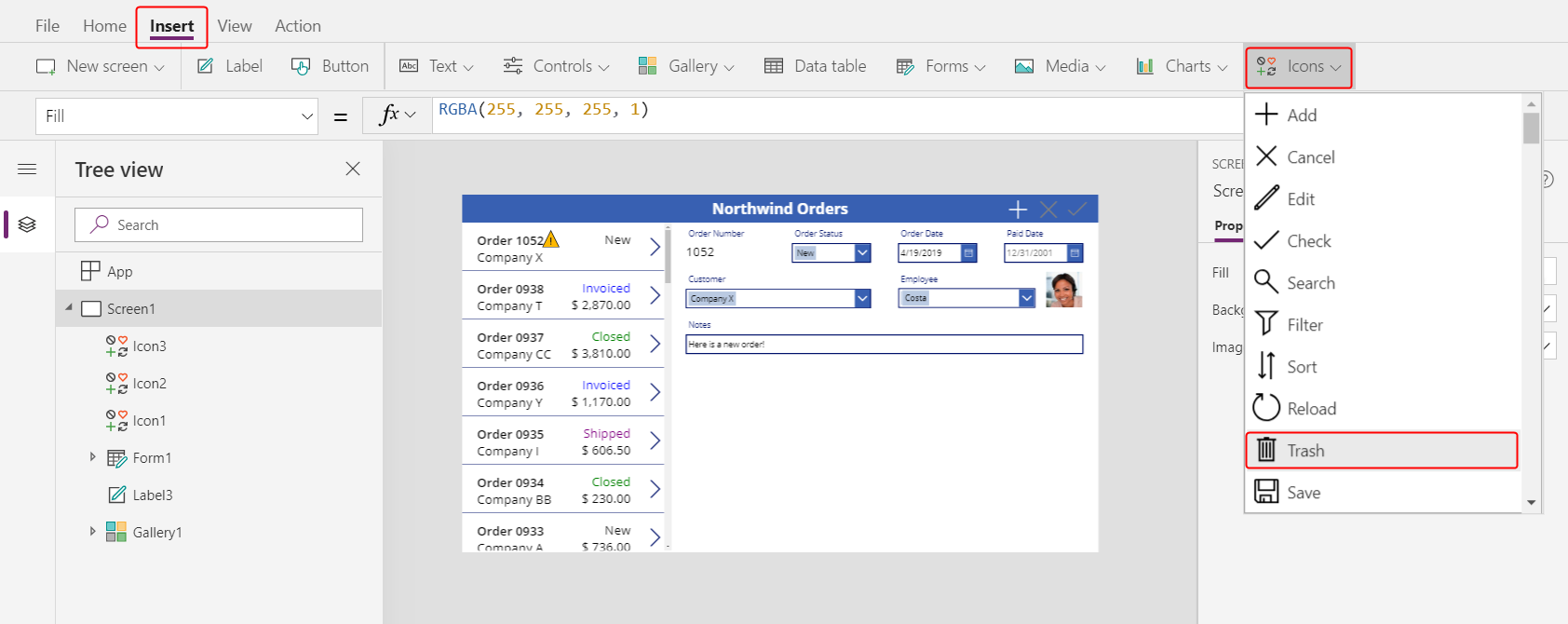
在插入选项卡上,选择图标 > 垃圾桶。

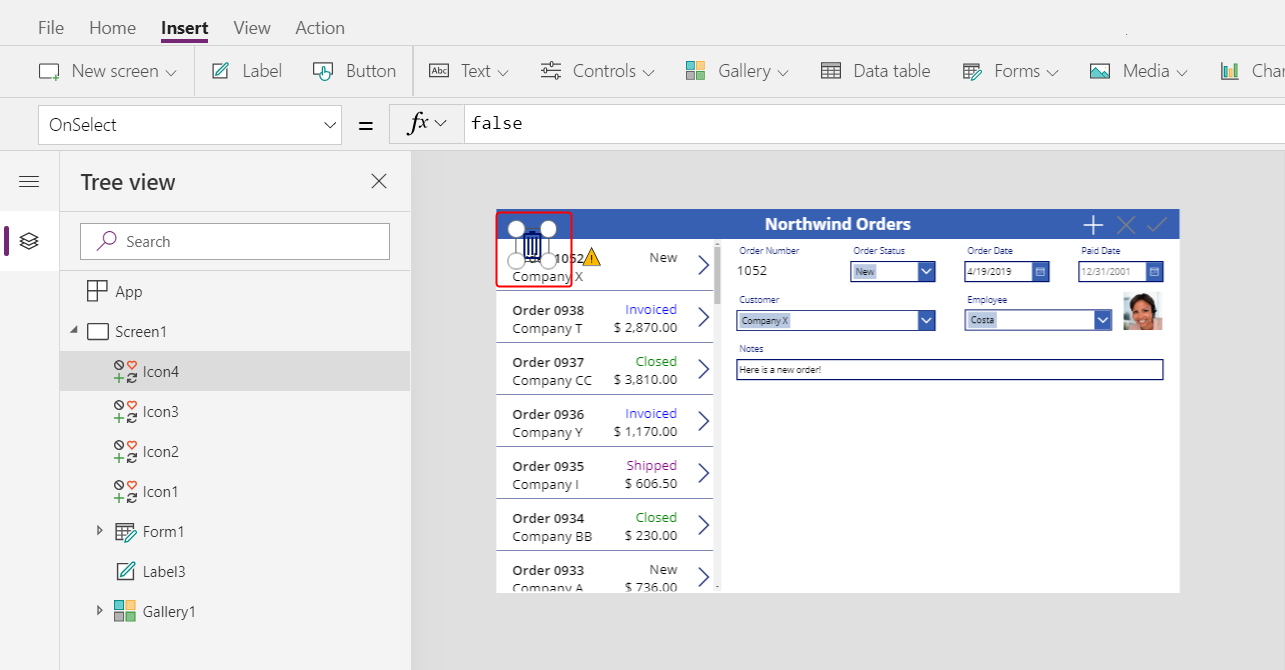
默认情况下,垃圾桶图标将显示在左上角,在这里还有其他一些控件,所以找到此图标可能有些困难:

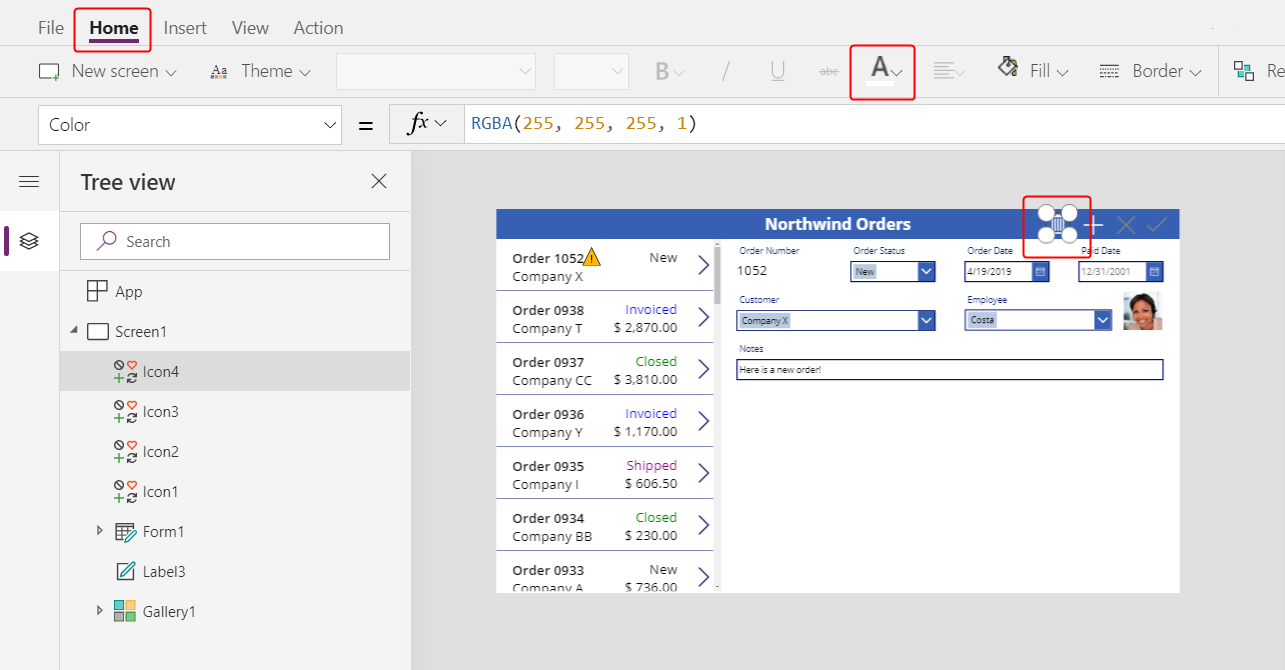
在主页选项卡上,将“垃圾桶”图标的 Color 属性更改为白色,调整图标的大小,然后将其移动到“添加”图标的左侧:

