创建使用移动传感器的应用
传感器让您可以通过利用手机的功能在应用中集成更丰富的功能。 本文介绍如何在 Power Apps 内使用移动设备上的传感器。
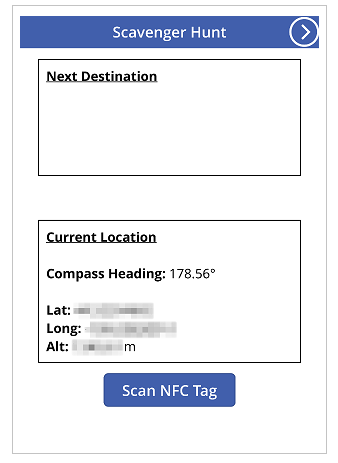
为此,您将创建一个包含两个屏幕的示例应用。 第一个屏幕显示当前指南针朝向、纬度、经度和高度,可以扫描 NFC 标签来获取文本信息。 第二个屏幕将显示如何显示加速度计数据以生成设备在 X 轴和 Y 轴的角度。
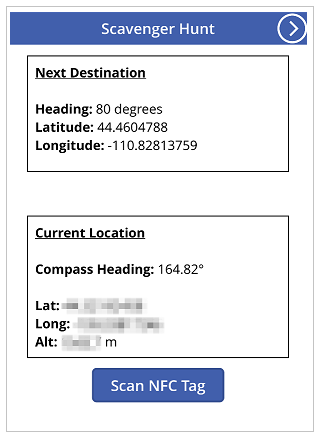
若要设置第一个屏幕后面的方案,请想象您要为基于 NFC 的寻宝游戏创建一个应用。. 每位参与者都将使用此应用扫描 NFC 标签,这些标签将为他们提供指南针朝向、维度和经度来将其指引到下一个目标。 然后,在此目标中,参与者再扫描一个标签,并重复此过程,直到寻宝游戏结束。
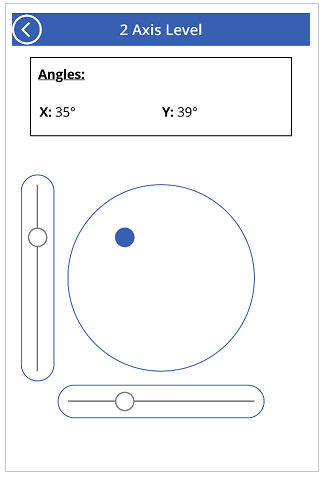
对于第二个屏幕,假设您需要一个工具来测量大致角度。 在第二个屏幕中时,参与者可以将设备放置在平面或握持设备,然后在设备的 X 轴和 Y 轴上获得角度,并查看这些角度的虚拟表示。
观看此视频,了解如何构建使用移动传感器的应用:
先决条件
任何级别的 Power Apps 许可证都可用于此应用,因为不会使用任何数据连接。
需要带 GPS 和加速度计功能的移动设备(如移动电话或配台电脑),因为大多数 PC 没有必需的传感器。
NFC 扫描功能需要带 NFC 的设备。 还假设要扫描的 NFC 标签已经提前经过配置,可以生成以下示例格式的文本值:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"这将为应用提供易于 HTML 使用的格式的文本。 设置 NFC 标签不属于本文的范畴,如有必要,可以忽略 NFC 元素;主要重点是在 Power Apps 中使用移动传感器。
为设备传感器输出添加标题和 HTML 文本
标题标签
打开用于在 Power Apps 中进行编辑的应用之后,向屏幕添加一个文本标签,方法是从插入窗格拖放该标签。 将其放在屏幕的左上角,然后修改“属性”窗格中的以下属性:
| 属性 | 价值 |
|---|---|
| 文本 | “寻宝游戏” |
| 字号 | 24 |
| 字体粗细 | FontWeight.Semibold |
| 文本对齐方式 | 居中对齐 |
| 宽度 | Parent.Width |
然后在高级窗格中修改以下属性:
| 属性 | 价值 |
|---|---|
| 颜色 | RGBA(255, 255, 255, 1) |
| 填充 | RGBA(56, 96, 178, 1) |
这将为屏幕提供一个标题。
设备传感器输出的 HTML 文本
接下来,添加一个 HTML 文本控件。 这将用于在一个位置显示所有设备传感器输出。 在 HtmlText 属性中使用以下代码:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
在“高级”窗格中更改以下属性:
| 属性 | 价值 |
|---|---|
| 规模 | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| 宽度 | 560 |
| 高度 | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
如果检查在 HtmlText 中放置的内容,可能会发现正在使用两种传感器类型。
第一种是指南针传感器,该传感器使用朝向属性提供来自设备的指南针朝向。
第二个是位置传感器,该传感器提供维度、经度和高度。 有关“位置”需要注意两点。 首先,如果仅使用不带点运算符和属性的位置,获得的记录将包含“维度”、“经度”和“高度”字段。 其次,“高度”属性默认以米为单位。 如果要将其转换为英尺,请替换以下公式:
使用米:
Round(Location.Altitude, 2) & " m"
使用英尺:
Round(Location.Altitude \* 3.2808, 2) & " ft"
备注
如果在 Power Apps Studio 内预览应用,许多传感器属性可能无法工作。 若要使用传感器属性进行测试,请首选改用移动电话。
现在将 HTML 文本 控件放在靠近屏幕下半部分的位置。
添加 NFC 扫描和 HTML 文本 控件的按钮
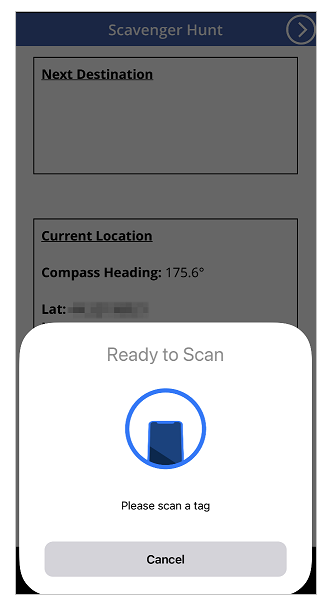
NFC 扫描按钮
向应用添加一个按钮,放在您在上一步中添加的 HTML 文本 控件下方,并在“高级”窗格中更改以下属性:
| 属性 | 价值 |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| 文本 | “扫描 NFC 标签” |
