使用 Visual Studio 生成第一个 Outlook 加载项
在本文中,你将逐步完成在 Visual Studio 中生成 Outlook 任务窗格加载项的过程,该外接程序至少显示所选邮件的一个属性。
先决条件
安装了 Office/SharePoint 开发工作负载的 Visual Studio 2019 或更高版本
注意
如果以前安装了 Visual Studio 2019 或更高版本,请使用 Visual Studio 安装程序确保已安装 Office/SharePoint 开发工作负载。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
创建加载项项目
在 Visual Studio 菜单栏中,依次选择“文件”>“新建”>“项目”。
在“Visual C#”或“Visual Basic”下的项目类型列表中,展开“Office/SharePoint”,选择“加载项”,然后选择“Outlook Web 加载项”作为项目类型。
命名此项目,再选择“确定”。
此时,Visual Studio 创建解决方案,且它的两个项目显示在“解决方案资源管理器”中。 MessageRead.html 文件在 Visual Studio 中打开。
浏览 Visual Studio 解决方案
在用户完成向导后,Visual Studio 会创建一个包含两个项目的解决方案。
| Project | 说明 |
|---|---|
| 加载项项目 | 包含仅外接程序清单文件,其中包含描述加载项的所有设置。 这些设置有助于 Office 应用程序确定应在何时激活加载项,以及应在哪里显示加载项。 Visual Studio 生成了此文件的内容,以便于用户能够立即运行项目并使用外接程序。 可以通过修改 XML 文件随时更改这些设置。 |
| Web 应用项目 | 包含加载项的内容页,包括开发 Office 感知 HTML 和 JavaScript 页面所需的全部文件和文件引用。 开发外接程序时,Visual Studio 在本地 Internet Information Services (IIS) 服务器上托管 Web 应用程序。 准备好发布加载项后,需要将此 Web 应用项目部署到 Web 服务器。 |
更新代码
MessageRead.html 指定将在加载项的任务窗格中呈现的 HTML。 在 MessageRead.html中,将 <body> 元素替换为以下标记并保存文件。
<body class="ms-font-m ms-welcome"> <div class="ms-Fabric content-main"> <h1 class="ms-font-xxl">Message properties</h1> <table class="ms-Table ms-Table--selectable"> <thead> <tr> <th>Property</th> <th>Value</th> </tr> </thead> <tbody> <tr> <td><strong>Id</strong></td> <td class="prop-val"><code><label id="item-id"></label></code></td> </tr> <tr> <td><strong>Subject</strong></td> <td class="prop-val"><code><label id="item-subject"></label></code></td> </tr> <tr> <td><strong>Message Id</strong></td> <td class="prop-val"><code><label id="item-internetMessageId"></label></code></td> </tr> <tr> <td><strong>From</strong></td> <td class="prop-val"><code><label id="item-from"></label></code></td> </tr> </tbody> </table> </div> </body>打开 Web 应用项目的根文件夹中的文件“MessageRead.js”。 此文件指定的是加载项脚本。 将整个内容替换为以下代码,并保存文件。
'use strict'; (function () { Office.onReady(function () { // Office is ready $(document).ready(function () { // The document is ready loadItemProps(Office.context.mailbox.item); }); }); function loadItemProps(item) { // Write message property values to the task pane $('#item-id').text(item.itemId); $('#item-subject').text(item.subject); $('#item-internetMessageId').text(item.internetMessageId); $('#item-from').html(item.from.displayName + " <" + item.from.emailAddress + ">"); } })();打开 Web 应用项目的根文件夹中的文件“MessageRead.css”。 此文件指定的是加载项自定义样式。 将整个内容替换为以下代码,并保存文件。
html, body { width: 100%; height: 100%; margin: 0; padding: 0; } td.prop-val { word-break: break-all; } .content-main { margin: 10px; }
更新清单
在外接程序项目中打开清单文件。 此文件定义的是加载项设置和功能。
<ProviderName> 元素具有占位符值。 将其替换为你的姓名。
DisplayName> 元素的<DefaultValue 属性具有占位符。 将其替换为
My Office Add-in。Description> 元素的<DefaultValue 属性具有占位符。 将其替换为
My First Outlook add-in。保存文件。
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="My First Outlook add-in"/> ...
试用
使用 Visual Studio,通过按 F5 或选择“ 开始 ”按钮来测试新创建的 Outlook 加载项。 加载项本地托管在 IIS 上。
在“ 连接到 Exchange 电子邮件帐户 ”对话框中,输入 Microsoft帐户的电子邮件地址和密码,然后选择“ 连接”。 如果 Outlook.com 登录页是在浏览器中打开,请使用先前输入的相同凭据登录电子邮件帐户。
注意
如果“ 连接到 Exchange 电子邮件帐户 ”对话框反复提示你登录,或者你收到错误“未授权”,则可能会关闭 Microsoft 365 租户上的帐户的基本身份验证。 若要测试此加载项,请在“Web 外接程序项目属性”对话框的“部署”部分中将 “使用多重身份验证 ”属性设置为 True 后再次尝试登录,或者改用 Microsoft 帐户 登录。
邮箱将在 Outlook 网页版 打开。 选择或打开邮件。
提示
还可以在经典 Outlook on Windows 中测试加载项,前提是 IIS 服务器正在运行。
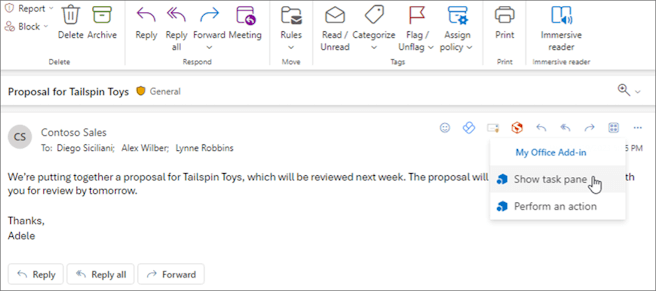
在消息中,导航到操作栏,然后选择“ 应用”。

