生成首个 Outlook 加载项
在本文中,你将逐步完成使用 Yo Office 生成 Outlook 任务窗格加载项的过程,该加载项至少显示所选邮件的一个属性。
先决条件
Node.js(最新LTS 版本)。 访问 Node.js 站点 ,下载并安装适合你的作系统的版本。
最新版本的 Yeoman 和适用于 Office 加载项的 Yeoman 生成器。若要全局安装这些工具,请从命令提示符处运行以下命令。
npm install -g yo generator-office注意
即便先前已安装了 Yeoman 生成器,我们还是建议你通过 npm 将包更新为最新版本。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
注意
如果还没有 Office,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
- Outlook 网页版、Windows 上的新 Outlook、Outlook 2016 或更高版本的 Windows (连接到 Microsoft 365 帐户) 或 Outlook on Mac。
创建加载项项目
运行以下命令,使用 Yeoman 生成器创建加载项项目。 包含项目的文件夹将添加到当前目录。
yo office注意
运行该
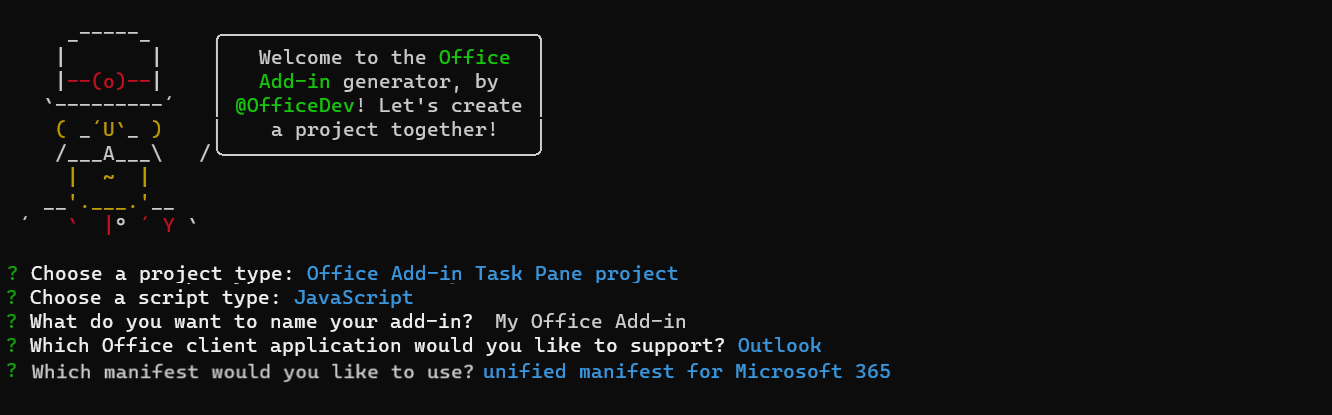
yo office命令时,可能会收到有关 Yeoman 和 Office 加载项 CLI 工具的数据收集策略的提示。 根据你的需要,使用提供的信息来响应提示。出现提示时,请提供以下信息以创建加载项项目。
-
选择项目类型 -
Office Add-in Task Pane project -
选择脚本类型 -
JavaScript - 要如何命名加载项? -
My Office Add-in - 要支持哪一个 Office 客户端应用程序? -
Outlook - 要使用哪个清单? - 选择
Unified manifest for Microsoft 365或Add-in only manifest
注意
Microsoft 365 的统一清单使你可以将 Outlook 外接程序与 Teams 应用组合为一个开发和部署单元。 我们正在努力将统一清单的支持扩展到 Excel、PowerPoint、Word、自定义 Copilot 开发以及 Microsoft 365 的其他扩展。 有关它的详细信息,请参阅 具有统一清单的 Office 加载项。 有关组合的 Teams 应用和 Outlook 外接程序的示例,请参阅 折扣套餐。
我们乐于获得有关统一清单的反馈。 如果有任何建议,请在 Office JavaScript 库的存储库中创建问题。
