在地图上绘制和插入形状(预览)
[本主题是预发行文档,有可能会有所更改。]
将绘图面板添加到您的地图中,让用户在面板上绘制和标记形状。 您还可以插入和标记预定义的形状来突出显示特定区域或感兴趣的区域。

重要
- 这是一项预览功能。
- 预览功能不适合生产使用且功能可能受限。 这些功能在正式发布之前已经可用,以便客户可以及早使用并提供反馈。
先决条件
在交互式地图上绘制和标记形状
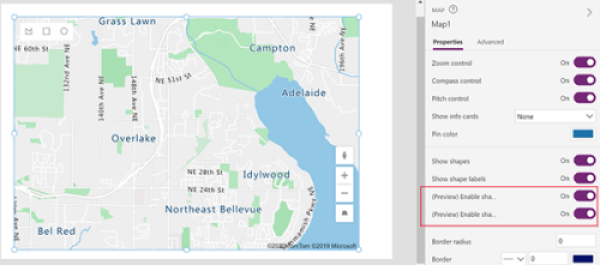
在 map 控件的属性窗格中,打开以下属性:
(预览)启用形状绘制
(预览)启用形状删除和标签编辑

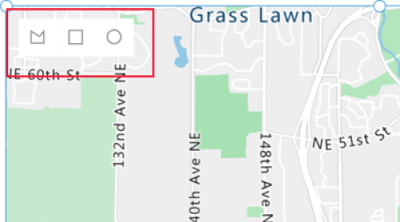
绘图面板显示在地图控件的左上角。

此面板包含三个工具:
- 用于绘制自由形状的多边形绘图工具
- 用于绘制正方形和长方形的正方形绘图工具
- 用于绘制圆形和椭圆形的圆形绘图工具
选择一个工具,在地图上绘制一个形状。 要完成并闭合自由形状,双击最后一点。
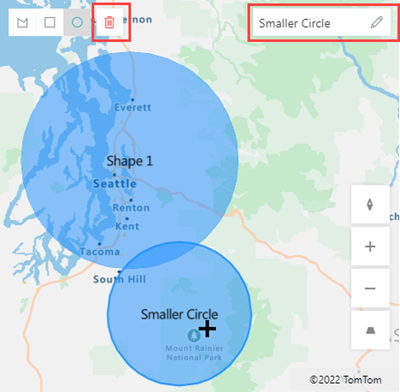
绘制的形状将自动标记。 要更改标签,选择形状,然后在地图右上角的框中输入新名称。
要删除形状,选择它,然后选择垃圾桶。

将 GeoJSON 形状导入地图
如果您已经定义了 GeoJSON 格式的形状,您可以将它们导入到您的地图中。 例如,您可能有一个定义了要突出显示的特定区域的形状。
数据源中每个形状的 GeoJSON 字符串需要采用正确的格式,位于单个单元格中。
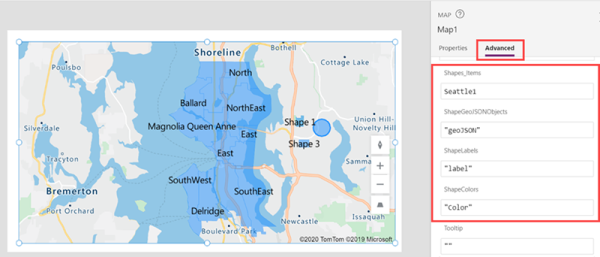
要导入形状,首先将您的数据源连接到 map 控件。 然后,将控件的属性分配给数据源中的相应列,如下例所示:

数据源必须是至少包含三列的命名表。 每个列对应于 map 控件的一个高级属性。
| 列说明 | 对应于 | 必需 |
|---|---|---|
| 正确格式的形状的 GeoJSON 坐标 | 形状 GeoJSON 对象 | 必需 |
| 形状标签 | 形状标签 | 可选 |
| 形状颜色 | 形状颜色 | 可选 |
提示
使用名称、CSS 颜色定义或 RGBA 值指定颜色。 如果未提供颜色,形状将使用应用的默认值。
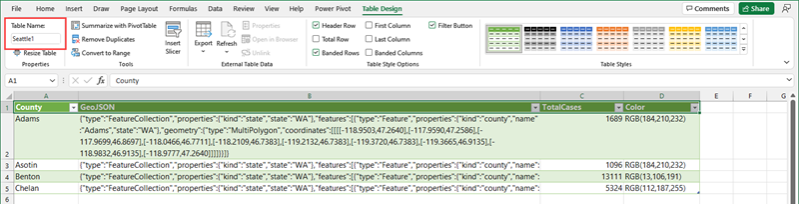
必须为数据源命名。 如果您使用 Excel 工作簿作为数据源,请使用包含数据的表的名称。 在此示例中,我们将从名为 Seattle1 的 Excel 表导入形状。

