开始开发 Excel 自定义函数
借助自定义函数,开发人员现在可以在 Excel 中添加新函数,方法是在 JavaScript 或 TypeScript 中将这些函数定义为加载项的一部分。 Excel 用户可以访问自定义函数,就像他们访问 Excel 中的任何本机函数一样,比如 SUM()。
先决条件
Node.js(最新LTS 版本)。 访问 Node.js 站点 ,下载并安装适合你的操作系统的版本。
最新版本的 Yeoman 和适用于 Office 加载项的 Yeoman 生成器。若要全局安装这些工具,请从命令提示符处运行以下命令。
npm install -g yo generator-office注意
即便先前已安装了 Yeoman 生成器,我们还是建议你通过 npm 将包更新为最新版本。
已连接到 Microsoft 365 订阅的 Office (包括 Office 网页版)。
注意
如果还没有 Office,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
生成首个自定义函数项目
首先,使用 Yeoman 生成器创建自定义函数项目。 这将为你的项目设置开始对自定义函数进行编码所需的正确文件夹结构、源文件和依存关系。
运行以下命令,使用 Yeoman 生成器创建加载项项目。 包含项目的文件夹将添加到当前目录。
yo office注意
运行该
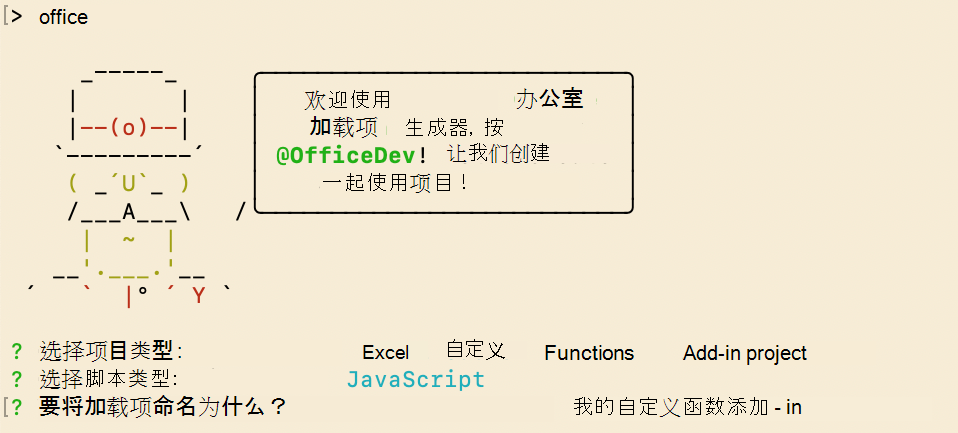
yo office命令时,可能会收到有关 Yeoman 和 Office 加载项 CLI 工具的数据收集策略的提示。 根据你的需要,使用提供的信息来响应提示。出现提示时,请提供以下信息以创建加载项项目。
-
选择项目类型:
Excel Custom Functions using a Shared Runtime -
选择脚本类型:
JavaScript -
要为外接程序命名什么名称?
My custom functions add-in

Yeoman 生成器将创建项目文件并安装支持的 Node 组件。
-
选择项目类型:
Yeoman 生成器将在命令行中为你提供有关如何处理项目的说明,但请忽略它们并继续按照我们的说明进行操作。 导航到项目的根文件夹。
cd "My custom functions add-in"生成项目。
npm run build启动在 Node.js 中运行的本地 Web 服务器。 你可以在 Excel 中尝试使用自定义函数加载项。 系统可能会提示你打开加载项的任务窗格,不过这是可选的。 你仍可在不打开加载项的任务窗格的情况下运行自定义函数。
若要在Excel 网页版中测试加载项,请运行以下命令。 运行此命令时,本地 Web 服务器将启动。 将 "{url}" 替换为你拥有权限的 OneDrive 或 SharePoint 库上 Excel 文档的 URL。
注意
如果在 Mac 上进行开发,请将 括 {url} 在单引号中。
请勿在 Windows 上执行此操作。
npm run start -- web --document {url}
示例如下。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
如果外接程序未在文档中旁加载,请按照手动旁加载加载项中的说明手动旁加载到Office web 版。
注意
即使在开发过程中,Office 外接程序也应使用 HTTPS,而不是 HTTP。 如果在运行以下命令之一后系统提示安装证书,请接受安装 Yeoman 生成器提供的证书的提示。 你可能还必须以管理员身份运行命令提示符或终端才能进行更改。
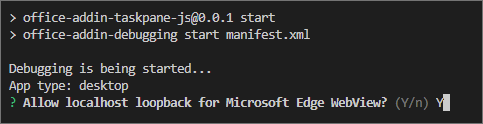
如果这是你第一次在计算机上开发 Office 加载项,则命令行中可能会提示你授予Microsoft Edge WebView 环回豁免 (“允许 Microsoft Edge WebView 的 localhost 环回?”) 。 出现提示时,输入