根据你选择的清单,提示和答案应如下所示之一:


完成此向导后,生成器会创建项目,并安装支持的 Node 组件。
-
选择项目类型 -
导航到 Web 应用程序项目的根文件夹。
cd "My Office Add-in"
浏览项目
Yeoman 生成器在具有所选项目名称的文件夹中创建一个项目。 该项目包含一个非常基本的任务窗格加载项的示例代码。 下面是最重要的文件。
- 项目的根目录中的 ./manifest.json 或 ./manifest.xml 文件定义加载项的设置和功能。
- ./src/taskpane/taskpane.html 文件包含组成任务窗格的 HTML。
- ./src/taskpane/taskpane.css 文件包含应用于任务窗格中的内容的 CSS。
- ./src/taskpane/taskpane.js 文件包含用于加快任务窗格与 Outlook 之间的交互的 Office JavaScript API 代码。
试用
注意
即使在开发过程中,Office 外接程序也应使用 HTTPS,而不是 HTTP。 如果在运行以下命令之一后系统提示安装证书,请接受安装 Yeoman 生成器提供的证书的提示。 你可能还必须以管理员身份运行命令提示符或终端才能进行更改。
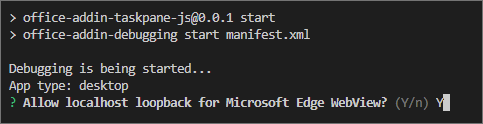
如果这是你第一次在计算机上开发 Office 加载项,则命令行中可能会提示你授予Microsoft Edge WebView 环回豁免 (“允许 Microsoft Edge WebView 的 localhost 环回?”) 。 出现提示时,输入
Y以允许豁免。 请注意,需要管理员权限才能允许豁免。 一旦允许,在将来 (旁加载 Office 加载项时,系统就不会提示你获得豁免,除非从计算机) 中删除该豁免。 若要了解详细信息,请参阅加载 Office 外接程序或使用 Fiddler 时,“我们无法从 localhost 打开此外接程序”。
在项目的根目录中运行以下命令。 运行此命令时,本地 Web 服务器将启动,加载项将旁加载。
npm start注意
如果加载项未自动旁加载,请按照 旁加载 Outlook 外接程序 中的说明进行测试,在 Outlook 中手动旁加载加载项。
在 Outlook 中,在阅读窗格中查看邮件,或在其自己的窗口中打开邮件。
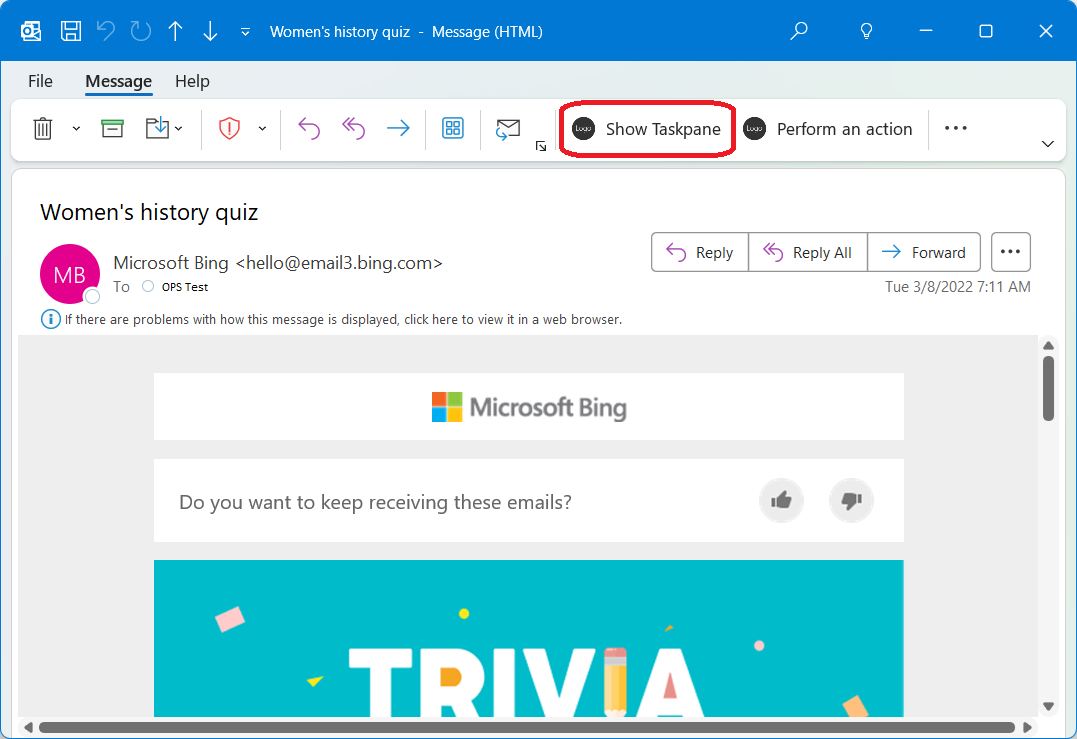
选择“ 显示任务窗格 ”按钮以打开外接程序任务窗格。 加载项按钮的位置因所使用的 Outlook 客户端而异。
- Outlook 网页版和新的 Windows 版 Outlook:从邮件的作栏中,选择“应用”。 然后,选择“ 我的 Office 加载项>显示任务窗格”。
