使用 Visual Studio 生成第一个Word任务窗格加载项
本文将逐步介绍如何生成 Word 任务窗格加载项。
先决条件
已安装 Office/SharePoint 开发 工作负载的 Visual Studio 2019 或更高版本。
注意
如果之前已安装 Visual Studio,请 使用 Visual Studio 安装程序,以确保安装 Office/SharePoint 开发 工作负载。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
创建加载项项目
在 Visual Studio 中,选择“新建项目”。
使用搜索框,输入外接程序。 选择“Word Web 外接程序”,然后选择“下一步”。
对项目命名,然后选择“创建”。
此时,Visual Studio 创建解决方案,且它的两个项目显示在“解决方案资源管理器”中。 Home.html 文件将在 Visual Studio 中打开。
浏览 Visual Studio 解决方案
在用户完成向导后,Visual Studio 会创建一个包含两个项目的解决方案。
| Project | 说明 |
|---|---|
| 加载项项目 | 仅包含 XML 格式的仅外接程序清单文件,其中包含描述加载项的所有设置。 这些设置有助于 Office 应用程序确定应在何时激活加载项,以及应在哪里显示加载项。 Visual Studio 生成了此文件的内容,以便于用户能够立即运行项目并使用外接程序。 通过修改 XML 文件随时更改这些设置。 |
| Web 应用项目 | 包含加载项的内容页,包括开发 Office 感知 HTML 和 JavaScript 页面所需的全部文件和文件引用。 开发加载项时,Visual Studio 在本地 IIS 服务器上托管 Web 应用。 准备好发布加载项后,需要将此 Web 应用项目部署到 Web 服务器。 |
更新代码
Home.html 指定在加载项的任务窗格中呈现的 HTML。 在 Home.html 中,将
<body>元素替换为以下标记,并保存文件。<body> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the buttons below to add boilerplate text to the document by using the Word JavaScript API.</p> <br /> <h3>Try it out</h3> <button id="emerson">Add quote from Ralph Waldo Emerson</button> <br /><br /> <button id="checkhov">Add quote from Anton Chekhov</button> <br /><br /> <button id="proverb">Add Chinese proverb</button> </div> </div> <br /> <div id="supportedVersion"/> </body>打开 Web 应用项目根目录中的文件“Home.js”。 此文件指定加载项脚本。 将整个内容替换为以下代码,并保存文件。
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. // Use this to check whether the API is supported in the Word client. if (Office.context.requirements.isSetSupported('WordApi', '1.1')) { // Do something that is only available via the new APIs. $('#emerson').on("click", insertEmersonQuoteAtSelection); $('#checkhov').on("click", insertChekhovQuoteAtTheBeginning); $('#proverb').on("click", insertChineseProverbAtTheEnd); $('#supportedVersion').html('This code is using Word 2016 or later.'); } else { // Lets you know that this code will not work with your version of Word. $('#supportedVersion').html('This code requires Word 2016 or later.'); } }); }); async function insertEmersonQuoteAtSelection() { await Word.run(async (context) => { // Create a proxy object for the document. const thisDocument = context.document; // Queue a command to get the current selection. // Create a proxy range object for the selection. const range = thisDocument.getSelection(); // Queue a command to replace the selected text. range.insertText('"Hitch your wagon to a star." - Ralph Waldo Emerson\n', Word.InsertLocation.replace); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Ralph Waldo Emerson.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChekhovQuoteAtTheBeginning() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the start of the document body. body.insertText('"Knowledge is of no value unless you put it into practice." - Anton Chekhov\n', Word.InsertLocation.start); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Anton Chekhov.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChineseProverbAtTheEnd() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the end of the document body. body.insertText('"To know the road ahead, ask those coming back." - Chinese proverb\n', Word.InsertLocation.end); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from a Chinese proverb.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } })();打开 Web 应用项目根目录中的文件“Home.css”。 此文件指定加载项自定义样式。 将整个内容替换为以下代码,并保存文件。
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
更新清单
在外接程序项目中打开仅外接程序清单文件。 此文件定义的是加载项设置和功能。
ProviderName元素具有占位符值。 将其替换为你的姓名。DisplayName元素的DefaultValue属性有占位符。 将它替换为“My Office Add-in”。Description元素的DefaultValue属性有占位符。 将它替换为“A task pane add-in for Word”。保存文件。
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the Store and various places of the Office UI such as the add-in's dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Word."/> ...