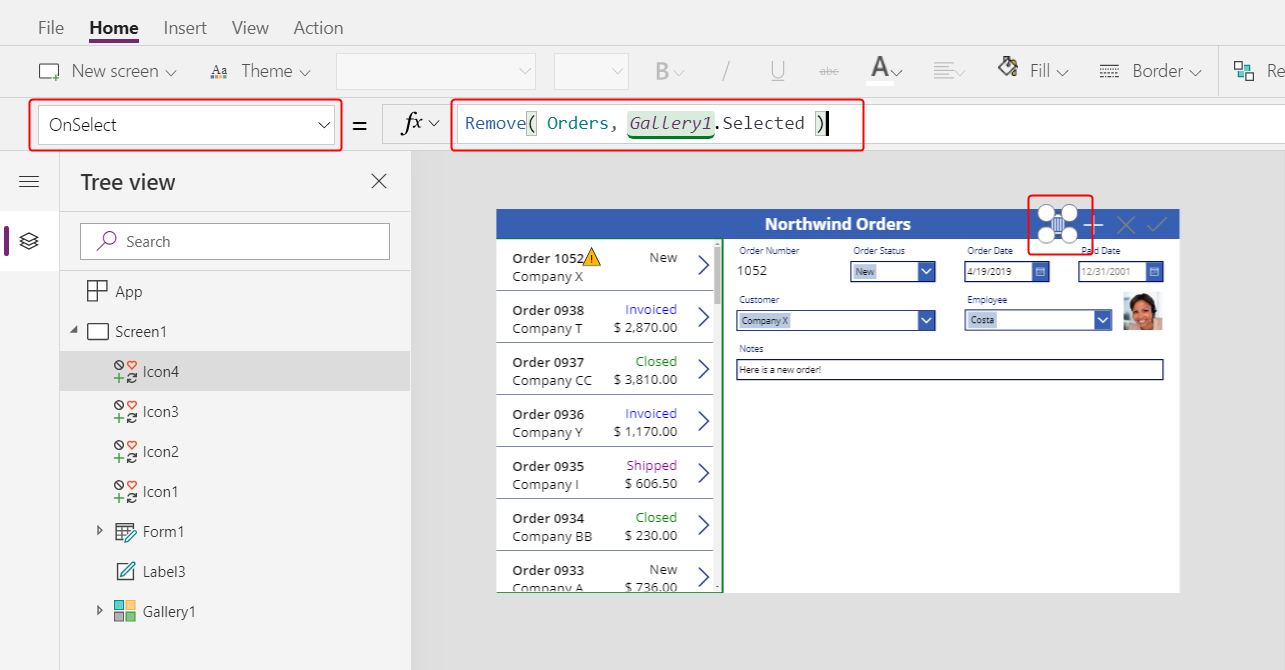
将“垃圾桶”图标的 OnSelect 属性设置为以下公式:
Remove( Orders, Gallery1.Selected )
Remove 函数将从数据源中删除一条记录。 在此公式中,此函数删除在订单库中选择的记录。 “垃圾桶”图标将显示在摘要窗体(不是订单库)附近,因为该窗体显示有关记录的更多详细信息,因此用户可以更轻松地识别公式将删除的记录。