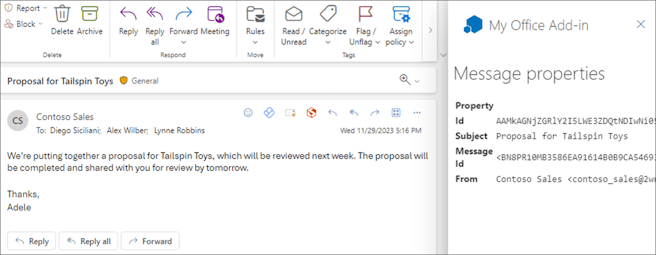
在加载项列表中,选择“ 我的 Office 加载项”,然后选择“ 显示任务窗格”。

从打开的任务窗格中查看所选消息的属性。

注意
如果任务窗格未加载,请尝试通过在同一台计算机上的浏览器中打开它来进行验证。
后续步骤
祝贺!已成功创建首个 Outlook 任务窗格加载项! 接下来,了解有关使用 Visual Studio 开发 Office 加载项的详细信息。
疑难解答
按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
一些示例代码使用 ES6 JavaScript。 这与 使用 Trident (Internet Explorer 11) 浏览器引擎的旧版 Office 不兼容。 有关如何在外接程序中支持这些平台的信息,请参阅 支持较旧的Microsoft Webviews 和 Office 版本。 如果还没有用于开发的 Microsoft 365 订阅,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
- 如果外接程序显示错误 (例如“无法启动此加载项”。关闭此对话框以忽略问题,或单击“重启”重试。) 按 F5 或选择“在Visual Studio 中调试>开始调试”时,请参阅在 Visual Studio 中调试 Office 加载项了解其他调试选项。
- 如果在任务窗格中收到错误“我们无法从本地主机打开此加载项”,请按照疑难解答文章中中所述步骤进行操作。
代码示例
- Outlook“Hello world”加载项:了解如何生成仅包含清单、HTML 网页和徽标的简单 Office 加载项。