OnSelect 属性中的代码使用 ReadNFC() 函数,用于激活 NFC 读卡器。 然后将从 NFC 标签读取的内容存储到名称为 colNFCScan 的集合中。 此集合有四个字段:RTD、文本、TNF 和 URI。 虽然这些字段的完整说明不属于本文的范畴,部分说明可能也有用。 TNF 代表类型名称格式,用于定义记录类型定义(缩写为 RTD)的结构,后者则定义文本和/或 URI 字段中包含的记录的类型。 URI 代表统一资源标识符,这本质上是资源的地址。 对于此示例中正在使用的 NFC 标签,除了包含本主题介绍中的示例文本的文本字段,还包含 TNF 值 1,RTD 值 T,以及空白的 URI 值。
添加 HTML 文本 控件以显示 NFC 扫描信息
添加第二个 HTML 文本 控件并在 HTMLText 属性中使用以下公式:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
在“高级”窗格中更改以下属性:
| 属性 | 价值 |
|---|---|
| 规模 | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| 宽度 | 560 |
| 高度 | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
如果没有任何 NFC 数据,此控件将显示下一个目标。 扫描 NFC 标签后,将显示下一个目的,然后显示扫描收集的数据中文本字段内的数据。
假设已按照此简介配置了 NFC 标签的数据,扫描其中一个标签后,用户将看到寻宝游戏下一个位置的下一个指南针朝向、维度和经度值。

测试应用
保存并发布应用。 在带必需的传感器的移动设备中,打开应用并查看指南针朝向、维度、经度和高度值。 尝试四处走动并各种转向,以查看各种传感器读数的变化。

按扫描 NFC 标签按钮观察 NFC 读卡器控件。 如果有一个 NFC 标签可生成文本值,请扫描该标签,以便在应用中观察文本。 否则,选择取消。

添加和配置第二个屏幕
为应用的角度度量部分添加一个新的空白屏幕。
添加此屏幕之后,回到第一个屏幕,然后从 + 插入 > 图标 > 选择后退箭头图标添加一个后退箭头图标。 将其放在屏幕的右上角,然后更改“高级”窗格中的以下属性:
| 属性 | 价值 |
|---|---|
| OnSelect | Navigate(Screen2) |
| 颜色 | RGBA(255, 255, 255, 1) |
如果已经重命名了刚才添加的第二个屏幕,请在 Navigate 函数中将该名称替换为 Screen2。
预览应用,并选择刚才添加的图标以验证其是否将您导航到刚才添加的空白屏幕中。
添加 X 和 Y 角度的配置
向屏幕添加一个文本标签,方法是从插入窗格拖放该标签。 将其放在屏幕的左上角,然后修改属性窗格中的以下属性:
| 属性 | 价值 |
|---|---|
| 文本 | “2 轴水平” |
| 字号 | 24 |
| 字体粗细 | FontWeight.Semibold |
| 文本对齐方式 | 居中对齐 |
| 宽度 | Parent.Width |
然后在高级窗格中修改以下属性:
| 属性 | 价值 |
|---|---|
| 颜色 | RGBA(255, 255, 255, 1) |
| 填充 | RGBA(56, 96, 178, 1) |
这将为第二个屏幕提供一个标题。
接下来,从 + 添加 > 图标 > 选择后退箭头图标添加一个后退箭头图标。 将其放在屏幕的左上角,然后更改高级窗格中的以下属性:
| 属性 | 价值 |
|---|---|
| OnSelect | Navigate(Screen1) |
| 颜色 | RGBA(255, 255, 255, 1) |
如果已经重命名了刚才添加的第一个屏幕,请在 Navigate 函数中将该名称替换为 Screen1。
最后,添加一个 HTML 文本控件。 这将用于在一个位置显示所有设备传感器输出。 在 HTML 文本属性中使用以下公式:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
在“高级”选项卡中更改以下属性:
| 属性 | 价值 |
|---|---|
| 规模 | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| 宽度 | 560 |
| 高度 | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
将此控件放在应用屏幕顶部附近。
如果检查在 HtmlText 中放置的内容,可能会发现其正在使用加速传感器,以及 X 和 Y 属性。 还有一个我们在此方案中未在使用的 Z 属性。
此传感器检测设备在三个平面的引力。 以移动电话为例,假设一条线延伸出电话两端。 这就是 X 平面。 举起电话右侧将生成正值,而举起左侧则生成负值。 延伸出电话顶部和底部的线表示 Y 平面。 举起电话顶部生成正值,而举起底部则生成负值。 最后,延伸出电话的屏幕和底部的线表示 Z 平面。 让屏幕朝向上方将生成正值,朝向下方则生成负值。