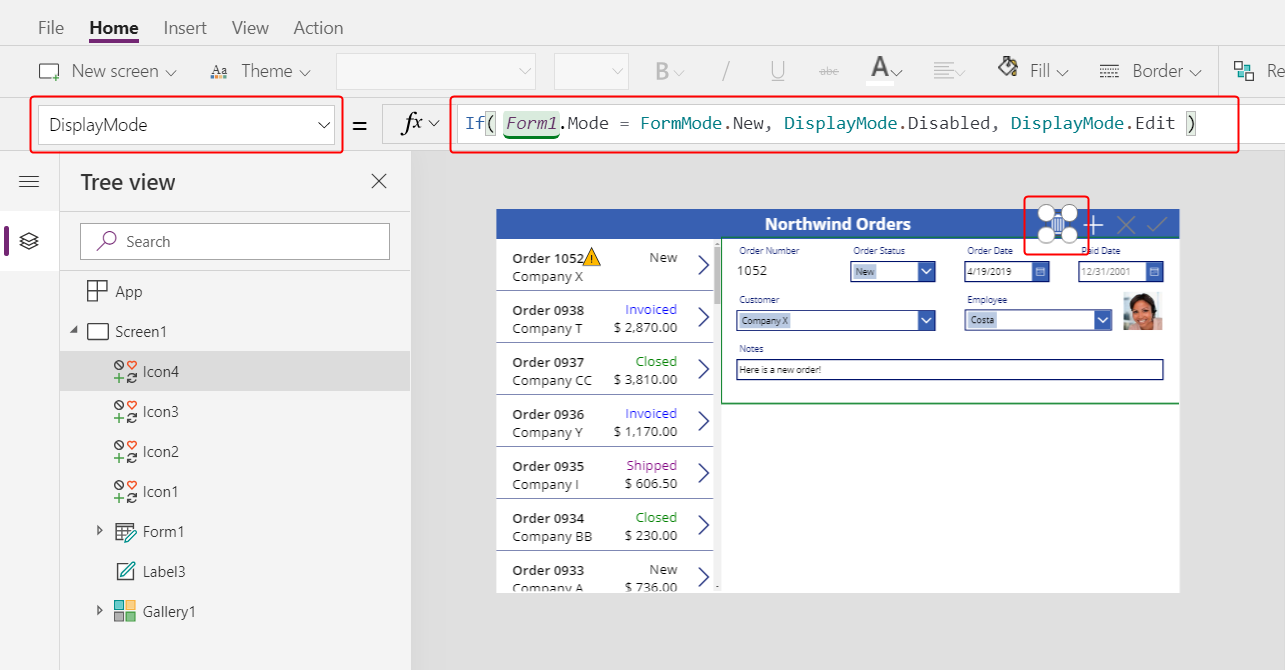
将“垃圾桶”图标的 DisplayMode 属性设置为以下公式:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
如果用户正在创建记录,此公式将禁用“垃圾桶”图标。 在用户保存记录之前,Remove 函数没有要删除的记录。
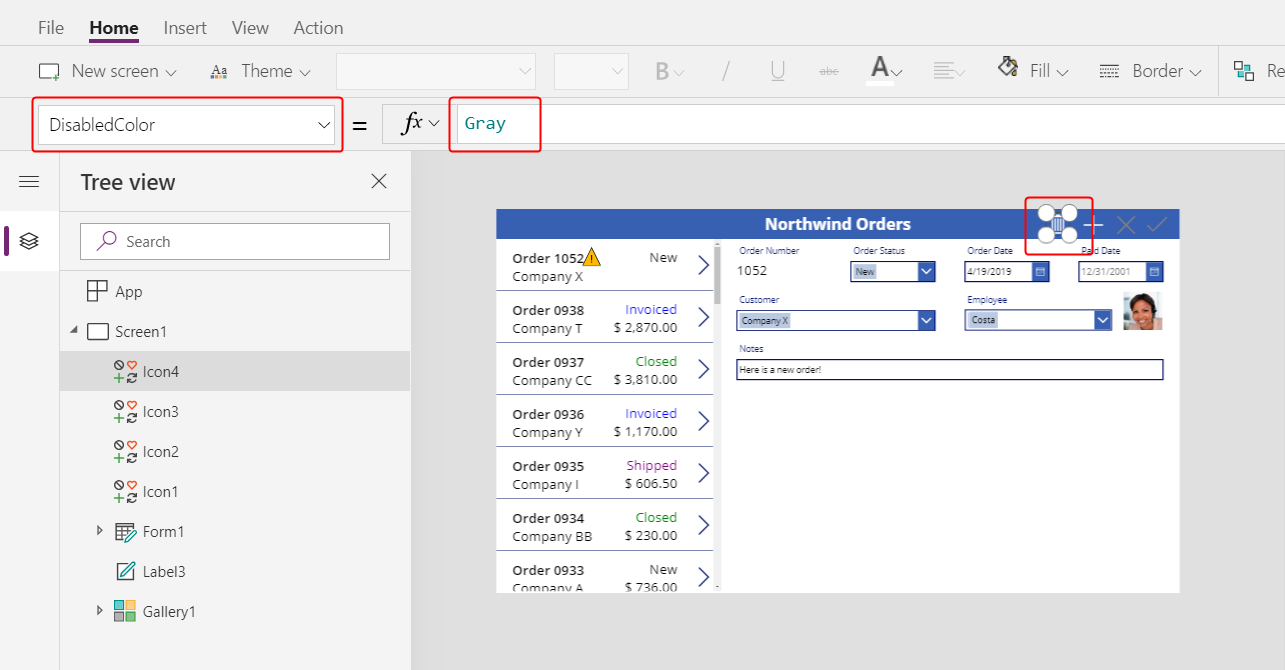
将“垃圾桶”图标的 DisabledColor 属性设置为此值:
Gray
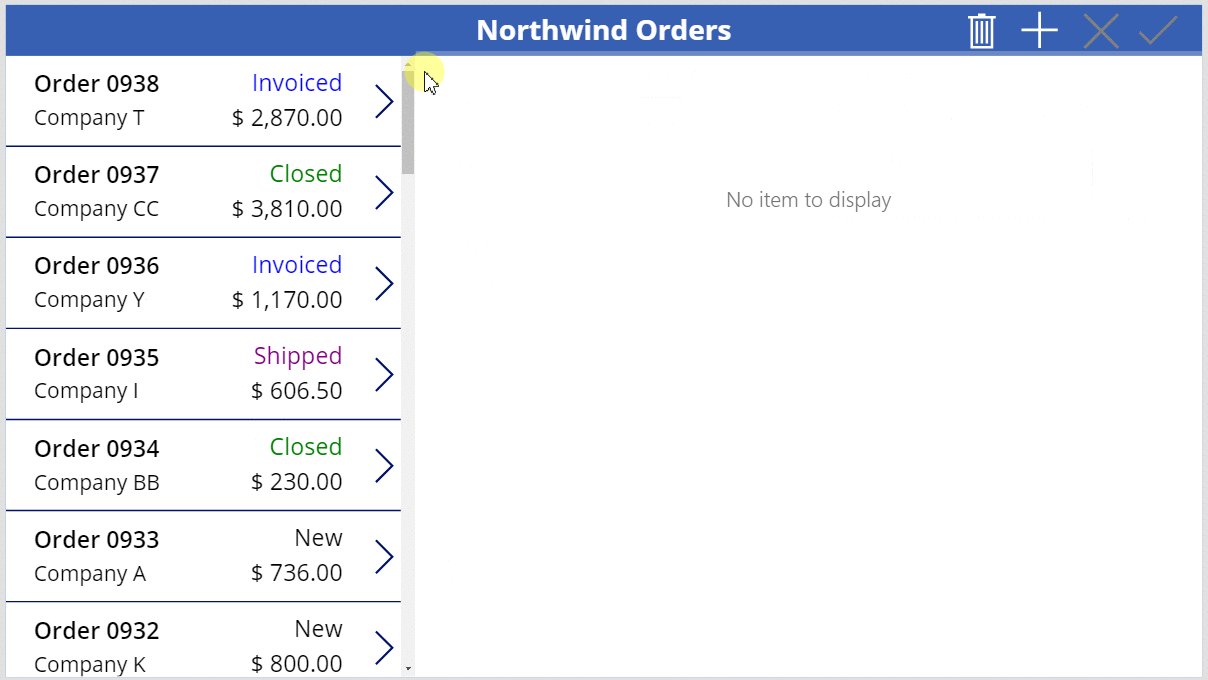
用户可以删除订单。

摘要
回顾一下,您添加了一个窗体,用户可以在其中显示和编辑每个订单的摘要,您使用了以下元素:
- 显示来自订单表的数据的窗体:Form1.DataSource =
Orders - 窗体与订单库之间的连接:Form1.Item =
Gallery1.Selected - 订单编号字段的备用控件:View text
- 在员工数据卡中显示员工图片的多对一关系:
DataCardValue1.Selected.Picture - 用于保存订单更改的图标:
SubmitForm( Form1 ) - 用于取消订单更改的图标:
ResetForm( Form1 ) - 用于创建订单的图标:
NewForm( Form1 ) - 用于删除订单的图标:
Remove( Orders, Gallery1.Selected )
下一步
在下一个主题中,您将添加另一个库来显示每个订单中的产品,并将使用 Patch 函数更改这些详细信息。