将 Office 外接程序配置为使用共享运行时
重要
共享运行时仅在某些 Office 应用程序中受支持。 有关详细信息,请参阅共享运行时要求集。
可以将 Office 外接程序配置为在单个 共享运行时中运行其所有代码。 使用共享运行时,你将在外接程序之间更好地协调,并从加载项的所有部分访问 DOM 和 CORS。 你还将有权访问其他功能,例如在某些上下文中打开文档时运行代码或激活功能区按钮。 若要将加载项配置为使用共享运行时,请按照本文中的说明进行操作。
创建加载项项目
如果要启动新项目,请使用 Office 加载项的 Yeoman 生成器创建 Excel、PowerPoint 或Word外接程序项目。
提示
如果使用 Yeoman 生成器在 Excel 中创建自定义函数,请选择以下选项:
-
项目类型:
Excel Custom Functions using a Shared Runtime -
脚本类型:
JavaScript
如果外接程序使用仅外接程序清单,则还可以使用本文中的步骤更新 Visual Studio 项目以使用共享运行时。 但是,可能需要更新清单的 XML 架构。 有关详细信息,请参阅 排除 Office 加载项开发错误故障。
配置清单
按照以下步骤将新的或现有的项目配置为使用共享运行时。 这些步骤假定你已使用 Office 加载项的 Yeoman 生成器生成项目。选择加载项使用的清单类型的选项卡。
注意
使用 Microsoft 365 的统一清单实现共享运行时以公共开发人员预览版提供。 不应在生产加载项中使用此功能。我们邀请你在测试或开发环境中试用。 有关详细信息,请参阅 公共开发人员预览版应用清单架构。
在 Visual Studio Code 中打开外接程序项目。
打开 manifest.json 文件。
将以下 对象添加到“extensions.runtimes”数组。 关于此标记,请注意以下几点。
- SharedRuntime 1.1 要求集在“requirements.capabilities”对象中指定。 这会将外接程序配置为在支持的客户端上的共享运行时中运行。 有关支持 SharedRuntime 1.1 要求集的客户端列表,请参阅 共享运行时要求集。
- 运行时的“id”设置为描述性名称“SharedRuntime”。
- “lifetime”属性设置为“long”,以便外接程序可以利用功能,例如在文档打开时启动加载项、在关闭任务窗格后继续运行代码,或者从自定义函数使用 CORS 和 DOM。 如果在此示例中将 属性设置为“short”,则当按下其中一个功能区按钮时,外接程序将启动,但在功能区处理程序运行完成后,加载项可能会关闭。 同样,打开任务窗格时,加载项将启动,但关闭任务窗格时,加载项可能会关闭。
"runtimes": [ "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "id": "SharedRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ ... ] ]保存所做的更改。
配置 webpack.config.js 文件
webpack.config.js 将生成多个运行时加载程序。 需要修改它,以便仅通过 taskpane.html 文件加载共享运行时。
启动 Visual Studio Code 并打开生成的加载项项目。
打开 webpack.config.js 文件。
如果你的 webpack.config.js 文件有以下 functions.html 插件代码,请将其删除。
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })如果你的 webpack.config.js 文件有以下 commands.html 插件代码,请将其删除。
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })如果你的项目使用 functions 或 commands 区块,请将其添加到如下所示的区块列表中(以下代码适用于你的项目使用上述两种区块时)。
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })保存更改并重新生成项目。
npm run build
注意
如果你的项目有 functions.html 文件或 commands.html 文件,可将其删除。 taskpane.html 将通过刚刚进行的 Webpack 更新将 functions.js 和 commands.js 代码加载到共享运行时。
测试 Office 加载项更改
按照以下说明确认正确使用共享运行时。
打开 taskpane.js 文件。
使用以下代码替换文件的全部内容。 这将显示任务窗格已被打开次数的计数。
onVisibilityModeChanged仅在共享运行时中支持添加事件。/*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged((args) => { if (args.visibilityMode === Office.VisibilityMode.taskpane) { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }保存更改并运行项目。
npm start
每次打开任务窗格时,其打开次数的计数都将递增。 _count 的值不会丢失,因为共享运行时使代码保持运行,即使任务窗格处于关闭状态。
准备好停止开发服务器并卸载加载项时,请运行以下命令。
npm stop
关于共享运行时
在 Windows 或 Mac 上,加载项将在单独的运行时环境中运行功能区按钮、自定义函数和任务窗格的代码。 这会产生限制,例如无法轻松共享全局数据,以及无法从自定义函数访问所有 CORS 功能。
但是,可以将 Office 外接程序配置为在同一运行时 (也称为共享运行时) 共享代码。 这可在加载项中实现更好的协调,并且可从加载项的所有部分访问任务窗格 DOM 和 CORS。
配置共享运行时可实现以下方案。
- Office 加载项可使用其他 UI 功能。
- 以下内容仅适用于 Excel 加载项。
- 向 Office 加载项添加自定义键盘快捷方式
- 在 Office 加载项中创建自定义上下文选项卡
- 自定义函数将具有完整的 CORS 支持。
- 自定义函数可调用 Office.js API 以读取电子表格文档数据。
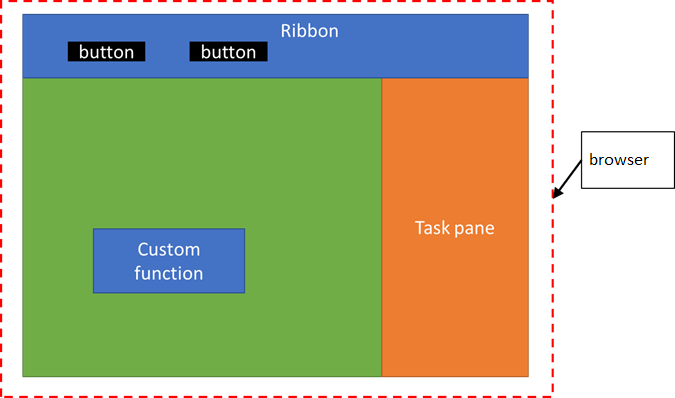
对于 Windows 上的 Office,如果满足使用条件,共享运行时将使用 WebView2 (Microsoft Edge Chromium的) 如 Office 外接程序使用的浏览器和 Webview 控件中所述。否则,它将使用三叉星 (Internet Explorer 11) 。 此外,外接程序在功能区上显示的任何按钮都将在同一共享运行时中运行。 下图显示了自定义函数、功能区 UI 和任务窗格代码如何在同一运行时中运行。

多个任务窗格
如果计划使用共享运行时,请勿将你的加载项设计为使用多个任务窗格。 共享运行时仅支持使用一个任务窗格。 请注意,不含 <TaskpaneID> 的任何任务窗格都被视为不同的任务窗格。