将以下示例数据复制到空白工作簿中,将其设置为表格式,并将表命名为 Seattle1。 然后,将工作簿作为数据源连接到您的地图。 有关使用相似示例的详细说明,请参阅使用数据源在地图上放置图钉。
县 GeoJSON TotalCases 颜色 Adams {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Adams","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-118.9503,47.2640],[-117.9590,47.2586],[-117.9699,46.8697],[-118.0466,46.7711],[-118.2109,46.7383],[-119.2132,46.7383],[-119.3720,46.7383],[-119.3665,46.9135],[-118.9832,46.9135],[-118.9777,47.2640]]]]}}]} 1689 RGB(184,210,232) Asotin {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Asotin","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-117.0388,46.4261],[-117.0607,46.3549],[-116.9841,46.2946],[-116.9676,46.2015],[-116.9238,46.1687],[-116.9841,46.0920],[-116.9183,45.9934],[-117.4825,45.9989],[-117.4825,46.1194],[-117.4222,46.1194],[-117.4222,46.3823],[-117.2305,46.4096],[-117.2305,46.4644],[-117.1977,46.4206]]]]}}]} 1096 RGB(184,210,232) Benton {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Benton","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-119.8759,46.6287],[-119.6240,46.6452],[-119.5144,46.7273],[-119.4542,46.6780],[-119.2680,46.5192],[-119.2680,46.2727],[-119.0434,46.1906],[-118.9448,46.0756],[-118.9393,46.0263],[-118.9886,45.9989],[-119.1256,45.9332],[-119.4323,45.9167],[-119.5692,45.9277],[-119.6678,45.8565],[-119.8704,45.8346],[-119.8649,46.0427],[-119.8759,46.6287]]]]}}]} 13111 RGB(13,106,191) Chelan {"type":"FeatureCollection","properties":{"kind":"state","state":"WA"},"features":[{"type":"Feature","properties":{"kind":"county","name":"Chelan","state":"WA"},"geometry":{"type":"MultiPolygon","coordinates":[[[[-120.7029,48.5292],[-120.6536,48.5347],[-120.6262,48.4964],[-120.6646,48.4471],[-120.6481,48.3978],[-120.5605,48.3704],[-120.5879,48.3211],[-120.5112,48.3101],[-120.3524,48.2170],[-120.3633,48.1568],[-120.3250,48.1294],[-120.1443,48.0637],[-120.1443,48.0363],[-120.0895,48.0199],[-120.0512,47.9596],[-119.8704,47.9596],[-119.9964,47.7789],[-120.2100,47.7515],[-120.1990,47.6803],[-120.2374,47.5872],[-120.3031,47.5215],[-120.3195,47.4557],[-120.2921,47.4010],[-120.0895,47.3407],[-120.0950,47.2640],[-120.3907,47.2586],[-120.5276,47.3352],[-120.5605,47.3079],[-120.8015,47.4229],[-120.9165,47.4284],[-121.1137,47.5981],[-121.1301,47.6748],[-121.0644,47.7132],[-121.1192,47.7789],[-121.0699,47.8282],[-121.1520,47.8446],[-121.1739,47.8884],[-121.1630,47.9541],[-121.1192,47.9980],[-121.1520,48.0418],[-121.0151,48.0746],[-120.9439,48.1130],[-120.9548,48.1513],[-120.9056,48.1623],[-121.0041,48.2937],[-121.0699,48.3156],[-121.0425,48.3485],[-121.0644,48.3923],[-121.0370,48.4306],[-121.0480,48.4854],[-120.8563,48.5511],[-120.7851,48.5073]]]]}}]} 5324 RGB(112,187,255) 将 map 控件的以下高级属性绑定到数据源中的相应列:
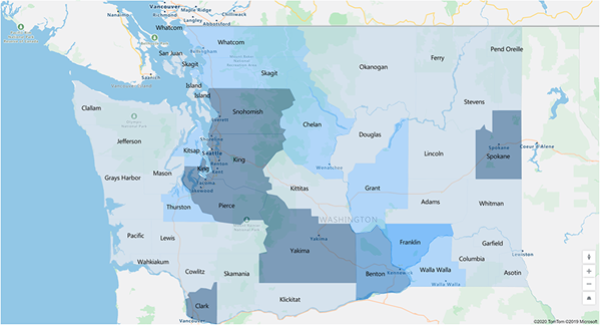
属性 列 形状 GeoJSON 对象 GeoJSON 形状标签 县 形状颜色 颜色 您的地图应如下所示:

显示绘制或插入形状的外围和区域(预览)
应用可以在地图上显示所选形状的外围(以英尺为单位)和区域(以平方英尺为单位)。
- 在应用中,打开插入选项卡,然后展开显示。
- 选择 文本标签 在应用屏幕上插入标签。 根据需要移动和调整其大小。
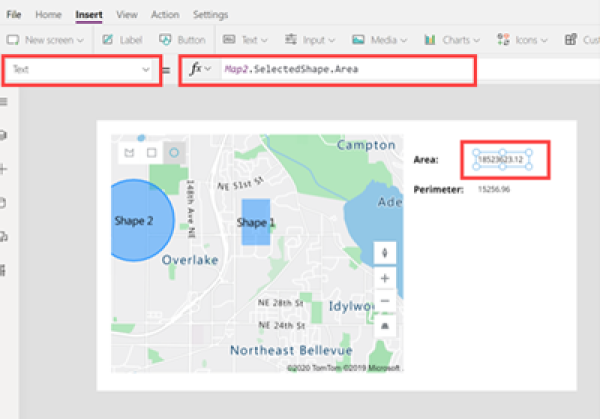
- 将 label 控件的 Text 属性更改为 [Map].SelectedShape.Area 或 [Map].SelectedShape.Perimeter 以显示所选形状的区域或外围。 (提示:在公式栏中或属性选项卡中输入给定值,您想要输入的任何值。)
在以下示例中,我们使用了四个文本标签来显示所选形状的区域和外围:

其他交互式地图功能
其他地理空间控件
要在键入时看到动态地址建议,请使用 地址输入 控件。