- 经典 Outlook on Windows:选择“ 开始 ”选项卡 (或“ 邮件 ”选项卡(如果在新窗口中打开邮件) )。 然后,从功能区中选择“ 显示任务窗格 ”。
-
Mac 版 Outlook:从功能区中选择 “我的 Office 加载项 ”,然后选择“ 显示任务窗格”。 可能需要从功能区中选择省略号按钮 (
...) 才能查看加载项。
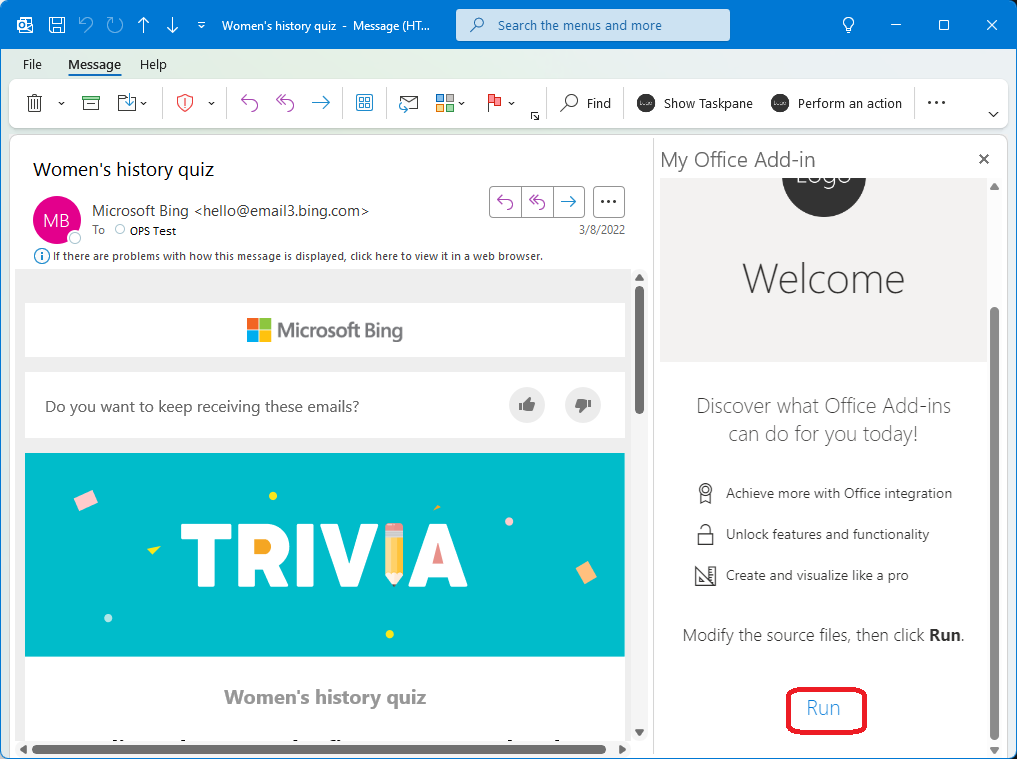
以下屏幕截图显示了加载项在经典 Outlook on Windows 中的显示方式。

当系统提示“Web 视图在加载时停止”对话框时,请选择“确定”。
注意
如果选择“取消”,则当加载项的此实例正在运行时,将不会再次显示该对话框。 但如果重新启动加载项,则会再次看到该对话框。
滚动至任务窗格的底部并选择“运行”链接,将邮件主题写入任务窗格。


如果要停止本地 Web 服务器并卸载加载项,请按照适用的说明作:
若要停止服务器,请运行以下命令。 如果使用
npm start了 ,则以下命令还应卸载加载项。npm stop如果手动旁加载加载项,请参阅 删除旁加载加载项。
后续步骤
祝贺!已成功创建首个 Outlook 任务窗格加载项! 接下来,按照 Outlook 加载项 教程了解 Outlook 加载项的更多功能。 在本教程中,你将生成一个更复杂的加载项,其中包含一个任务窗格,你已在快速入门中了解了该窗格。 此外,你将创建一个用于调用无 UI 函数的按钮。
疑难解答
按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
一些示例代码使用 ES6 JavaScript。 这与 使用 Trident (Internet Explorer 11) 浏览器引擎的旧版 Office 不兼容。 有关如何在外接程序中支持这些平台的信息,请参阅 支持较旧的Microsoft Webviews 和 Office 版本。 如果还没有用于开发的 Microsoft 365 订阅,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
- Yo Office 执行的自动
npm install步骤可能会失败。 如果在尝试运行npm start时看到错误,请在命令提示符中导航到新创建的项目文件夹并手动运行npm install。 有关 Yo Office 的详细信息,请参阅 使用 Yeoman 生成器创建 Office 外接程序项目。
- 如果在任务窗格中收到错误“我们无法从本地主机打开此加载项”,请按照疑难解答文章中中所述步骤进行操作。
代码示例
- Outlook“Hello world”加载项:了解如何生成仅包含清单、HTML 网页和徽标的简单 Office 外接程序。