Y以允许豁免。 请注意,需要管理员权限才能允许豁免。 一旦允许,在将来 (旁加载 Office 加载项时,系统就不会提示你获得豁免,除非从计算机) 中删除该豁免。 若要了解详细信息,请参阅加载 Office 外接程序或使用 Fiddler 时,“我们无法从 localhost 打开此外接程序”。
尝试使用预生成的自定义函数
使用 Yeoman 生成器创建的自定义函数项目包含一些预生成的自定义函数,这些函数在 ./src/functions/functions.js 文件中定义。 项目根目录中的 ./manifest.xml 文件指定所有自定义函数均属于 CONTOSO 命名空间。
在 Excel 工作簿中,通过完成以下步骤尝试使用 ADD 自定义函数。
选择一个单元格,然后键入
=CONTOSO。 请注意,自动完成菜单将显示CONTOSO命名空间中所有函数的列表。通过键入单元格中的
CONTOSO.ADD值=CONTOSO.ADD(10,200)并按 Enter,使用数字10和200作为输入参数来运行函数。
ADD 自定义函数计算指定为输入参数的两个数字的总和。 键入=CONTOSO.ADD(10,200)应在按 Enter 后在单元格中生成结果 210。
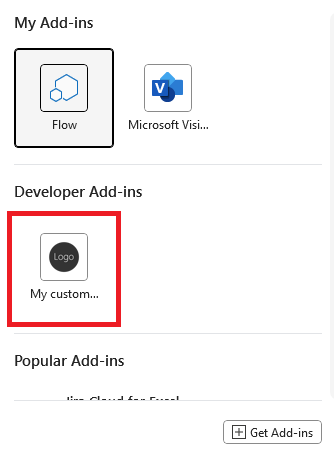
如果 CONTOSO 命名空间在自动完成菜单中不可用,请执行以下步骤在 Excel 中注册加载项。
选择“ 主页>加载项”,然后选择“ 更多设置”。
在 “Office 加载项 ”对话框中,选择“ 上传我的外接程序”。
选择“浏览...”,并导航到 Yeoman 生成器创建的项目的根目录。
依次选择文件“manifest.xml”,“打开”,然后选择“上载”。
尝试使用新函数。 在单元格 B1 中,键入文本 =CONTOSO。GETSTARCOUNT (“OfficeDev”、“Excel-Custom-Functions”) 然后按 Enter。 你会看到,单元格 B1 中的结果便是 Excel-Custom-Functions Github 存储库所获得的星星的当前数目。
如果要停止本地 Web 服务器并卸载加载项,请按照适用的说明操作:
若要停止服务器,请运行以下命令。 如果使用
npm start,则以下命令也会卸载加载项。npm stop如果手动旁加载加载项,请参阅 删除旁加载加载项。
后续步骤
祝贺你,你已成功在 Excel 加载项中创建自定义函数! 接下来,可生成具有流式数据功能的更复杂的加载项。 通过以下链接,可了解 Excel 自定义函数加载项教程中的后续步骤。
疑难解答
按照设置开发环境中的说明,确保环境已准备好进行 Office 开发。
一些示例代码使用 ES6 JavaScript。 这与 使用 Trident (Internet Explorer 11) 浏览器引擎的旧版 Office 不兼容。 有关如何在外接程序中支持这些平台的信息,请参阅 支持较旧的Microsoft Webviews 和 Office 版本。 如果还没有用于开发的 Microsoft 365 订阅,可以通过 Microsoft 365 开发人员计划获得Microsoft 365 E5开发人员订阅;有关详细信息,请参阅常见问题解答。 或者,可以 注册 1 个月的免费试用版 或 购买 Microsoft 365 计划。
- Yo Office 执行的自动
npm install步骤可能会失败。 如果在尝试运行npm start时看到错误,请在命令提示符中导航到新创建的项目文件夹并手动运行npm install。 有关 Yo Office 的详细信息,请参阅 使用 Yeoman 生成器创建 Office 外接程序项目。
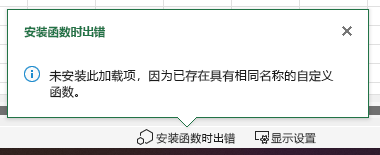
如果多次运行快速入门,可能会遇到问题。 如果 Office 缓存已具有同名函数的实例,则加载项在旁加载时会收到错误。 可以通过在运行
npm run start之前清除 Office 缓存并确保在重启加载项之前运行npm stop来防止这种情况。