试用
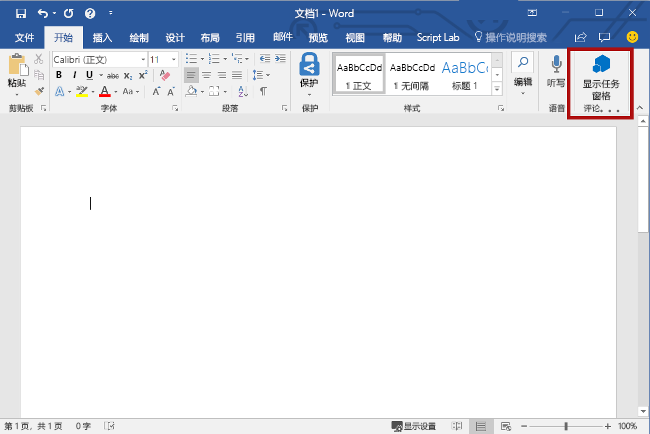
使用 Visual Studio,通过按 F5 或选择“调试>开始调试”以启动 Word功能区上显示的“显示任务窗格加载项”按钮来测试新创建的 Word 加载项。 加载项本地托管在 IIS 上。
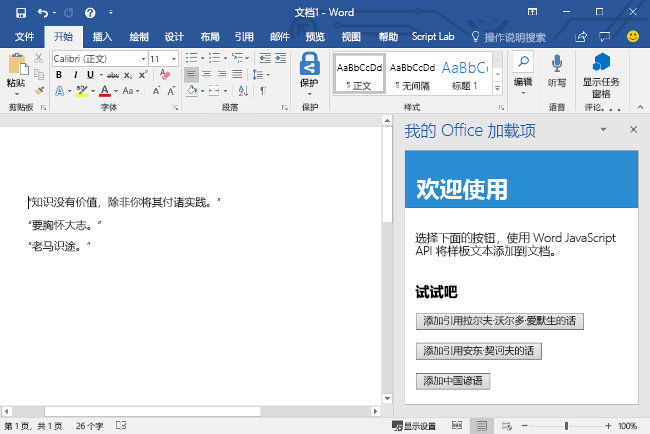
在Word中,如果加载项任务窗格尚未打开,请选择“开始”选项卡,然后选择功能区上的“显示任务窗格”按钮以打开外接程序任务窗格。 (如果你使用的是 Office 2016 或更早版本的批量许可永久版本,则不支持自定义按钮。相反,任务窗格将立即打开。)

选择任务窗格中的任意按钮,将样本文字添加到文档。

注意
若要查看 console.log 输出,需要一组用于 JavaScript 控制台的单独开发人员工具。 若要详细了解 F12 工具和 Microsoft Edge DevTools,请访问使用 Internet Explorer 的开发人员工具调试外接程序,使用 Edge 旧版的开发人员工具调试外接程序,或 使用 Microsoft Edge 中的开发人员工具调试外接程序(基于 Chromium)。
后续步骤
恭喜!已成功创建 Word 任务窗格加载项! 接下来,若要详细了解如何使用 Visual Studio 开发 Office 加载项,请继续阅读以下文章。
疑难解答
按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
一些示例代码使用 ES6 JavaScript。 这与 使用 Trident (Internet Explorer 11) 浏览器引擎的旧版 Office 不兼容。 有关如何在外接程序中支持这些平台的信息,请参阅 支持较旧的Microsoft Webviews 和 Office 版本。 如果还没有用于开发的 Microsoft 365 订阅,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
- 如果外接程序显示错误 (例如“无法启动此加载项”。关闭此对话框以忽略问题,或单击“重启”重试。) 按 F5 或选择“在Visual Studio 中调试>开始调试”时,请参阅在 Visual Studio 中调试 Office 加载项了解其他调试选项。
代码示例
- Word“Hello世界”加载项:了解如何生成仅包含清单、HTML 网页和徽标的简单 Office 外接程序。