使用 OneNote 页内容
在 OneNote 外接程序 JavaScript API 中,页面内容由以下对象模型表示。

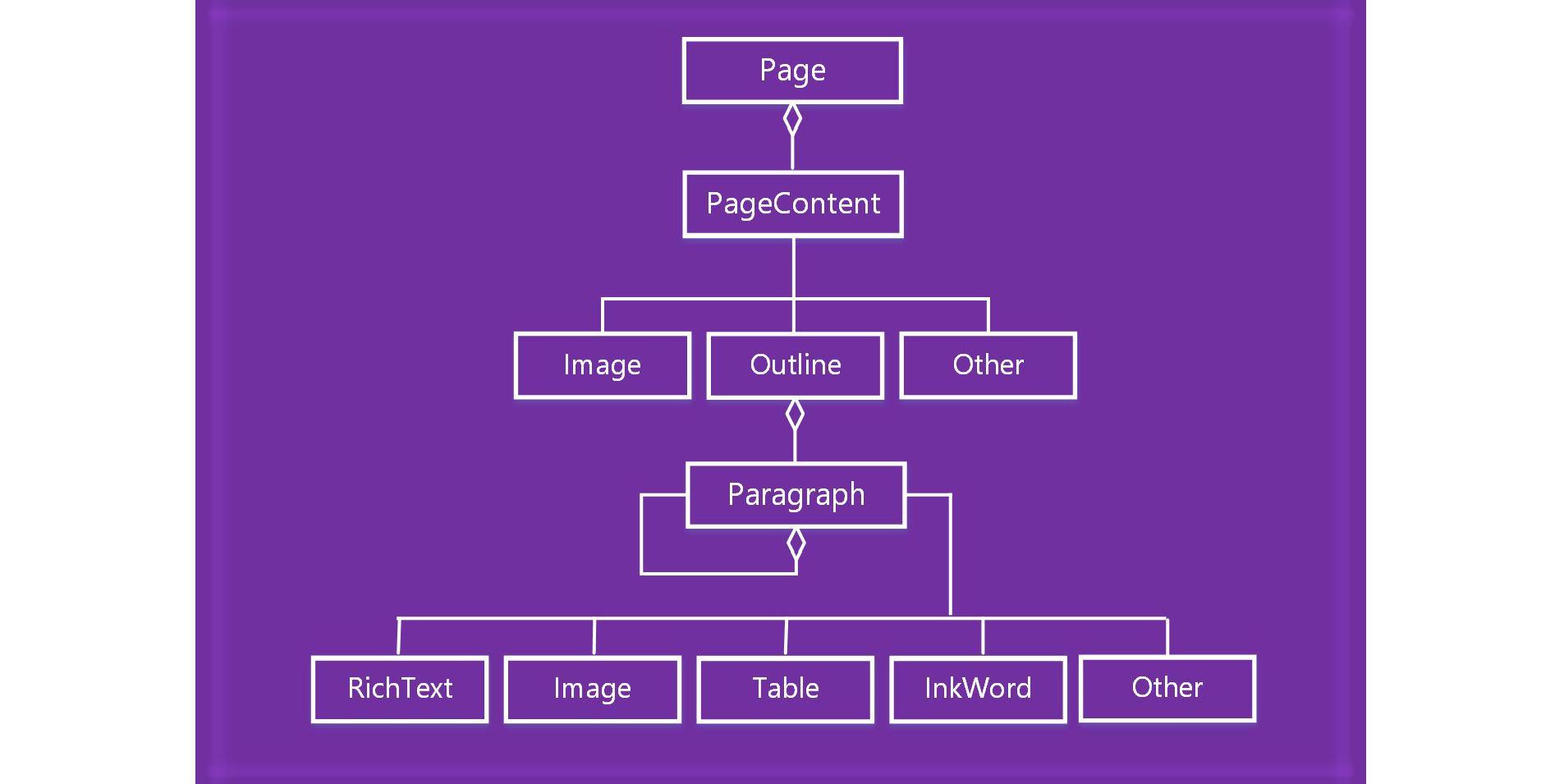
- Page 对象包含一组 PageContent 对象。
- PageContent 对象包含类型为 Outline、Image 或 Other 的内容。
- Outline 对象包含一组 Paragraph 对象。
- Paragraph 对象包含 RichText、Image、Table 或 Other 这些内容类型。
若要创建空的 OneNote 页面,请使用以下方法之一。
然后使用以下对象中的方法处理页面内容,如 Page.addOutline 和 Outline.appendHtml。
OneNote 页面的内容和结构由 HTML 进行表示。 只有一部分 HTML 可用于创建或更新页面内容,如下所述。
受支持的 HTML
OneNote 加载项 JavaScript API 支持以下 HTML 来创建和更新页面内容。
-
<html>,<body>,<div>,<span>,<br/> <p><img><a>-
<ul>,<ol>,<li> -
<table>,<tr>,<td> -
<h1>...<h6> -
<b>,<em>,<strong>,<i>,<u>,<del>,<sup>,<sub>,<cite>
注意
将 HTML 导入 OneNote 合并空白。 生成的内容将粘贴到一个大纲中。
OneNote 会尽力将 HTML 翻译成页面内容,同时确保用户的安全性。 HTML 和 CSS 标准并不完全与 OneNote 的内容模型匹配,因此,会存在外观上的差异,尤其是采用 CSS 样式时。 如果需要特定格式,则建议使用 JavaScript 对象。
访问页面内容
只可通过 访问当前活动页的Page#load。 若要更改活动页,请调用 navigateToPage($page)。
仍可查询任何页面的元数据(如标题)。