加速度计将同时测量在运动时(如设备掉落)和静止时(如沿前面介绍的一个或多个轴倾斜设备),对设备施加的力。 静止时,理论值应该介于 0 与 +/- 9.81 m/s2 之间,0 表示相对轴与地球平行且未对传感器施加重力,而读数 9.81 则表示相对轴与地球垂直且对传感器施加了全部重力。
查看您刚刚添加的 HTML 文本 控件中的代码,注意以下部分:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
在此公式中,由内向外,首先是 X 平面上的加速度乘以 (90 / 9.81)。 这是使用理论最大静止值将传感器读数转换为角度。 存在值 90,因为在最大理论值时,设备在该平面上与地球垂直,从而测得的角度为 90 度。
然后将以度为单位的该值舍入为无小数值,以便提供整数度值。 最后,计算这个舍入数的绝对值以提供正读数。 这样无论从哪一端测量角度都无所谓。
备注
上面分享的值为近似值,不代表精确度量。
添加水平视觉对象
在此步骤中,将通过非传统方式使用一些控件来达成视觉对象目标。
圆形气泡水平仪形状的视觉对象
首先,向屏幕添加一个按钮控件,将其重命名为 btnCircleLevel,然后在高级窗格中更改以下属性:
| 属性 | 价值 |
|---|---|
| 文本 | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| 填充 | 透明 |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| 宽度 | 400 |
| 高度 | Self.Width |
这些更改的结果应该会在屏幕中央生成一个圆形按钮,由于已禁用,因此不能按此按钮。
接下来,添加一个圆圈形状,将它的边框半径设置为 400,并在高级窗格中更改以下属性:
| 属性 | 价值 |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| 宽度 | 42 |
| 高度 | Self.Width |
| 宽度 | 400 |
| 高度 | Self.Width |
X 和 Y 属性让圆形形状可以相对加速传感器值中但包含在 btnCircleLevel 的圆形区域内的更改围绕应用屏幕中心移动。
X 和 Y 轴气泡水平仪形状的视觉对象
向应用添加一个滑块控件,将其重命名为 sldXValue,然后在高级窗格中更改以下属性:
| 属性 | 价值 |
|---|---|
| 最小值 | -90 |
| 最大值 | 90 |
| 默认值 | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| 宽度 | btnCircleLevel.Width |
| 高度 | 70 |
和气泡水平仪类似,滑块控件将显示角度;手柄 将向着设备的升高端移动,类似气泡水平仪中的气泡。
接下来,复制 btnCircleLevel,方法是将其选中,按 Ctrl + C,然后按 Ctrl + V。将此控件重命名为 btnXValueOverlay,然后在高级窗格中更改以下属性:
| 属性 | 价值 |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| 宽度 | sldXValue.Width + sldXValue.HandleSize |
| 高度 | sldXValue.Height |
这些更改将把它放在 sldXValue 控件上方,以防用户更改其值,并提供可视边框。
按照用于复制 btnCircleLevel 的同一种方法复制并粘贴 sldXValue。 将其重命名为 sldYValue,然后更改以下属性:
| 属性 | 价值 |
|---|---|
| 布局 | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| 宽度 | sldXValue.Height |
| 高度 | sldXValue.Width |
复制并粘贴 btnXValueOverlay,并将其重命名为 btnYValueOverlay,同时更改以下属性:
| 属性 | 价值 |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| 宽度 | sldYValue.Width |
| 高度 | sldYValue.Height + sldYValue.HandleSize |
这将完成气泡水平仪形状的视觉对象。
测试水平仪应用

保存并发布应用。 在带必需传感器的移动设备上,打开该应用,然后导航到具有气泡水平仪视觉对象的屏幕。 从左到右,然后从上到下,最后朝着所有方向倾斜设备,并记下角度属性中的变化和视觉对象中的变化。 找到有角度的屏幕将设备放在其上,再次记下角度和视觉对象。